Web ブラウザ上で USDZ ファイルをつくる
ブラウザ上で 3D モデルを作成できる Vectary が USDZ 書き出しに対応した様なのでご紹介。
さっそくつくってみる
Web ページにアクセスし、「Start designing for free」を押しアカウントの作成。

ダッシュボードが表示される。
上に表示されているテンプレートの使用ができるが、 今回は「Create 3D design」で空のプロジェクトファイルを作成。

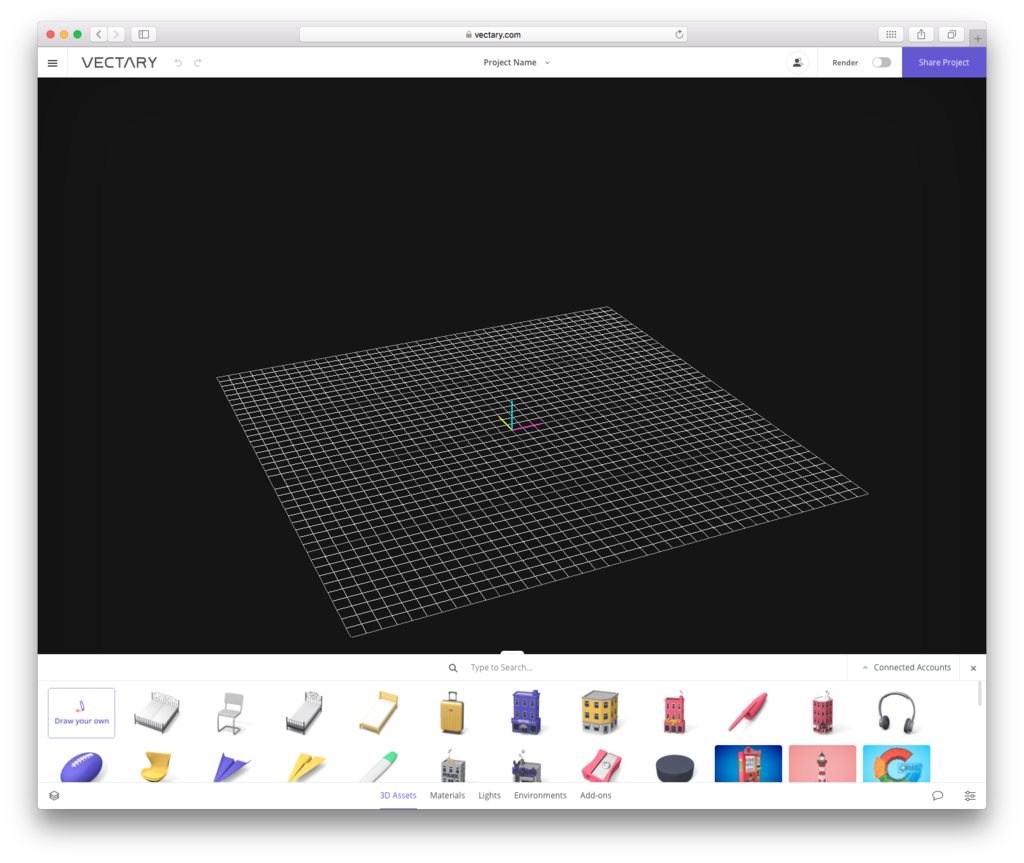
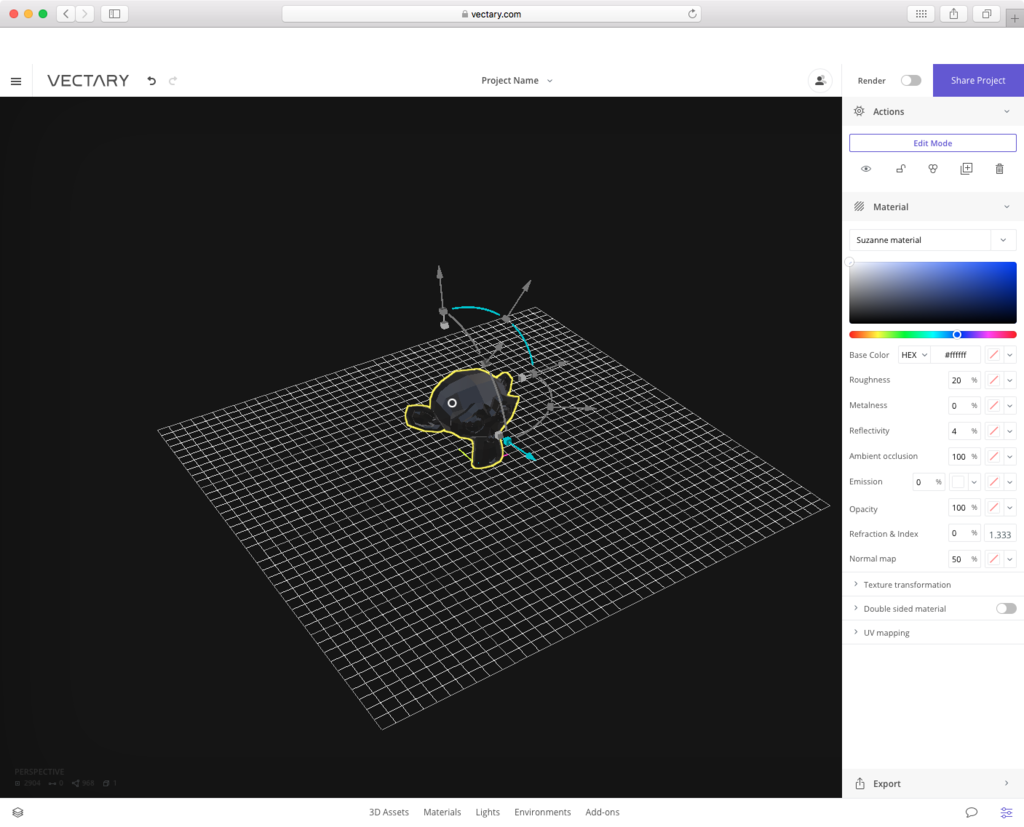
プロジェクトが開かれると下部に 3D モデルの素材が表示される。

そこから選んでも良いのだが、今回はモデルデータをインポートする。
ちなみにビューポートのカメラ操作は以下の様な感じ
| 振る舞い | 操作 |
|---|---|
| 回転 | option(alt) + 左ボタンを押しながらドラッグ |
| 移動 | option(alt) + 右ボタンを押しながらドラッグ |
| ズーム | マウスホイール or トラックパッドで2本指上下 |
他の操作に関しては 3DCG のツールやゲームエンジンの使用経験があるとなんとなくわかると思われる。
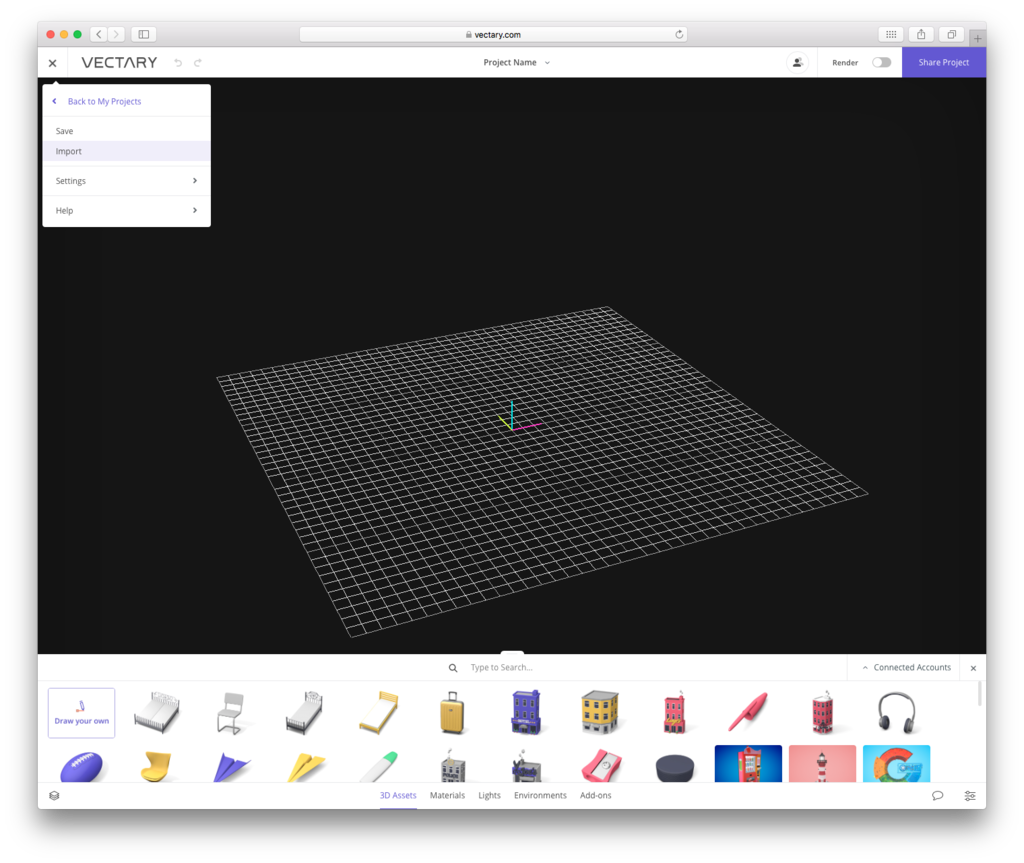
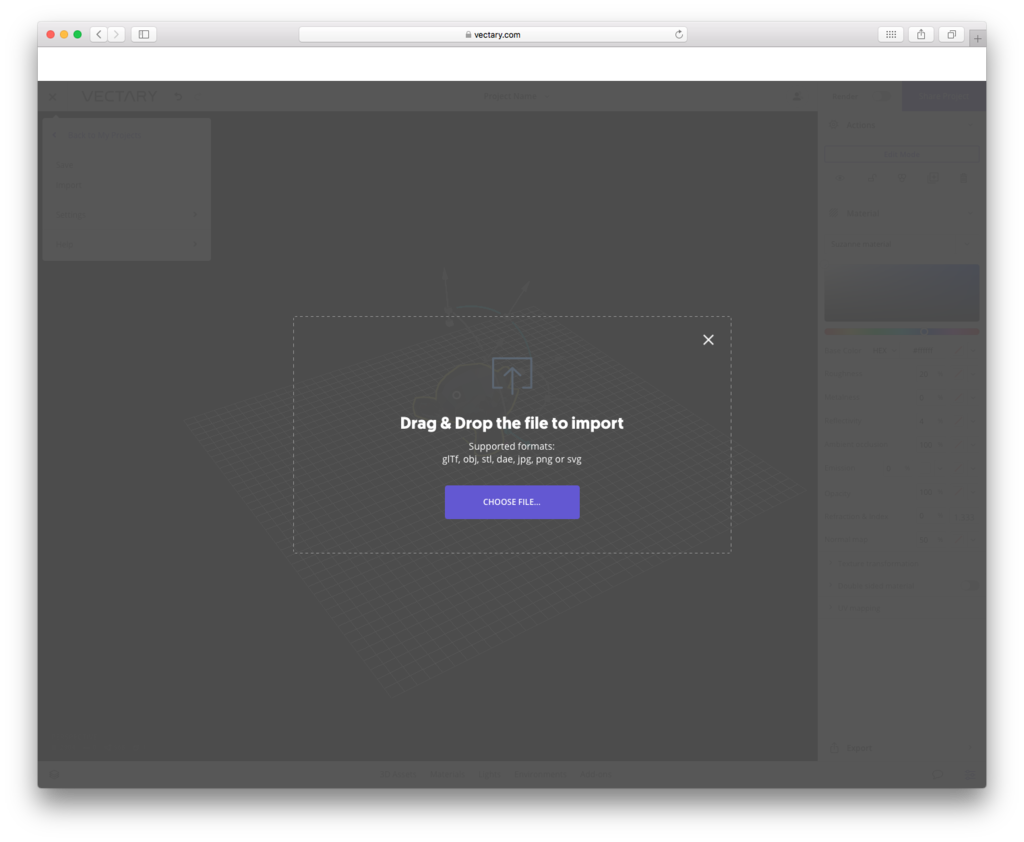
左上のハンバーガーメニューを押して、import を押してモデルデータをドラッグ&ドロップ。


gltf、obj、dae や jpg、png、svg を読み込むことができる。
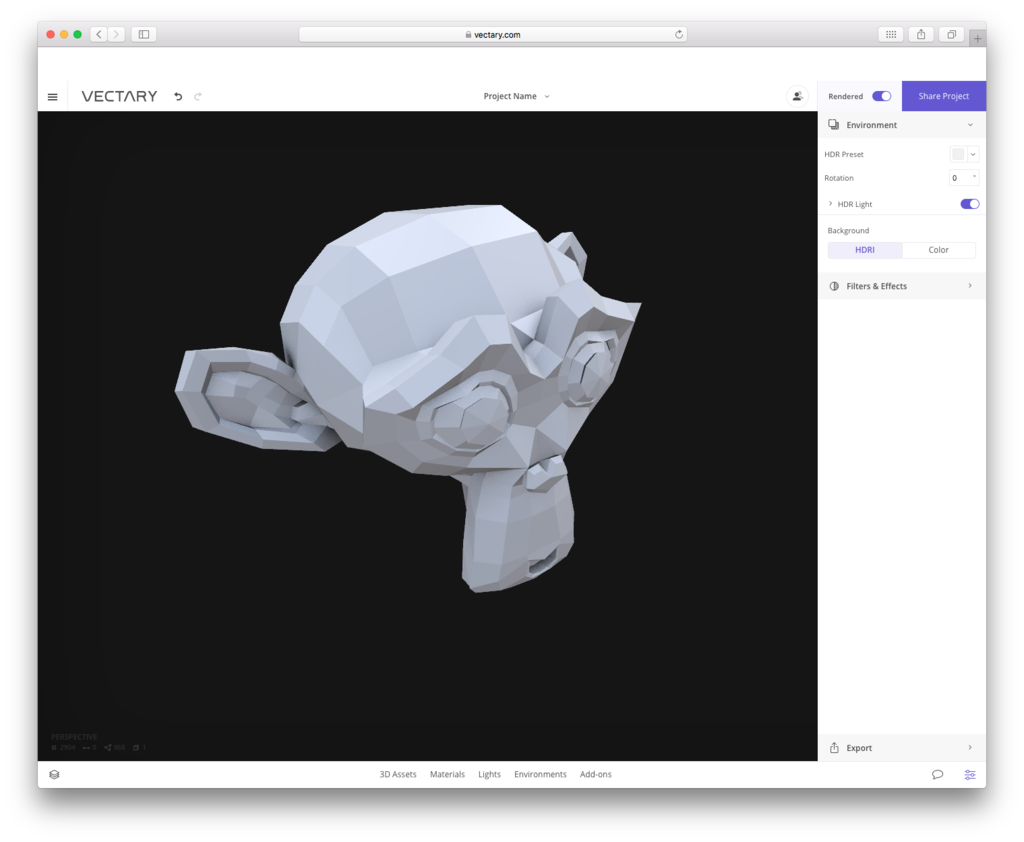
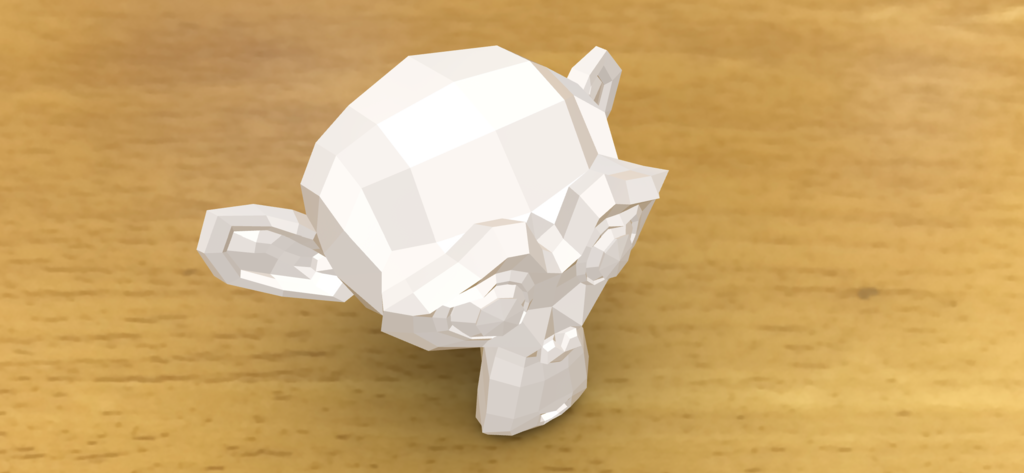
ここでは、Blender でおなじみのお猿さんを obj 経由でインポートして見た。

右上の Rendered のスイッチをオンにすると HDR 考慮したレンダリングがブラウザ上でできる。

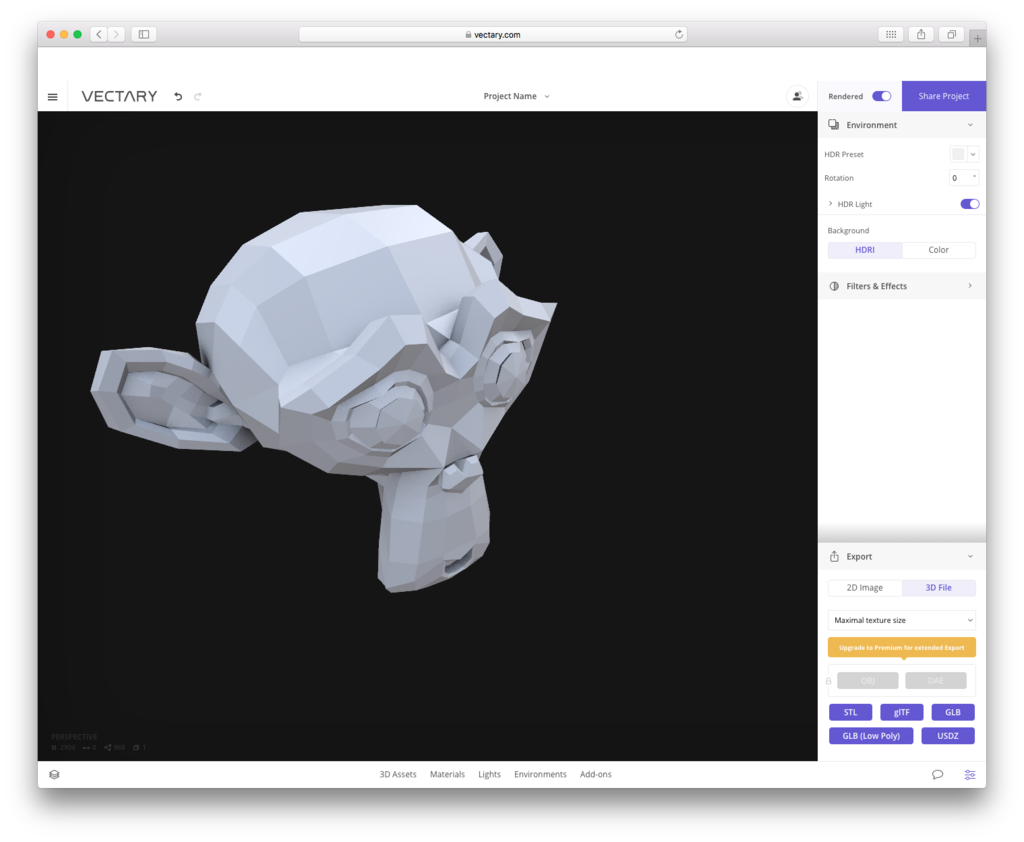
準備が整ったので、左下の Export で 3D のタブを押して、USDZ をクリック。

USDZ を生成すると HTML のコードを含む Web ページの URL がメールで飛んでくる。
ちなみに、プロジェクトの自動保存はしてくれるようだが、心配であればハンバーガーメニューの「Back to My Project」をクリック。
プロジェクトを保存するかしないかを促すモーダルが出るのでそこで Save ボタンを押す。
HTML を設定して見る
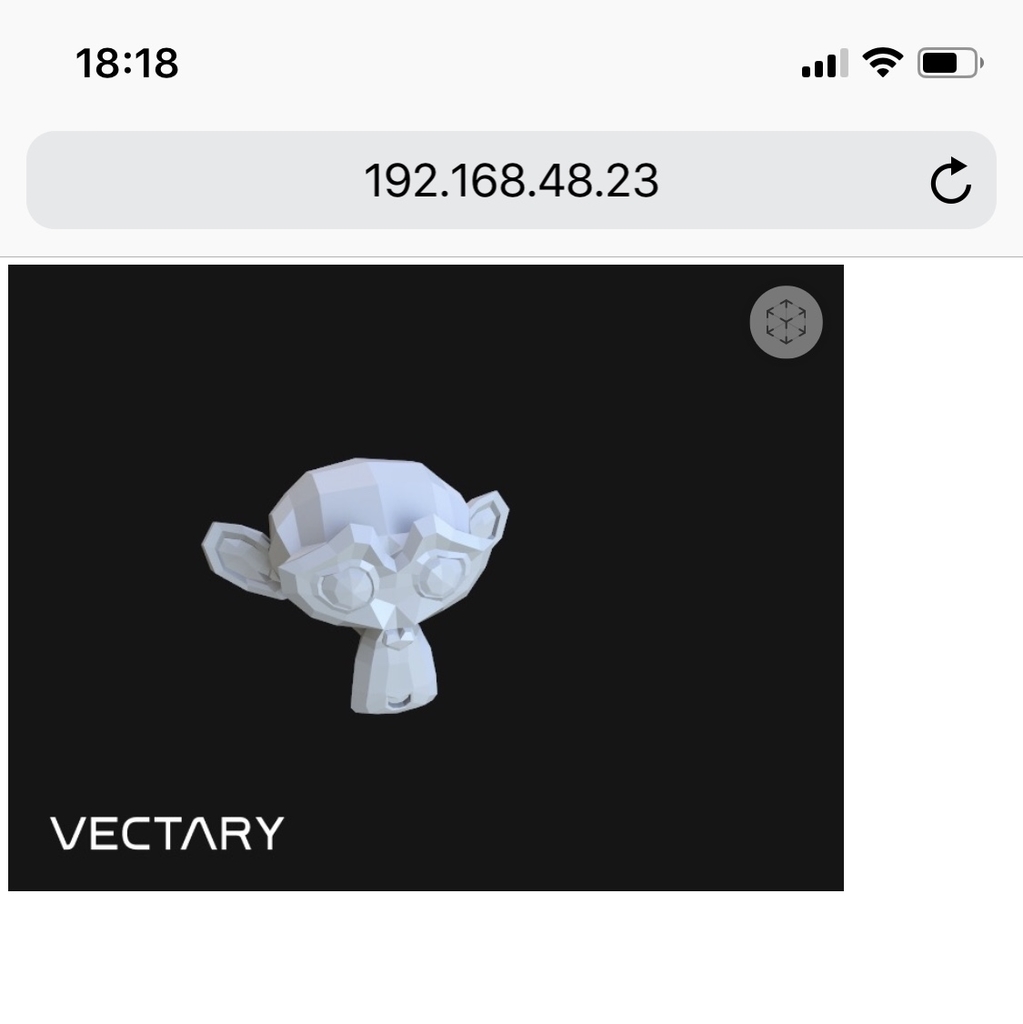
メールから飛んだ先のページにあった a タグを設定し HTML を作成。 iOS 12 の iPhone X で表示したみた。

タップすると AR のクイックルックが表示され、上部の AR タブをタップすると現実世界に先ほど作成した 3D モデルが表示される。

まとめ
