2019 年版 MacBook Pro 16 inch
噂されていた MacBook Pro 16 inch が発表された。
まとめるとこんな感じ
- 画面が大きくなる
- メモリが 2,666MHz に変更
- TouchBar を含むキーボードが変更
- GPU のスペックアップ
- スピーカー/マイクのスペックアップ
- iPhone 8 ぐらいの重さが増加
GPU が Pro 5300M or 5500M (4 or 8 GDDR6メモリ)と強化され、Compute unit が 20 と 24 なので、安い方でも Vega 20 並という感じ。
プロセスルールが 14nm から 10nm に変更されているので結構な向上が期待できそう。
スピーカー/マイクに関してはスペック表を見ると以下のアップデート。
13 inch の方で Dolby Atmos は謳っていないため OS ではなくデバイスの機能だろうと予想される
- フォースキャンセリングウーファーを備えた、原音に忠実な6スピーカーシステム
- ワイドなステレオサウンド
- Dolby Atmos 再生に対応
- 高い信号対雑音比と指向性ビームフォーミングを持つ、スタジオ品質の3マイクアレイ
また、このブログでも苦情を書いていた Touch Bar の ESC キーが分離された。
フルスクリーンで動画閲覧とかしばらくすると Touch Bar が消灯するので、 ESC キーを押す際に2回タップして ESC を押さなくても済む。
あと、左右カーソルキーが昔の大きさに戻っているため、ブラインドタッチ的にカーソルを触る際に位置がわかりやすかったりする。
個人的に残念なところ
GPU の改善はあるが、CPU は変更が無い模様。
10nm Ice Lake を載せてほしいが Core i7 1068G7 までとなり i9 が現状存在しないので仕方ない。13 inch に期待。
あと幅と奥行きが約 1cm 増え、本体重量が増えている。
まとめかつ、買うべきもの
i7 か i9 にするかは使用用余によるのでなんとも言えないが、i7 に不満があるなら変えるべき。
i9 の上位版は下やつとクロック周波数の差が少ないので 22,000 円を他に使った方が良さそう。
個人的には Core i9 2.3GHz + 32GB メモリ + Radeon Pro 5500M 8GB + 1T SSD
¥343,800 (税別) かなとは思う。
とはいえ、やっぱり iMac 5K のコスパが良いので、外でハイスペック Mac を使いたい人向けな感はある。
あと、新しい i9 とか出てもおかしくないので悩ましくはある。
Xcode 11 での SceneKit の変更点 その7 - マテリアルの新しいライティングモデル

