iPhone と Reality Composer で始める簡単 AR その12 - オブジェクトの追加(表/グラフ)編
今回は画面上部「+」ボタンから追加可能な表のオブジェクトについて。
CSV から棒グラフや円グラフを作成するオブジェクト。
使用できるものは2タイプあるがプロパティのパラメーターが違うだけで、同じオブジェクトである。
CSV の読み込みとデータの詳細
2行の CSV を読み込み表にすることができ、タブ区切りの tsv は読めない。
また csv でも値がコンマがありダブルクオートなどのエスケープしているものも読み込めず、多分2行目は数値しか読み込むことができない。
表の種類
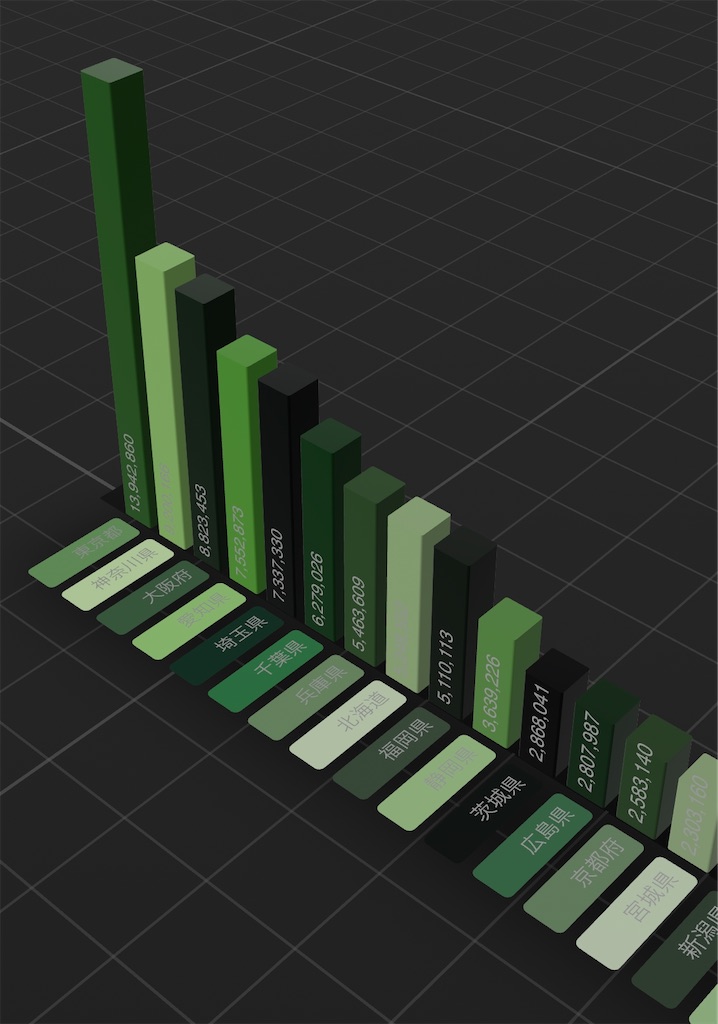
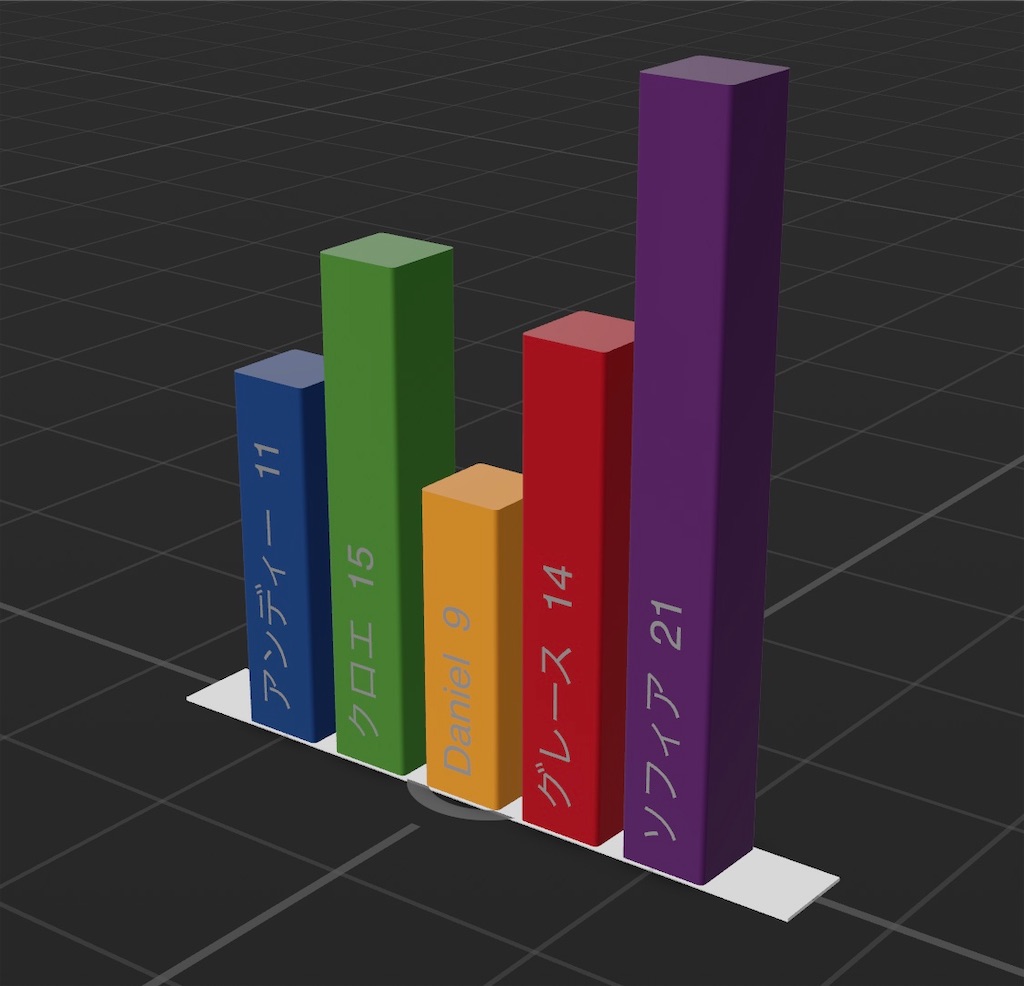
- 棒グラフ
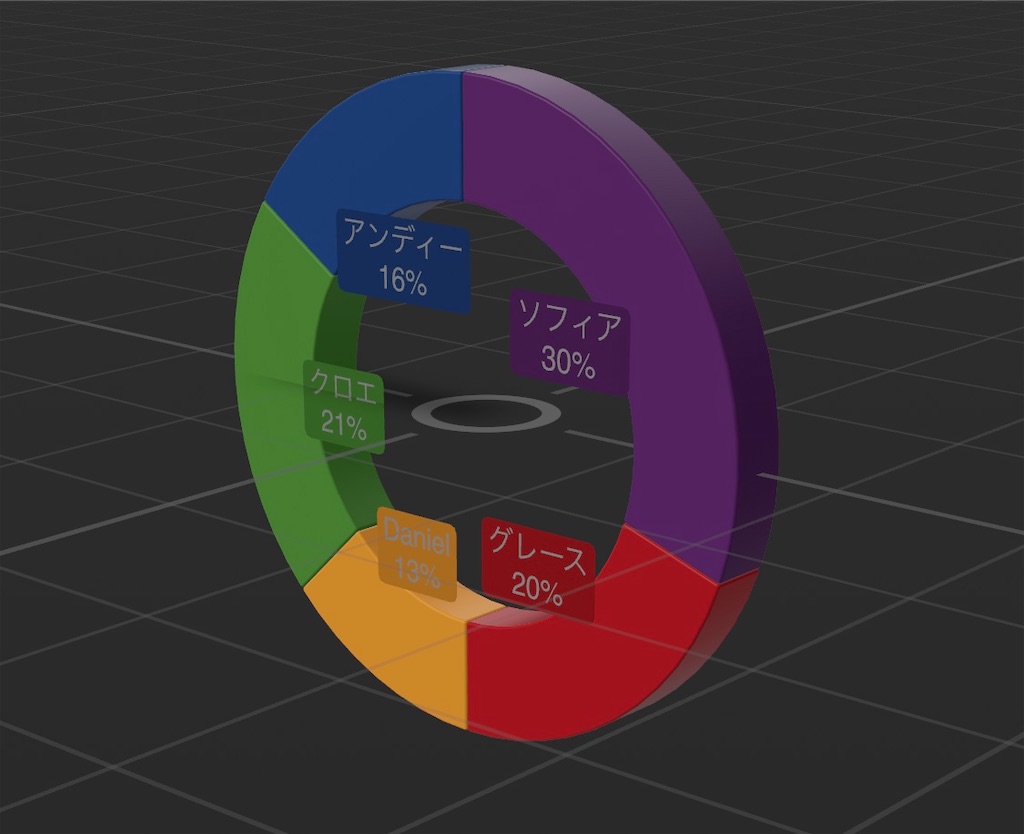
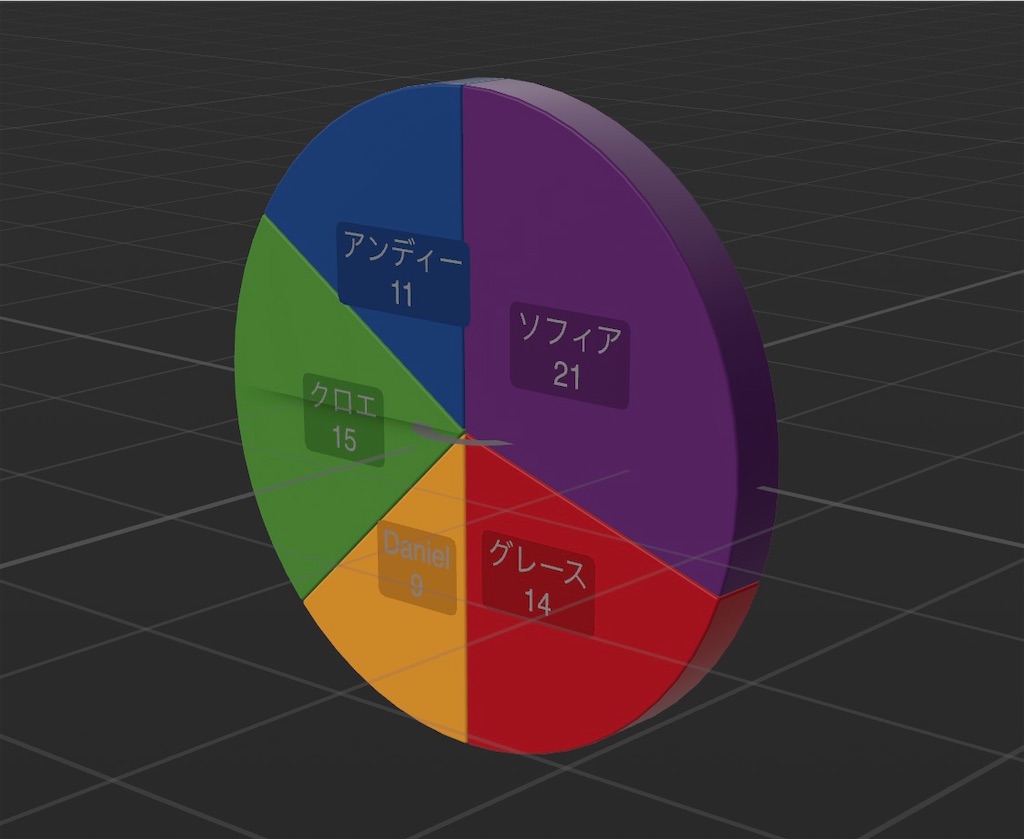
