iPhone と Reality Composer で始める簡単 AR その16 - アニメーションの基礎知識編
今回はビヘイビアのアクション/アクションシーケンスを使用したアニメーションの基礎について。
Reality Composer でのアニメーションでは以下の4つがあり、音の再生、待機、カメラを見る、通知以外のもの。
- オブジェクトを移動、回転、拡大して動かすアニメーション
- 表示状態のアニメーション
- 物理アニメーション
- USDZ で設定されているアニメーション
オブジェクトを動かすアニメーションは「移動/回転/拡大」のものが絶対座標と相対座標であり、オブジェクトの周囲を回るオービット回転のみを行う回転がある。
また強調というアクションが用意されており、複数の動作が1回で処理される。
表示状態のアニメーションは表示/非表示を徐々にする。
物理アニメーションは Reality Composer ではデフォルトシーン全体に下方向に重力が働いており、力を加えるものしかない。(SceneKit でいう applyForce)
トルクや物理フィールドも存在しないため、本当に重力とオブジェクトの移動方向へ力を加えるだけものだけ。
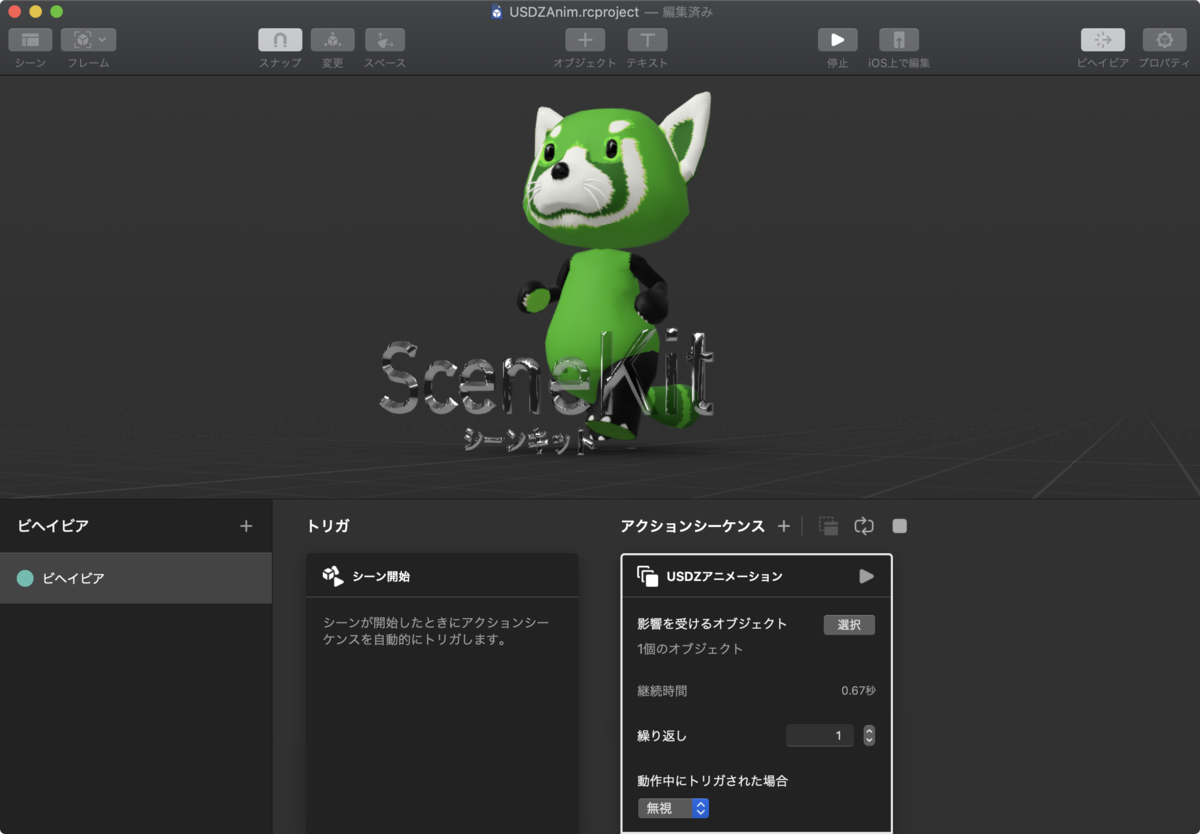
USDZ アニメーションは設定されているもの再生する。
3D でのアニメーションとは
アニメーションと命を吹き込むという動詞の名詞で大体は動きのついた何かを指す。
現実世界では物が動く上で幾つかルールがあり、ざっくり言うと力は加え続けられると永遠に動き、ものは一定には動かず、大体のものは摩擦や空気抵抗があるため徐々に減速し、慣性があるためすぐには止まらない。
また、ぴったりと同時に物が動くことは少ないし、ゲームなどではいきなりモノが表示されることは少ないなどわりと考えることがあったりする。
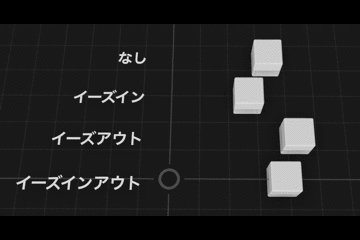
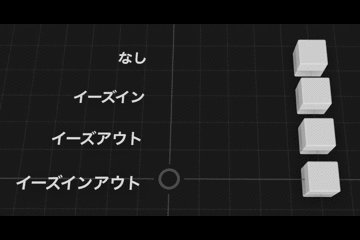
イージングタイプ
自然現象でものが等間隔で動くことは少ないため、動きは速く動く部分と遅く部分が存在する。
Reality Composer ではイージングとして以下の4つが用意されている。
- なし
- イーズイン
- イーズアウト
- イーズインアウト
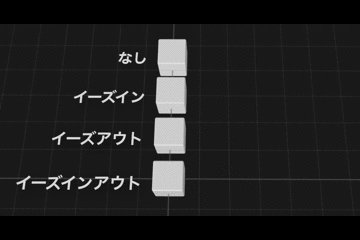
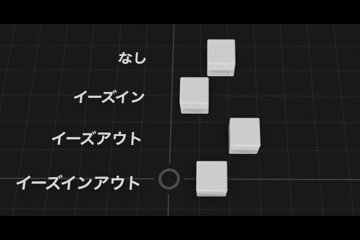
イーズインは最初遅く移動し徐々に早くなり、イーズアウトは最初に早く移動し徐々に遅くなり、イーズインアウトは最初と最後が遅くその間の動きが速くなるアニメーションタイミングとなる。
わかりづらいので動きは GIF 画像を参照。

絶対座標と相対座標
3DCG など 3 次元空間をもつツールやプログラムは必ず絶対座標と相対座標が存在する。
Reality Composer では「移動/回転/拡大」のみ考慮する必要があるがわりと使用するので説明を書いてみる。
絶対座標と相対座標は簡単に説明すると絶対座標は空間に対してどの位置、相対座標はオブジェクトやグループなどなにかの基準に対しての位置をあらわす。
オブジェクトが原点にいて X 軸 20cm に進むのは絶対座標、相対座標ともに X 軸 20cm 進むが、 オブジェクトが X 軸 10cm にいた場合に、X 軸 20cm へ進む場合、絶対座標は空間の座標である X 軸 20cm に移動するが、相対座標は自分の位置を基準である 10cm からプラス 20cm 進むため、移動後の位置は絶対座標でいう 30cm の位置となる。

