ARKit の Face Tracking で顔にマスクをつける for iPhone X - 概要編
iPhone X では端末前面に従来の FaceTime HD カメラやセンサーの横へ、Microsoft Kinect のようなドットプロジェクタや赤外線カメラを追加しており、 これらのセンサーユニットの総称して TrueDepth カメラと呼ばれている。
TrueDepth カメラは、背面の iSight Duo カメラのように空間の深度情報を取得して顔の奥行きを認識し、
Face ID の認証に使用されているが、
ARKit の Face Tracking では、ドットプロジェクタや赤外線カメラを使用しておらず FaceTime HD カメラのみ使用している。
2017/03/06 追記
iOS 11.3 の Animoji ではドットプロジェクタを使用している可能性があり、
ARKit の Face Tracking も仕様変更が行われるかもしれません。
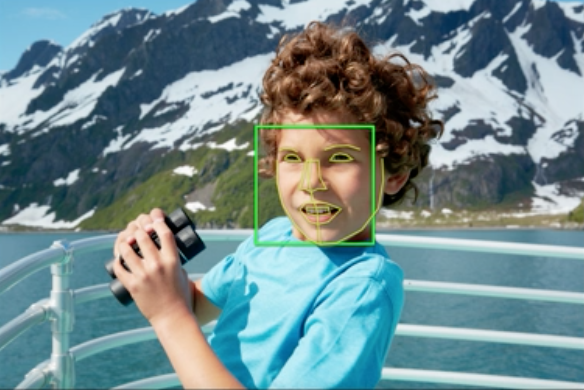
WWDC 2017 のキーノートで Face Tracking の技術が発表され、Apple のソフトウエアのバイスプレジデントである Craig Federighi が AR のマスクをつけるデモをしたり、Animoji (アニ文字)でが使われたりしている。


Face Tracking の概要
FaceTime HD カメラの画像から、 おそらく Vision Framework の Face Detection や Face Landmarks、もしくは何らかの CoreML からの学習データから、 顔の位置と50を超えるの筋肉の動きを表す変化量を表すパラメータをリアルタイムで作成している。

Vision Framework の Face Landmarks
また、顔の筋肉は片面で20もないはずなので、部分的な動きの情報や Face Tracking では使用していない情報などを取得している可能性がある。
取得できる情報
顔の位置は ARKit の平面認識と同様にアンカーとして渡され、表情を表す情報は Blend Shape (morph) の値が入った Dictionary が返える。
基本的にはこれしか行えない。
画像でも認識するのか?
FaceTime HD カメラで認識しているということで気づいた人はいるかもしれないが、顔の写真やモナリザなどの絵画でも Face Tracking は認識する。
試したところ、FaceTime HD カメラで映るある程度特徴点が取れる大きな顔を取得して認識し、複数は取れないような感じではある。
(未確認なのでもしかして複数取れるかも?)