- 円グラフ
棒グラフ、円グラフでパラメーターが異なるため共通部分以外分けて説明する。
「変更」ボタンを押したの場合に、棒グラフは棒のサイズ、円グラフでは内径と区分の中心からの距離が青色のハンドルを動かすと変更できる。
共通のパラメーター
カラーパレット
12色でデフォルトでは最初のものが選択されている。

小数
ラベルの数値にどの桁まで小数点以下の数字を表示させるかの値。
デフォルトは 0 で小数点以下が表示されない。
棒グラフ
棒のサイズ
棒の長さでデフォルトは 8。
目盛の表示
縦表示の場合は横軸に表示される。
デフォルトはオフ。
タグのラベル
値の名前(1行目)が表示される。デフォルトはオン。
オフにしラベル表示がオンだと棒側にラベルの文字が表示される。
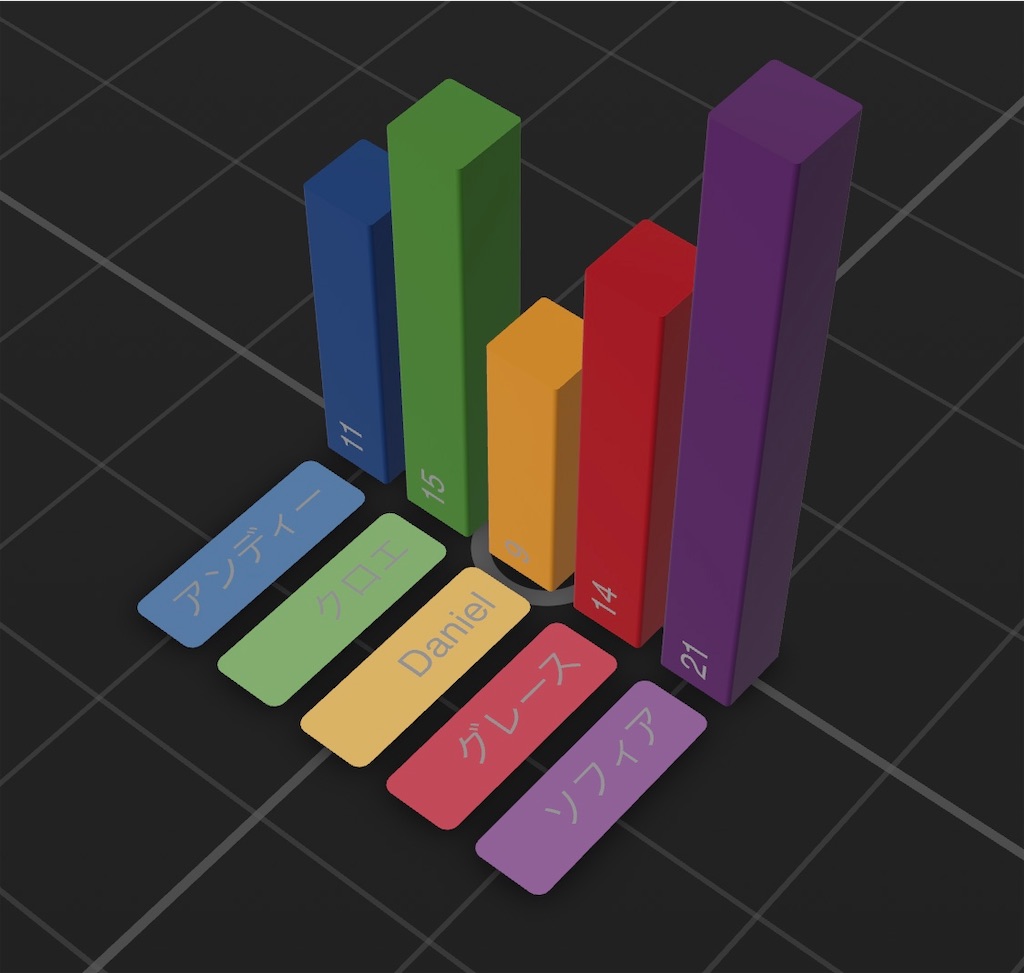
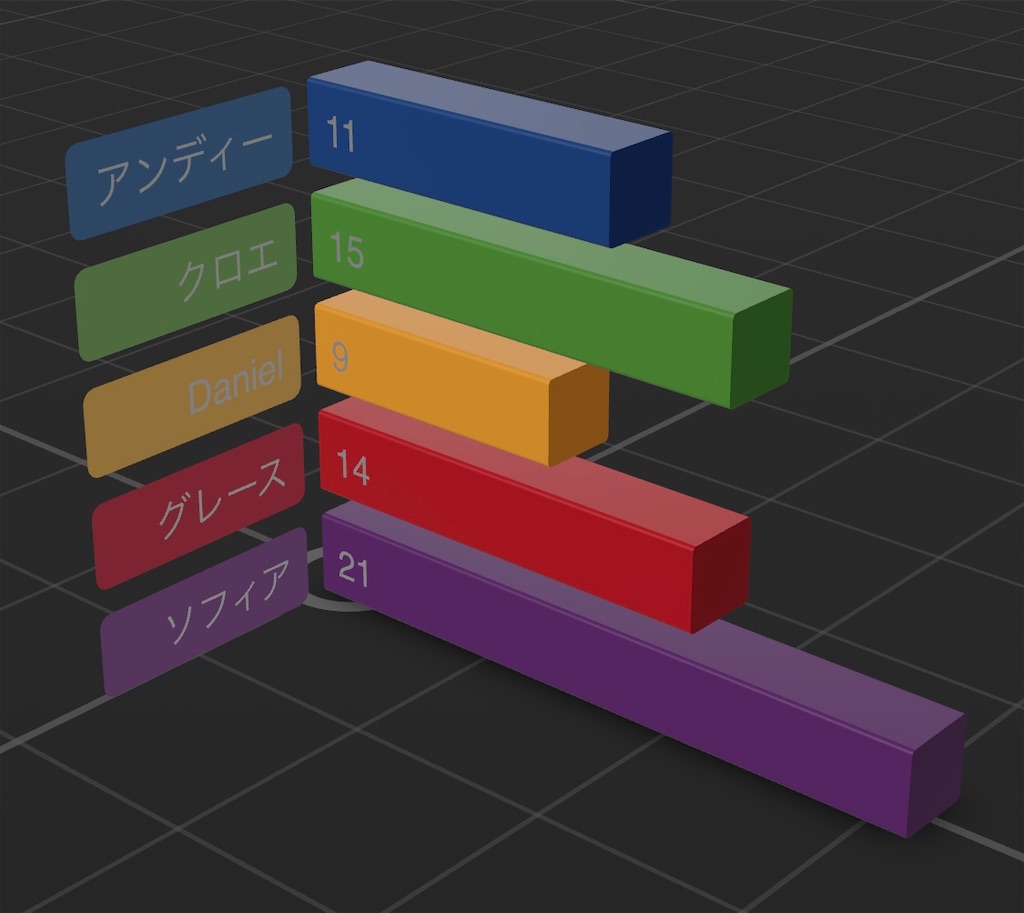
方向
「縦」と「横」があり表示が変わる。
データフォーマット