そのため、相対座標は操作でオブジェクトを一定量で動かしたい場合、絶対座標は何か基準値に戻したい場合に使ったりする。
例えば、相対座標はキャラクターを何かの操作から動かしたいとき、絶対座標はキャラクターを基準値に戻したいときなどに使う。
移動で説明をしているが、回転や拡大縮小も同様。
特に回転し続ける処理は、絶対座標で行うよりも相対座標で行った方が良いケースが多い。
まとめ
長くなってしまったがこんなところ。 次回は実際にビヘイビアを設定しアニメーションを行なってみる。
iPhone と Reality Composer で始める簡単 AR その15 - トリガー 編
今回はオブジェクトの振る舞いをの起点となるトリガー(トリガ)について。
トリガーの種類
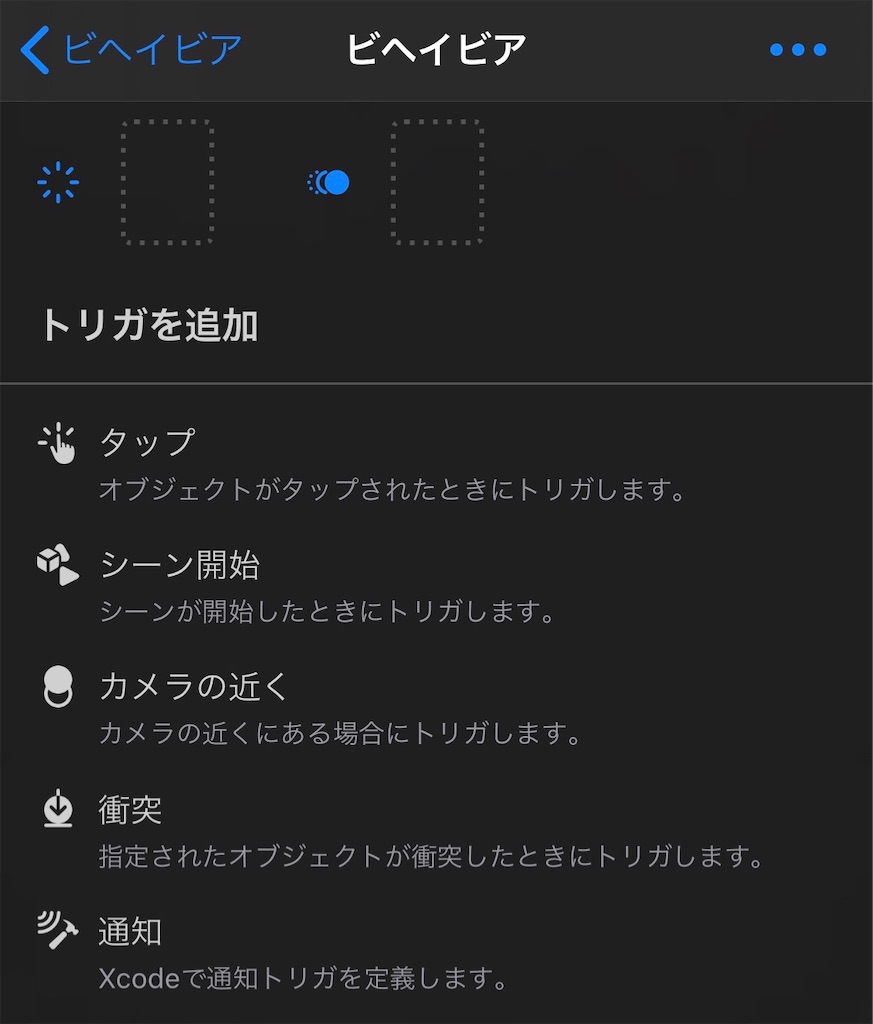
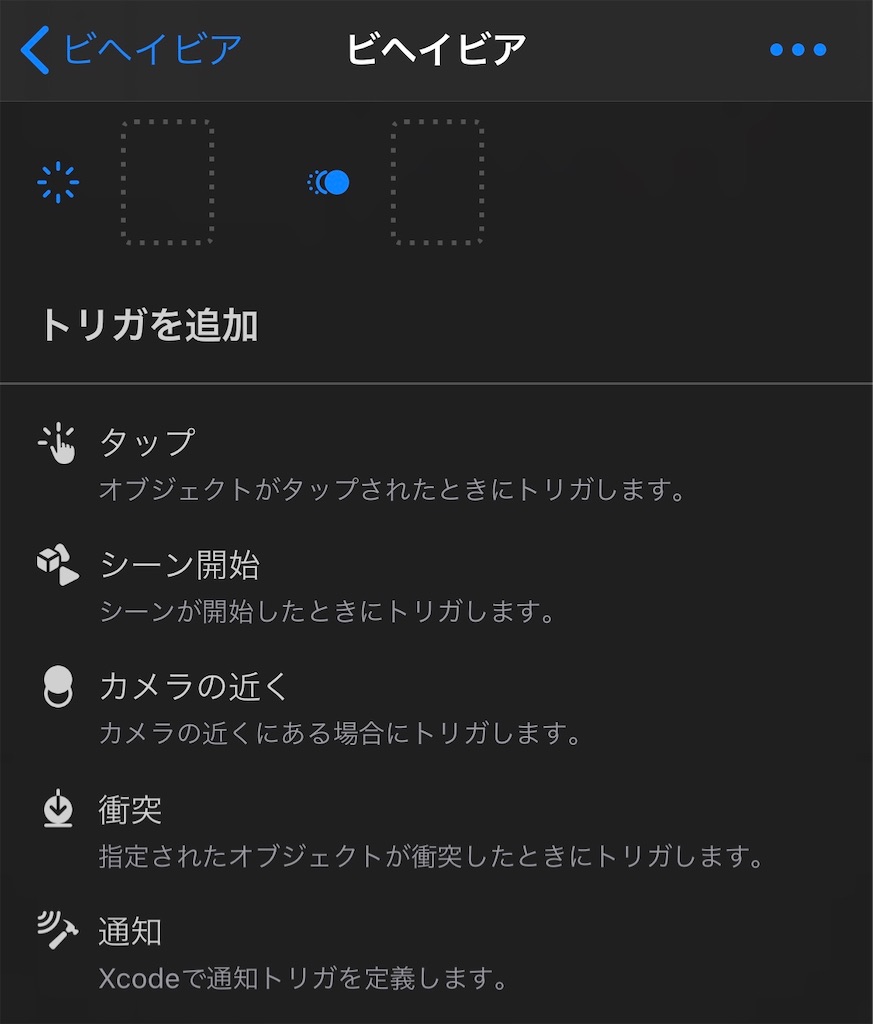
トリガーは5つ。
通知は RealityKit 用のため、Reality Composer だけで使用できるのは4つ。
- タップ
- シーン開始
- カメラの近く
- 衝突
- 通知
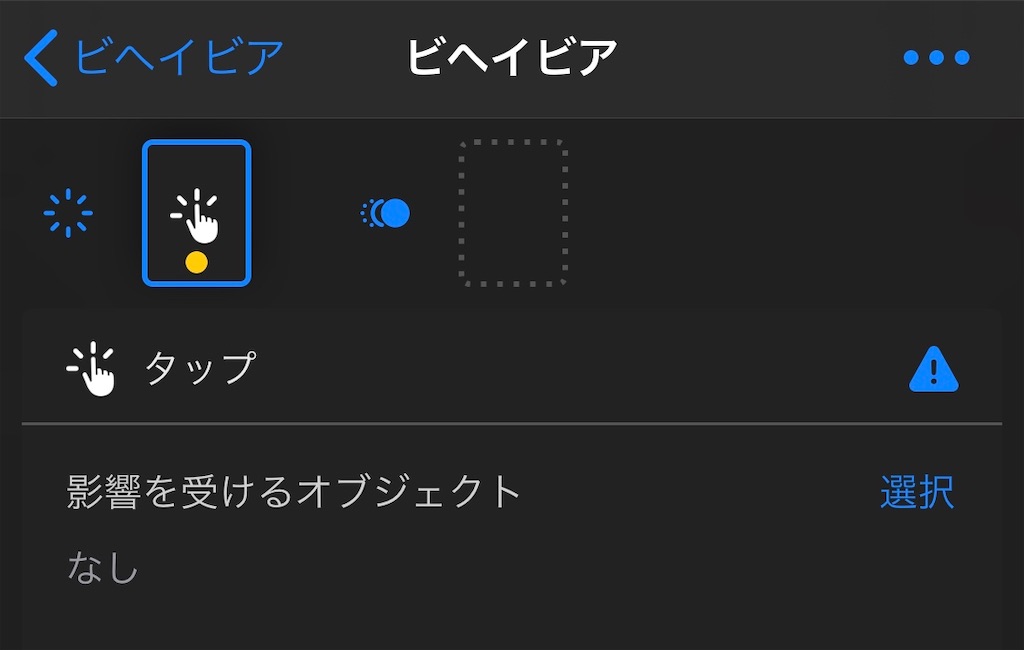
タップ
アプリでの説明
「オブジェクトがタップされたときにトリガします」
「影響を受けるオブジェクト」でオブジェクトの選択が可能で、タップした際にアクション / アクションシーケンスが再生される。
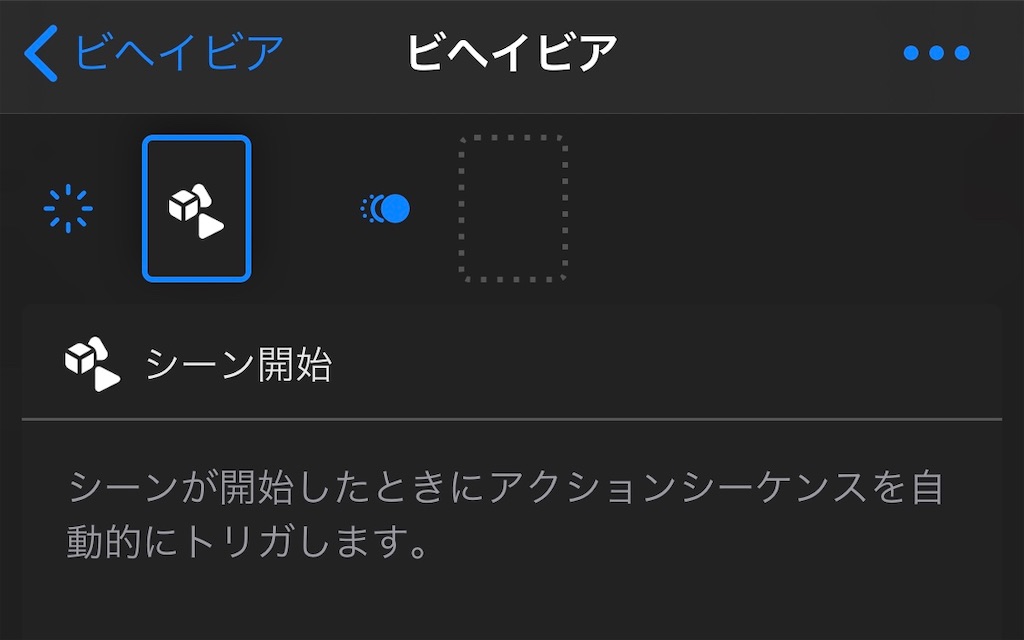
シーン再生
アプリでの説明
「シーンが開始されたときにトリガします」
設定項目なし。
シーンが開始された際にアクション / アクションシーケンスが再生される。
カメラの近く
アプリでの説明
「カメラの近くにある場合にトリガします」
「影響を受けるオブジェクト」でオブジェクトの選択し、有効範囲となる距離を設定するとカメラ(端末自体)がその範囲に入るとアクション / アクションシーケンスが再生される。
有効範囲である距離は球形で可視化される。
衝突
アプリでの説明
「指定されたオブジェクトが衝突したときにトリガします」
「影響を受けるオブジェクト」と「衝突する対象」のオブジェクトを選択する。
設定したオブジェクト動作が接触するとアクション / アクションシーケンスが再生される。
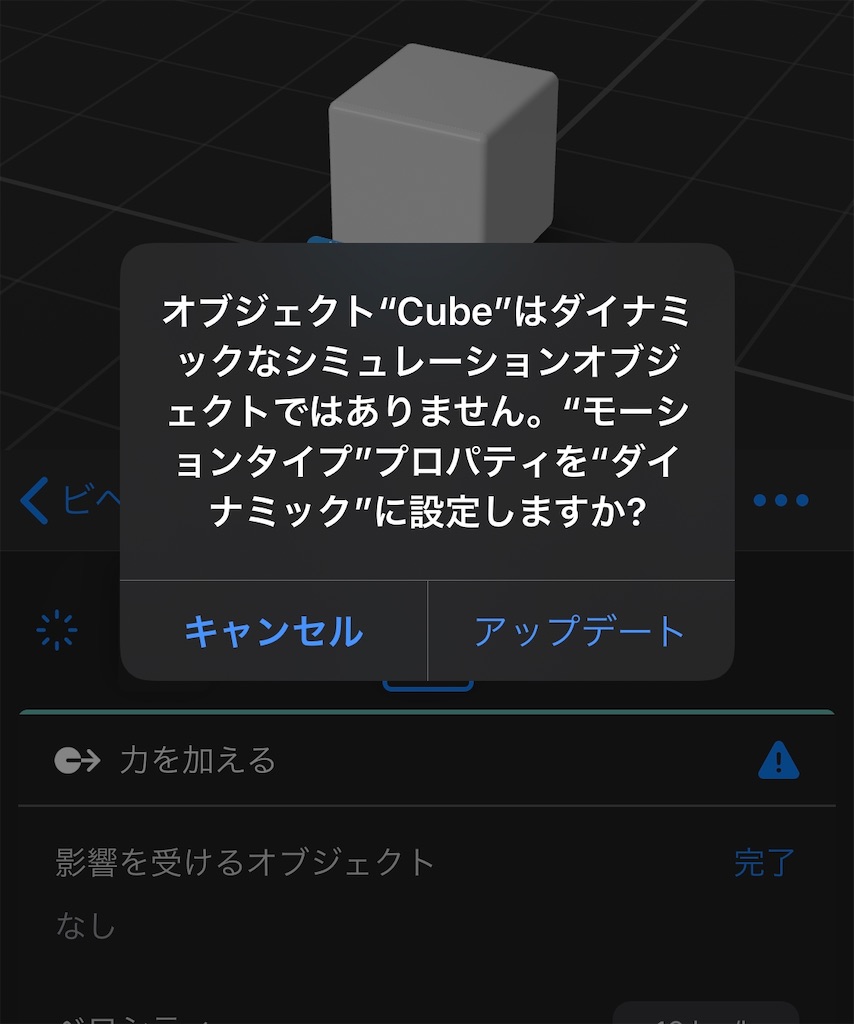
「影響を受けるオブジェクト」動くものとなるダイナミックの物理設定、
「衝突する対象」で固定(スタティック)の物理設定でオブジェクトが設定される。
オブジェクト選択時に物理設定がされていないものはアラートで変更するか表示される。
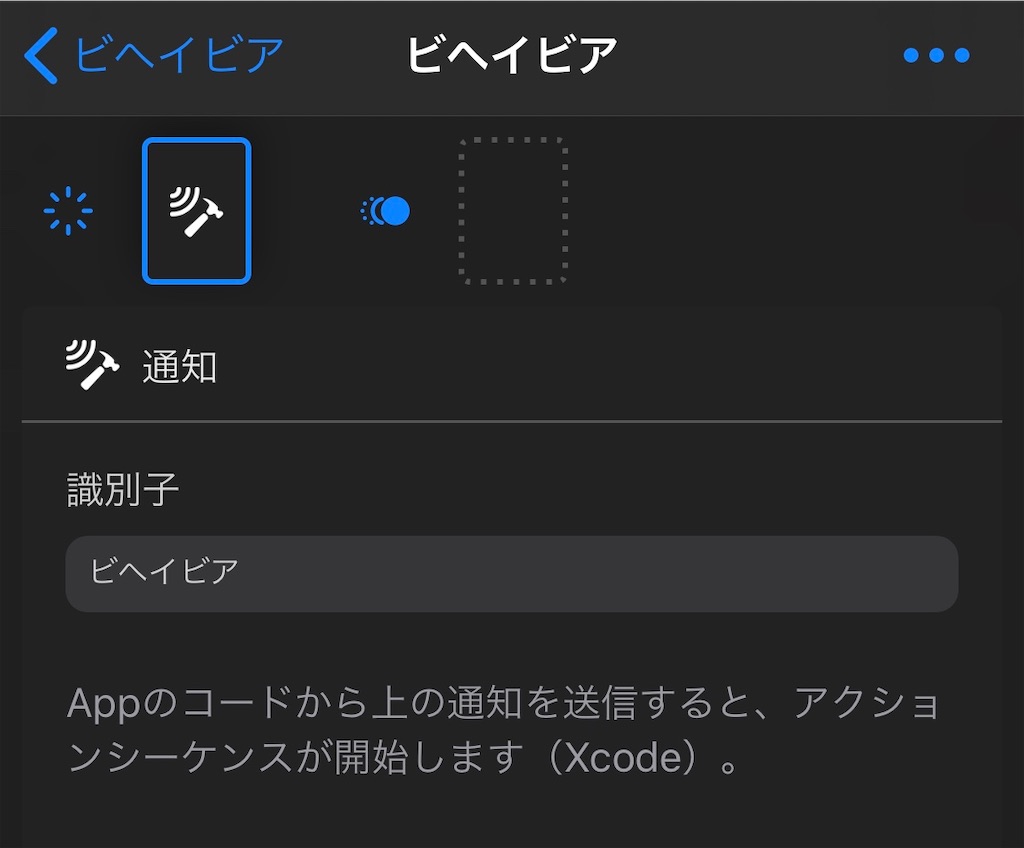
通知
アプリでの説明
「Xcodeで通知トリガを定義します」
この reality ファイルをリソースとしてもつ RealityKit のアプリから、このビヘイビアを呼び出して設定しているアクション / アクションシーケンスを再生させる。
そのため、Reality Composer でのプレビューや書き出した reality ファイルのプレビューではこのビヘイビアを動作させることはできない。
RealityKit での呼び出し方
今後、アクションの方の通知の際にちゃんと説明するとは思うが、とりあえず流れをざつくりと。
- トリガーの通知を選択し識別子の名を「Test」に設定
- Reality Comopser で作成したファイルを Experience.rcpeoject として保存
- その起点となるシーン名を Game とする
- グローバル変数として Reality Comopser のシーンを let rootAnchor: Experience.Game! とする
この状態で設定したアクションを以下の記述で呼び出すことができる。
rootAnchor.notifications.test.post()
識別子はnotifications の post() の間に入りキャメルケースとなる。
「Test Notify」にすると空白は埋められ「testNotify」で呼び出すことができ、識別子はひらがな、カタカナ、漢字などの 2 バイト文字でも動く。