また、試してはいないが多分動画とかでも認識すると思われる。
深度情報
一応、ARKit の Face Tracking では深度情報が取得でき、 ARFrame から取得できる画像は 360px × 640px と小さい。
見た感じだとグレイスケールの色の勾配がかなり緩やか。
ARKit 自体が端末上限の FPS で動作しているが、深度画像は 15 FPS でしか取得することはできないため、 もし表情で使用する場合はソフトウエアで処理しないとかなり難しいのではないかと思われる。
ついでに Animoji について
動作
AvatarKit、Animoji というプライベートフレームワーク(API)と、iMessage のエクステンションである Jellyfish.app が使用されて動作されていると予想され、Animoji は AvatarKit と Jellyfish.app をつなげる役割をしているように見える。
AvatarKit には Animoji のキャラクタ(Puppet)の操作を含まれている模様。
ちなみに GitHub で AvatarKit と検索すると AvatarKit 使用したサンプルがいくつあり、
プライベート API なので申請はできないが、Animoji の振る舞いを確かめたり、iMessage ではない自前のアプリで試すことができる。
キャラクターデータ
iPhone X のレストアファイル .ipsw の中にある。
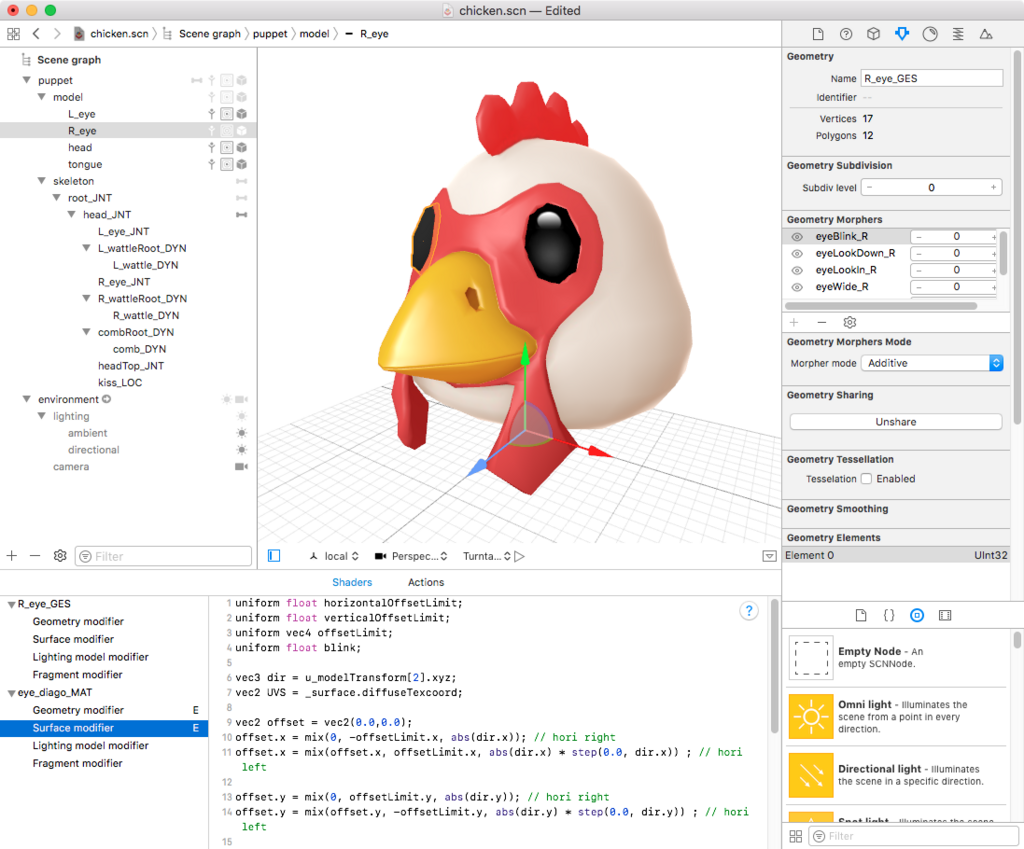
zip なので解凍し、中にある dmg の System/Library/PrivateFrameworks/AvatarKit.framework の puppets に圧縮されたシーンファイルである scnz いくつか存在している。

各パペットの scnz はリファレンスとしてカメラとアンビエントライト、ディレクショナルライトが設定されたシーンの scnz を読み込んでおり、 顔の回転以外は、全て Blend Shape (morph) で設定されている。
顔が動いた時、耳や鶏冠などが揺れるがどのように動作しているかは不明。
顔にボーンが仕込まれていて、その先には Kinematic に設定された Physics Body が設定されており、
プログラムで何らかの Dynamic のジオメトリか物理フィールドなどから Blend Shape 動かしているのではないかと予想。
また、一部キャラクターには API 上取得できない舌の動きの Blend Shape があったり、現状存在していない動作を行おうとした痕跡があり。
Kiss というパラメータもあった。
長くなってきたので、次回の記事で Face Tracking のコードを書いていこうと思う。
iPhone X を触った感想
11月3日の発売日に入手して一通り触った感じを
一言でまとめると全体的に生煮え。
Apple のバイスプレジデントたちが言っていたように、iPhone X はコンセプトモデルであり、新しい端末を試してみたい人向け。
多くの人にとっては iPhone 8 や 8 Plus の方がよいように思われる。
主な理由は3点
- Face ID での認識ミスがそれなりにある
- ホームボタンがなくなったことで、いくつかの動作がワンステップ多くなったり、使いにくくなっている。
- わりと本体が重い(174g で iPhone 6 Plus より重く、缶コーヒーの重さに近い)
それを加味しても、Face ID や ホームボタンをなくすことで新しい UI モデルをつくろうとしている点は好感が持てるし、 後々の OS のアップデートや後継機で改善されるだろうから、この端末だけでは評価は難しいところはある。
以下、iPhone X について。
Face ID
認証について
認識に関しては Touch ID 並みに素早く、最初の実装端末でここまでできたのは素晴らしい。
認識が通っている場合は南京錠の鍵が開くアニメーションが行われる前からロックが解除されているように思われので、
慣れるとホームボタンをタッチする動作と、フリック動作でのロック解除の時間は誤差でしかない。
ただ、Touch ID の場合は顔を画面に向ける前にロック解除ができるため、そこにイライラが溜まるかもしれない。