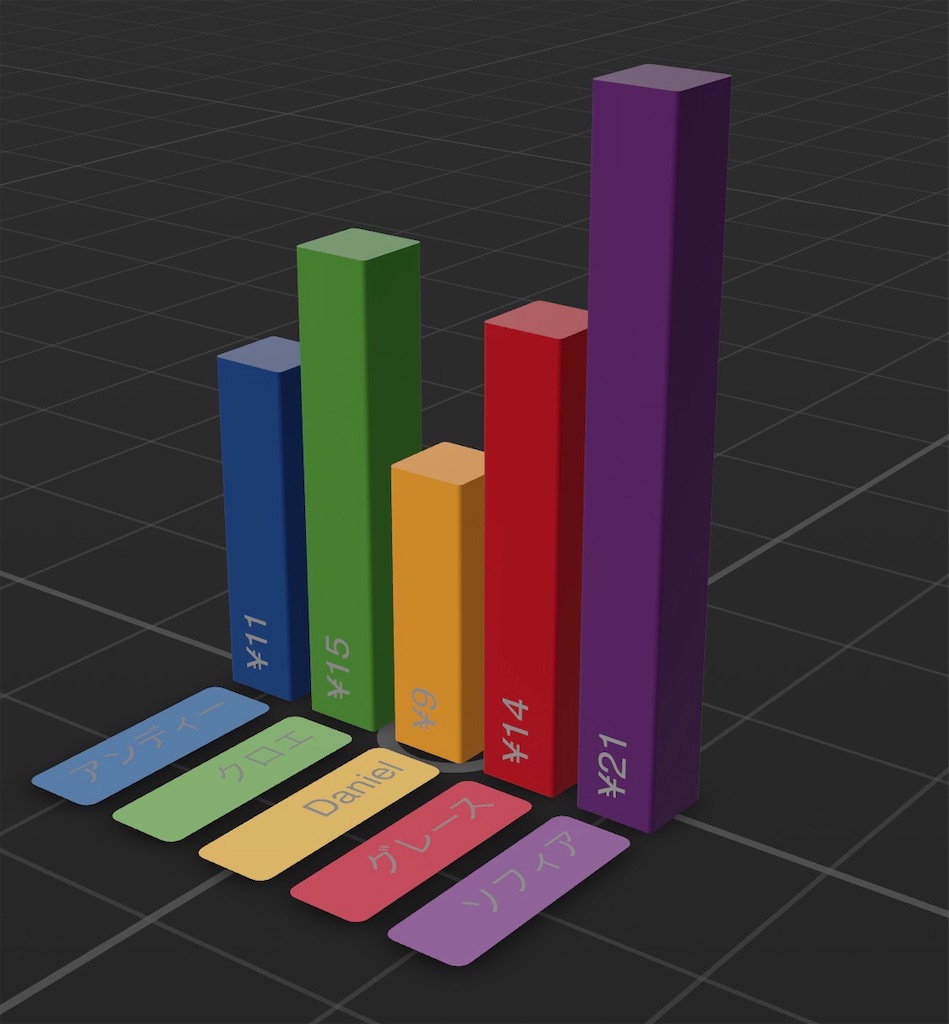
通常は番号で数値のみ、通貨は OS 設定されている通貨、パーセントはパーセントを表示する。
- 番号
- 通貨
- パーセント
ラベルを表示
ラベルが表示される。
デフォルトはオンで棒の根本に対して90度に文字がラベルとして表示される。
値を表示
ラベルとは反対に値側が表示・非表示になる。デフォルトではオン。
棚を追加
棒の根本に対して板状のものを敷く。
なぜか素材や素材の色を設定する。
円グラフ
回転