基本的には notifications の後にドットを打ち込んだ時点でコード補完から使えるものが表示されるので間違うことはないと思う。
不明点
現状、通知から動作するアクションに何らかの制限があるように思われる。
とりあえず、表示 / 非表示はちゃんと動作する模様。
まとめ
トリガーとして設定できるものは少ないので、かなりわかりやすいと思う。
次回はアクションについて書いていこうと思う。
機能説明だけではわかりづらいので何らかのサンプルの作成しながら見ていく。
iPhone と Reality Composer で始める簡単 AR その14 - ビヘイビア 編
オブジェクトをタップなど振る舞いを開始させるための動作であるトリガー(トリガ)、オブジェクトなどに1つ以上の振る舞いをもたせるアクション(アクションシーケンス)を合わせて、ひとつのビヘイビアとなる。
ビヘイビア追加時にはトリガーとアクションがセットになっているテンプレート6つと自前でトリガーとアクションを設定するカスタムのどれかを選ぶことになる。
とりあえず、今回は UI やテンプレートについて。
UI について
iOS では、右上「…」のその他をタップし「ビヘイビア」のボタンをタップ、
iPadOS / macOS では上部の「ビヘイビア」のボタンを使用してビヘイビアのウィンドウを出す。
ビヘイビアのウィンドウの上部に「+」押すと新規のビヘイビアが作成され後ほど説明するテンプレートの選択画面になる。
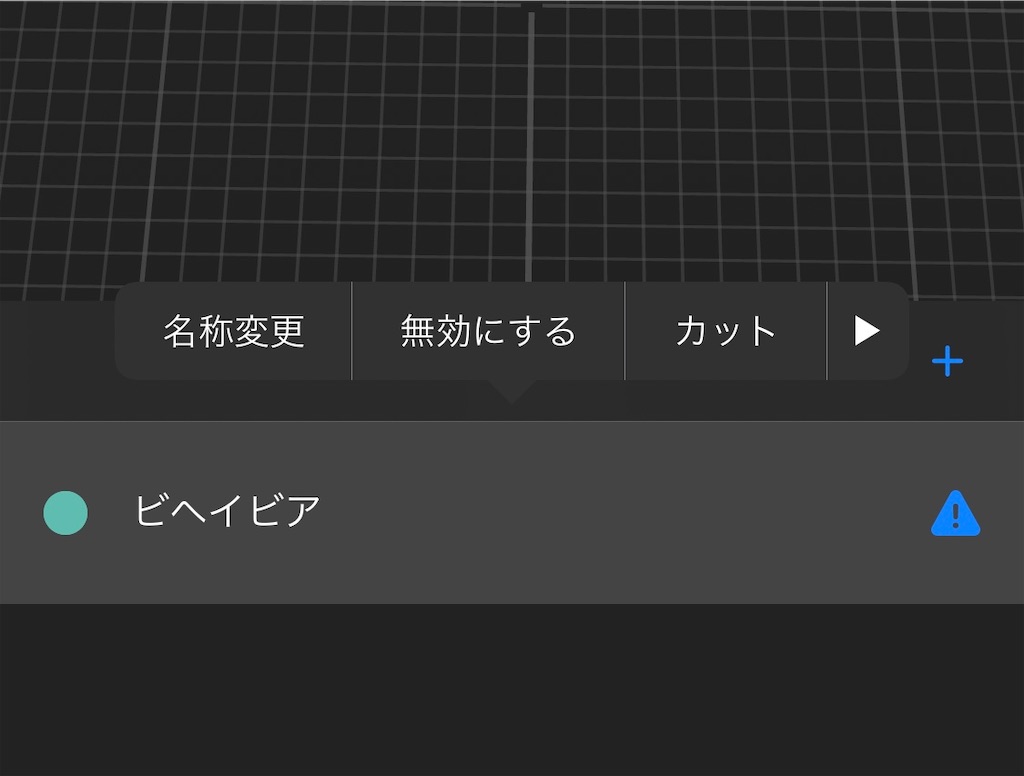
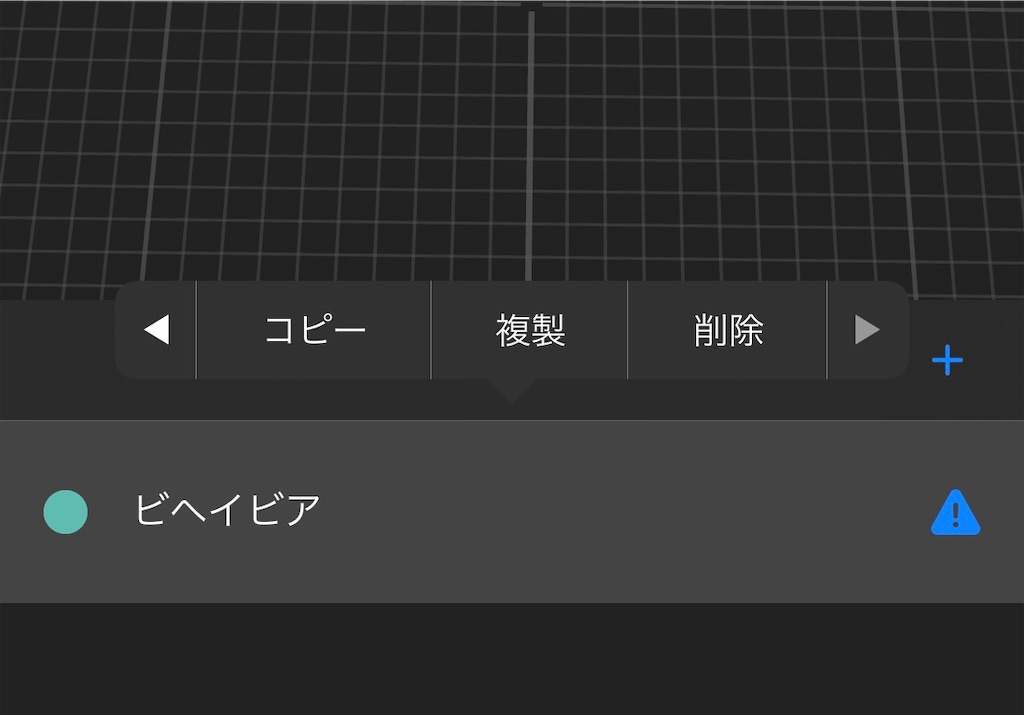
ビヘイビアのウィンドウに羅列されるビヘイビアは長押し、または右クリックでコンテキストメニューが出てビヘイビア全体の設定ができる。
ちなみに、ビヘイビアは正しく設定がされるとコンテキストメニューにプレビューが加わったり、ボタンが押せるようになる。
ビヘイビアは正しく設定されていない場合は ⚠️ (三角の中にびっくりマーク)、または黄色の丸がつく。
トリガーとアクション
オブジェクトの選択
トリガーやアクションでオブジェクトを選択する必要がある場合、メインの表示のビューポートにあるオブジェクトを選択。
上のアラートに出る完了か、トリガーやアクション「影響を受けるオブジェクト」の右にある「選択」をタップ。
選択の変更をしたい場合はビヘイビアのウインドウのトリガーやアクションで再度「影響を受けるオブジェクト」の右にある「選択」をタップし再選択する。
変更
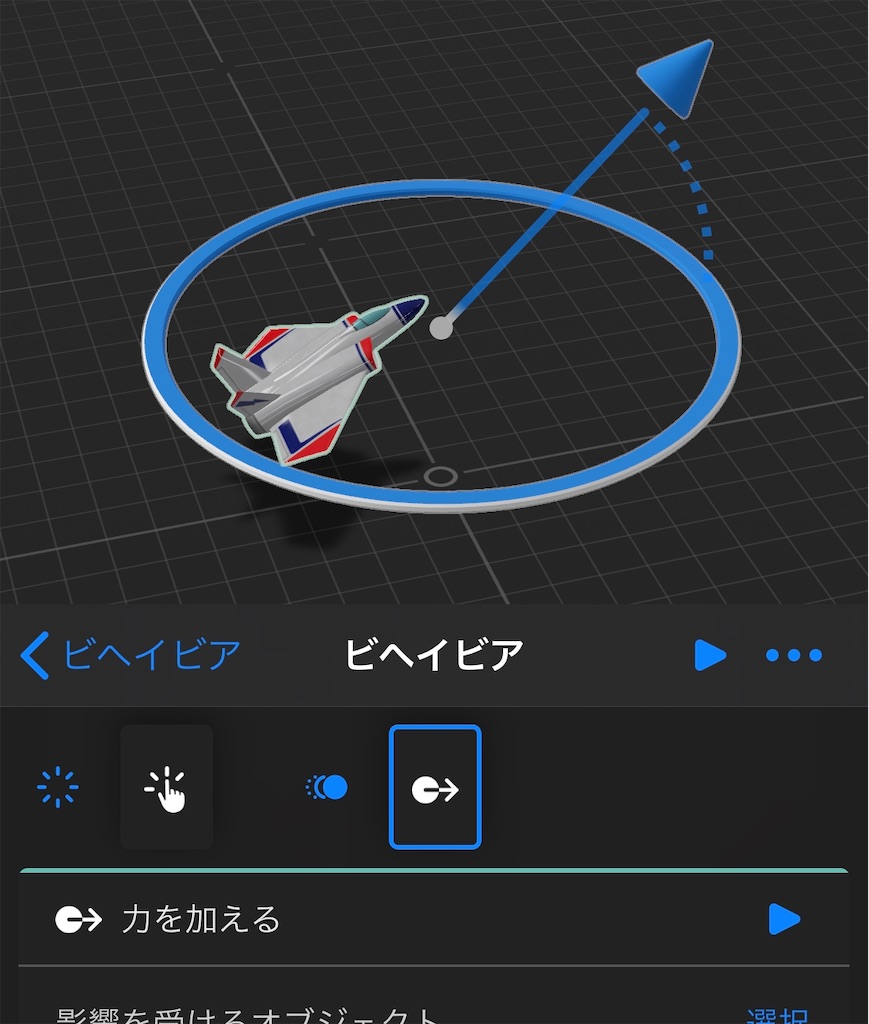
iOS / iPadOS で変更する場合、放射用にひらいたトリガーのアイコンや玉が動いているアクションのアイコンをタップする変更ができ、
macOS の場合はコンテキストメニューの変更から更新が行うことができる。
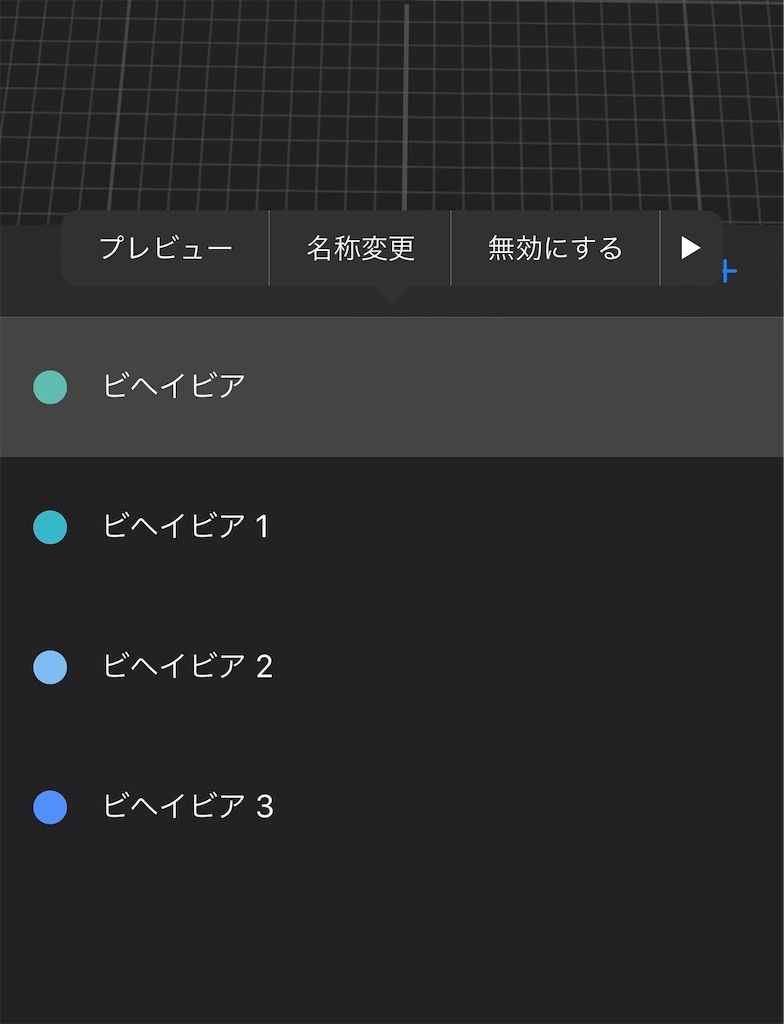
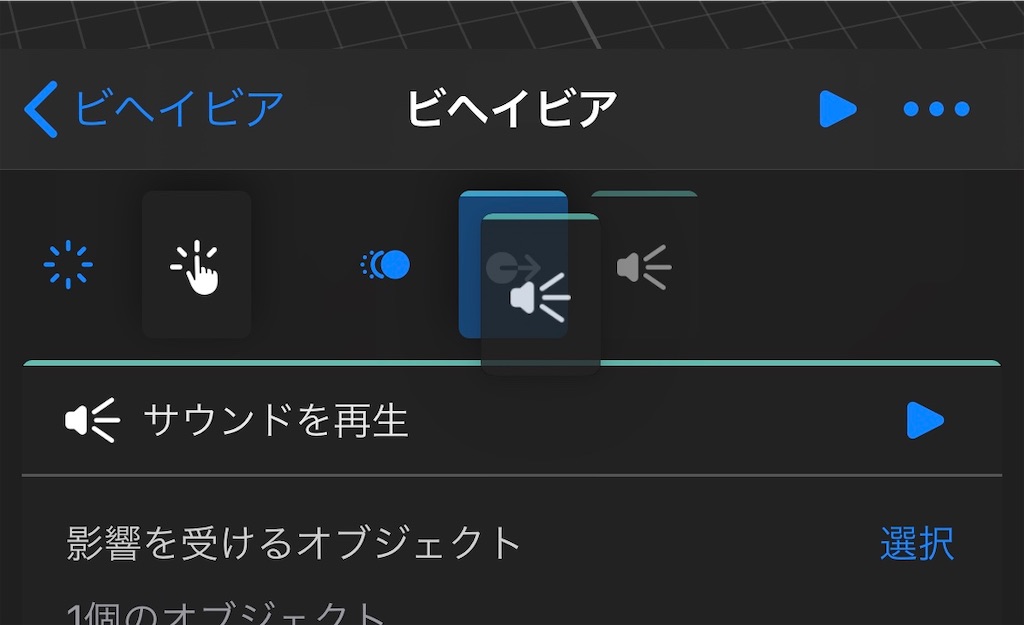
順序移動とグループ化
アクションは複数設定できるため、ドラッグ&ドロップで移動させたり、下の写真のようにグループ化できる。 また、トリガーやアクション長押しや右クリックから表示されるコンテキスメニューはビヘイビアのものと大体同じ。
シーンの再生とアクションの再生
Reality Composer でのアニメーション再生方法は複数あり、画面上部の再生ボタンはシーン全体の再生を行い、
ビヘイビアのタイトルの横にあるものはビヘイビア全体を再生し、
アクションはそのアクションのみを再生する。
その他
画面上部「…」ボタンをタップすると、下のような画面へ遷移し、ビヘイビアの設定がここで変更できる。
ビヘイビアの名前、このビヘイビアを有効にするか動作さない無効の状態にするかのスイッチ、モーダル(動作不明)、アクションをループ再生させるループシーケンスが設定できる。
以前も書いたが、ビヘイビアとプロパティは排他になっているためどちらか片方のウィンドウしか開くことができない。
また、一部 UI ではビヘイビアやアクションを選択時に対応して特殊な UI を表示される。
テンプレート