Twitter で Vectary さんのアカウントでいいねいただいて、このサイトを知ったがジオメトリの変更など、わりとモデリングをすることができる面白いサイトだと感じた。
USDZ の書き出し以外にも普通に利用できそうではある。
XR、XS、XS Max、買うべき iPhone はどれか?
信仰心の高い方は迷わず iPhone XS Max を購入するとは思うが、買い替えを迷っている人向けに記事を書いてみる。
WWDC 2018 で iOS を含む SDK の更新が少なく、安定性や高速化などメンテナンスという状況だったことと、9/13 の発表通り今回の商品はマイナーアップデート気味なので、待つことができるなら正直来年まで待っても良いとは思っている。
それとこの先の文章を読まなくて済む。
端末移行での注意点
だいたい同じサイズの上位端末へ乗り換える場合、どれも重くなるので注意。
| 端末 | 重さ |
|---|---|
| iPhone 7 | 138 g |
| iPhone 8 | 148 g |
| iPhone X | 174 g |
| iPhone XS | 177 g |
| iPhone 7 Plus | 188 g |
| iPhone XR | 194 g |
| iPhone 8 Plus | 202 g |
| iPhone XS Max | 208 g |
iPhone X と XS との違い
以下のもの。
- A12 Bionic チップによる処理速度の向上
- 最大水深2メートルで最大30分間の耐水性能
- 進化したボケ効果と深度コントロールが使えるポートレートモード
- スマート HDR
- ビデオの拡張ダイナミックレンジ(最大30fps)
- ステレオ録音
- フロントカメラの映画レベルのビデオ手ぶれ補正(1080pと720p)
- 予備電力機能付きエクスプレスカード
- デュアルSIM(nano-SIMとeSIM)
- ギガビット級 LTE 通信(記事執筆時は au のみ)
基本的にはチップ、カメラ、スピーカー(マイク)通信周りの機能向上にまつわるものと、耐水性能の向上。
わりと予備電力機能付きエクスプレスカードの機能による電源が付いていなくても Suica が使える点は熱望する人がいるかもしれない。
また、iPhone X から XR に乗り換えるのはあまりお勧めできない。
画面自体は大きくなるが、解像度は低く、有機EL な OLED と比べて液晶は見劣りするし、スペック的に変わらない部分があるため。
iPhone X が XS より優っている点
連続通話時間が最大21時間と1時間長い。
iPhone XR / XS Max の UI と SpringBoard(ホーム画面)
XR / XS Max は Plus サイズの UI の設計となっており、ランドスケープ(端末を横にした状態)では、7 / 8 Plus のようにアプリによっては左側がリスト表示になる模様。
また、現品がないので予想だが、UI や Face ID の UX 上の問題でランドスケープでは 7 / 8 Plus の様にホーム画面のアイコンなどが横向き用に回転しない。