円グラフ位置を回転させる。
デフォルトでは 0。
内径
値を上げるとドーナツ状になる。
デフォルトでは 0。
ラベルの中心からの距離
値を上げると円グラフの中心からラベルの位置が離れていく。
デフォルトでは 0.5。
パーセント値
スイッチ(チェック)を外すとラベルの数値の % の文字が消える。
デフォルトではオンで表示されている。
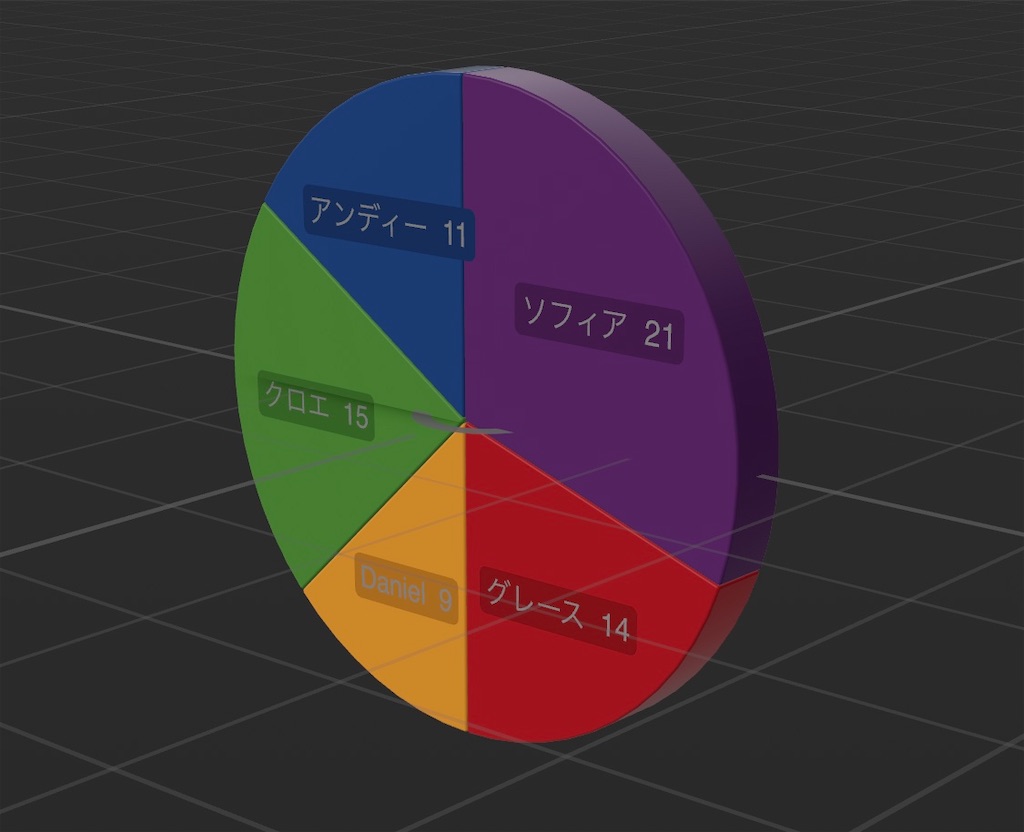
単線のラベル