Xcode 11 での SceneKit でマテリアルのライティングモデル (Lighting Model/Shading) では新しくShadow Only が追加された。
使用用途としては AR の際に影だけ描画したい場合など。
現状では AR の現実空間の表示は画像に過ぎないので、影を落とすことができない。
そのため、仮想オブジェクトで影を落とすためのジオメトリを設置しマテリアルを透過させ differed 設定で影だけ表示する必要があった。
iOS 13 など Xcode 11 からはライティングモデルを変更するだけで可能になった。
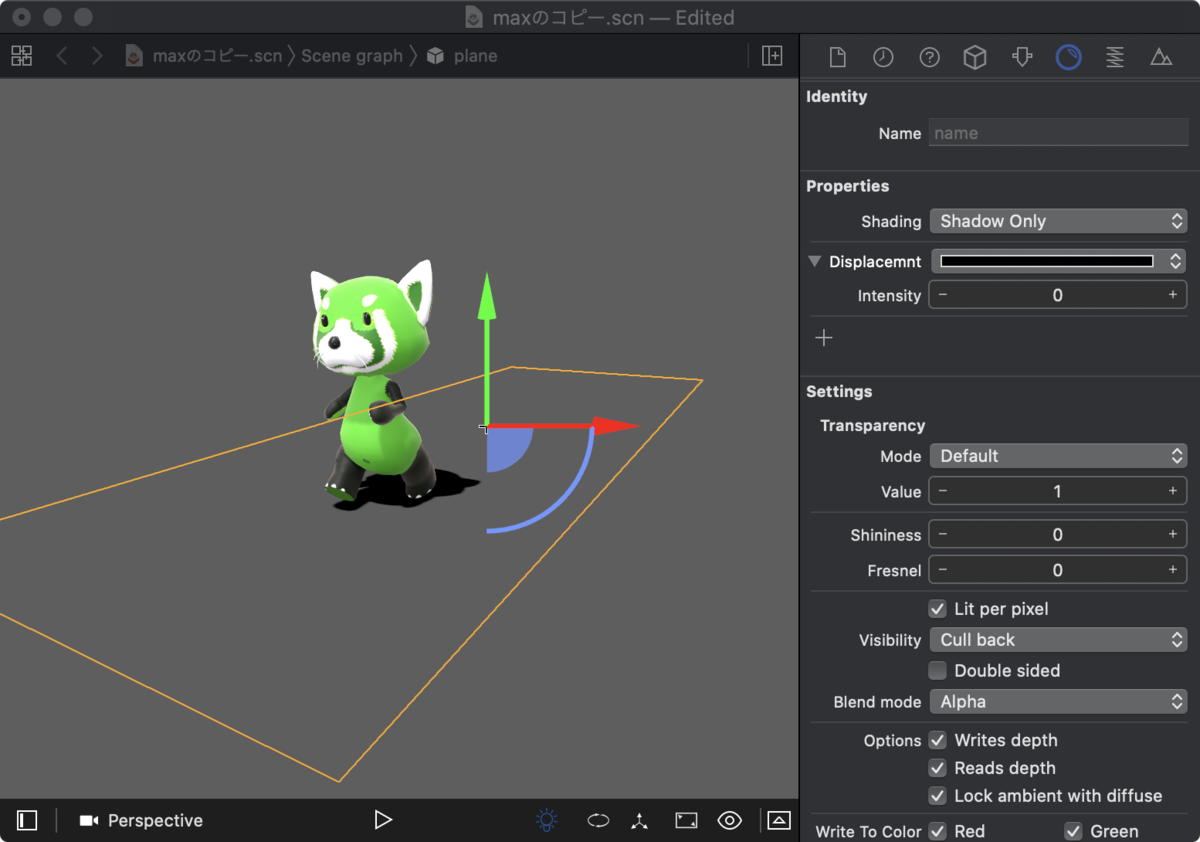
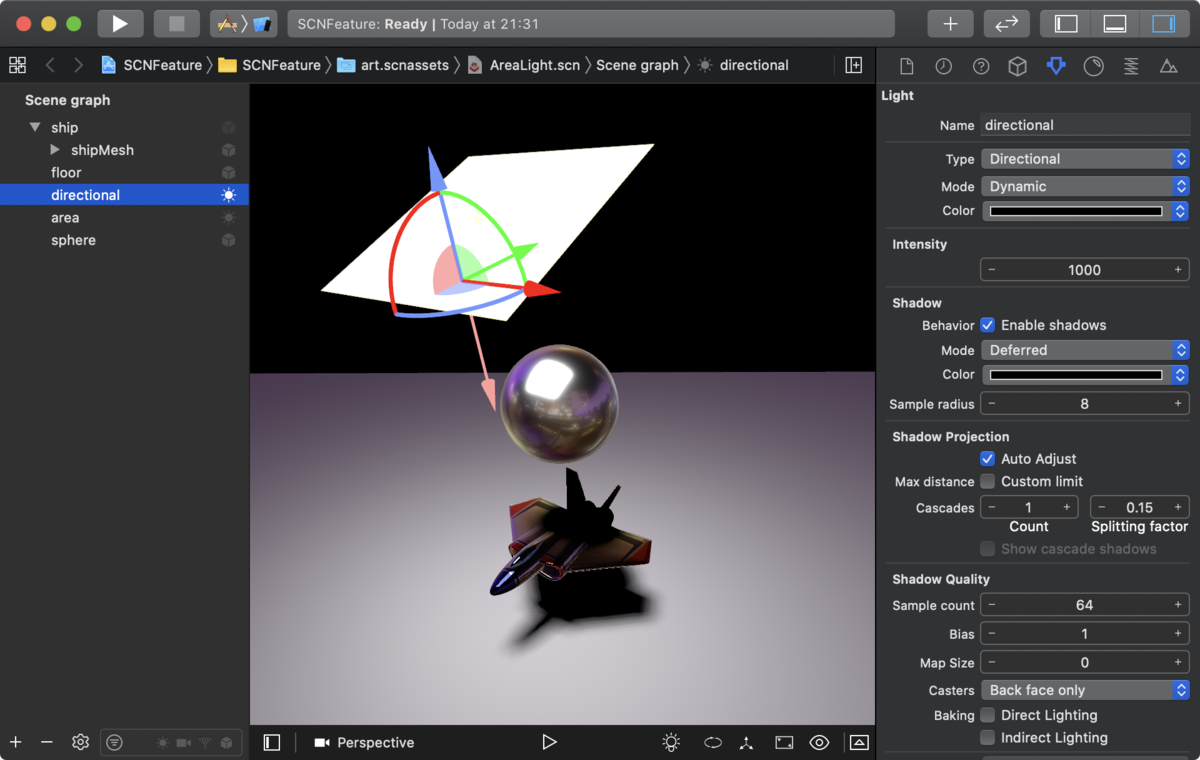
Shadow Only の設定
Scene Editor ではディレクショナルライトやスポットライトを置きシャドウマップを設定。
Shading を「Shadow Only」に変更するだけ。
コードではライティングモデルを「shadowOnly」にするだけ。