追記:予想通り iPhone X と同じようにランドスケープでホーム画面は横にならない。

iPhone 8 Plus と iPhone X のホーム画面。
iPhone XR、XR Max もランドスケープ時は iPhone X の様にな表示になると思われる。
XR, XS, X Max でのサイズや重さ以外での違い
サイズ、重さ、画面解像度以外で XS と XS Max で異なる点はバッテリーの大きさによる稼働時間。
また、XR は XS 系に対しての廉価版で、 カラーバリエーションがあり、バッテリーの持ちが良い。
だが、以下の制限がある。
- OLED によるディスプレイの綺麗さがない
- バックカメラが広角しかないためズームがデジタルズームのみ
- バックカメラのポートレートモードは3種類のみ (フロントは全てサポート)
- 耐水性能が最大水深が1メートルまで
- 3D Touch がない(が、替わりのフィードバックがありほぼ同等とのこと)
- 通信が 4G LTE-Advanced 6
以下、まとめ。
一応、ワイアレスでの動作のスペック。
| iPhone XS | iPhone XS Max | iPhone XR | |
|---|---|---|---|
| カラーバリエージョン | シルバー スペースグレイ ゴールド |
シルバー スペースグレイ ゴールド |
ホワイト ブラック ブルー イエロー コーラル (Product)RED |
| ディスプレイ | 有機EL | 有機EL | 液晶 |
| HDRディスプレイ | ○ | ○ | × |
| コントラスト比 | 1,000,000:1 | 1,000,000:1 | 1,400:1 |
| 3D Touch | ○ | ○ | × |
| 防沫性能 耐水性能 防塵性能 |
IP68 最大水深2メートルで最大30分間 |
IP68 最大水深2メートルで最大30分間 |
IP67 最大水深1メートルで最大30分間 |
| カメラ | 広角と望遠 | 広角と望遠 | 広角 |
| カメラのポートレートライティング | 自然光 スタジオ照明 輪郭強調照明 ステージ照明 ステージ照明(モノ) |
自然光 スタジオ照明 輪郭強調照明 ステージ照明 ステージ照明(モノ) |
自然光 スタジオ照明 輪郭強調照明 |
| 通信 | ギガビット級 LTE | ギガビット級 LTE | 4G LTE-Advanced 6 |
| 駆動時間 | iPhone Xより最大30分長い | iPhone Xより最大1.5時間長い | iPhone 8 Plusより最大1.5時間長い |
| 連続通話時間 | 最大20時間 | 最大25時間 | 最大25時間 |
| インターネット利用 | 最大12時間 | 最大13時間 | 最大15時間 |
| ビデオ再生 | 最大14時間 | 最大15時間 | 最大16時間 |
| オーディオ再生 | 最大60時間 | 最大65時間 | 最大65時間 |
大きさ
X と XS は同様。
7、8 から XS にするとそこそこ大きくなるが、Plus から Max の場合は少し小さくなる。
| 端末 | 幅 | 高さ | 厚さ |
|---|---|---|---|