- タップすると反転(タップ+強調)
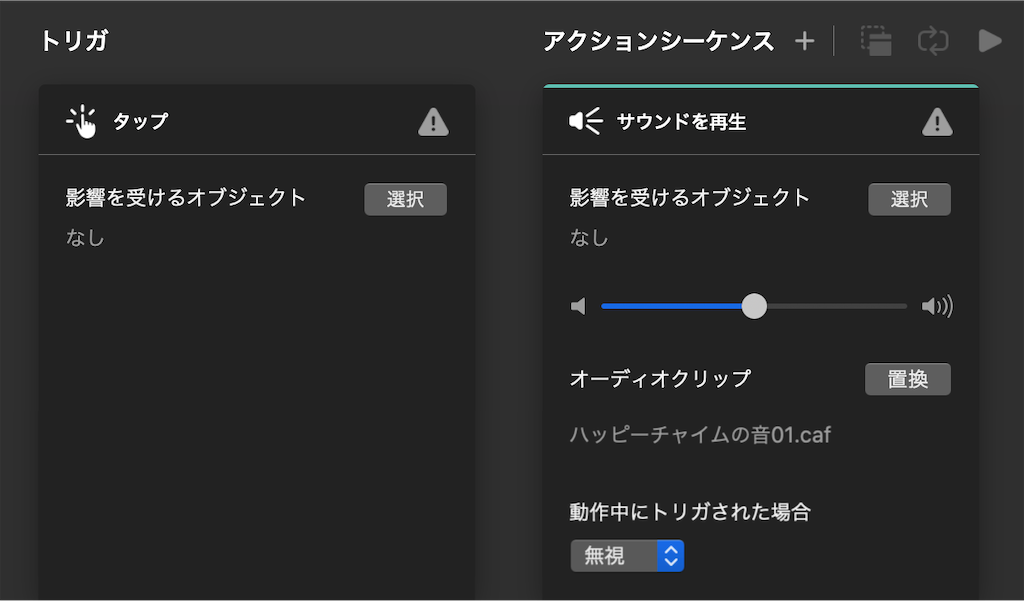
- タップするとサウンド再生(タップ+サウンド再生)
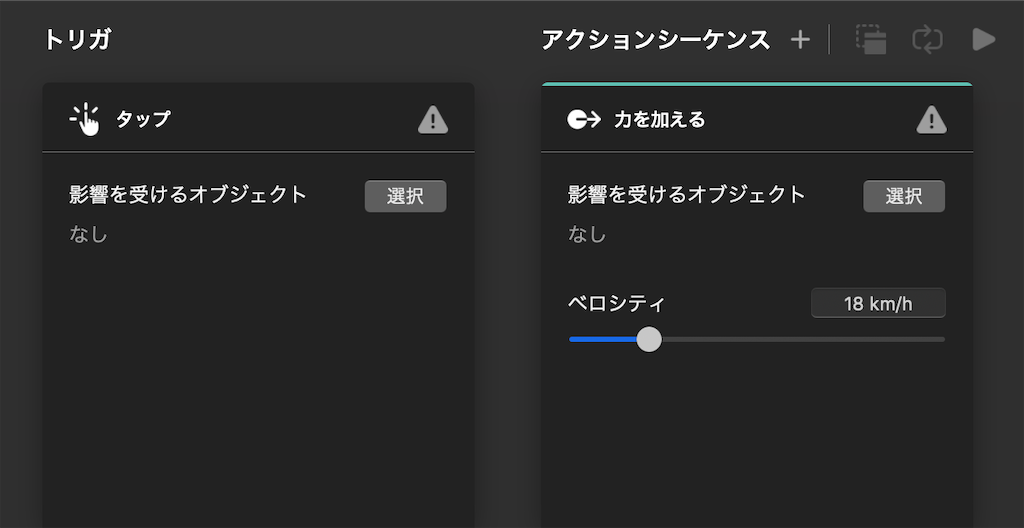
- タップすると力が加わる(タップ+力を加える)
- 開始時に非表示(シーン開始+隠す)
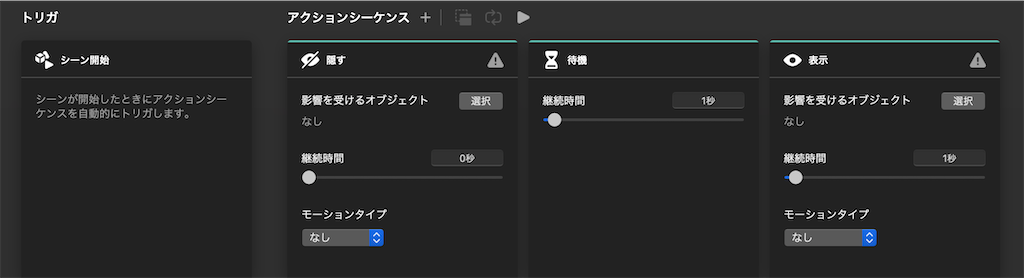
- 待機してから表示(シーン開始+隠す>待機>表示)
- 近いと揺れる(カメラの近く+強調)
- カスタム
ビヘイビアのテンプレート説明
ざっくり説明。
各トリガーやアクションの詳しい説明は今後。
タップすると反転(タップ + 強調)
「タップ後にオブジェクトを反転します」
選択したオブジェクトをタップすると1.03秒で宙返りのようなアニメーションを対象と選択したオブジェクトに行う。
タップするとサウンド再生(タップ + サウンドを再生)
「タップ後にオブジェクトからサウンドを再生します」
選択したオブジェクトをタップすると設定しているサウンドが流れる。
再生が終わるまで次のアクションへ遷移しないため無音部が多いものは注意。
タップすると力が加わる(タップ + 力を加える)
「タップ後衝撃を加えます」
選択したオブジェクトを任意の角度かつ 18km/h で動く力を加える。
開始時に非表示(シーン開始 + 隠す)
「シーンを開始したときにオブジェクトを非表示にします」
平面や画像など各 AR 認識が終わりアンカーが打たれたのち、シーンが開始直後、選択したオブジェクトが非表示になる。
シーンでオブジェクトを隠すための処理となる。
待機してから表示(シーン開始 + 隠す > 待機 > 表示)
「2秒後にオブジェクトを表示します」
平面や画像など各 AR 認識が終わりアンカーが打たれたのち、シーンが開始直後、選択したオブジェクトが非表示。
1秒待ち、1秒のアニメーションでだんだん表示される。
このテンプレートだけ複数のアクションが順番に再生されるように設定されている。
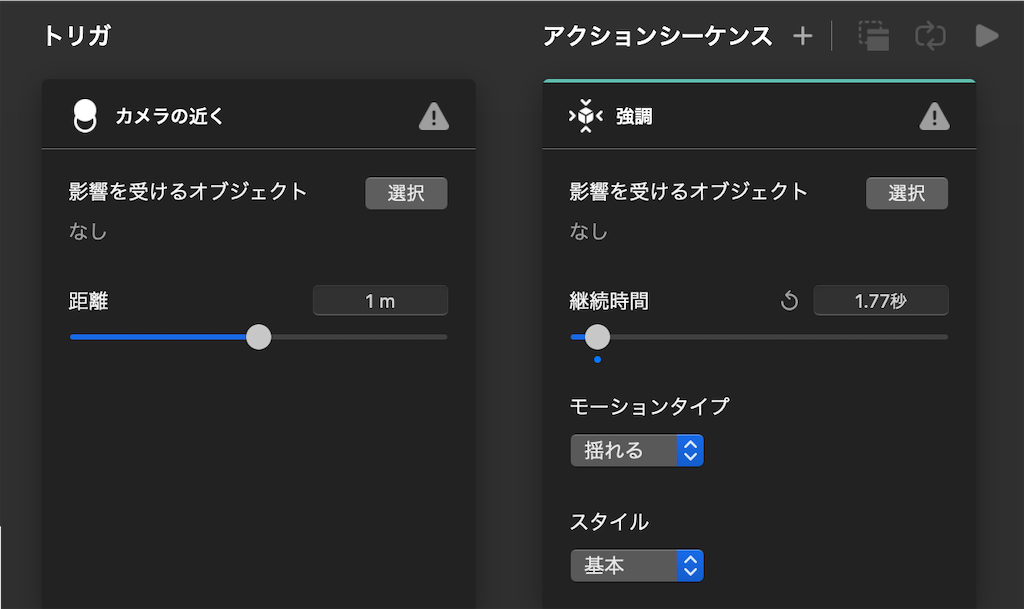
近いと揺れる(カメラの近く+ 強調)
「オブジェクトが近くにある場合に揺らします」
選択したオブジェクトにカメラ(自分の端末)が近づくと強調のアクションの揺れるのアニメーションが再生される。 トリガーを選択すると有効範囲の距離が球状に可視化される。
カスタム
トリガーとアクションを自分で選択してビヘイビアをつくる。
トリガーとアクションの種類
トリガー
- タップ
- シーン開始
- カメラの近く
- 衝突
- 通知
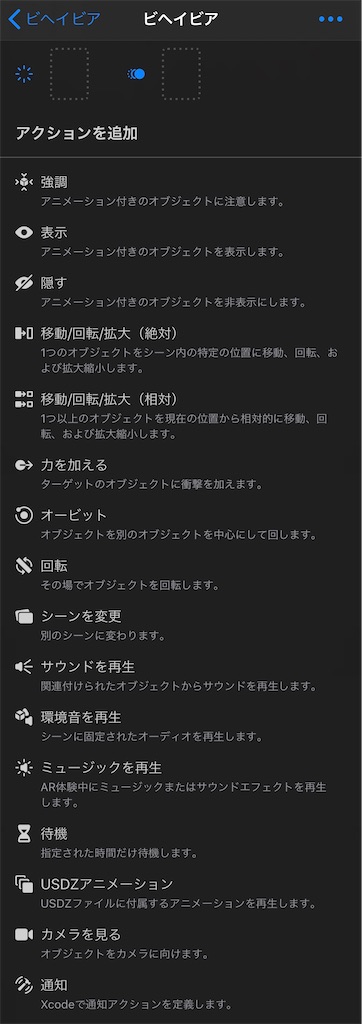
アクション
- 強調
- 表示
- 隠す
- 移動/回転/拡大(絶対)
- 移動/回転/拡大(相対)
- 力を加える
- オービット
- 回転
- シーンの変更
- サウンドを再生
- 環境音を再生
- ミュージックを再生
- 待機
- USDZアニメーション
- カメラを見る
- 通知
まとめ
ざっくりと紹介してきたが、これら機能を組み合わせれば色々できそうな感はある。
次回はトリガーについて
iPhone と Reality Composer で始める簡単 AR その13 - オブジェクトの追加(USDZ)編
Reality Composer での USDZ のインポートは以前もしているが補足として書いてみる。
これまでの Reality Composer のオブジェクト追加はアプリ自体で用意されているオブジェクトを使用していたが、今回は自前で追加する USDZ ファイルと Apple が用意している USDZ ファイルについて。
大きな違いは、Apple が用意しているものはマテリアル(素材)に関して若干変更できることとアニメーション設定がないこと。
逆に自前のものはマテリアルは変更できないが、アニメーション設定を追加するができる。
| マテリアル | アニメーション | |
|---|---|---|
| Apple | 若干変更できる | 現状未設定 |
| 自前 | × | 設定可能 |
USDZ を手軽に作成する方法 (2020/02 版)

