ARKit や SceneKit で寿司を回す
前回の横に流れる文字の続き。
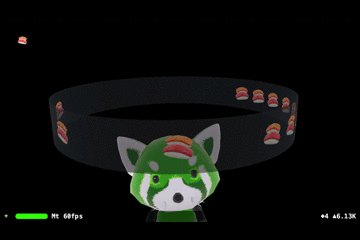
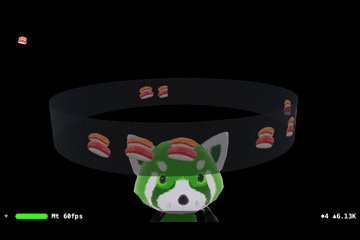
SpriteKit の SKScene でラベルをアニメーションさせたものを円筒状のジオメトリのマテリアルにテクスチャとして貼り付けて 🍣 を流すとARKit で寿司を回る。

ARBoardSK からの変更
ジオメトリ
ジオメトリを平面から円筒形に変更し、円筒になったため SKScene の幅が大きくなった。
学生の頃に習ったと思われるの 2πr で円周が取れるので、半径から計算して SKScene の幅を設定する。
(よくよく考えるとジオメトリのバウンダリボックスの値から半径を算出できるので自動で値を設定する様にしてもよかった)
SKScene の幅と高さを同じにして、円筒の円周と高さを同じにすると処理と引き換えに使いまわせる気はする。
一応、サンプルファイルに Blender や obj を入れたので調整してもよいかも。
マテリアル
透過する場合は通常の設定だと、テクスチャは透過されてもマテリアルの重なりが透過されないので、 Transparency のモードを Dual Layer にする。

Dual Layer は処理負荷が高いので、透過などの表現が必要なければ他のものにする。
アニメーションスピード
ジオメトリを平面から円筒形に変更したため文字の表示時間が長くなった。
アニメーション時間の「* 0.4」だった部分を倍の速さの「* 0.2」に変更し文字の移動を速くしている。
let duration = (totalTextSize / labelNode.frame.height) * 0.2
サンプルコード
ARBoardSK2 がこいつに該当。
文字入力確定か画面タップで文字や🍣が横に流れるよ。
まとめ
Touch Bar、Apple Watch の Digital Crown で寿司を回してきたが、3次元空間でも簡単に寿司は回ることがわかった。