| iPhone 7 | 67.1 mm | 138.3 mm | 7.1 mm |
| iPhone 8 | 67.3 mm | 138.4 mm | 7.3 mm |
| iPhone 7 Plus | 77.9 mm | 158.2 mm | 7.3 mm |
| iPhone 8 Plus | 78.1 mm | 158.4 mm | 7.5 mm |
| iPhone X / XS | 70.9 mm | 143.6 mm | 7.7 mm |
| iPhone XS Max | 77.4 mm | 157.5 mm | 7.7 mm |
画面サイズ
端末を使う分にはこの情報はあんまし必要ないと思う。
ひとまず、開発者側では、XR や XS Max 用の画像などのリソースをつくらなければいけない。
| 端末 | インチ | Retina | ピクセル | Retina サイズのピクセル |
|---|---|---|---|---|
| iPhone 7 / 8 | 4.7 | 2x | 375x667 | 750x1334 |
| iPhone 7 Plus / 8 Plus | 5.5 | 3x | 414x736 | 1080x1920 |
| iPhone XR | 6.1 | 2x | 414x896 | 828x1792 |
| iPhone X / XS | 5.8 | 3x | 375x812 | 1125x2436 |
| iPhone XS Max | 6.5 | 3x | 414x896 | 1242x2688 |
ベンチマーク
以下、Geekbench からの集計。
Apple が公開している情報から考えているが、確実にこの通りにはならないだろう。
とりあえず、記載してみた。
| 端末 | Single | Multi | Metal |
|---|---|---|---|
| A12 Bionic の予想値 | 4839 | 11633 | 22671 |
| iPhone 8 A11 Bionic |
4219 | 10107 | 15114 |
| iPhone 8 Plus A11 Bionic |
4218 | 10164 | 15293 |
| iPhone X A11 Bionic |
4208 | 10116 | 15114 |
| iPad Pro (10.5-inch) A10X Fusion |
3910 | 9315 | 29350 |
| iPad Pro (12.9-inch) A10X Fusion |
3906 | 9297 | 29349 |
| iPad (6th generation) A10 Fusion |
3467 | 5898 | 13040 |
| iPhone 7 Plus A10 Fusion |
3437 | 5784 | 12742 |
| iPhone 7 A10 Fusion |
3397 | 5718 | 12719 |
通常なら 1.4 倍ぐらい CPU が強化されるはずだが、7nm で最適化がされていない感じがある。
発熱の対策なのか、次期端末で強化されるかは不明。
発売前でアプリ開発者が知っているどうでもよい機能