メイクなどでは認証にはあまり差し支えはないが、のびたヒゲなどはある程度認識エラーからの学習が必要な模様。
マスクは厳しいという話だが、自分の場合は上唇が見えていれば認証が通った時が多々あった。マスクを少しずらすだけで認証が通る可能性がある。
認証エラー
他でも言われているように強い光に弱く、試したところ背面からの強い光では認識が難しかった。
また、暗い部屋での前面からの光を強く受けた場合も認識できず。
理由がわからないが地下鉄の中でも認識ができいケースが多かった。
Apple 先生にはちゃんとフィールドテストをしてもらいたいと思ったり。
何度か試したが端末が横に傾いていると認証を行うことができない模様。
(センサー類で傾きを調べているのかも?)
Mobile Safari での Key Chain / Apple Pay
デフォルトで Web のフォーム入力のアシストや Apple Pay は Face ID を使用している。
ひどいと感じた部分は認証エラーがかかっても UI 上にパスコードを入力するボタンが出ない場合があり、
Face ID のエラー上限である 5 回を超えた場合、上限を超えた文言が出ないため永遠に失敗し続ける。
一度スリープボタンを押して、パスコードを打つしかない。
一応、パスコードの入力に関しては Bug Report の Suggest として出しているが実装してくれるかは不明。
なくなったホームボタン
ホーム(スプリングボード)以外では画面下に角丸の長方形の UI が表示される。
(Apple の開発者サイトの Designing for iPhone X のビデオではインジケーターと呼んでいる)
この UI の上フリックがホームボタンに相当し、アプリ起動時以外は基本的に他の状況でも同様な振る舞いとなっている。
そのため、ホームボタン二回押しやダブルタップ、長押しがないため、本体右のサイドボタン(スリープボタン)で代用する形となっている。
初期状態のサイドボタンの振る舞い
| 操作 | 機能 |
|---|---|
| サイドボタン 1 回押し | スリープまたはスリープ解除 |
| サイドボタン 2 回押し | Apple Pay 起動 |
| サイドボタン 5 回押し | 緊急 SOS |
| サイドボタン長押し | Siri 起動 |
| サイドボタン + 音量(大)ボタン | スクリーンショット |
| サイドボタン + 音量ボタンを長押し | 電源を切る(音量ボタンはどちらでも可能) |
また、アプリから他のアプリに移動した際、右上の時計の下にアプリ名の戻るボタンが出現するが、振る舞い的にはインジケーター右フリックと同じであり、こちらを利用すると上に指を持って行く必要はなくかなり便利になった。
App Switcher
アプリ起動時下スワイプから App Switcher が起動し、 ホーム(スプリングボード)の場合は大体1/3以上フリックし離すかしばらくすると、Taptic Engine が動作しフィードバックが行われ起動する。
振る舞いに関しては慣れだが、iPhone 8 以前と異なり、上フリックの振る舞いでアプリのウインドウが指に追従するため、アプリ切り替え時に思考が途切れる。
操作の境目がなく、個人的にはあまりよい UI だとは思えないので、ある程度動かしたらユーザー操作ができなくなり App Switcher にアプリが並んで欲しい。
思うのは画面下部のインジケーターの左右フリックでアプリの切り替えができるため、 App Switcher の重要性が少なくなっているのかもしれない。
また、アプリを落とす場合 App Switcher でアプリを長押ししてから、アイコンの × を押すか、上フリックを行わなければならなくなったため、ユーザーの多くはアプリを閉じない可能性がより高くなった。
開発者側の視点だが、バックグラウンドで動作するアプリに関しては裏で無駄に動作するものは、前にも増してアプリごと消される可能性がある。
Super Retina Display
狭額縁の画面は没入感を増し、カメラセンサーがある邪魔な部分は慣れであまり気にならなくはなる。
自分の所持していた iPhone 7 と比べ画面が増えたため、かなり注意力が奪われる。
