Web ブラウザ上で USDZ ファイルをつくる
ブラウザ上で 3D モデルを作成できる Vectary が USDZ 書き出しに対応した様なのでご紹介。
さっそくつくってみる
Web ページにアクセスし、「Start designing for free」を押しアカウントの作成。

ダッシュボードが表示される。
上に表示されているテンプレートの使用ができるが、 今回は「Create 3D design」で空のプロジェクトファイルを作成。

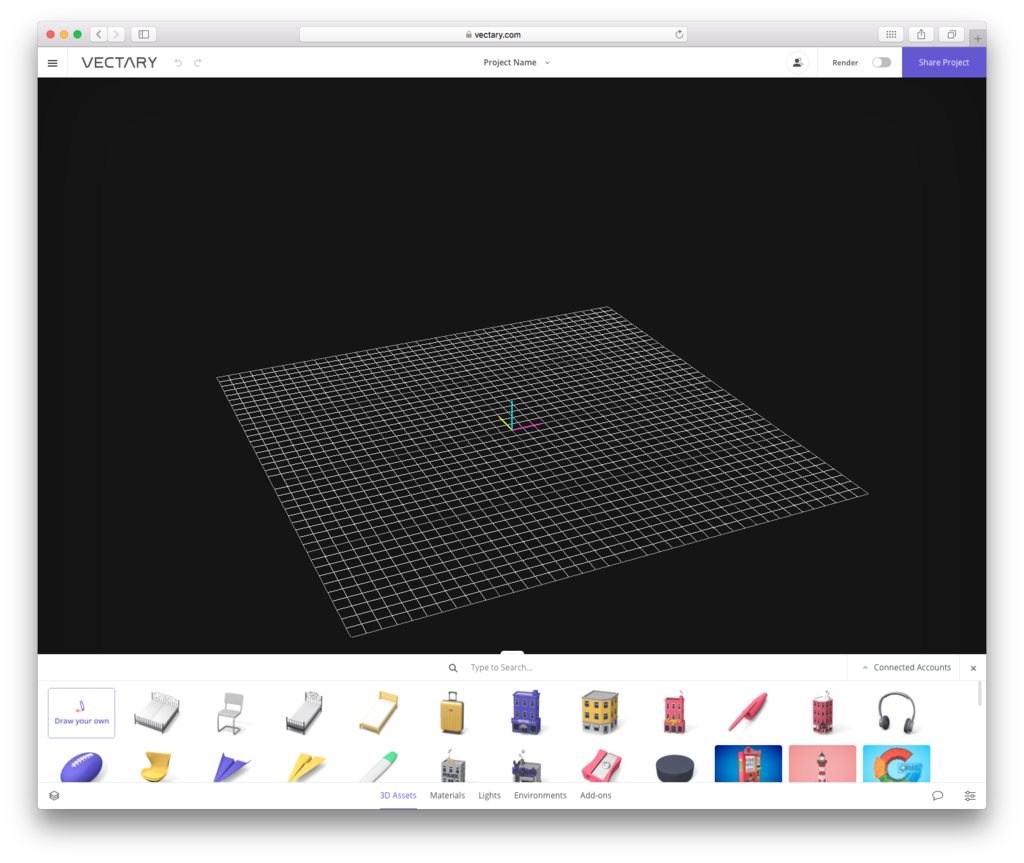
プロジェクトが開かれると下部に 3D モデルの素材が表示される。

そこから選んでも良いのだが、今回はモデルデータをインポートする。