XR、XS、XS Max では NFC の NDEF のリーディングがバックグラウンドで動かすことができる。
以前は専用の UI を開いてから NFC タグに近づける必要があった。
価格(税別)
1/3 以上が税別で10万超えるし、Apple Care を足すと凶悪な価格になるが、信仰心見せつけるチャンスである。(つらい)
端末
| 端末 | ストレージ | 価格 |
|---|---|---|
| iPhone 7 | 32GB | 50,800 |
| 128GB | 61,800 | |
| iPhone 7 Plus | 32GB | 64,800 |
| 128GB | 75,800 | |
| iPhone 8 | 64GB | 67,800 |
| 256GB | 84,800 | |
| iPhone 8 Plus | 64GB | 78,800 |
| 256GB | 95,800 | |
| iPhone XR | 64GB | 84,800 |
| 128GB | 90,800 | |
| 256GB | 101,800 | |
| iPhone XS | 64GB | 112,800 |
| 256GB | 129,800 | |
| 512GB | 152,800 | |
| iPhone XS Max | 64GB | 124,800 |
| 256GB | 141,800 | |
| 512GB | 164,800 |
ちなみに、旧端末も含め Apple Lightning - 3.5mm ヘッドフォンアダプタが付属されなくなるので、必要な場合は追加で 1,000 円かかるので注意。
Apple Care
| 端末 | 価格 |
|---|---|
| 7 / 8 | 14,800円 |
| 7 Plus / 8 Plus / XR | 16,800円 |
| XS 系 | 22,800円 |
購入プラン
ストレージをどれにするか
音楽、写真、動画を端末のストレージをほぼ使用しない。
または iCloud などのクラウドストレージに逃がす場合は 64 GB でも良いと思われる。
ただ、ゲームはアプリ容量が多いし、LINE などのストレージにデータためまくる系のアプリを使用している人は注意。
設定アプリ > 一般 > iPhoneストレージでどれだけひっ迫しているかチェックすべし。
購入の際に旧端末を売ることを考えている場合は真ん中以上の容量を買うとよいかも。
XS に関しては 64 GB から 256 GB の差が少ないし。
512 GB に関しては、アプリ以外で容量を取られるのが、
通常、写真と動画ぐらいなので、基本的には写真を撮りまくる、ないしは動画を撮る人など、大きなデータのファイルをつくる人向けだと思われる。
閲覧するファイルサイズが大きい場合なども。
XR、XS 系以外の端末の購入を検討する
処理やカメラ性能が高いものが欲しい場合は XR や XS 系を選ぶとよいが、その機能が入らなければ、正直 iPhone 7 でも問題ないとは思われる。
販売後2年は経っているのでサポート期間は短くなることは念頭に置くべし。
iPhone 5s はかなり長期的にサポートされているが 7 や 8 がどうなるかはわからないので。