最近リリースされた Blender 2.82 では USD、USDA、USDC が標準で書き出せるため、
Apple が提供している Xcode の Scene Editor からの Export、コマンドラインで USDPython の使用、Beta 版だが Reality Converter などからそのままできそう。
(Blender は座標系が z-up なので変換時にアニメーションがおかしくなる可能性があるかも?)
自前の USDZ のインポート方法
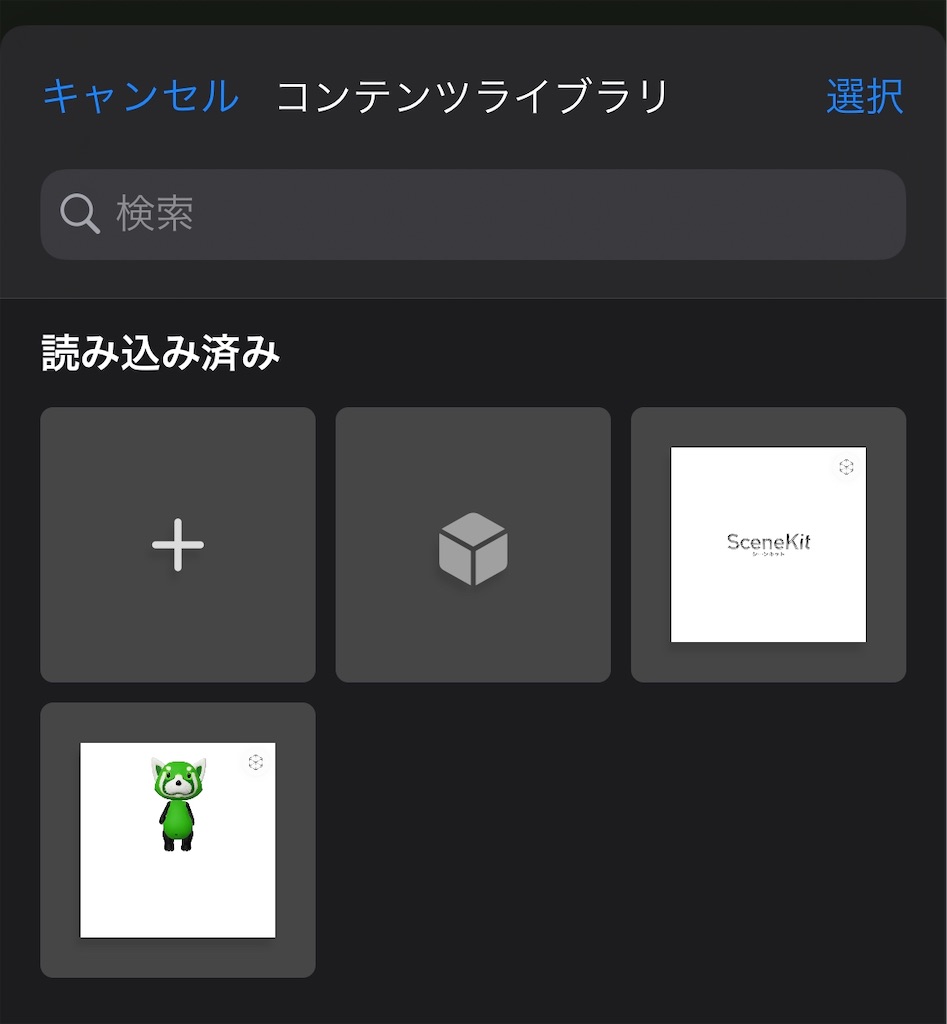
以前もやっているが、上部「+」ボタンを押してコンテンツライブラリからさらに iOS で「+」ボタンをタップか、macOS で「読み込む」をクリックして USDZ をインポートする。
 macOS
macOS
USDZ のアニメーション方法