4.7 インチから移行する人は注意。歩きスマフォ危険。
動画
ベータ版のシミュレータでは 21:9 の動画を再生した際、 画面の横幅いっぱいまで広がっていたが製品版ではカメラの出っ張り部分に被らず、 ちゃんと余白の中に収まるようになった。
Mobile Safari の Video タグも同様。

iPhone X の Human Interface Guidelines によると、 2:1 という珍しい比率のものだとぴっちり画面に合うらしい。
iPhone X - Overview - iOS Human Interface Guidelines
ゲーム / AR
フルスクリーンの際、ゲームや AR での没入感が上がる。

有機EL(OLED)
特性上仕方ないが本体を斜めにすると色味が変わってしまう。
また、焼きつき防止のためディスプレイ限界の光度は発光できないと予想している。
個人的には液晶の方がモバイルデバイスにあっていると思っているので、今後の後継機ではシャープやジャパンディスプレイなどが製造している自由な形状にできる液晶を使用してもらいたい。
TrueDepth カメラによる顔認識
ロック解除に関しては端末を縦(ポートレート)にしないと顔の認識をしないが、
ARKit の API、ARFaceTracking ではアプリ自体が横向きに対応していれば、端末の向きは関係なく動作する。
(Animoji も同様に技術を使用しているがアプリの都合上しか縦でしか認識しない)
追記: Face Tracking は FaceTime HD のカメラしか使ってないようで、TrueDepth カメラのセンサー類は使っていない模様。
カメラ
まだあまり写真は撮っていないが iPhone 7 と異なり全体的に白っぽくなることはなくなった印象。
背面の iSight Duo カメラは両カメラで手ブレが効くので、ズームの手ブレが必要なら Plus よりこちらを選ぶことになる。
iPhone XとiPhone 8 Plus。どっちの望遠手ブレがすごいでShow | ギズモード・ジャパン
ただ、iSight Duo カメラの出っ張りが直角で本体にくっついているので、Plus のように斜めになっていて欲しかったし、個人的には Windows Phone の Lumia のフラグシップがこのレベルだったのでやっと近づいたという感じではある。
ワイヤレス充電
店頭でしか試していないが、qi の充電器に置いた際 TapTic Engine によるフィードバックがあるため、昔の無線充電と比べて位置の問題で充電されていないという状況にはなりにくそう。
本体
正直、端末の大きさの割に重い。
その代わりバッテリーが Plus 並みにあるので、自分の使用用途では iPhone 7 ではギリギリ就寝まで持つ程度であったが iPhone X では約半分残るぐらい持つ。
iPhone X の主な操作
ジェスチャを使って iPhone X を操作する
iPhone で緊急 SOS を使う
アプリなどで使用する有料フォントのライセンスについて
フォントによってはアプリやゲーム、ロゴなどで使用できないものがあり、1文字単位でお金が発生するものがある。
正直、言うとライセンスで1番融通が効くのが、 フォントワークスの LETS と Monotype LETS、Type Project。
基本的には2社のフォントは、
アプリ上でフォントを入れて使う組み込み、
Web フォントなど以外でほぼ使用でき、
フォントの独占使用しなければロゴの商用登録もできる。
(組み込み別途相談、Webフォントは別のサービスが用意されている)
LETS
ライセンスが緩く、アニメやゲームなど映像関連で使用しても追加料金が発生しない 1 年 or 3 年の使用料を支払うサブスクリプションタイプのフォント。
アニメなどで原作のロゴと異なりフォントワークスのフォントに変わっているときは察して欲しい。
Monotype LETS
一番有名なフォントメーカー Monotype の欧文フォントが使用できるサブスクリプションタイプのフォント。
Mac の欧文フォントはここのものが多い。
小林章氏がリニューアルしたメジャーな欧文フォントや 日本語フォント「たづがね角ゴシック」が使用できる。
