噂されている Snapdragon 845 が Apple A11 Bionic よりも遅い可能性。そして、その先。
来年のハイエンドの Android に搭載される Snapdragon 845 ベンチマークと思われるものが Geekbench に掲載されている。
見たところベンチマーク的に厳しい状況ではある。
| チップ | コア数 | 端末 | シングルスレッド | マルチスレッド |
|---|---|---|---|---|
| Apple A11 Bionic | 6 | iPhone 8 | 4216 | 10111 |
| Snapdragon 845 | 8 | ? | 2422 | 8351 |
| Samsung Exynos 8895 | 8 | Samsung Galaxy Note 8 | 1959 | 6472 |
| Snapdragon 835 | 8 | Samsung Galaxy Note 8 | 1807 | 6296 |
また、Apple の次期チップ A12 が現行の 10nm プロセスでの製造から 7nm となると噂されており、 来年もこのペースで Snapdragon は Apple A シリーズに引き離される可能性はある。
iOS のチップを製造している TSMC 社は 2019 年には 5nm プロセスの開発を行い、
3nm の工場も建設している最中だ。
工場も無限にあるわけではないので、多分製造ラインの椅子取りゲームになるとは思われる。
発熱やその他の問題も抱えているが、今後も iOS 端末の発展が約束されていると期待したい。
iMac Pro を買う場合どれを選ぶべきか
現状 Geekbentch 4 でわかる iMac Pro のベンチマークはこのような感じ。
Apple のサイトで紹介されているものはアプリなどの動作やコンパイルに対したベンチなので、Geekbentch 4 とは異なるので注意。たぶん体感としてはあちらの方が正しい
| ハード | シングルコア | シングルコアの差 | マルチコア | マルチコアの差 |
|---|---|---|---|---|
| 10コア iMac Pro | 5270 | 0.92 倍 | 35412 | 1.83 倍 |
| 8コア iMac Pro | 4982 | 0.88 倍 | 30240 | 1.56 倍 |
| 12コア Mac Pro | 3354 | 0.59 倍 | 25816 | 1.33 倍 |
| 4コア iMac | 5681 | 基準値 | 19353 | 基準値 |
| ハード | OpenCL | OpenCL の差 | Metal | Metal の差 |
|---|---|---|---|---|
| iMac Pro Radeon Pro Vega 64 | 174890 | 1.44 倍 | 178059 | 7.15 倍 |
| Mac Pro FirePro D700 | 92289 | 0.76 倍 | 53347 | 2.14 倍 |
| iMac Radeon Pro 580 | 121275 | 基準値 | 24897 | 基準値 |
CPU に関しては Xeon の特性上マルチコアで伸びが大きく値段相応でスペックが上がっている。
Geekbench 4 Compute に関しては Vega 64 の場合、OpenCL と Metal 近い値になっており、
OpenCL と Metal は CPU を GPU を併用し計算するため、
本来あるべき姿のような気はしている。
また、Vega 56 の OpenCL のスコアが 160949 なので、 現状 Vega 56 から Vega 64 変更する場合色々考える必要がある。
このベンチマークが正しいのであれば、Mac Pro 12コアと5Kのディスプレイで
iMac Pro 8コアと値段の差が少なく、シングルコアで約1.5倍、マルチコアで1.17倍、OpenCLで1.74倍となるため Mac Pro 12コアを購入する必要性がない。
個人的には 10コア が費用対効果が高く、お金があるなら18コアを選ぶべきと考える。
GPU に関しては Windows のベンチマークを見ても Vega 56 と Vega 64 との性能差があまり大きくないため価格を考えると悩みどころではある。
標準構成は Apple では配送が1〜3営業日となっており、家電量販店でももうそろそろ販売しそうなので、早く欲しい場合は8コアを選ぶのもありかも。
別案としては、ECC のメモリーや黒い筐体が必要なければ、次の iMac を待ってもよいかもしれない。
もし、10コアの Core i7 や新しい GPU が載ったとしても、そこまで高くならない可能性があるので。
ぴーえす
iMac Pro の Xeon W + Vega。
予想ではフルで動かすと電力がそれなりに奪われるので注意。
ぴーえす2
新しい Mac Pro については触れていないのは、 多分、高い価格の Xeon 製品が搭載されると思われるので。
ARKit + SceneKit でカメラから取得した映像にエフェクトをかける
ARKit Advent Calendar 2017 | 15日目
以下の昨日の記事の動画。
前半では ARKit で取得しているカメラ映像に対して Core Image のフィルター CIDotScreen を使用し、
新聞のモノクロ写真のようなモノクロドットや黒の塗りつぶしで構成された効果を適応しており、
こちらのご紹介。
本来は Metal を使用したり、SceneKit の SCNTechnique などを使うべきだが、 今回の処理でも許容範囲かつ実装が簡単なのでこちらを選択した。
(Metal 直で処理した方が速いと思われるのと、負荷がかからないはずなので、頑張れる方は頑張ってほしい)
流れ