let material = SCNMaterial() material.lightingModel = .shadowOnly
マテリアルプロパティはディスプレイスメントしかない。
今回で Xcode 11 での SceneKit の変更はおしまい。
ざっと書いてみたが面白い機能が増えたとは思う。
Xcode 11 での SceneKit の変更点 その6 - マテリアルの追加機能
マテリアルにクリアコートが追加された。
車のボディ、プラモデルの塗装やネイルなどで使用される通常の塗装の上に透明な塗料を塗ることで塗装の光沢が変わる見た目を表す。
光沢を足すため暗いマテリアルのカラーだったり、クリアコートの Intensity の数値を上げるとわかりやすくなる。
マテリアルプロパティはクリアコート、クリアコートのノーマル、クリアコートのラフネス。
プロパティやメソッドは過去記事参照。
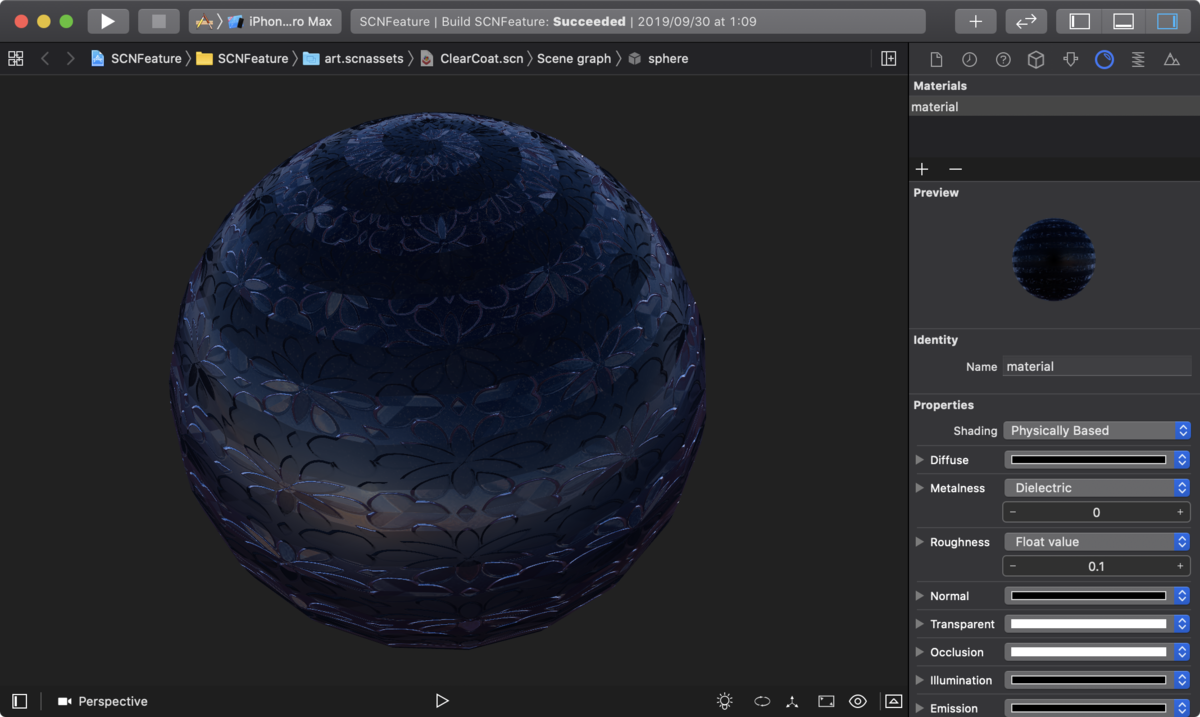
クリアコート (ClearCoat)
マテリアルにクリアコート用のテクスチャを適応させると、通常のラフネスとは反対にテクスチャの明るい部分が明るい色で加算される。