また、安くはなったとはいえ、7 / 7 Plus の 128 GB や 8 / 8 Plus の 256 GB はいささか高い感はある。
中古で端末を買う
iPhone X の価格を調べてみたが、そもそも買取価格が高いためあまり安く買うことは期待できない。
ぎりぎり ARKit が動く iPhone 6s の中古を買うというのもあり。かなり安い。
ただ、上記のものよりサポート期間がさらに短くなるので注意。
Plus サイズから移る場合
サイズ的には iPhone X や XS、XR で良いと思われる。 ランドスケープ表示の際はセーフエリアがあるため厳密には同じ大きさにはならないが。
ひとまず、ランドスケープ表示で、左側にリスト等表示する UI が必要がなければ、Max を無理に買う必要はないかなと。
XR を選ぶ場合
多分、需要なのはカラーバリエーションと他より持つバッテリー持ち。
OLED の画面を諦めることと、カメラ性能を犠牲にできるかというところ。
望遠のカメラがないため、ズームがデジタル5倍ズームであり、2倍以上にするとかなり荒くなる。
また、バックカメラのポートレートモードに制限がある。
XS / XS Max を選ぶ場合
かなり高いので慎重に選んで欲しい。
冒頭にも書いたように、売りが少ないため、来年に期待するのもありだと思う。
カメラの質で XR ではダメな人や、どうしても 6.5 インチの大画面が欲しいとか、ちゃんと用途がないと結構辛い買い物になると思われる。
売りのひとつとしては、現状 au 回線の場合は通信速度が向上し、下り速度が最大758Mbps となる。 理論値なので実際はそこまで出ることはないが。
最強のゲーミングスマートフォンとして XR、XS 系を購入視野に入れる
A12 Bionic は GPU が最大 50 % 性能 UP なので、他のスマートフォンを寄せ付けないぐらいのグラフィック性能を持つ事になるだろう。
また、Nintendo Switch は 6.2 インチで 720p なので、iPhone XR は約1インチの差だし、XS Max はそれをはるかに超えている。
iPad mini の後継機としての iPhone XS Max
iPad mini の後継機が出る可能性は低いので、iPhone XS Max を代替として考えるのも手かもしれない。
iPad mini は対角 7.9 インチで、Max は 6.5 インチなので。対角だけで考えると Apple Watch Series 4 ひとつ分。
とは言え、iPhone は縦長なので幅が全然足りないが。
もし、iPhone XS Max のサイズで満足できるなら、iPad mini と iPhone を両方持たずに済むと思われる。
その利用ケースなら Max のエントリーモデル 12万越えは納得できそう。
ピクセルベースで考えても仕方ないが、一応、画面解像度的には iPhone XS Max の方が若干優っている。
iPhone XS Max と Apple Watch での運用
本体サイズが大きいため、カバンから出さずに、Apple Watch で通知などの情報閲覧や音楽やカメラ操作なども良いかと。