シーンに置いただけではアニメーションが開始されないため、今後紹介するビヘイビアのアクションから USDZ アニメーションを使用し再生させる。
Apple が用意している USDZ のオブジェクト
以下、列挙してみる。
アクティビティ
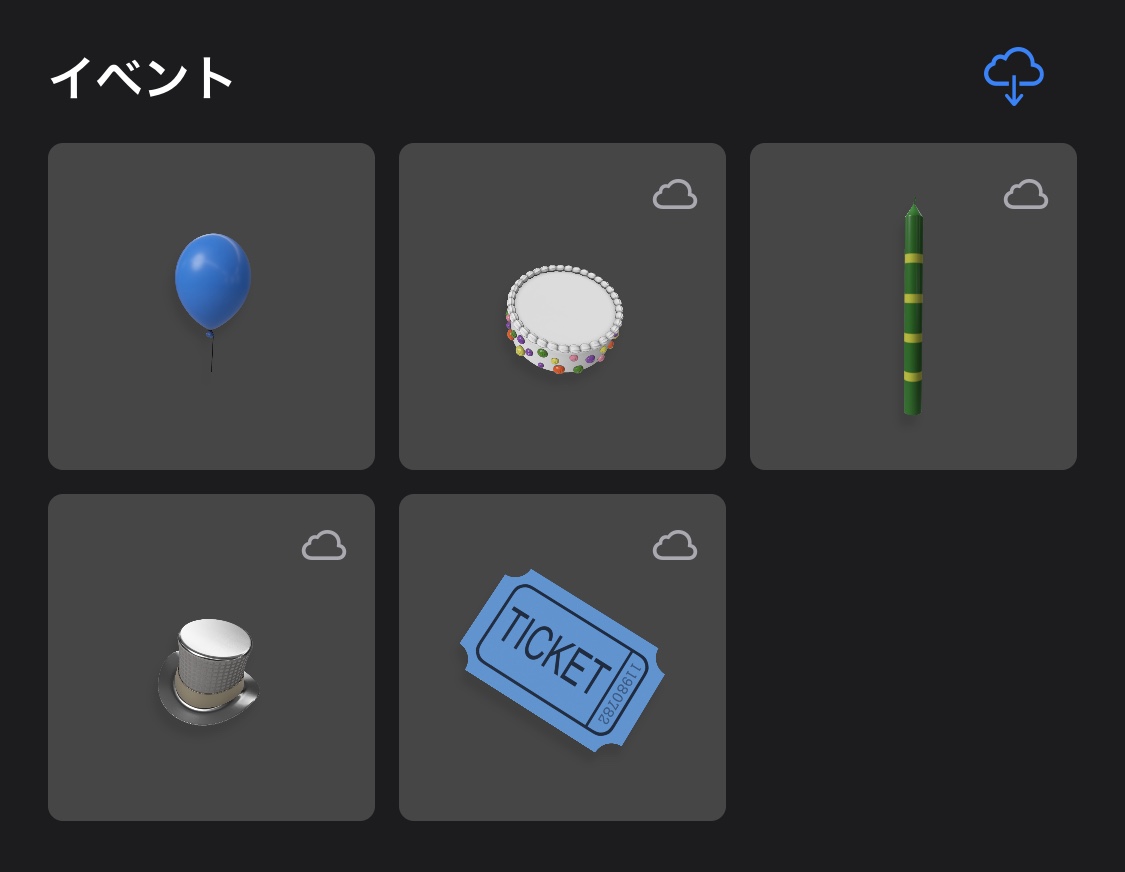
イベント