ちなみにビューポートのカメラ操作は以下の様な感じ
| 振る舞い | 操作 |
|---|---|
| 回転 | option(alt) + 左ボタンを押しながらドラッグ |
| 移動 | option(alt) + 右ボタンを押しながらドラッグ |
| ズーム | マウスホイール or トラックパッドで2本指上下 |
他の操作に関しては 3DCG のツールやゲームエンジンの使用経験があるとなんとなくわかると思われる。
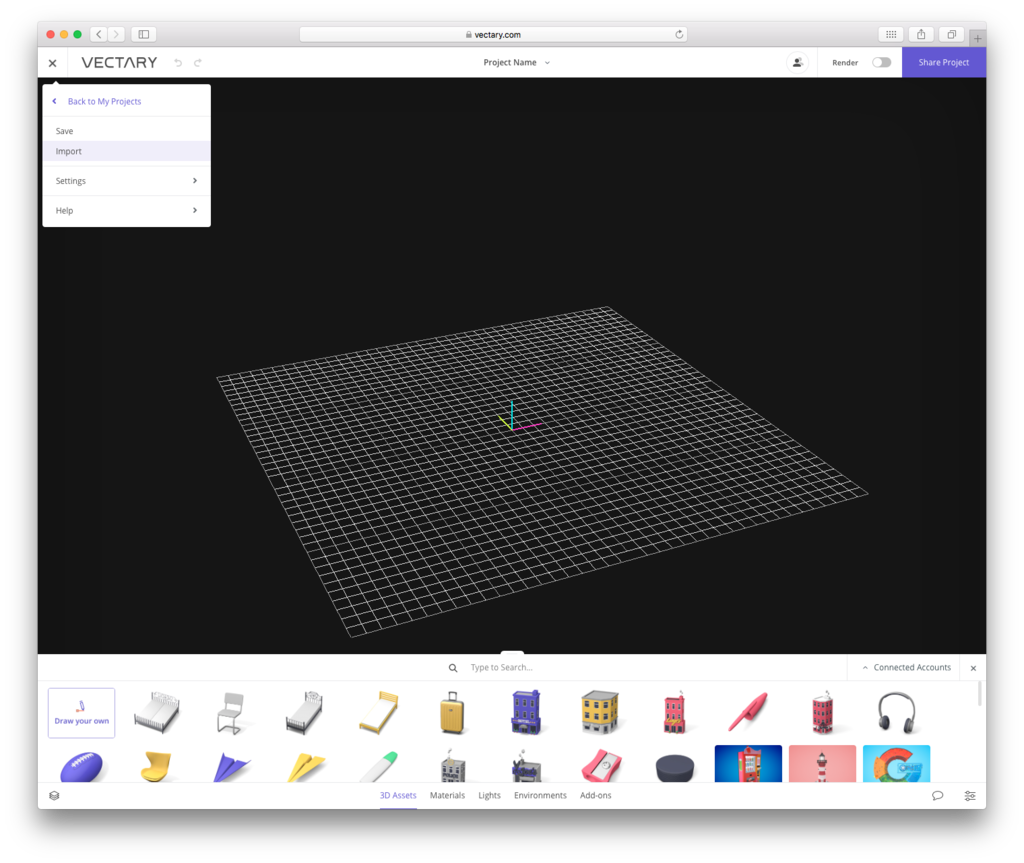
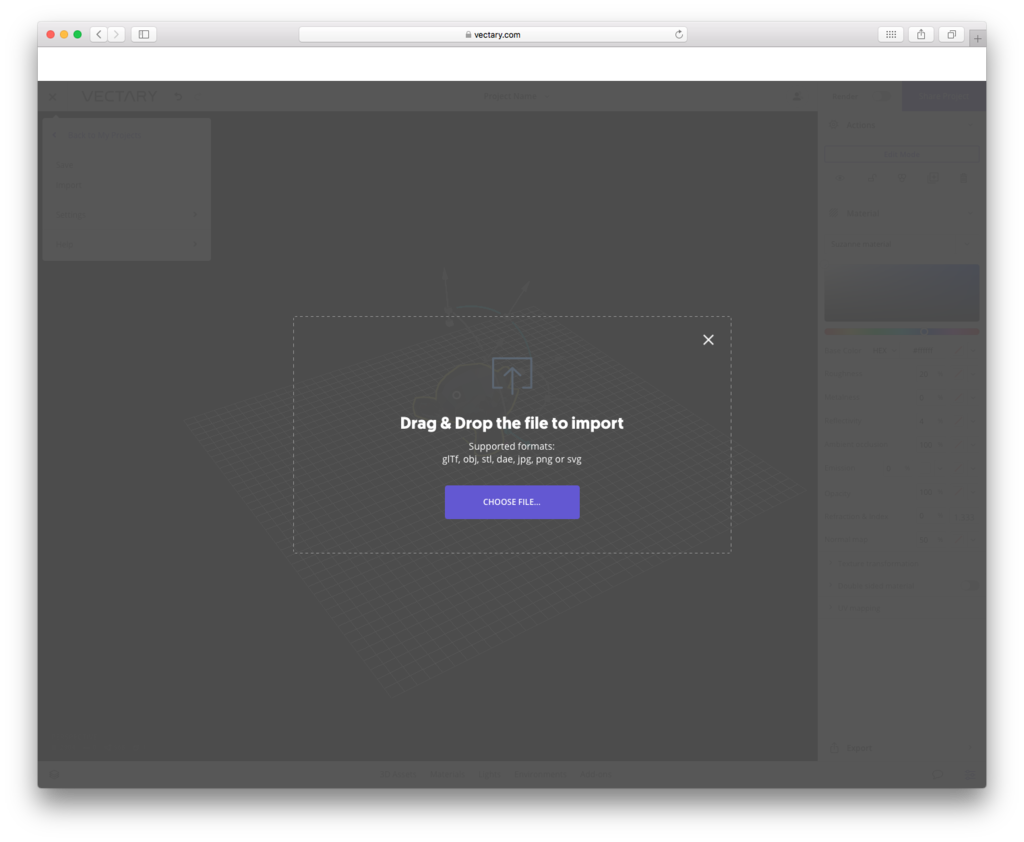
左上のハンバーガーメニューを押して、import を押してモデルデータをドラッグ&ドロップ。