昨日の記事で紹介しているように ARKit のシーンの背景は、 iOS 端末の背面カメラである iSight or iSight Duo カメラから取得している映像(画像)を渡している。
デバイスから画像を渡しているのだが、この画像は「SCNScene.background.contents」からは そのまま取れないようなので ARKit がフレーム毎に情報を渡している ARFrame から取得する。
そして、ARFrame から取得した画像にフィルターをかけて、シーンにその画像を戻している。
ロジックの実行場所
ARKit を使用しているので、ARKit のデリゲートで書くと思いきや、 ARKit がラップしている SceneKit の SCNSceneRendererDelegate で処理をする。
ARKit は AR 関連の処理を行い、その後 SceneKit で表示部分であるレンダリング処理をしており、 レンダリング処理の前にシーンの背景を変えると意図した表示にならない場合があるため。
SCNSceneRendererDelegate の renderer メソッド
renderer(_:updateAtTime:) - SCNSceneRendererDelegate | Apple Developer Documentation
SCNSceneRendererDelegate
SCNSceneRendererDelegate - SceneKit | Apple Developer Documentation
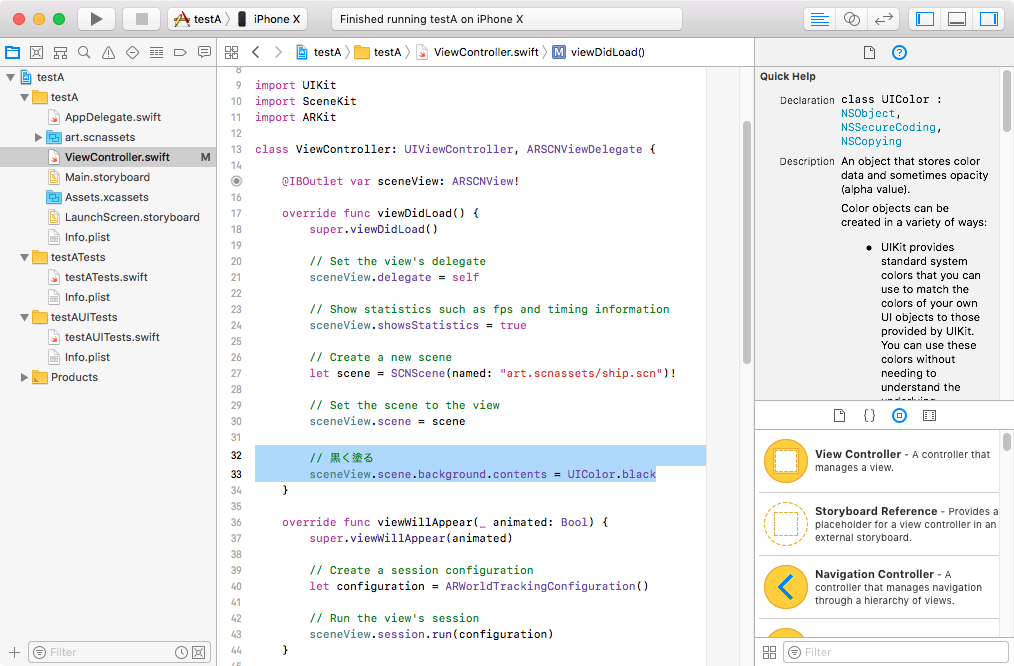
ひとまず試してみる
Xcode から AR のテンプレートを選択して、ViewController に以下のものを書き足す。
func renderer(_ renderer: SCNSceneRenderer, updateAtTime time: TimeInterval) {
// ARKit 設定時にカメラからの画像が空で渡されるのでその場合は処理しない
guard let cuptureImage = sceneView.session.currentFrame?.capturedImage else {
return
}
// PixelBuffer を CIImage に変換しフィルターをかける
let ciImage = CIImage.init(cvPixelBuffer: cuptureImage)
let filter:CIFilter = CIFilter(name: "CIDotScreen")!
filter.setValue(ciImage, forKey: kCIInputImageKey)
// CIImage を CGImage に変換して背景に適応
// カメラ画像はホーム右のランドスケープの状態で画像が渡されるため、CGImagePropertyOrientation(rawValue: 6) でポートレートで正しい向きに表示されるよう変換
let context = CIContext()
let result = filter.outputImage!.oriented(CGImagePropertyOrientation(rawValue: 6)!)
if let cgImage = context.createCGImage(result, from: result.extent) {
sceneView.scene.background.contents = cgImage
}
}
ARSCNView の session.currentFrame.capturedImage で現在のカメラ画像が PixelBuffer 渡されるので、 CIImage で読み取り CGImage に変換して背景画像に渡している。
ちなみに UIImage に変換したら処理の問題か画像が探せない状態になり、背景が 白 or 黒 の状態になった。
端末回転時の処理
そのままだと、端末を傾けランドスケープにした際に表示がおかしくなるので、以下の処理を加える。
- 端末の向きの状態を保持する変数を用意する
- UIVIewController の viewWillAppear で端末の向きがかわった際に NotificationCenter で通知を送る
- どの向きの回転を許すか設定する(今回は全ての向き)
- NotificationCenter から呼ばれる関数で変数へ傾きを渡す
- CGImagePropertyOrientation(rawValue: 6) の 6 を傾きを保持する変数に変える。するとフレーム毎で傾きに合わせて表示が変更される
以下のコードに iPhone X 分岐を追加する必要あり
以下 ViewController.swift の全コード。
import UIKit
import SceneKit
import ARKit
class ViewController: UIViewController, ARSCNViewDelegate {
@IBOutlet var sceneView: ARSCNView!
// 端末の傾きを保持する変数
var orientationNumber:UInt32 = 6
override func viewDidLoad() {
super.viewDidLoad()
// Set the view's delegate
sceneView.delegate = self
// Show statistics such as fps and timing information
sceneView.showsStatistics = true
// Create a new scene
let scene = SCNScene(named: "art.scnassets/ship.scn")!