サブスクリプションとなっているが、一部のフォントが使用したいだけなら、海外のサイトに行けばフォント単体で購入できる。
Type Project
AXIS と言う雑誌で使用するためつくられた AXIS フォントが有名で買い切りのフォント。
Web だと Apple や任天堂のサイトで使用されている。
各メーカーの使用許諾
Apple の製品ラインナップを考えなおす2017年
もう今年も僅かなので今後のラインナップをなんとなく考えてみる。
iPhone
iPhone X
正直に狙いは Plus サイズが本番。
画面のインチで言うと 4.7 インチの 7 や 8 から、5.8 インチの iPhone X 画面の倍増率が 1.234 なので、
Plus サイズだと 5.5 インチが 6.787 でほぼ 7 インチとなる可能性がある。
画面の大きさから考えると 7.9 インチの iPad mini に匹敵するぐらい。
この大きさになるとスタイラスがつくかもしれないと言う噂はあながち間違っていないのかもしれない。
と書きつつ、iPhone X は画面四隅の角丸やレンズセンサー部分の出っ張りで画面が削れているし、 セーフエリア外の UI は推奨していないので、スペック通りの画面サイズが使用できるわけではないが。
iPhone SE
一部国で圧倒的な人気があるためラインナップ的には外せないだろう。iPhone 5c はスペックで失敗したと思われるので 許容できる端末を出せば売れる結果。
新しい端末が出るかは不明だが、もうそろそろでても良さそう。
とりあえず、今期 iPhone 8 より値段の安くなった iPhone 7 シリーズの方が売れているので、廉価版の需要は結構のあるだろう。
Mac
Mac mini
新機種が出ていないが、正直このラインナップが必要か不明で、 手軽に Mac として使うなら MacBook で良し、iPad でも良いのではないかと言うところ。
iOS、watchOS や tvOS でアプリを作成するために Mac mini 買うとした時、 残念ながら廉価の Intel チップより Apple A11 の方がスペックが高くなるので厳しい感じではある。
個人的には次の Mac Pro の最下位のライナップがこれと言う形になるのではないかと思っている。 また、全体のコストパフォーマンス的に言うと iMac でも良い気がする。
iMac、iMac Pro
高解像度のディスプレイとカメラがついているし、CPU がモバイル向けではなかったりで、
実は iMac が Mac のなかで一番コストパフォーマンスが高い。
用途にもよるが Mac でしか作業できなことがな少なければ、iMac と iPad の組み合わせもありかなと。
iMac Pro に関しては Xeon での費用対効果は少ないので、
Vega による GPU の効果を期待したい。
iMac Pro 結構ディスられているけど、ディスプレイ一体型のハイエンド機は業務用として需要があると思われる。
セキュアエレメントの関係上、セキュリティの問題で Bluetooth のキーボードに Touch ID は実装できないと思われるので、iMac では Face ID が実装されて欲しい。
Mac Pro
次期 Mac Pro の予定があるらしいが、多分、次の WWDC まで発表はないのでないかと。
拡張性を重視するらしいので、今回も一旦販売されるとリニューアルまでに時間がかかるかと。
ラップトップ
Air はディスコンで、MacBook と MacBook Pro の流れ。
個人的には、近い将来 AMD チップに移行する時が来るのではないかと思っている。
それと Touch Bar の ESC キーは物理ボタンにして欲しい。
iPad
チップ自体ラップトップ並みになっており、 iCloud Drive 絡んだファイル操作やドラッグ&ドロップなど OS 的にラップトップに近い形になっている。
正直、macOS を食いつぶすぐらいの機能がない限り、ラインナップ的にかなり微妙な立ち位置だと思われ、 iPad 版の Final Cut や Logic などのクリエーションツール、iTune Connect にデプロイはできなくてもいのでほぼほぼの機能が使用できる iPad 版 Xcode を出すべきだと考えている。
