iPhone と Reality Composer で始める簡単 AR その1 - 概要編
Reality Composer について勉強を兼ねて書いてみる事にした。
Reality Composer は WWDC 2019 で新しい AR のフレームワーク RealityKit と共に発表された開発環境の1つで SceneKit でいう Scene Editor。
オブジェクトの配置や振る舞い、AR のプレビューやプレビュー用のファイルを簡単に作成することができるアプリケーションである。
Apple アプリ開発環境 Xcode とは別のアプリとなっており、macOS (Mac Catalyst) 以外にも iOS / iPadOS があり、App Store からダウンロードができ単体で動作する。
そのため macOS を使わなくてもある程度コンテンツの作成することができる。
Reality Composer の開発の中心人物は Stuart Ferguson という方で LightWave 3D の Modeler、Foundry (Luxology) の modo などの開発や指揮を取っており 30 年以上 3DCG の制作ツールの会社にいた強者である。
このブログでも彼が Apple へ転職した際に何か 3D 関連のアプリをつくると予想していたがこのような形となった。
Reality Composer でできること
Metal や SceneKit で ARKit のコンテンツを作るのが 100 とするなら、RealityKit では半分ぐらいといったところ。
Reality Composer 単体ではさらに半分という感じ。
以下、機能を列挙。
- ビルトインで用意されているオブジェクトの追加
- オブジェクトの移動、回転、拡大縮小