// Set the scene to the view
sceneView.scene = scene
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Create a session configuration
let configuration = ARWorldTrackingConfiguration()
// Run the view's session
sceneView.session.run(configuration)
// 傾きを検知したら通知を送る
NotificationCenter.default.addObserver(self, selector: #selector(onOrientationChange(notification:)), name: .UIDeviceOrientationDidChange, object: nil)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
// Pause the view's session
sceneView.session.pause()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Release any cached data, images, etc that aren't in use.
}
// MARK: - ARSCNViewDelegate
/*
// Override to create and configure nodes for anchors added to the view's session.
func renderer(_ renderer: SCNSceneRenderer, nodeFor anchor: ARAnchor) -> SCNNode? {
let node = SCNNode()
return node
}
*/
func session(_ session: ARSession, didFailWithError error: Error) {
// Present an error message to the user
}
func sessionWasInterrupted(_ session: ARSession) {
// Inform the user that the session has been interrupted, for example, by presenting an overlay
}
func sessionInterruptionEnded(_ session: ARSession) {
// Reset tracking and/or remove existing anchors if consistent tracking is required
}
func renderer(_ renderer: SCNSceneRenderer, updateAtTime time: TimeInterval) {
// ARKit 設定時にカメラからの画像が空で渡されるのでその場合は処理しない
guard let cuptureImage = sceneView.session.currentFrame?.capturedImage else {
return
}
// PixelBuffer を CIImage に変換しフィルターをかける
let ciImage = CIImage.init(cvPixelBuffer: cuptureImage)
let filter:CIFilter = CIFilter(name: "CIDotScreen")!
filter.setValue(ciImage, forKey: kCIInputImageKey)
// CIImage を CGImage に変換して背景に適応
let context = CIContext()
let result = filter.outputImage!.oriented(CGImagePropertyOrientation(rawValue: orientationNumber)!)
if let cgImage = context.createCGImage(result, from: result.extent) {
sceneView.scene.background.contents = cgImage
}
}
// 傾きを全て許可
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return UIInterfaceOrientationMask.all
}
// 通知の呼び出しから傾きを保持
@objc func onOrientationChange(notification: NSNotification){
switch UIDevice.current.orientation {
case .landscapeLeft:
orientationNumber = 0
case .landscapeRight:
orientationNumber = 3
case .portrait:
orientationNumber = 6
case .portraitUpsideDown:
orientationNumber = 8
default:
orientationNumber = 6
}
}
}
今回、全ての向きで回転を許可しており、この場合プロジェクトの TARGETS の General にある Device Orientation の Upside Down にチェックを入れる必要がある。
デフォルトではチェックが入っていないので注意。