ひとまず、Apple が本気を見せなければサードパーティーがついてくる訳が無い。
iPad mini
多分、次期端末が出ないのでは無いかと言うところ。
代替は大分高くなるが Plus サイズの狭額縁 iPhone だろう。
Apple Watch
Apple Watch はいらないと言われ続けているが、 なんだかんだ言って現状スマートウォッチでシェアが高い。
今後の展開を考えると、業績や他社のデバイスをさらに引き離すため、 来年も新しい Apple Watch がリリースされるだろう。
eSIM を実用化したため、 Apple Watch の技術を元に AR メガネなど、 他のデバイスでのウエアラブルデバイスの展開も期待できる。
Apple TV
格安で手に入る Apple A チップを載せた端末で、 個人的には必要な条件が揃えば面白いデバイスになると思われる。
現状、Core ML の学習データの作成は Python で行われているが、 もし Swift でできるなら複数の Apple TV を使用し計算ができるかもしれない。
個人的には iOS における Mac mini 的な存在になって欲しい。
HomePod
デジタル機器はモバイルと非モバイルで構成されると思われる。
モバイルでは iOS と AirPods やワイアレスヘッドフォンで制覇したので今度は室内。
HomePod 単体での動作を想定しているが、真価は他のデバイスとの連携だろう。
Apple はデバイスを売る会社なので。
iPod 系
多分、もう役割を終えたので近い将来ラインナップから姿を消すと思われる。
AirPods
無線充電のケースが予定されているが、今後 Bluetooth 5.0 に対応したものが出て音質が改善されると思われる。
とりあえす、自分が言えることが日本でフィールドテストして欲しい。
音が密閉されないイヤフォンは周りの音が大きすぎるとほぼ使用できない。都内だと人の密度が高く、人の多いカフェなどは互いが声のボリュームを上げたりでかなり厳しく、駅のホームなど割と環境の音が大きい場所が多かったりで厳しい。 周りの音が大きいためボリュームを上げる必要性があり耳に優しく無い。
beats は問題がありすぎるので、カナル型の AirPods が必要だと思っている。
まとめ
個人的には、シェアやその他いろいろを考えると、Apple はハイエンドかつより高価なラインナップ路線を進むと思われる。
また、Microsoft は Windows 関連より Xbox の方が儲けが多いし、Google の儲けのほとんどは広告で、AI First のスローガンの下に AI に力を入れている。
今後、他社はクライアント側のソフトやハードへあまり力を入れないような気はしているので Apple には頑張ってほしいところ。
次期 SceneKit の機能をなんとなく予想
「Metal 2 on A11 - Overview」を見る感じだと、A11 Bionic チップでは フラグメントの処理の際、メモリーとの間にさらに高速にアクセスできる保存領域があるらしく、 2D 処理が全般的に速くなるらしい。
そこから何となく予想してみた。
次期 SceneKit つくだろうと思う機能
- 全画面でのアンチエイリアスが綺麗になる
- サブサーフェイス・スキャタリング
- ヴォリュームライト/フォグ
- ガラスのような屈折の表現
個人的に欲しい機能
- 面単位、特定の大きさ単位でのジオメトリの分離
- パーティクルエミッターからのジオメトリー放出
- ソフトボディのシミュレーション
- 流体シミュレーション
- 群衆シミュレーション
- マテリアルで設定できるスクリーンスペースリフレクション or リフレクションプローブ
- 動画をテクスチャとして適応する (現状でも可能だが SpriteKit を使用するので若干面倒)
- シーンエディタ下アクションのタイムラインでのカスタムアクション作成
- もしくは Unity のタイムラインと同等のもの
- シーンエディタでの頂点編集やモーフターゲット作成
- シーンエディタでのボーンアニメーション設定
- 人体などの汎用的なボーン / ボーンのリターゲット
- ジオメトリでのマスク(or ブーリアン処理)