gltf、obj、dae や jpg、png、svg を読み込むことができる。
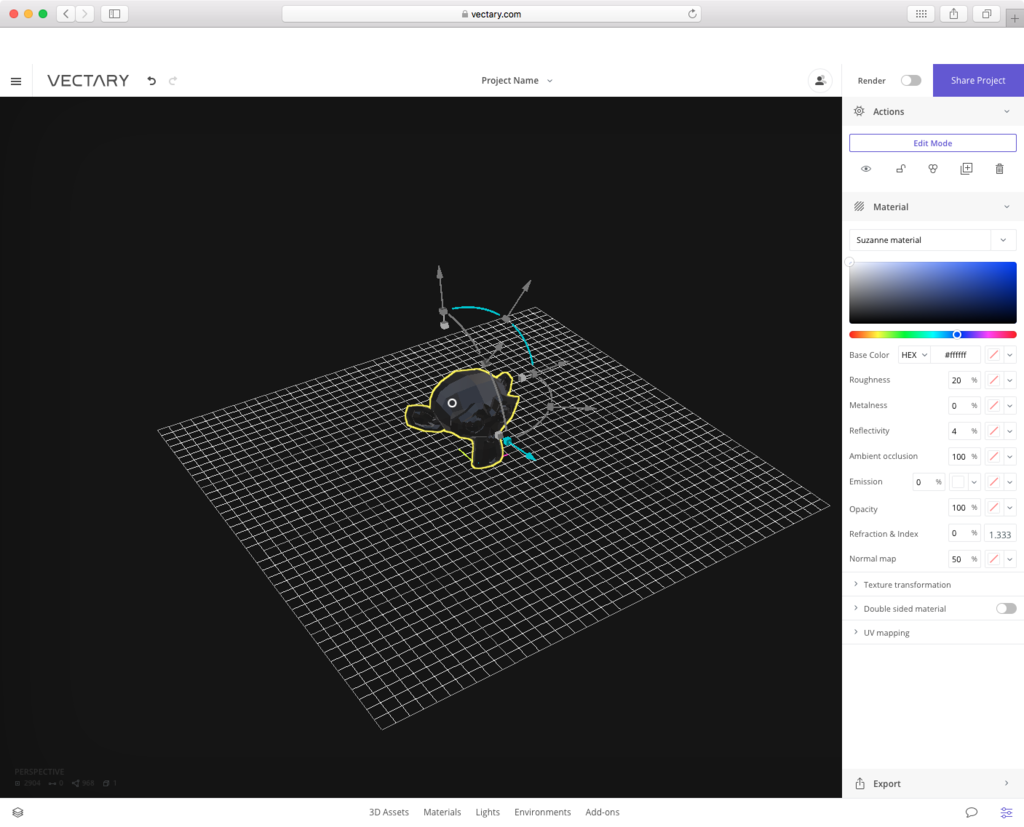
ここでは、Blender でおなじみのお猿さんを obj 経由でインポートして見た。