なぜこの処理をしようと思ったか。そして発見したこと。
1番の理由は AR と VR の空間をスイッチさせるため。
SceneKit を使用した ARKit ではデバイスカメラ画像の取得 API はなく、ARSCNView のシーンの背景を一度変えると自分で取得する必要がありフィルターの適応はただのおまけ。
そして、背景にエフェクトをかけると部屋や空間が多少汚くてもある程度はごまかせることを発見した。
ひとまず、CIFilter の効果は CIDotScreen 以外にも沢山あるし、頑張ればカスタムのフィルターをつくることができるので、色々試してみるのもよいかと。
AR / VR をスイッチするサンプルファイル
ViewController.swift 98行目の
sceneView.scene.background.contents = UIImage(named: "art.scnassets/Background_sky.png")
直していないけど、毎フレームで背景画像を設定しているので、ここはスイッチ後はフラグ立てて1回だけ実行が良いかと。
ARKit + SceneKit を使用したポジショントラッキングなモバイル VR
ARKit Advent Calendar 2017 | 14日目
ARKit はカメラ画像と各種センサーを使用して端末の位置を特定しているため、 1眼のポジショントラッキングなモバイル VR なら、わりと簡単にができますよというお話。
とはいえ、ARKit は真っ白な部屋とか特徴点が拾えないとトラッキングが大幅にずれるのでできるという程度で。
Unity や Unreal の場合もカメラいじればなんとかなると思う。
やり方
起動時に背景に色を塗るか、キューブマップなどの画像で背景をつくるだけ。
手順 その1
Xcode から ARKit のテンプレートを開く