- iPhone X のセーフエリアを考慮した SpriteKit の HUD 用オーバーレイ
色々、書き連ねたが、要するに Maya や 3ds max などの 3DCG DCC ツールにあるような機能が欲しい。
技術書典3に出典しておりました
ブースにお越しいただい方、ご購入いたただいた方、ありがとうございます。
この Blog で書いている SceneKit についての PDF を出していまして、前半は Blog の内容、後半部分は iOS 11 で追加されたが書かれており、うっかり 340 ページ超えてしまいました。
iOS 11 の SceneKit の新機能はドキュメントでも「No overview available」が多く、 該当する機能のヘッダーファイルにコメントで説明が書かれているのですが、 SceneKit はコメント自体がないものがあって結構レアだったと思われます。
内訳
正確な数は伏せますが若干黒字です。
出典料、ユザワヤさんで買った机に敷く布、ダウンロードカード用の名刺印刷、
本紹介用の印刷物、その他雑費で大体1万ぐらい。
名刺の印刷は速く入稿するとかなり安くなりますし、
見本は iPad Pro にしていたので、PDF のみにすると大体このぐらいになります。
当初は印刷物にしようとしていたのですが、
1冊当たりの価格が薄い本の価格にしては異常に高くなるため諦めました。
ちなみに、現状のページで30部刷ると 13インチ MacBook Pro i5 メモリ8G 256GBストレージが買えるぐらい。
良いところ
知っていることでも、再度文字に起こしたり、まとめたりすることで理解が深まり、誤りに気付くこともありで、自分自身の勉強になりました。
思うところ
ざっくり見た感じですと Android / iOS 関連はあまりなく、
賑わっていそうなところは、Unity、Python や ML、Web 関連と数学関連でして、
書店で販売されるものにリンクしている感はありました。
需要として考えると真っ当な話ですが、やはりこういうものは儲けとかではなく出したいから出すべきかなと。
また、3度目(4度目?)の開催なのかわかりませんが、
運営の方が手馴れていてぐっじょぶでした。
開催が11時から、場所がUDX(家から近い)というのも良いです。
あえて言うと毎回天候に恵まれないところですかね。
反省点
Blog からもってきているので文章を常体から敬体に直すのが面倒なのと、
つくり終えた時に気づいたのですが、
3冊ぐらいに分けてもっと丁寧に解説した方がよかったと思いました。
あと、今回初めてでしたので1人で行ったのですが、ワンオペだと他のブースがあまり見られないのが難点です。
まとめ
こんなマイナージャンルの本を手にとってもらえる環境をつくっていただいた運営の方や来場者の方には深く感謝をしております。
ありがとうございました。
iPhone X の Safari で表示する Web ページの HTML / CSS 設定
どうやら、そのままだとサイトが表示領域の全体に面表示されないっぽい。
参照元
ayogo.com
対処方法
meta タグ Viewport に「viewport-fit=cover」を入れる。
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
このままだと問題があり、本体を横に傾けてランドスケープにすると コンテンツが両サイドまでいってしまい、四隅のアールやカメラ部分でコンテンツ内容が隠れてしまう。
アプリのように Safe Area があり、CSS で padding を設定すると余白をつけてくれる。
padding: constant(safe-area-inset-top) constant(safe-area-inset-right) constant(safe-area-inset-bottom) constant(safe-area-inset-left);
ちなみに、constant(safe-area-inset-top) は margin など一部プロパティでも使用可能。
注意点
safe-area-inset を設定したタグに「width: 100%」 や 「height: 100%」を設定すると表示がうまくいかない可能性がある。