ちなみに、以下のクリアコートノーマル、クリアコートラフネスはこのパラメーターの Intensity が 0 だと反応せずと適応されない。
クリアコートノーマル (ClearCoat Normal)
法線の画像をからクリアコートの凹凸による光沢を設定する。
通常のノーマルイメージより全体的に明るくなる。


クリアコートラフネス (ClearCoat Roughn es)
クリアコートの表面の荒さを設定する。
テクスチャ画像で暗い部分はクリアコートの塗装がかかっていない様な状態を指しているのだろうとは思われる。

今回で Xcode 11 での SceneKit の変更はおしまい。
ざっと書いてみたが面白い機能が増えたとは思う。
書き忘れがあったので追加。
次回はマテリアルの新しいライティングモデルについて。
Xcode 11 での SceneKit の変更点 その5 - カメラの機能追加
カメラで3つの機能が追加された。
Scene Editor で3つ目の機能を使用し操作すると現状では Xcode が 100% クラッシュするので注意。
プロパティやメソッドは過去記事参照。
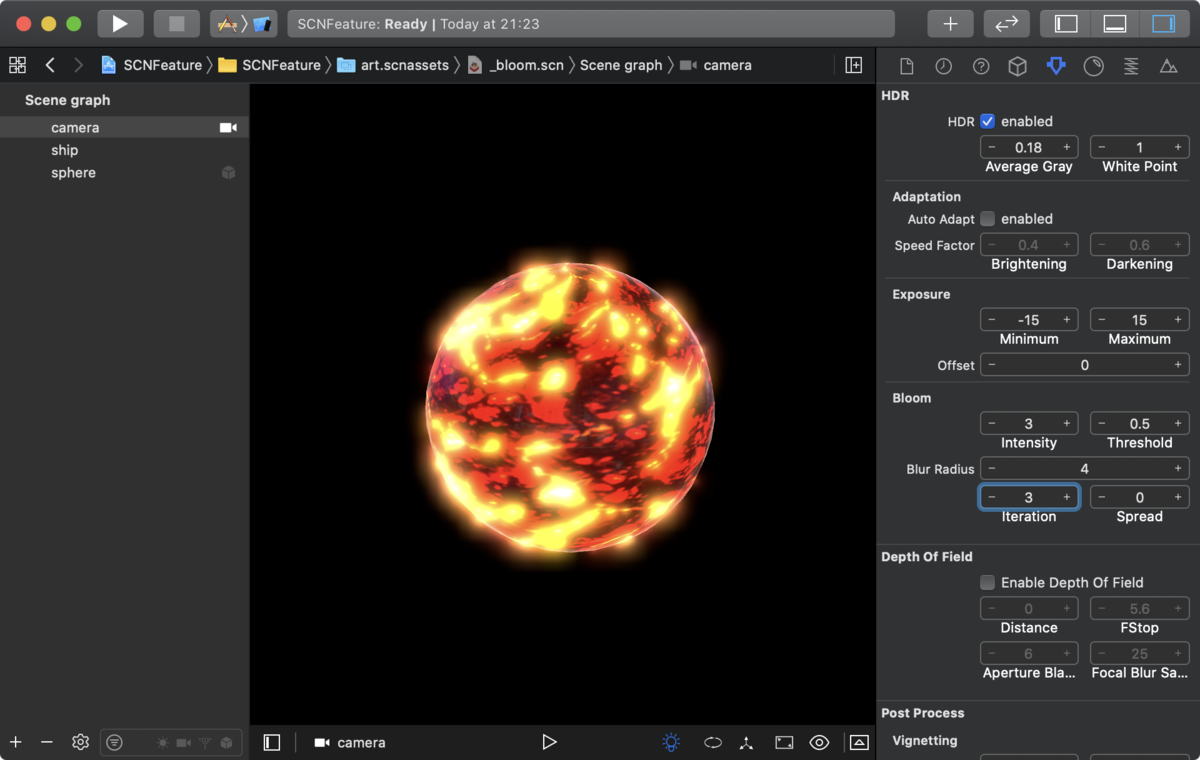
Bloom の追加機能
Scene Editor 上でカメラの Bloom に Iteration と Spread のパラメーターが追加された。
コード的には bloomIterationCount と bloomIterationSpread。
Iteration は範囲の繰り返し回数だと思われて柔らかに光が広がる。
Spread はその範囲で強さが上がり光が飽和していく光が飽和していく。
1枚目は通常の Bloom、2枚目はそれに Iteration を増やし、3枚目はさらに Spread を増やしたもの。