手順 その2
ViewController.swift で ARSCNView のシーン設定後、シーンの背景を変更する

黒く塗る場合
sceneView.scene.background.contents = UIColor.black
背景画像やキューブマップで背景をつけたい場合
(SceneKit のキューブマップ設定は過去の記事を参照)
sceneView.scene.background.contents = UIImage(named: "ファイル名.png")
以下の 動画 では AR からタップで、
Apple のサンプル Fox2 のキューブマップに変更され、
AR から VR へ遷移している。
なぜ、背景を変えると VR に変更できるのか?
ARKit はシーン上の背景画像に iSight or iSight Duo カメラ (端末裏のカメラ) を適応しているだけなので、 背景をカメラからの画像ではなくすことで VR することができる。
また、通常 ARKit は SCNCaptureDeviceOutputConsumerSource というものが ARSCNView のシーンの背景に割り当てられているが、 開発者側からはこれを操作することができない。
他の使い道
Animoji(アニ文字)などの FaceTraking の際、 背景を映したくない場合などにも使える。
背景をなくした FaceTraking のサンプル

Apple の Shazam 買収は何をもたらすのか
ポッドキャスト検索のスタートアップ Pop Up Archive を買収したばかりだが、 Shazam の買収が行われるとのこと。
買収額は公表されていないが Tech Crunch によると4億ドルぐらいとのことだ。
Apple confirms Shazam acquisition; Snap and Spotify also expressed interest | TechCrunch
Shazam の1日あたりの利用は2000万を超えいるらしく、
2016年時点でストリーミングサービスに毎日100万クリックを誘導している。
同年、10億ダウンロードを達成、初の黒字化し今年上場すると噂されていた。
iOS 8 の際、Apple とパートナーシップを結んでおり、 すでに iOS のバーチャルアシスタントシステム Siri と統合されいる。
iTunes Music Store の売上の不振から、音楽の買い切りのを廃止して、
Apple Music のストリーミングでの提供のみにするとの噂が上がっており、
上手く働けばさらなる発展が期待ができそうではある。
(Apple はダウンロード販売終了を否定している)
例えば、Shazam が Apple Music でしか使用できなくなった場合、 ストリーミング音楽配信でトップの座を取る Spotify への流入はわずかだと思われるが減らすことができるだろう。
また The Wall Street Journal によると iTunes Store での音楽全体の売上の 10% を占めているらしく、 何らかのコストが削減できそうではある。
Android 8.1 の Google Pixel 2 や Pixel 2 XL ではロック画面に周囲で流れている曲を判別する "Now Playing" の機能が実装されているらしく、
これを鑑みると Android の Shazam アプリの配信をしなくなる可能性もある。
Android の Apple Music アプリへの統合という形になるかもしれない。
The Verge の見方では、Zappar 協力して Shazam のアプリでサービスとして提供している AR の機能なのではないかと記事が書かれた。 Google Lens のようなものを実現するのではないかと。
個人的には Apple が求めているのは Shazam が保有する特許も1つなのではないかと思っている。
(放送源や音響信号を識別、メディアコンテンツのデータベースを配置や検索、サンプルの識別の曖昧さ回避、 オーディオと対応するテキストの同期とその信頼値の決定、高騒音など音がよくない状況での認識など)
それに音声解析に関しては Siri や iOS 内でも使用できそうだし、音声解析に使用している計算など 3DCG や AR にも利用できそうではある。
今回の買収に関しては結構面白い形になりそうな予感はしている。
ぴーえす
shazam という英単語を最初にこのアプリが出た時初めて知ったし、
LANDMARK DIGITAL SERVICES という会社が音声関連の特許をめっちゃ持っているということを知った。
それと、ボーイング社が AR で結構大事な特許を持っているのでびっくり。
iMac Pro は本当に高いのか
いや、まぁ、高いけど、Mac Retina 5K も結構なお値段になるので、
Apple 価格としては妥当なのではというとこと。
まぁ、高いけど。
価格に反映されるだろうと思われるスペックだけまとめてみた。
FaceTime カメラの解像度と拡張については省略
| iMac Retina 5K CTO | iMac Pro | |
|---|---|---|
| CPU | 第7世代 (Kaby Lake) Core i7 プロセッサ / 最大4.5GHz) | Xeon W カスタムプロセッサ / 最大4.5GHz |
| CPU コア数 | 4 | 8 |
| メモリ | 32GB 2,400MHz DDR4 | 32GB 2,666MHz DDR4 ECC |
| GPU | Radeon Pro 580 8GB VRAM | Radeon Pro Vega 56 8GB HBM2 |
| ストレージ | 1TB SSD | 1TB SSD |
| 米国価格 | $3,699 | $4.999 |
| 日本価格(税別) | 407,800 円 | 約 550,000 円 |
その差が、約 142,200 円
大体の価格差を考えてみる
ざっくりとした感じで調べてみた。
初期価格なので高めだからあくまで参考程度で。
(海外だと価格差はここまでないかも?)
CPU
バルクで買うと iMac 5K の i7-7700K が出始めころは4万中盤。 iMac Pro は Xeon E3-1285 v6 と言われていおり、 Xeon E3-1280 が 8 万近かったので約倍。
GPU
Radeon Pro 580 が 4.5 万ぐらい。
Vega 56 が 7万ぐらい。
メモリ
iMac 8GB 4枚構成らしいので大体4万円
どういう構成になるのかわからないが、2,666MHz DDR4 ECC 1枚 10万は超える。
まとめ
小売価格なので Apple 自体が仕入れている価格はもっと安いとは思われるが、 CPU、GPU、メモリの差分を考えると妥当なのではないかと思われる。
やっぱり、高いけど。
Business Chat (Developer Preview) について