- USDZ ファイルをオブジェクトとして追加
- USDZ で設定されているアニメーション再生
- 簡易的なアニメーションと物理シミュレーション
- シーンやオブジェクトへの振る舞いの設定
- 音の追加と再生
- 環境の光や反射の自動設定。
- 複数シーンの設定
- アニメーションプレビュー
- AR の動作プレビュー
- reality ファイルの書き出し
- RealityKit のコードからの呼び出し
と、基本的にはシーン上にオブジェクトを配置し、アニメーションや音の再生など振る舞いやその起点となるシーンの始まり、タップなどユーザ操作によるトリガーを設定できる程度。
ただ、AR プレビューができるため、AR 環境でオブジェクトを動かしたりしながら位置設定やアニメーションなど即時的に編集ができるなどの利点がある。
ひとまず iPhone / iPad で動かしてみる
今回は iPhone の Reality Composer 1.3.1 を使用してみる。
Reality Composer 自体 iOS 13 からのアプリであるため、iOS 13 対応端末以外では動かないので注意。
App Store から Reality Composer をダウンロードして起動。
右上「+」ボタンを押して AR のコンテンツで認識できるタイプのアンカーを設定しプロジェクトを作成。
今回は「水平方向」を選択し、水平部分を認識すると AR コンテンツが表示されるモードにする。
ちなみにアンカー設定に関してはプロジェクト作成後でも変更可能なのでとりあえず適当なものを選んでも良いと思われる。
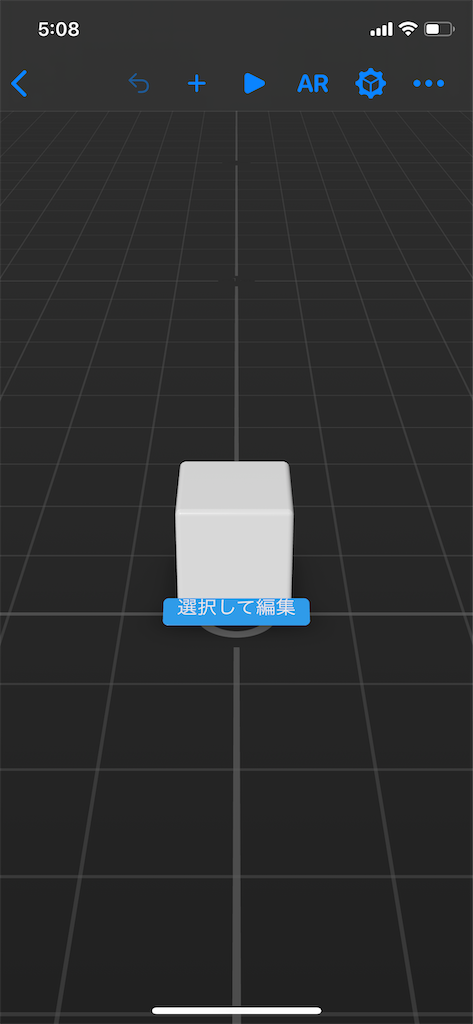
起動すると立方体が配置された画面に表示される。