右上の Rendered のスイッチをオンにすると HDR 考慮したレンダリングがブラウザ上でできる。

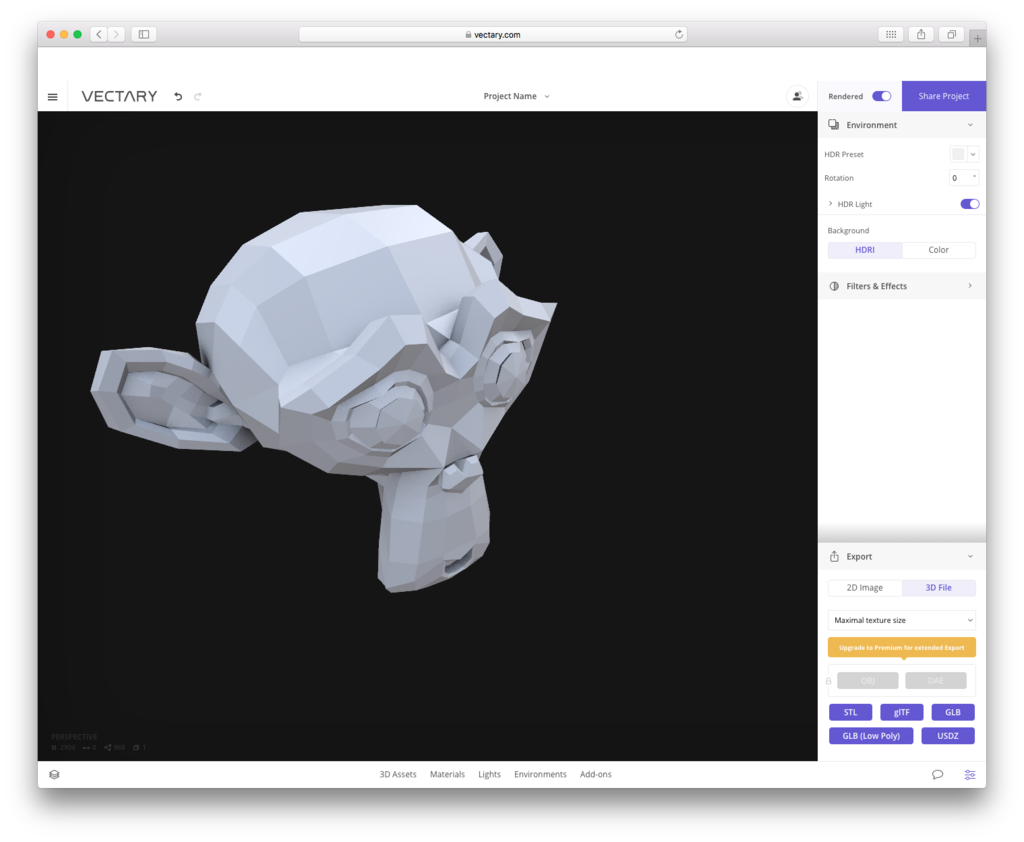
準備が整ったので、左下の Export で 3D のタブを押して、USDZ をクリック。