ちなみに Scene Editor でカメラの HDR オンにするか、コードで wantsHDR を true にしないと効果は出ない。
カラーグレーディング(カラーコレクション)でホワイトバランス調整機能が追加
Scene Editor 上でカメラの Color Grading に Temperature と Tint が追加された。
ホワイトバランスの色温度と色合いで、共に -5 から +5 の値で変化する。
コードでは whiteBalanceTemperature と whiteBalanceTint。
最初の画像はそのままで、
それ以降、Temperature や Tint 設定値を入れてみたもの。







Grain

ARKit 使用時に室内など暗い場合、表や背面カメラでノイズが載ってしまうため、カメラ映像から推定したノイズを仮想オブジェクトに載せ違和感を減らす処理。
プレビューでシーンのカメラを選択して、その Grain の intensity を触ると 100% Xcode がクラッシュするので注意。
次回はマテリアルの追加機能について。
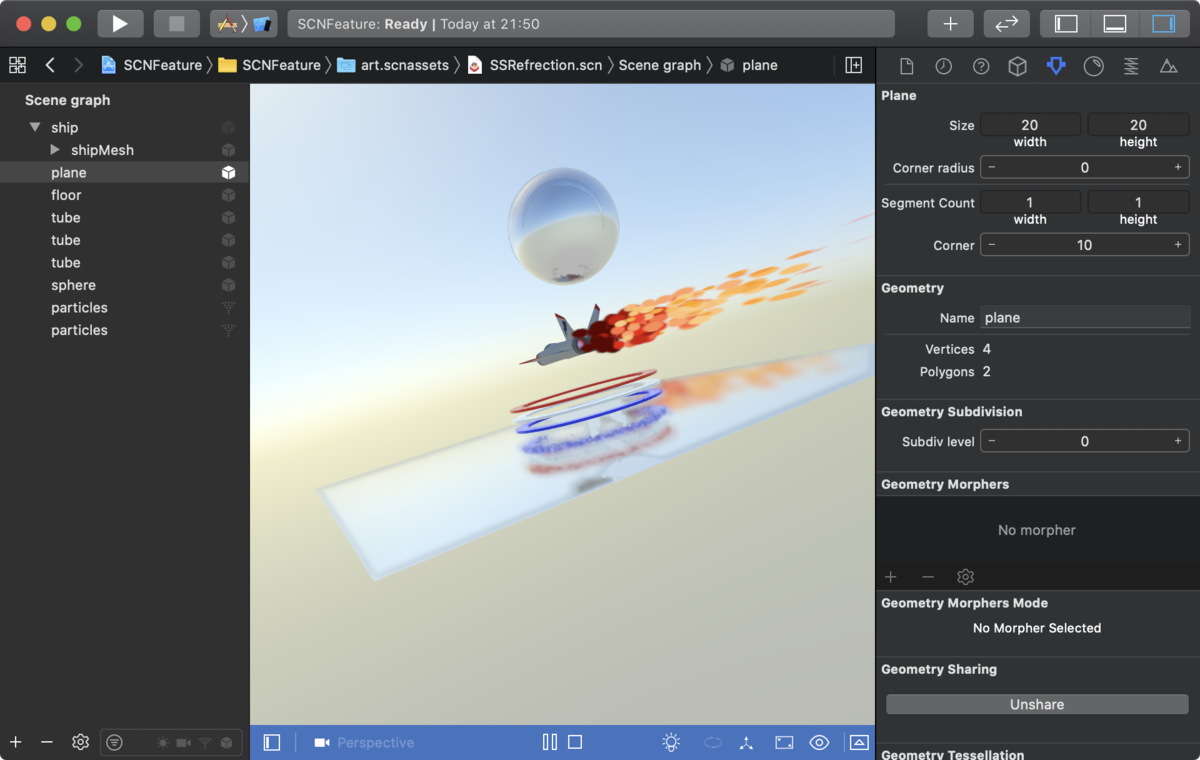
Xcode 11 での SceneKit の変更点 その4 - スクリーンスペースリフレクション