ゲーム

スポーツ

チェス

チェッカー

ビリヤード

玩具

アート
フレーム

- ピクチャフレーム
- はがき
フレームには画像の読み込みを行うことができる構成のパラメータがあり、
選択のボタンをタップするとコンテンツライブラリでファイルアプリから貼り付ける画像を選択することができる。
また、ピクチャフレームはフレームのスタイル、フレーム内の大きさ、貼る写真の大きさ(小さくすると余白が増える)、フレームの自体の大きさが設定可能。
ミュージック

ストレージ
ストレージ

仕事
事務用品

工具

技術

場所
場所

家

家具
家具

小売店
ショッピング

自然
スキャン済み

記号
コミュニケーション

セキュリティ

ファイナンス

時間

食べ物
スキャン済み

テーブルウエア

フルーツ

焼き菓子

調理用具

野菜

食事

飲み物

まとめ
基本的にはオブジェクトは USDZ を扱うことになり、オブジェクトの変更は RealityKit でさえそこまで変更できないのでこの形をとっていくのだと思われる。
オブジェクトの追加の説明は終わったので、
次回はビヘイビアの概要について。
iPhone と Reality Composer で始める簡単 AR その12 - オブジェクトの追加(表/グラフ)編
今回は画面上部「+」ボタンから追加可能な表のオブジェクトについて。
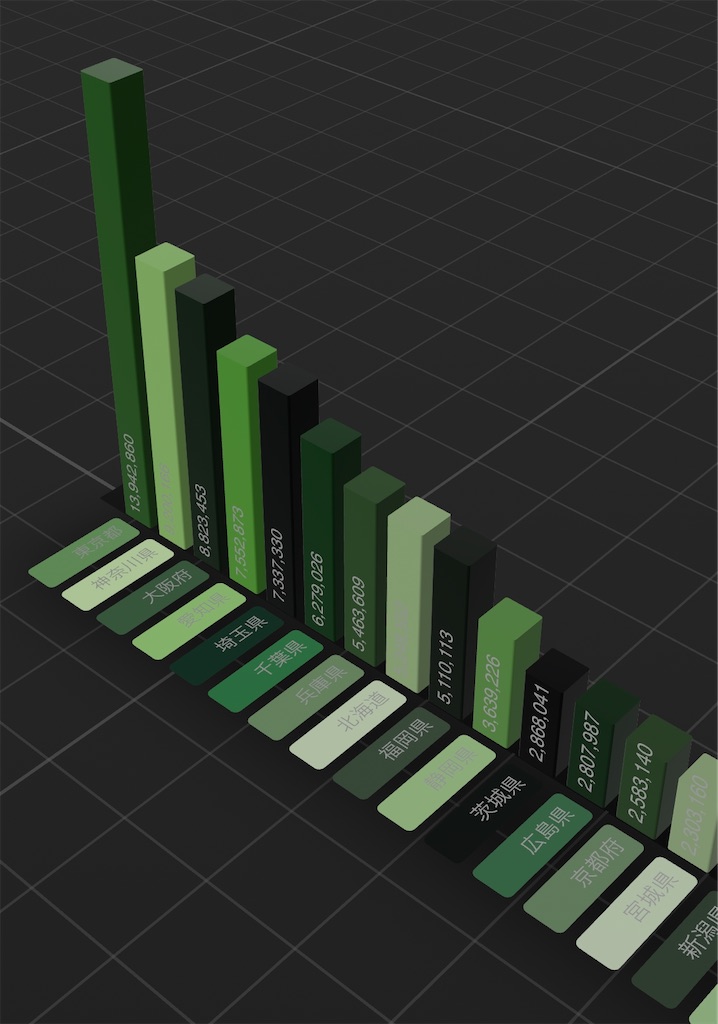
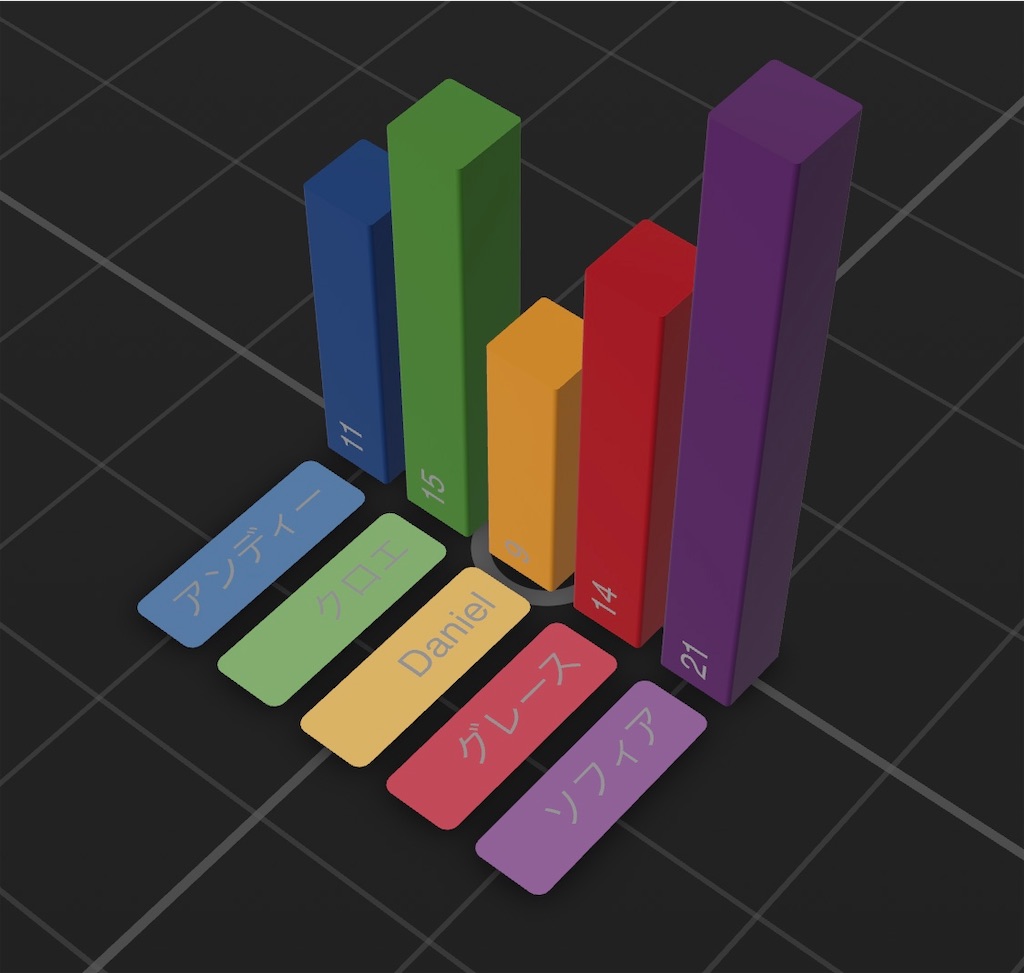
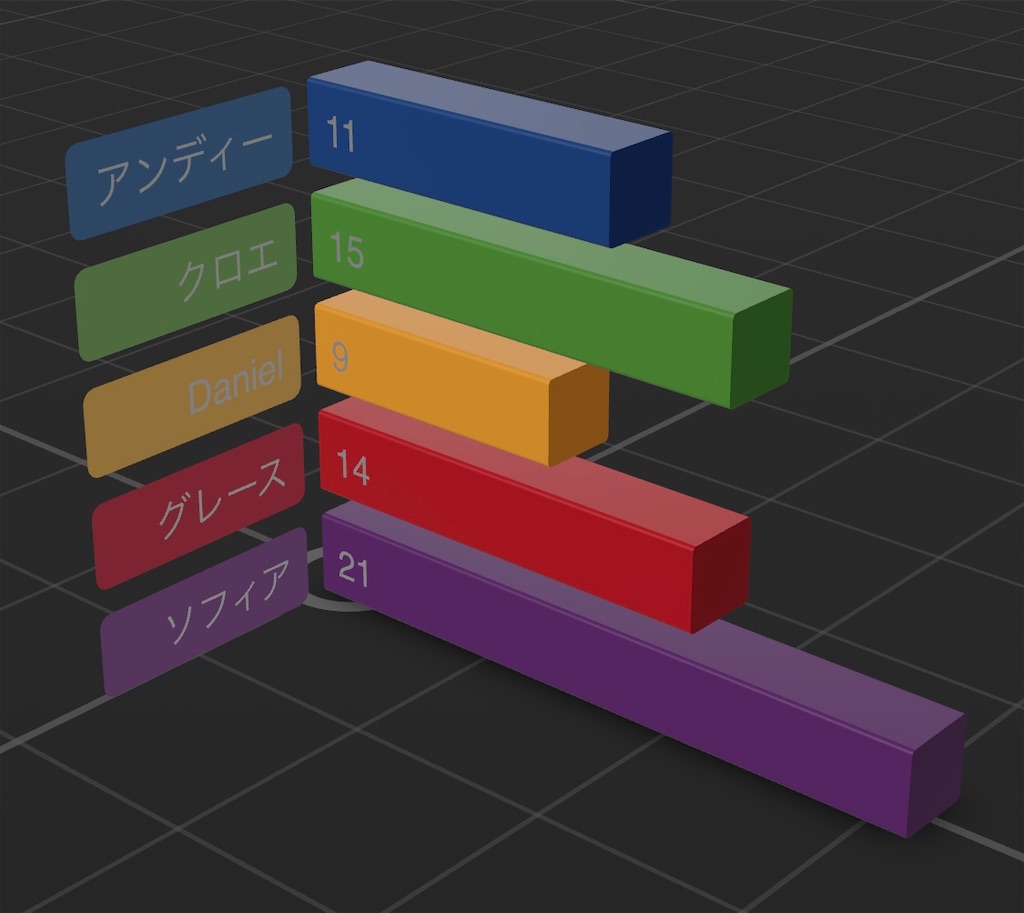
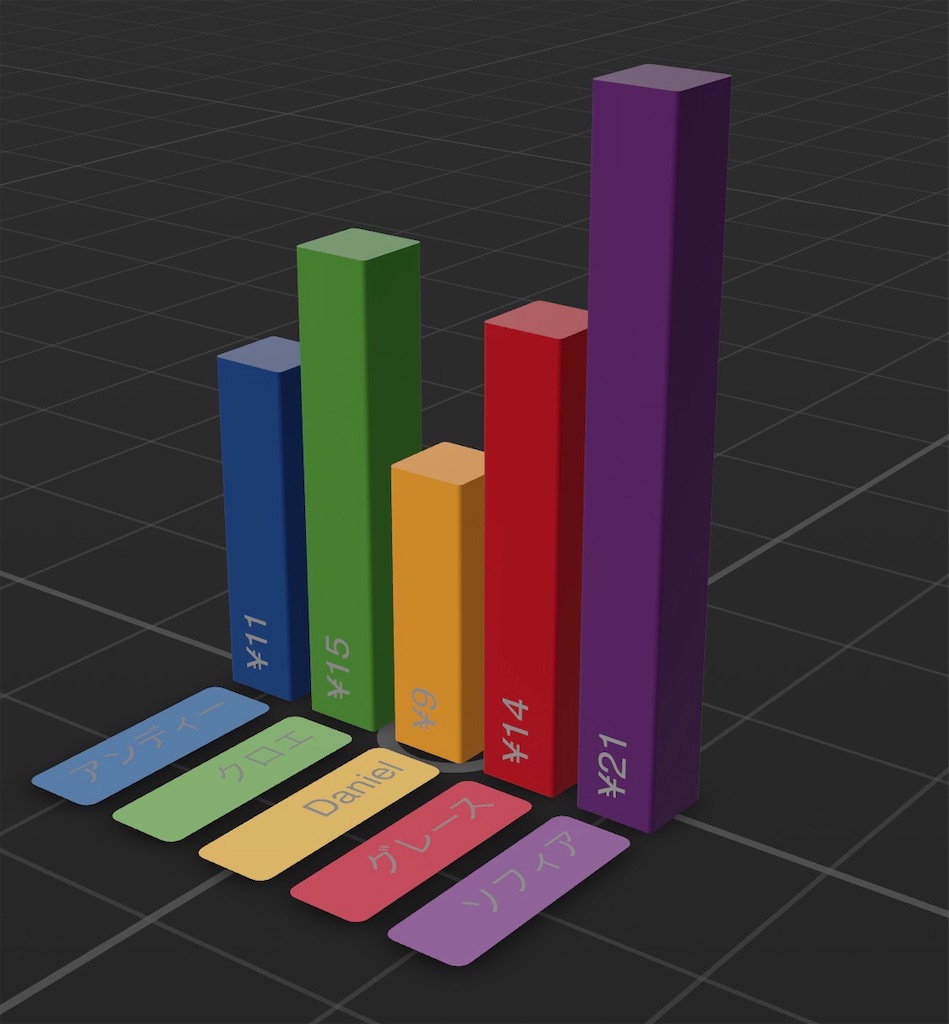
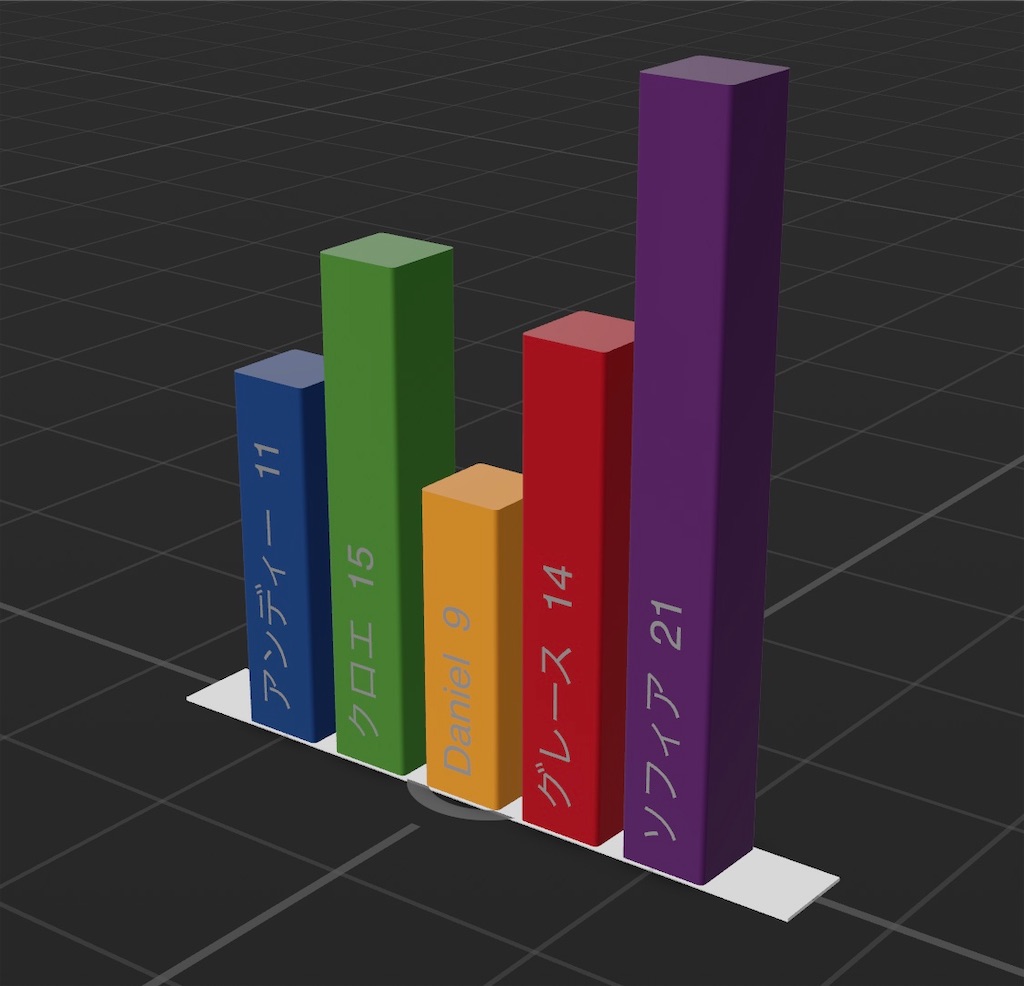
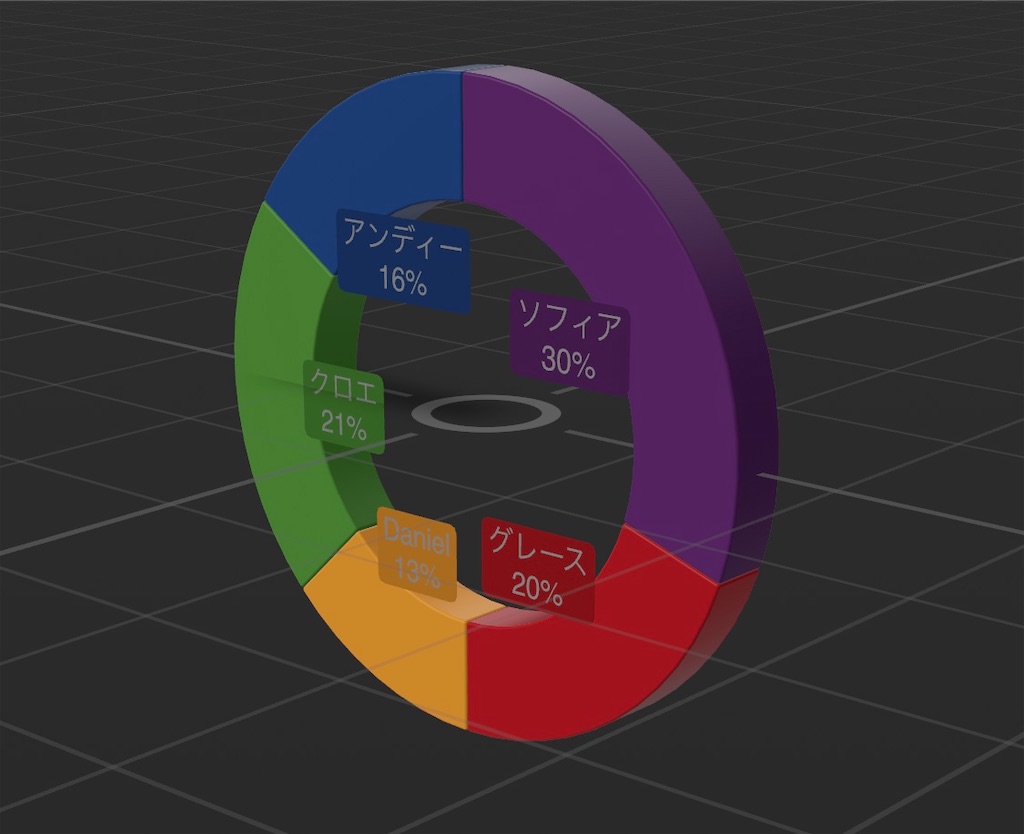
CSV から棒グラフや円グラフを作成するオブジェクト。
使用できるものは2タイプあるがプロパティのパラメーターが違うだけで、同じオブジェクトである。
CSV の読み込みとデータの詳細
2行の CSV を読み込み表にすることができ、タブ区切りの tsv は読めない。
また csv でも値がコンマがありダブルクオートなどのエスケープしているものも読み込めず、多分2行目は数値しか読み込むことができない。
表の種類
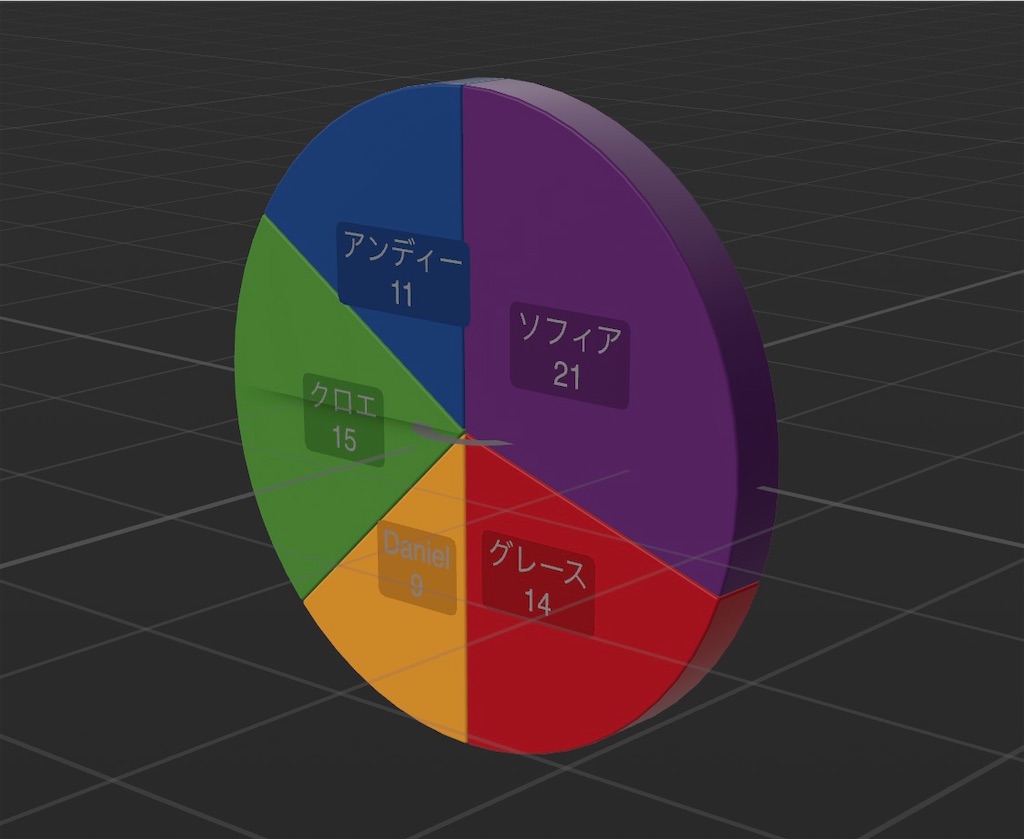
- 棒グラフ
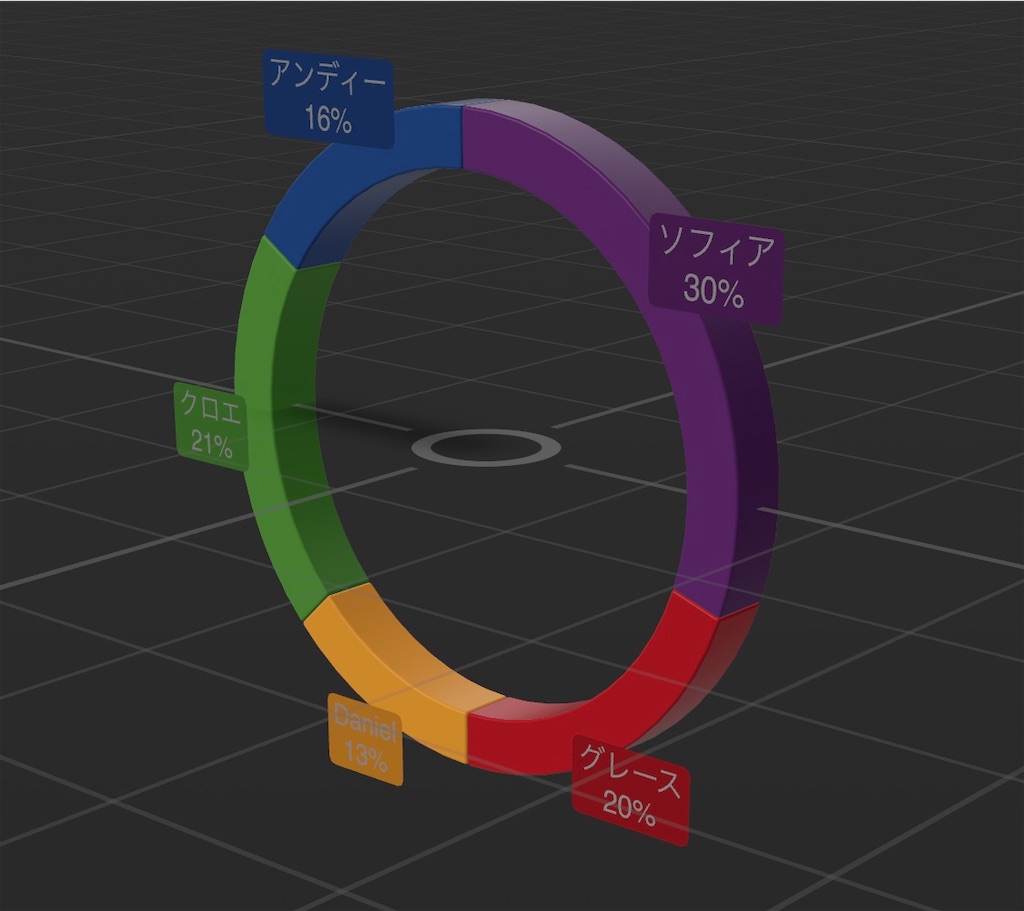
- 円グラフ
棒グラフ、円グラフでパラメーターが異なるため共通部分以外分けて説明する。
「変更」ボタンを押したの場合に、棒グラフは棒のサイズ、円グラフでは内径と区分の中心からの距離が青色のハンドルを動かすと変更できる。
共通のパラメーター
カラーパレット
12色でデフォルトでは最初のものが選択されている。