Series 4 で画面も大きくなったのでさらに。
買うべき iPhone まとめ
待つか、コストを抑えたい場合は XR。
お金が出せるなら、同サイズで1番近いものと、ラインナップ通りであまり悩む必要性はないかもしれない。
買わずに来年まで待つ
コスト 0 円。
来年の進化を楽しみに待つ。
中古
サポート年数を考える必要性があり選択は難しめ。
8 や X の中古は高いので XR を買った方が良い
iPhone 6s 64 GBを 3 万円代、
iPhone 7 128 GBを 5 万円代で購入して1年から2年持たせるなど
7 に関してはリニューアルした新品の価格差が少ないので悩みどころ。
iPhone X 以外からの移行でコストを抑えたい
iPhone XR 一択。
64GB 税別 84,800円也。
画面が解像度や有機 EL ではないのと背面のカメラで広角がない点を納得できれば。
カメラに関してはポートレートの一部機能と望遠がないためズームに制限がある。
正直、フロントのポートレートはフルで使えるし、XS や Max の iSight Duo のズームも10倍までとは書いてあるが、
画質が悪くなるためズームできる限界はある。
iPhone X からの移行
解像度とコントラスト比が減るので iPhone XR はないと思って良い。
XR の場合は現品を見てから考えても良いかと。
基本的には iPhone XS か XS Max。
64 GB 税別 112,800 円 or 124,800 円。
Max は 30g ぐらい重さが増え、 画面が大きくなるため大体の人は片手だけの操作は不可能になる点を注意。
iPhone 6 / 6s / 7 / 8 / SE と以前の 4 インチ端末からの移行でよいもの
iPhone XS を選択することになる。
64 GB 税別 112,800 円。
XR もそれなりに大きく重く、
XS Max は 4 インチからだと相当重くなるので注意。
SE から XS Max だと倍ぐらい重くなる。
iPhone 7 Plus / 8 Plus
iPhone XR は上記のコストを抑えたい場合を参照。
Plus サイズから iPhone XS に移行した場合、インチ的には大きくなるが、
物理的に小さく感じる可能性があるので注意。
64 GB 税別 112,800 円。
お金に余裕があれば iPhone XS Max がベター。
64 GB 税別 124,800 円。
以上、多分 iPhone X の様に1〜2週間で在庫は戻ると思われるのでじっくり考えても良いかも。
追記
今回は XS、XS Max に重点をおいているので、
XR については別記を事参照
次期 iPhone / iPad の Apple A12 の噂
今回の記事は噂をもとにした戯言。
はずれる可能性大なので参考で程度に。
噂
Apple A12 プロセッサは、台湾 TSMC が独占して製造するらしい。
A11 Bionic はプロセスルールが 10nm、A12 は 7nm となるらしく、集積率が高まることによって以前と比べ高速な処理と低消費電力で動作を可能にする。
Cult of Mac では30%以上の高速化、40%の電力消費の削減がされると予想している。