スクリーンスペースリフレクション (Screen-Space Reflection) とは
前回のリフレクションプローブと異なりカメラから反射を推定する。
そのため正確な反射にならない場合が多いが、それっぽい感じの表現をすることができる。
リフレクションプローブはライトだが、 スクリーンスペースリフレクションはシーンで設定するのであまり考えることが少ない。
プロパティやメソッドは過去記事参照。
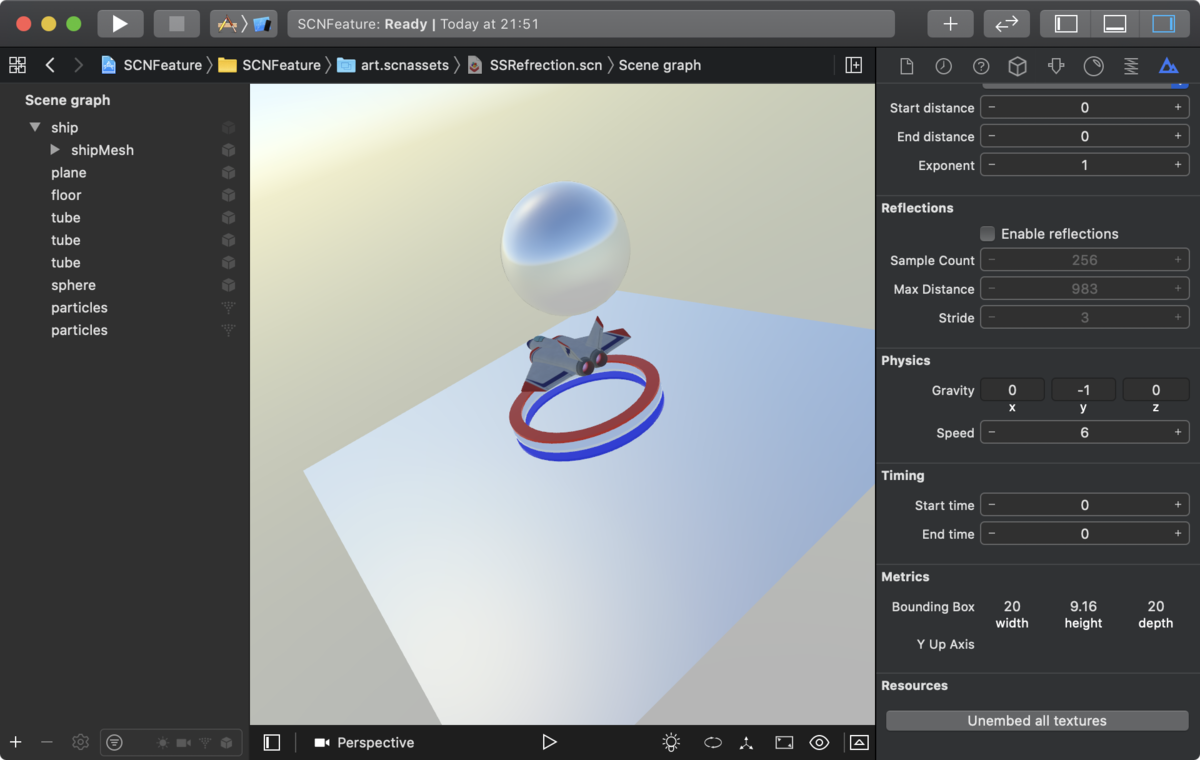
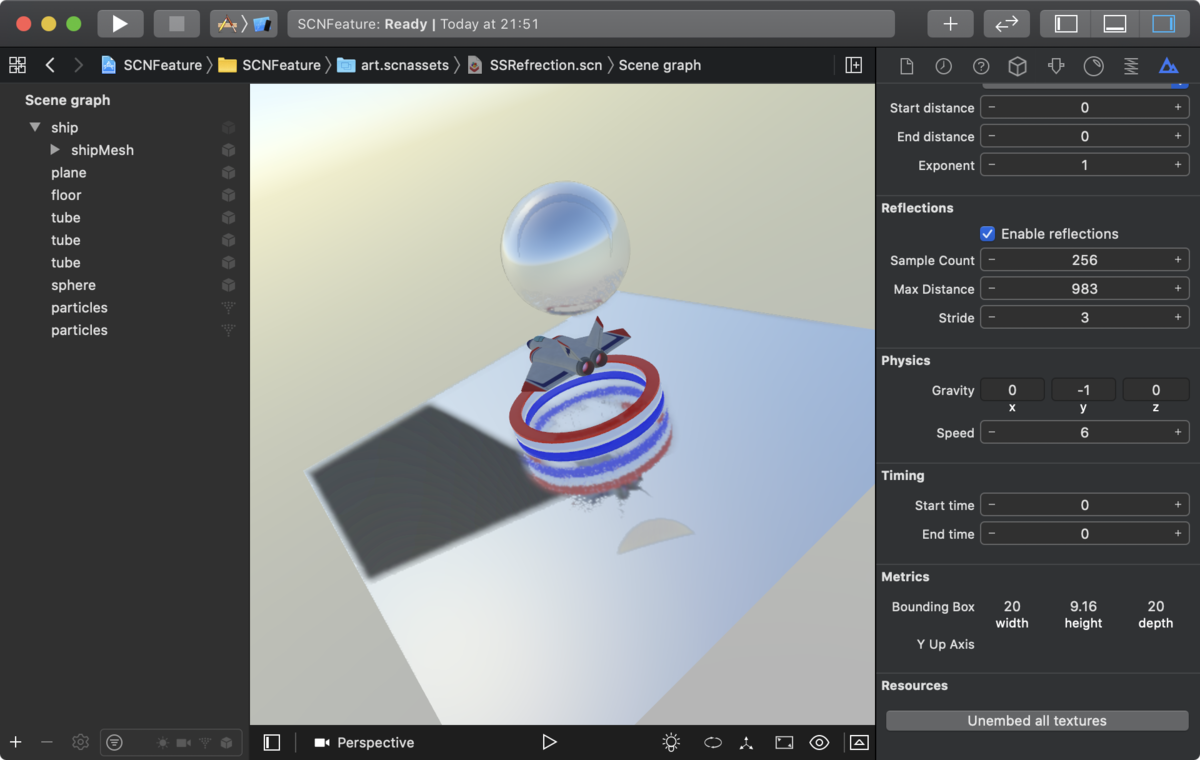
以下の画像は通常のものとスクリーンスペースリフレクションのパラメーターを付加したもの。