上部に AR ボタンがありタップすると AR の表示になり、「iPhoneを動かして開始」とコーチングオーバーレイが表示されるので、そのメッセージに合わせて水平方向の平面を探すと現実空間に立方体が表示される。
AR プレビューの機能であるため AR 機能を使用しながらコンテンツの編集ができる珍しいツールである。
さらに試してみる
USDZ ファイルを読み込んで顔認識をしてみる。
ちなみに顔認識は True Depth カメラを搭載している端末(Face ID が使用できる端末)でしか動作しないので注意。
先ほどのようにアプリ起動後に右上「+」ボタンをタップし、顔のアンカーを指定。
今回使用しないので、吹き出し部分は長押しで消しても構わない。
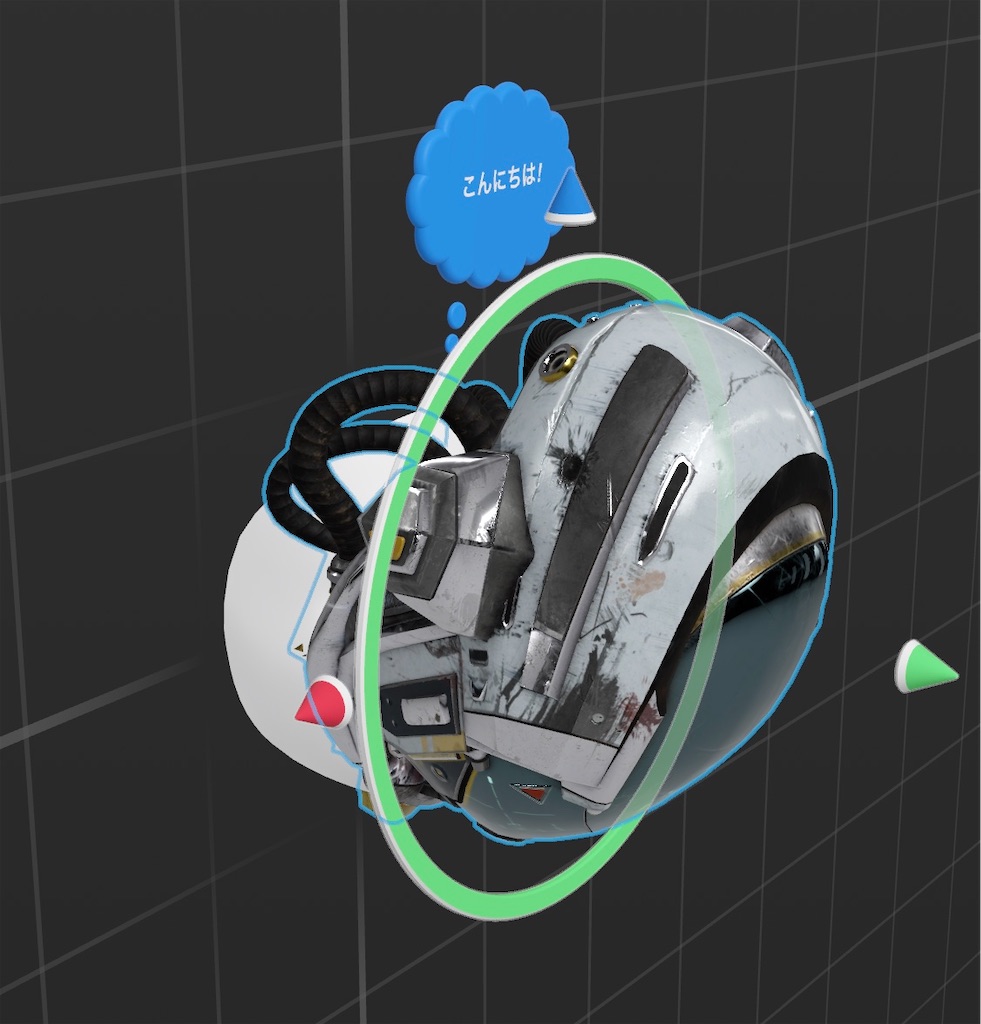
そして、以前 Reality Converter Beta で作成した Battle Damaged Sci-fi Helmet の USDZ を読み込むためダウンロードしてファイルアプリに保存。
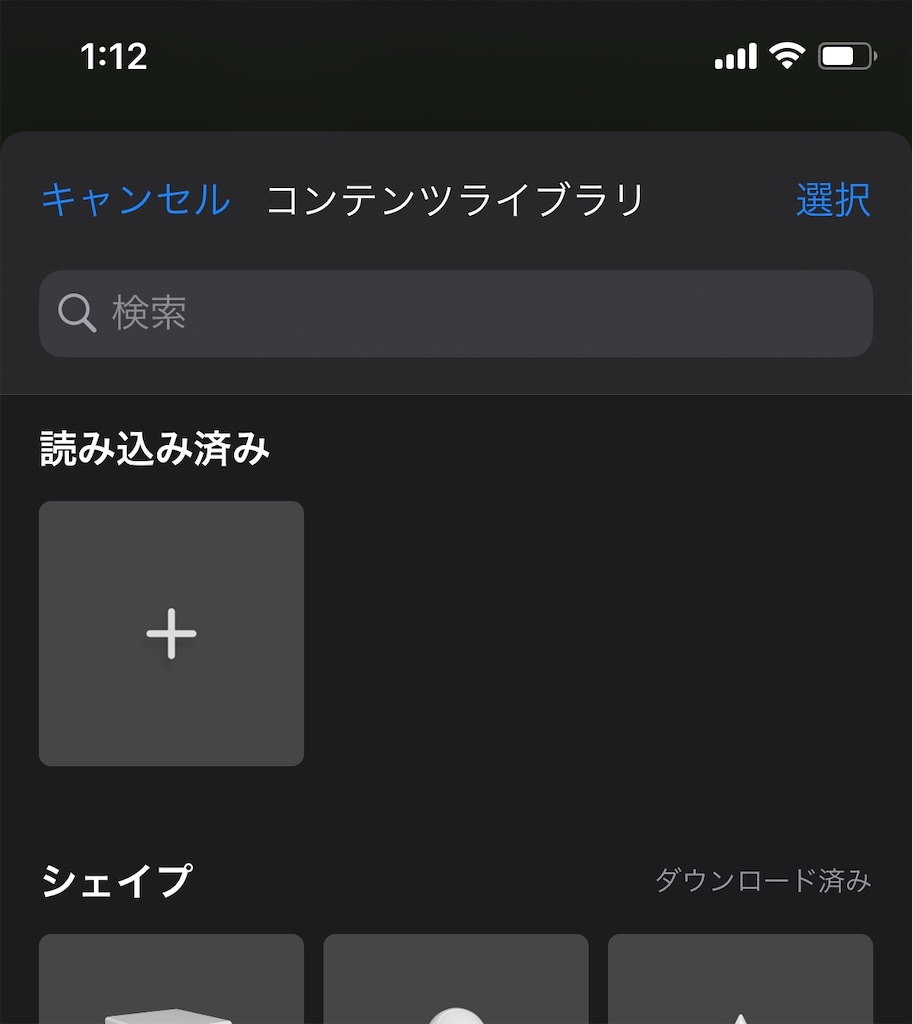
上部「+」ボタンをタップしコンテンツライブラリを開き、さらに「+」ボタンをタップ。
先ほどの USDZ を読み込みシーンに配置する。
顔と垂直平面のアンカーは認識する面とY軸とZ軸が変わるため、オブジェクトをタップや歯車のボタンをタップし、X軸を-90度方向に回転する必要がある。
ヘルメットの位置は AR のボタンをタップして調整できるので自分の顔の合う場所調整が可能。
まとめ
とりあえず軽く動かすところまでコードを書かずに試すことができ、面白いとは思う。
次回は reality ファイルの書き出しとプレビューについて書いていく。
今回もお借りした Model データはこちら。
sketchfab.com