USDZ を生成すると HTML のコードを含む Web ページの URL がメールで飛んでくる。
ちなみに、プロジェクトの自動保存はしてくれるようだが、心配であればハンバーガーメニューの「Back to My Project」をクリック。
プロジェクトを保存するかしないかを促すモーダルが出るのでそこで Save ボタンを押す。
HTML を設定して見る
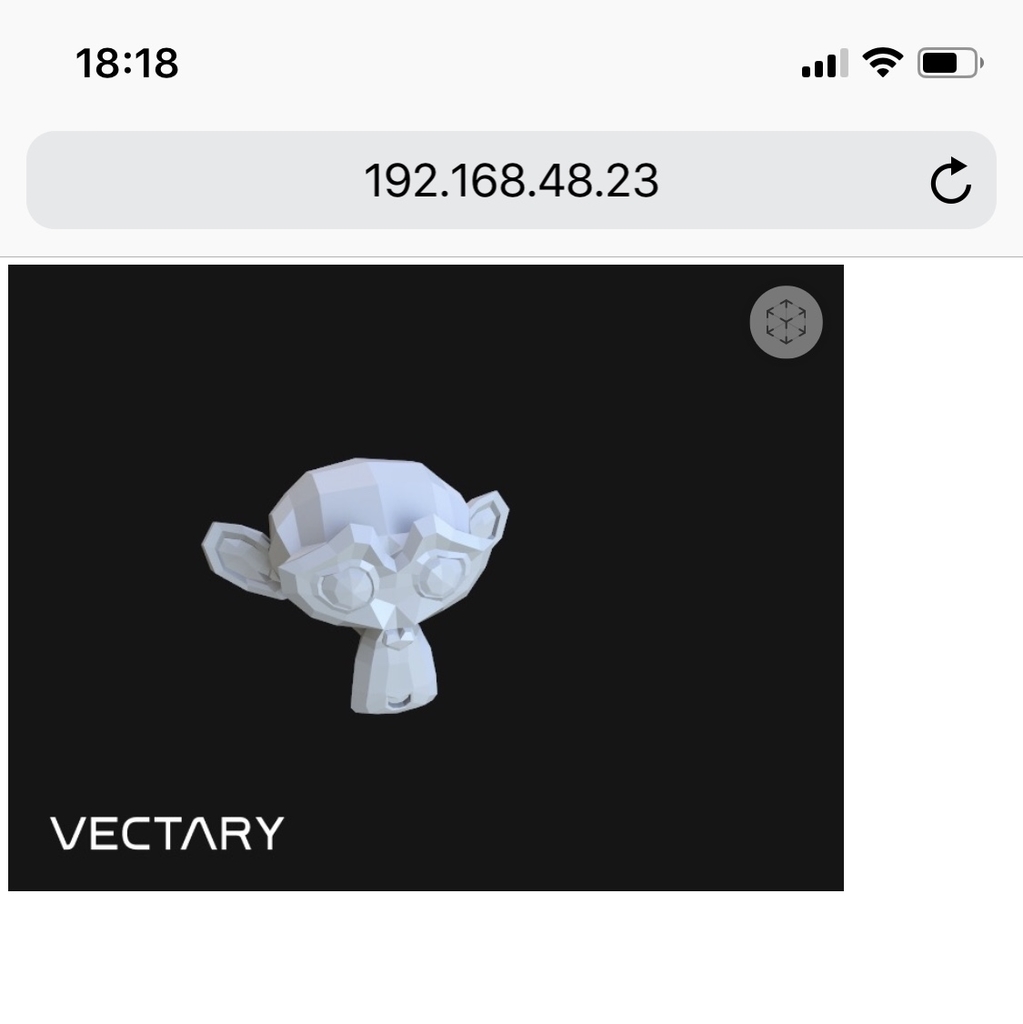
メールから飛んだ先のページにあった a タグを設定し HTML を作成。 iOS 12 の iPhone X で表示したみた。

タップすると AR のクイックルックが表示され、上部の AR タブをタップすると現実世界に先ほど作成した 3D モデルが表示される。

まとめ
Twitter で Vectary さんのアカウントでいいねいただいて、このサイトを知ったがジオメトリの変更など、わりとモデリングをすることができる面白いサイトだと感じた。
USDZ の書き出し以外にも普通に利用できそうではある。