これまでの SceneKit で使用されなかったわけではなく、似た様なものを指すなら SCNFloor だろう。
平面というのが約束されているため、SCNFloor の場合、カメラから反射した位置にもう1つのカメラを置き、この結果を SCNFloor にマテリアルに足している。
注意点
スクリーンスペースリフレクションはシーンに設定される。
そのためのリフレクションプローブがかかっていると異なる反射が両方とも適応されるので注意。
次回はカメラの機能追加について。
Xcode 11 での SceneKit の変更点 その3 - リフレクションプローブ

リフレクションプローブ(Reflection Probe)とは?
ライトプローブ同様に周囲の光(色)をキューブマップとして焼き込み、周りの反射するマテリアルに適応する。設定方法はライトプローブと変わらない。
ARKit の environmentTexturing プロパティ、AREnvironmentProbeAnchor で生成される環境マップの表面反射と同様。
ただし、ARKit はカメラ画像から推論して周囲の画像を生成しているが、リフレクションプローブはカメラからちゃんと画像を生成する。
プロパティやメソッドは過去記事参照。
リフレクションプローブが反射するため物体を捉えるエリアとそれを使用した反射を適応できる範囲を設定することができ、
そしてリフレクションプローブが生成する環境マップの適応を位置をオフセットとしてずらすことができる。
以下の画像の白い球体の枠が反射する物体の範囲。
赤い立方体は反射の影響を受ける物体の範囲。
背景は白い範囲外でも影響を受け、赤い立方体から外れるとリフレクションプローブの影響を受けなくなる。

また、ライトプローブの様に Manual で開発者側が計算してテクスチャを生成するのだが、リフレクションプローブはリアルタイム (Scene Editor では Live) で周囲の情報を取得することができる。
Scene Editor で Manual に設定した場合、ライトプローブと同様に Compute ボタンを押してテクスチャを生成する必要がある。

