ARKit + SceneKit を使用したポジショントラッキングなモバイル VR
ARKit Advent Calendar 2017 | 14日目
ARKit はカメラ画像と各種センサーを使用して端末の位置を特定しているため、 1眼のポジショントラッキングなモバイル VR なら、わりと簡単にができますよというお話。
とはいえ、ARKit は真っ白な部屋とか特徴点が拾えないとトラッキングが大幅にずれるのでできるという程度で。
Unity や Unreal の場合もカメラいじればなんとかなると思う。
やり方
起動時に背景に色を塗るか、キューブマップなどの画像で背景をつくるだけ。
手順 その1
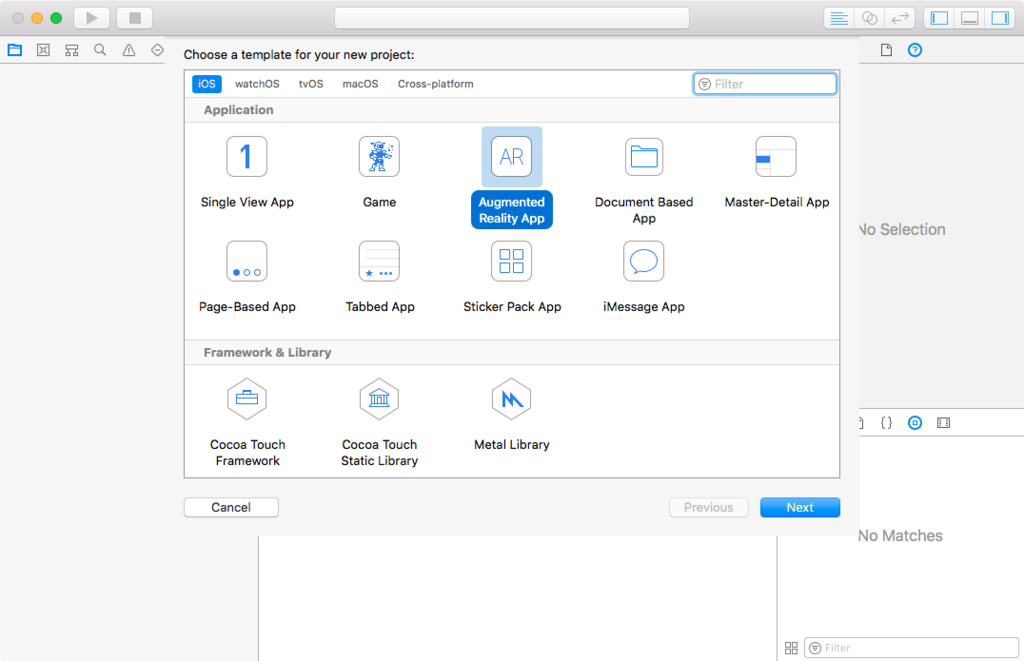
Xcode から ARKit のテンプレートを開く

手順 その2
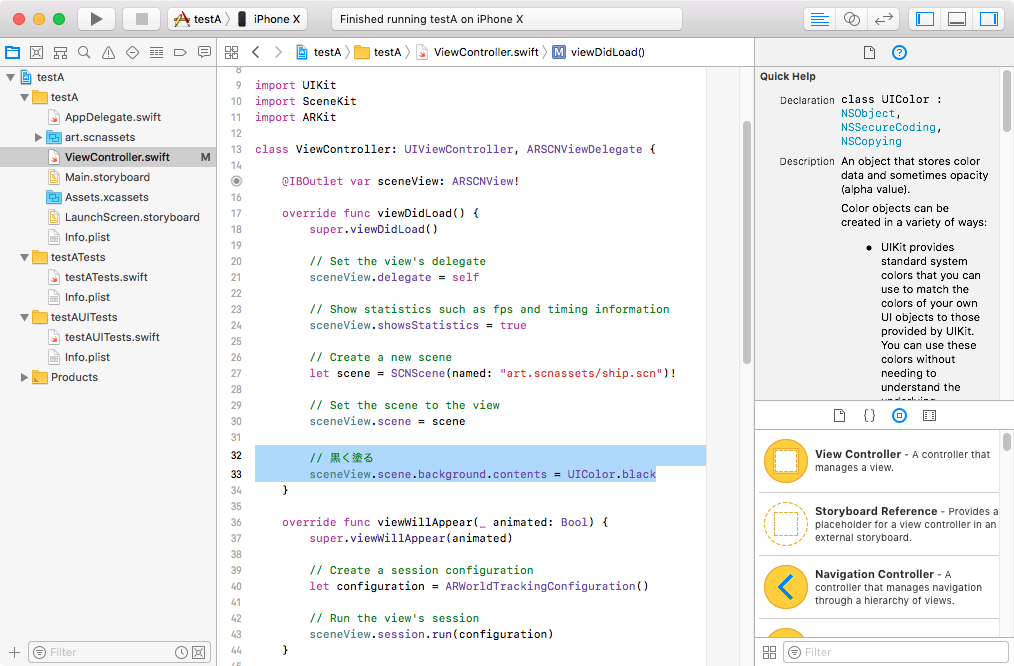
ViewController.swift で ARSCNView のシーン設定後、シーンの背景を変更する

黒く塗る場合
sceneView.scene.background.contents = UIColor.black
背景画像やキューブマップで背景をつけたい場合
(SceneKit のキューブマップ設定は過去の記事を参照)
sceneView.scene.background.contents = UIImage(named: "ファイル名.png")
以下の 動画 では AR からタップで、
Apple のサンプル Fox2 のキューブマップに変更され、
AR から VR へ遷移している。
なぜ、背景を変えると VR に変更できるのか?
ARKit はシーン上の背景画像に iSight or iSight Duo カメラ (端末裏のカメラ) を適応しているだけなので、 背景をカメラからの画像ではなくすことで VR することができる。
また、通常 ARKit は SCNCaptureDeviceOutputConsumerSource というものが ARSCNView のシーンの背景に割り当てられているが、 開発者側からはこれを操作することができない。
他の使い道
Animoji(アニ文字)などの FaceTraking の際、 背景を映したくない場合などにも使える。
背景をなくした FaceTraking のサンプル