デフォルトではラベル文字と数値が改行されて表示されるが、スイッチ(チェック)を外すと1行で表示される。
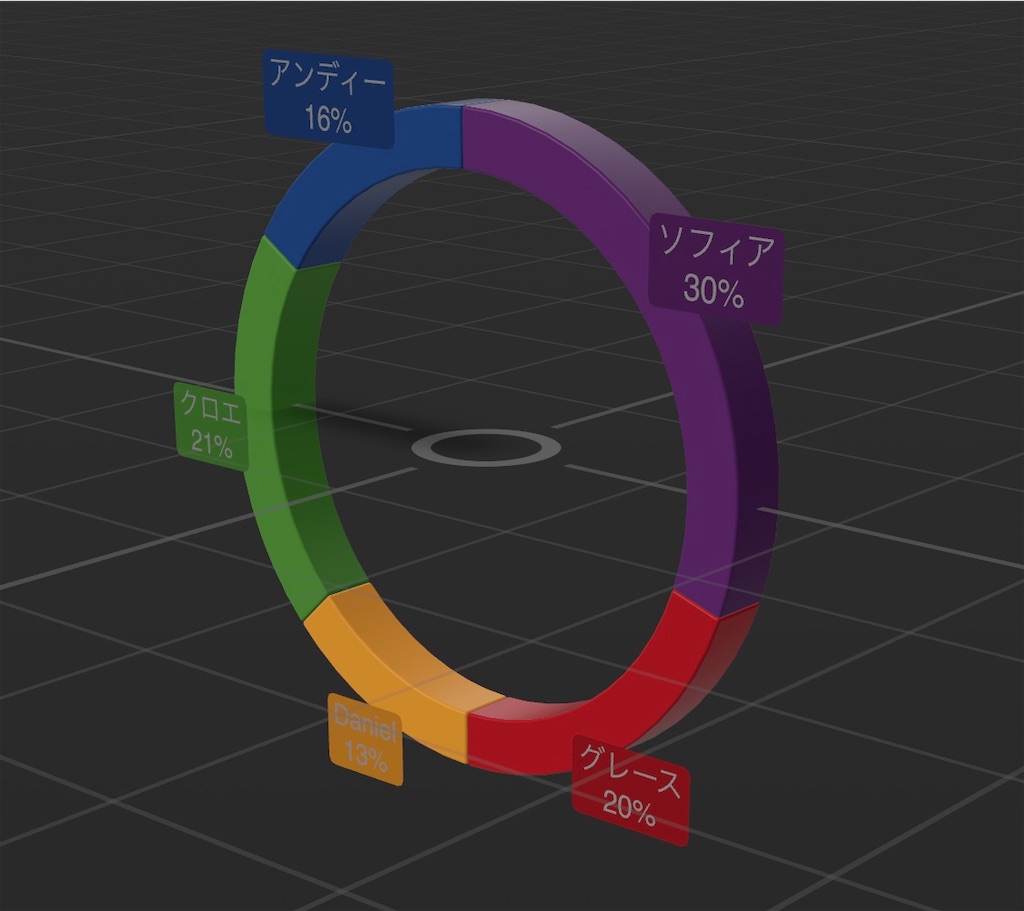
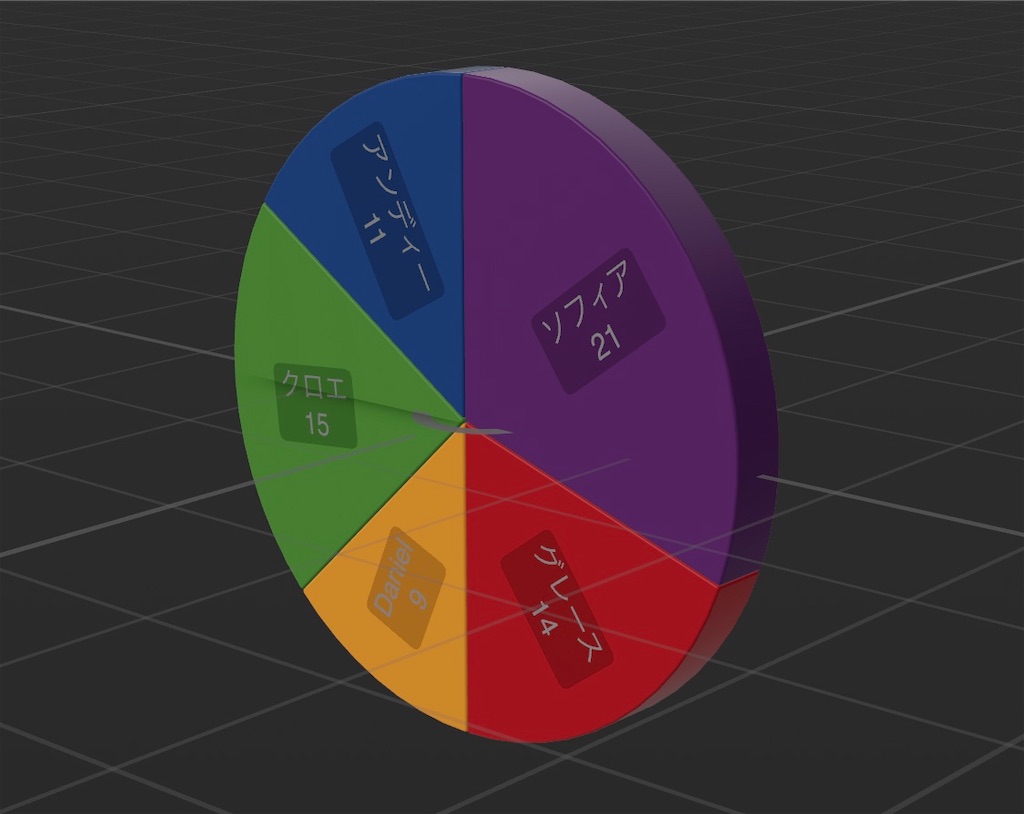
放射状のラベル
円グラフの中心に沿って放射状にラベルが表示される。デフォルトではオフで横並びで表示される。
回転のパラメーターが変更された際もちゃんと読める位置に天地が変わる。
(変換の Z 軸回転ではラベルは変換できない)
注目する区分 / 区分の中心から距離
円グラフは反時計回り順に数値が設定されていて、 数値単位で区切られて部分を「注目する区分」で指定し、「区分の中心からの距離」は選択した区分の中心から移動させる割合。
ラベルを表示
ラベルの表示・非表示を設定する。
デフォルトではオフで表示されている。
まとめ
グラフのアニメーションはできないが、2行分の値が入った CSV があれば簡単にグラフを作成でき、オブジェクトとしてこの機能で配置できる。
次回は USDZ のインポートとビルトインの USDZ。