iOS2 Advent Calendar 2017 | 7日目
来年、サービスが開始されると言われているビジネスチャット。
個人的には WWDC 2017 のセッションで、CoreML、Metal 2、ARKit に匹敵するぐらいの機能とサービスではないかと考えており、あまり話題になっていないのでまとめてみる。
ざっくり、ビジネスチャットを説明すると iMessage アプリを使用した企業がお客さんと行うカスタマーサポートで、
Apple 製品で iMessage アプリ経由でのサポートを受けた人なら想像がつくと思う。
Apple 自体が使用しているものを企業や開発者に開放したものではないかと。
以下、Business Chat 開発者向けトップページ説明の意訳。
ビジネスチャットは、企業が顧客と直接メッセージでつながる強力かつ新しい方法を提供します。
ビジネスチャットを使用するとお客様は iPhone、iPad、および Apple Watch から、企業への質問に対する回答や問題の解決案を得たり、そこから決済を完了することができ、 お客様は Safari、マップ、Spotlight、および Siri からあなたのビジネスへのコミュニケーションを開始することができます。
英語が苦にならないなら、WWDC 2017 のセッションを観た方が分かりやすいし、下の文章を読まなくても済む。
使用用途
- リアルやネットの店舗での購入のサポート、iMessage アプリ内での直接購入。
- ゲームやサービスなどのカスタマーサポート
その他、対話ベースで何かを行うサービス関係で使用できると思われる。
Business Chat の流れ
- 顧客はこのサービスを開始するため、企業へのアドレスを QR コードで取得する
- 顧客から質問などメッセージを企業側に送る
- 企業側からは Web サイトの管理画面から顧客に対して何らかのリアクションを送る
企業側ができるリアクション
- テキストメッセージによる返信
- 画像、動画、音声、ファイルなど iMessage が扱えるデータを表示する
- 時間を指定するタイムピッカーからの項目選択(場所の提示も可)
- 商品アイテムや提案などリストピッカーからの項目選択
- Apple Pay による支払いを促す
- iMessage 用アプリの起動リンク(インストールされていない場合は iMessage の App Store が起動)
試してみる
Business Chat Sandbox という Business Chat を試すサイトがあるのでアクセスしてみる。
多分、開発者のアカウントでなくてもアクセスできると思われる。
注意点としては iCloud の使用がオンになっているアカウントが必要なところ。
Business Chat Sandbox ページの起動
アクセスすると QR コードが表示されるので、顧客側と想定される iOS 11 の端末のカメラから QR コードを取得。
(QR コードから返信先が一発で表示されない場合があるので、その場合はもう一度トライ)

iMessage が起動し Business Chat Sandbox への宛先が表示されるので、 何かメッセージを送ってみる。

送信が完了すると Business Chat Sandbox で返信を行うことができる画面が表示される。

Business Chat Sandbox ページから顧客と想定される端末にメッセージを送る
Business Chat Sandbox ページの初期状態だと「Text」になっているので、 入力部分に何かを書いて下にある「Send」を押すと顧客側の端末にメッセージが送信される。


また、右下 Message Contents (JSON) をクリックするとそこに送信する内容の JSON が表示され、
こちらが Apple 側のサーバーに送られ処理されている模様。
テキストの内容を変更するとリアルタイムに中身が変わる。
こちらをコピーして、「Raw JSON」の入力部分にペーストすると、返信するメッセージを定型化できる。
Business Chat からカスタムのアプリを呼び出す
以下から Business Chat の iMessage Extension のサンプルファイルをダウンロード
https://developer.apple.com/sample-code/wwdc/2017/iMessage-Business-Chat.zip
ターゲットのコードサイニングを変更し実機で実行。
エクステンションなので PackageDeliveryMessagesExtension の方も変更が必要なので注意。
README.md に書かれているように BCSandbox_payload.json で書かれている2箇所の <team-identifier> を自分の ID に変更して json 保存。
Business Chat Sandbox の「My App」にドラッグ&ドロップし「Send」を押すか、
内容を「Raw JSON」の入力部分にペーストし「Send」を押して送信。
顧客側の端末にはアプリの起動を促すメッセージが出る。

起動を促すメッセージ

タップ後の表示

「CONFIRM」タップ後
「Text」「My App」「Raw JSON」以外の項目
Business Chat Sandbox では特に害はないので色々試してみると良いと思われる。




Business Chat を削除 / 通知の一時停止
iMessage アプリのメッセージ一覧で左にスワイプする。

本番に向けての企業登録
こちらから可能。
https://register.apple.com/business/
まとめ
直接顧客とのやりとりから購入まで iMessage で行うことができ、
非常に強力だと思われる。
Apple Pay Cash などが対応されれば、商品やアプリ課金等などの返金対応などもできそうだし。
また、カスタマーサポートでの顧客との意思疎通の向上によって より良い体験をもたらすのではないかと期待している。
参照リンク
開発者ページトップ
Business Chat - Apple Developer
WWDC 2017 のセッション
https://developer.apple.com/videos/play/wwdc2017/240/
Business Chat の iMessage Extension のサンプルファイル
https://developer.apple.com/sample-code/wwdc/2017/iMessage-Business-Chat.zip
Business Chat の仕様
BusinessChat | Apple Developer Documentation
Business Chat Sandbox (要 iCloud アカウント)
https://icloud.developer.apple.com/businesschat/
Business Chat の企業登録
https://register.apple.com/business/