注意点
リアルタイムのリフレクションプローブはそれなりに処理が重いので注意。
バグ? 仕様?
リアルタイムのリフレクションプローブでパーティクルが反映されない。
Beta の初期や iOS シミュレータでは反映されるためバグな気がしないでもない。
一応、Feedback にバグリポート済み。
次回はスクリーンスペースリフレクションについて。
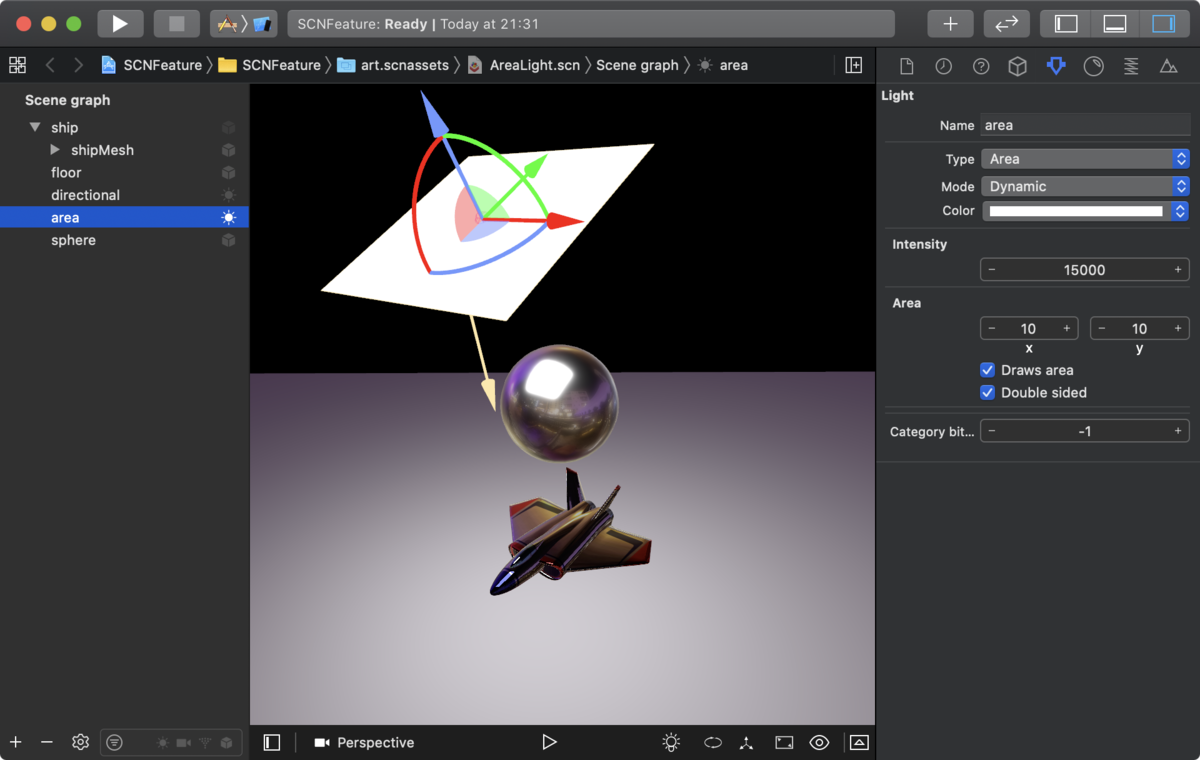
Xcode 11 での SceneKit の変更点 その2 - エリアライト
エリアライト (Area Light) が追加された。
ライトタイプを area に変更するだけ。
let light = SCNLight() light.type = .area
プロパティやメソッドなどは過去記事参照。
エリアライト
いわゆる面光源。
diffuse に柔らかに光を当て、面光源の形状のハイライトを付加する。


3DCG DCC ツールのオフラインレンダラーの様なエリアシャドウの様な影を落とすことができない。
というか、影が落ちないので、スポットライトかディレクショナルライトを使用して別途 Differed にして影を落とす。

エリアライトはノードのスケール以外に、エリアライト自体で大きさを設定でき、両面の描画したり、ハイライトとして光を落とすが面光源自体を描画しない設定がある。
用意されている設定は矩形しかないが、NSValue で X、Y を設定した配列を使い自由な形状の面光源を設定できる。

let light = SCNLight()
light.type = .area
light.areaPolygonVertices = [
NSValue(cgPoint: CGPoint(x: 0, y: 0)),
NSValue(cgPoint: CGPoint(x: 0.2361, y: 0.7265)),
NSValue(cgPoint: CGPoint(x: 1.0, y: 0.7265)),
NSValue(cgPoint: CGPoint(x: 0.382, y: 1.1756)),
NSValue(cgPoint: CGPoint(x: 0.618, y: 1.9021)),
NSValue(cgPoint: CGPoint(x: 0.0, y: 1.4531)),
NSValue(cgPoint: CGPoint(x: -0.618, y: 1.9021)),
NSValue(cgPoint: CGPoint(x: -0.382, y: 1.1756)),
NSValue(cgPoint: CGPoint(x: -1.0, y: 0.7265)),
NSValue(cgPoint: CGPoint(x: -0.2361, y: 0.7265))
]
エリアライトは 2D 平面のライトを設定するため、3D 形状の光を与えたい場合はライトプローブを使用する。
エリアライトのバグ
エリアライトの描画が欠けることがある。
Feedback へバグリポート済み。
次回はリフレクションプローブについて。