小数
ラベルの数値にどの桁まで小数点以下の数字を表示させるかの値。
デフォルトは 0 で小数点以下が表示されない。
棒グラフ
棒のサイズ
棒の長さでデフォルトは 8。
目盛の表示
縦表示の場合は横軸に表示される。
デフォルトはオフ。
タグのラベル
値の名前(1行目)が表示される。デフォルトはオン。
オフにしラベル表示がオンだと棒側にラベルの文字が表示される。
方向
「縦」と「横」があり表示が変わる。
データフォーマット
通常は番号で数値のみ、通貨は OS 設定されている通貨、パーセントはパーセントを表示する。
- 番号
- 通貨
- パーセント
ラベルを表示
ラベルが表示される。
デフォルトはオンで棒の根本に対して90度に文字がラベルとして表示される。
値を表示
ラベルとは反対に値側が表示・非表示になる。デフォルトではオン。
棚を追加
棒の根本に対して板状のものを敷く。
なぜか素材や素材の色を設定する。
円グラフ
回転
円グラフ位置を回転させる。
デフォルトでは 0。
内径
値を上げるとドーナツ状になる。
デフォルトでは 0。
ラベルの中心からの距離
値を上げると円グラフの中心からラベルの位置が離れていく。
デフォルトでは 0.5。
パーセント値
スイッチ(チェック)を外すとラベルの数値の % の文字が消える。
デフォルトではオンで表示されている。
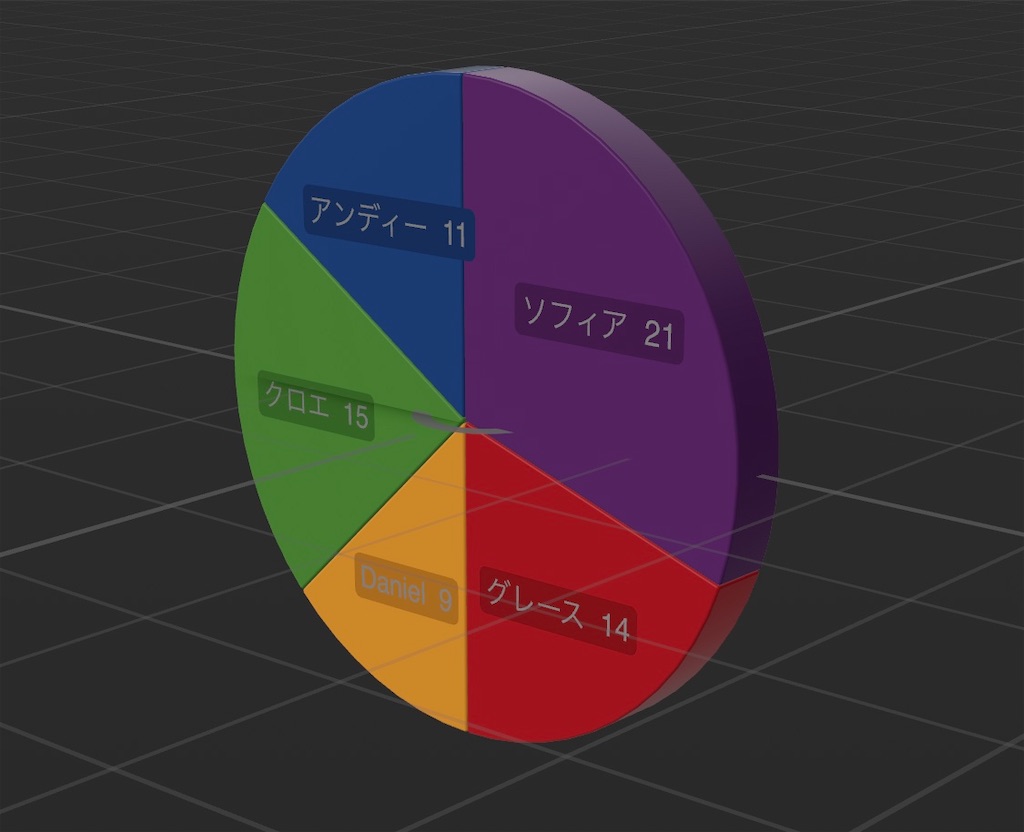
単線のラベル
デフォルトではラベル文字と数値が改行されて表示されるが、スイッチ(チェック)を外すと1行で表示される。
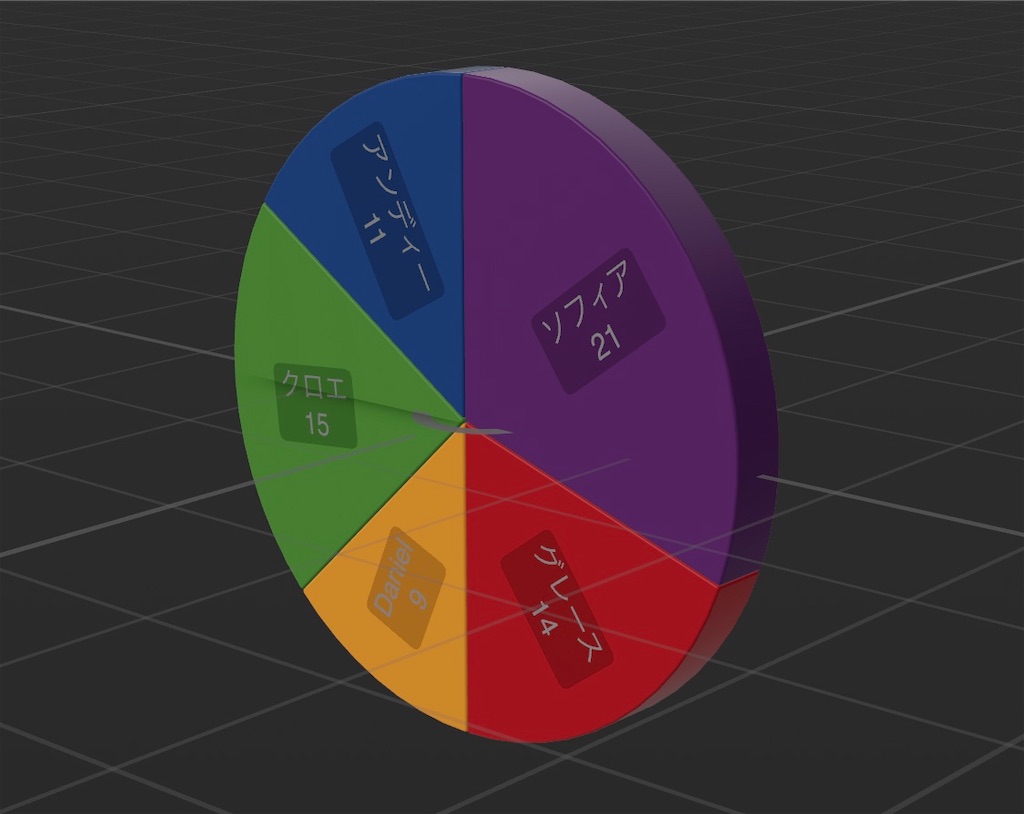
放射状のラベル
円グラフの中心に沿って放射状にラベルが表示される。デフォルトではオフで横並びで表示される。
回転のパラメーターが変更された際もちゃんと読める位置に天地が変わる。
(変換の Z 軸回転ではラベルは変換できない)
注目する区分 / 区分の中心から距離
円グラフは反時計回り順に数値が設定されていて、 数値単位で区切られて部分を「注目する区分」で指定し、「区分の中心からの距離」は選択した区分の中心から移動させる割合。
ラベルを表示
ラベルの表示・非表示を設定する。
デフォルトではオフで表示されている。
まとめ
グラフのアニメーションはできないが、2行分の値が入った CSV があれば簡単にグラフを作成でき、オブジェクトとしてこの機能で配置できる。
次回は USDZ のインポートとビルトインの USDZ。
iPhone と Reality Composer で始める簡単 AR その11 - オブジェクトの追加(サイン)編
今回は画面上部「+」ボタンから追加可能なサインのオブジェクトについて。
サインは支えがあるまたはない看板のようなオブジェクトを作成が可能。
使用できるものは2タイプあるがプロパティのパラメーターが違うだけで、同じオブジェクトである。
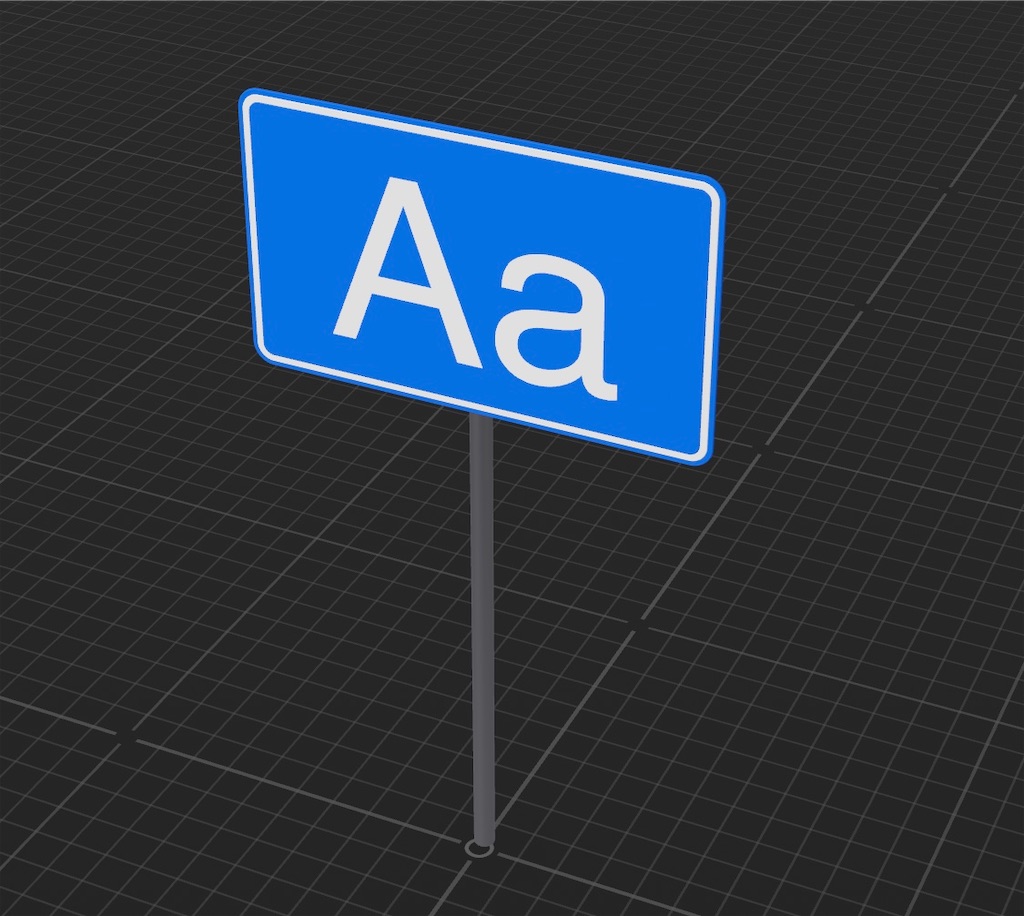
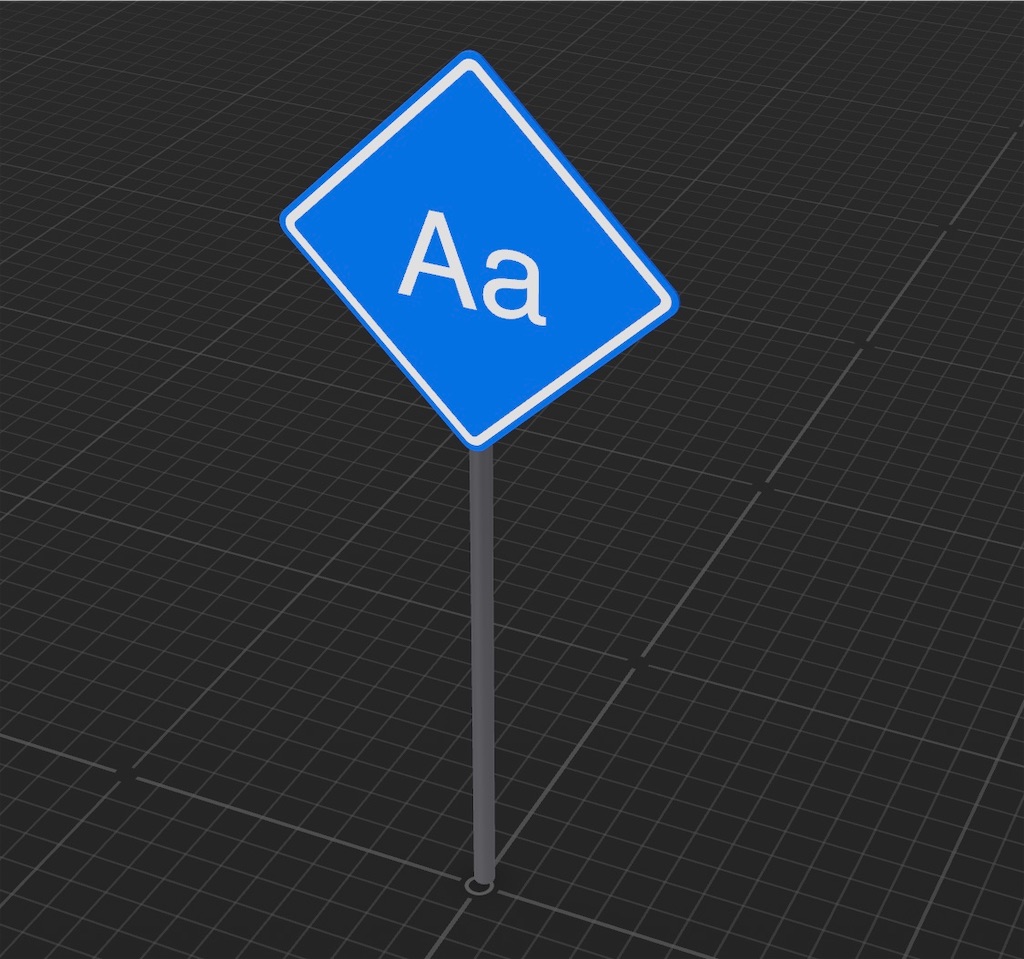
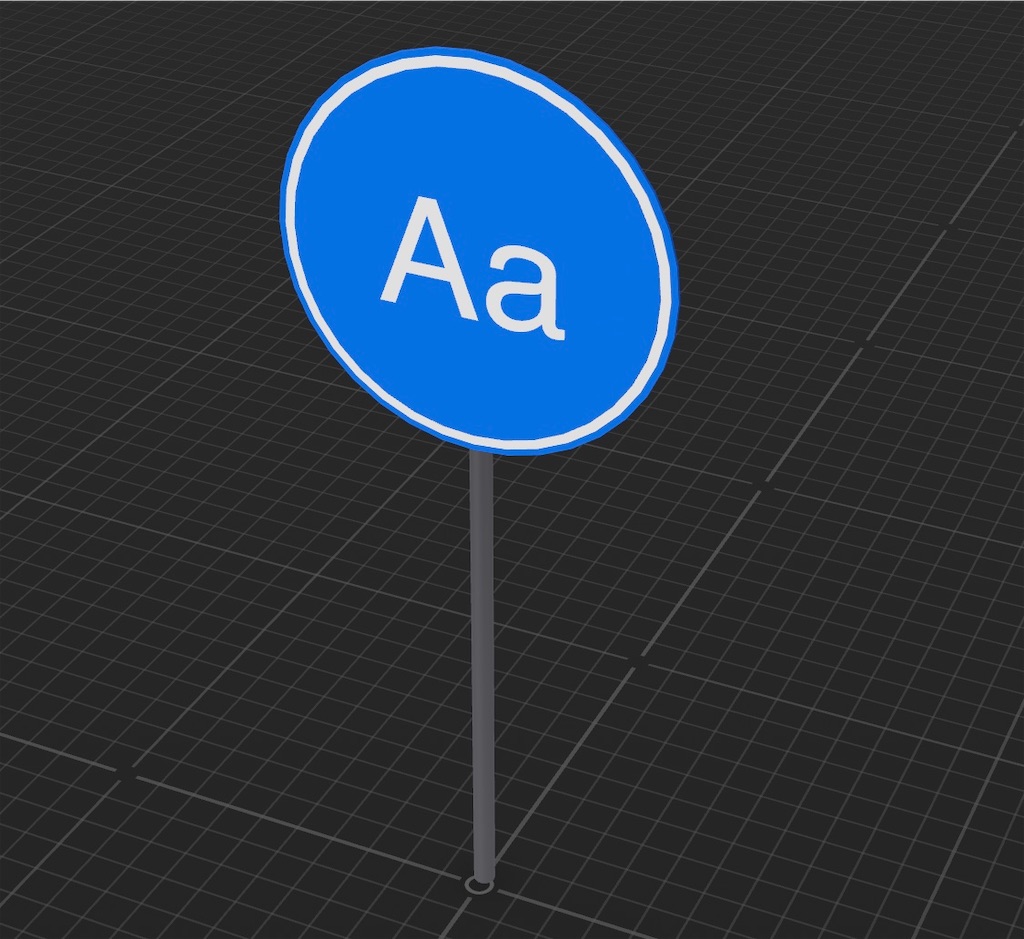
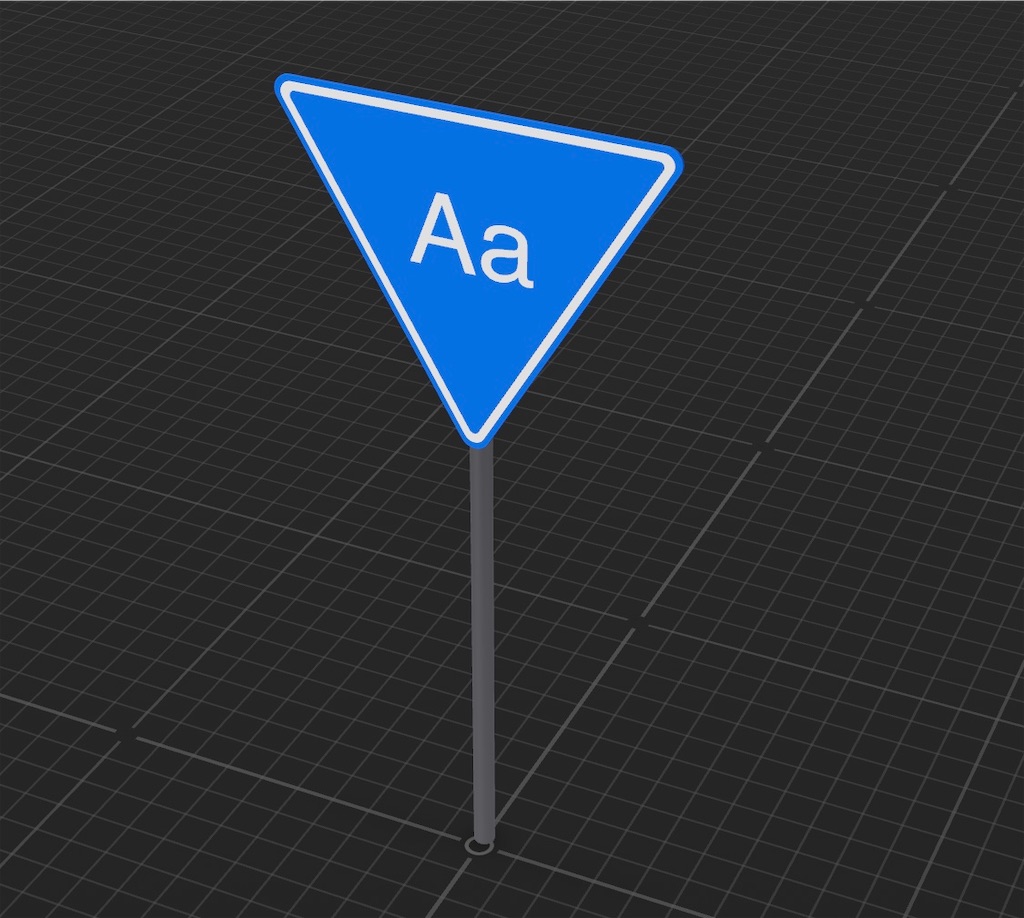
サインの種類
サインは看板部分の形状と支えになる取り付け部分で構成される。
形状6、取り付けは無いものも含めて7つある。
タイプ(種類)
- 長方形
- ひし形
- 円形
- 三角形
- 逆さまの三角形
- 八角形
取り付け
- 吊り下げ(シングル)
- 吊り下げ(ダブル)
- 吊り下げ(ピンチ)
- シングル
- ダブル
- なし
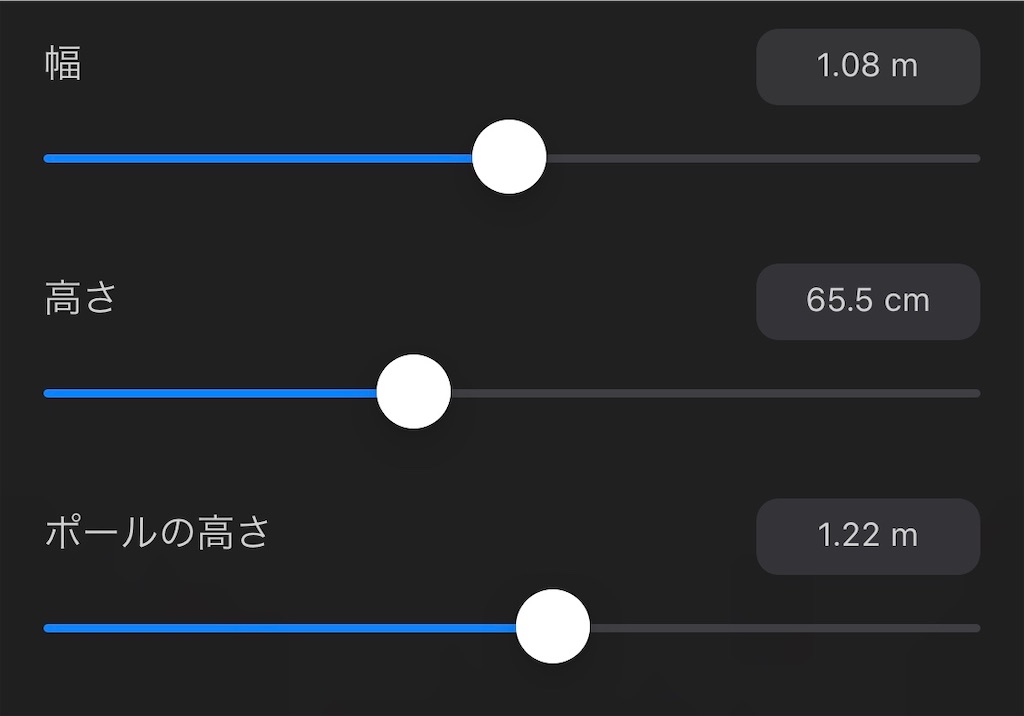
パラメーターとデフォルト値
取り付けは原点0が起点となり吊り下げるものは -y軸、通自由のものは y 軸に看板が設置される。
幅と高さ看板の幅と高さ、ポールの高さは取り付けの高さとなる。
取り付けがない場合はポールの高さは設定できない。
- 幅 1.08m
- 高さ 65.5cm
- ポールの高さ 1.22m
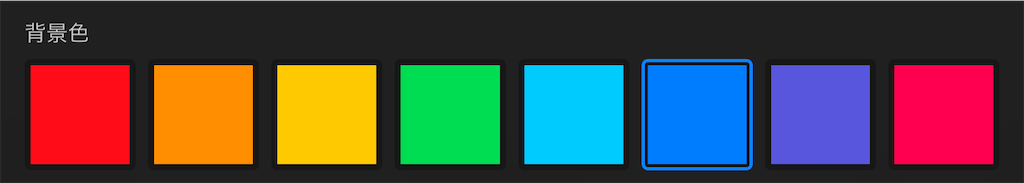
色
色に関しては次で紹介する表と同じように固定の色設定を持つ。 また、カラーを交換のチェックをオンにすると文字と枠の色を背景色と変えることができる。
メインカラー 白
背景色 水色 (赤からピンクまでの色相の8色)
カラーを交換 オフ
テキスト
- 文字 Aa
- テキストの拡大縮小 70%
まとめ
使用する機会はあまり多くないかもしれないが、看板的なものな設定と配置ができる。
次回は表(グラフ)のオブジェクトについて。
iPhone と Reality Composer で始める簡単 AR その10 - オブジェクトの追加(コールアウト)編
今回は画面上部「+」ボタンから追加可能なコールアウト(吹き出し)のオブジェクトについて。
使用できるものは3タイプあるがプロパティのパラメーターが違うだけで、同じオブジェクトである。
コールアウトの種類
以下の3つがある。 以前と同様に素材と素材の色は割愛。
- スピーチ
- 考え
- 感嘆符
パラメーターのデフォルト値
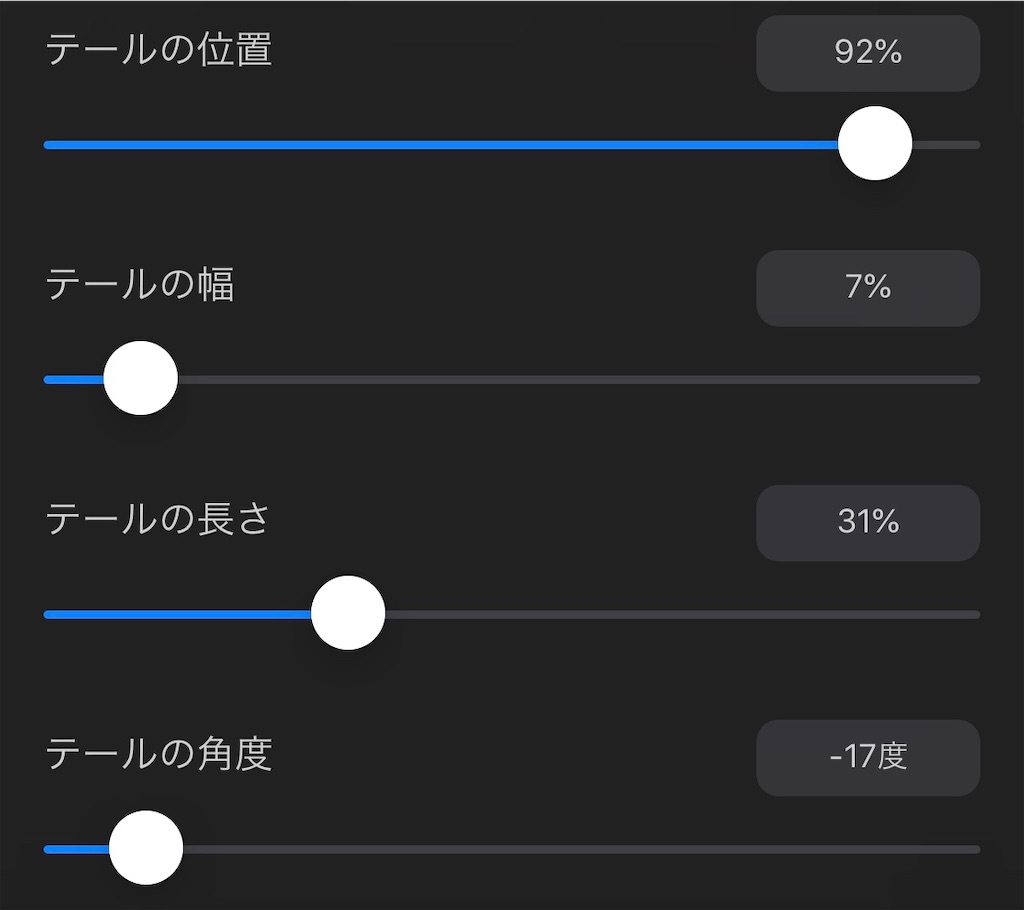
文字色と吹き出し部分色の塗り分けができ、感嘆符のみ吹き出しの側面を塗ることができる。はは吹き出しのちょろっとなっているテーと部分となっており、テールの位置は真下を0度%とし100%で360度が回転の設定をわたすることができる。
長さはテールの先から吹き出しまでの長さ、角度はテールの角度-20から20%
- 幅 28.28cm
- 高さ 18.27cm
- 角の丸み 100%
- テールの位置 92%
- テールの幅 7%
- テールの長さ 31%
- テールの角度 -17度
テールの角度を -20, 0, 20 で作ったものを並べてみる。
スピーチで角の丸みを下げると矩形に角丸を施した形となる。
テキスト
- フォント Helvetica
- スタイル レギュラー
- サイズ 70%
まとめ
こちらを使うとあさまざまな形の吹き出しを作成することができる。
次回はサイン(看板?)について。