www.cultofmac.com
本物かどうかわからないが、数ヶ月前の Geekbench のリークでは A11 Bionic と比べてシングルコア 1.1 倍、マルチコア 1.08 倍、Metal 1.42 倍となっており、
7nm になる場合はマルチコアはこのレベルではないはない伸び率を示すはずなので、これが本当ならなんらかの制限がかかっている可能性がある。
| Chip | Single | Multi | Metal |
|---|---|---|---|
| A11 (iPhone X) |
4207 | 10121 | 15225 |
| A12 | 4673 | 10912 | 21691 |
中国 Weibo での Ice Universe 氏の発言では、シングルコアが4690、マルチコアが12908 とのこと。
こちらの場合、マルチコアが以前の 1.28 倍なので妥当な数字。
また、Ice Universe 氏によると A12 の Antutu のベンチマークで 350,000 超えた言われている。
iPhone X が 230,000 ぐらいなので 1.5 倍。
GPU 性能も 1.3 倍ほどの向上が見られる模様だとか。
予想
Geekbench のリークでは、L1 キャッシュ の Instruction、Data で 128 KB となっており、A11 の 4 倍になっており、
これが本当なら、デスクトップ CPU に近いぐらいの L1 キャッシュを増やすことになる。
Apple A チップには、L3 キャッシュがないため、CPU からキャッシュを引っ張ってくる際は L1 > L2 > メインメモリを調べて行くはず。
処理の速い L1 を増やすのであれば、何か素早く処理する必要性を迫られているのだと思われる。
また、今後1コアあたりの速度アップが期待できなく、いつかは集積率の物理限界がくるだろうと思われるため、NEON (SIMD and Floating-point) と呼ばれる浮動小数点演算命令を高速に行うコプロセッサのテコ入れも行われるだろう。
多分、ここから考えられるのは Core ML や 2D/3DCG 描画などで使う Metal の処理の効率化だろう。
CPU での処理時間が短くなれば、GPU 側の待ち時間をさらに効率化できるため。
まとめ
いつも通り、CPU の処理速度が上がることで全体のパフォーマンスが上がるだろう。
また、ARKit は見た目以外のほとんどを CPU と Apple M のモーションコプロセッサで行われているため、AR コンテンツ体験の向上が見込まれる。
それに合わせて GPU の大幅な強化も期待している。
そして、7nm にした際に空いたスペースに何か隠し球を詰め込む可能性もありそう。
9/12、日本では翌13日午前2時の発表を楽しみにしている。
ARKit アプリを Unity でつくるか、SceneKit でつくるか
ゲームアプリでは多分 SceneKit が使用されているケースは少ないが、 ARKit に関しては SceneKit が使用されているケースがそこそこある。
今回は SceneKit や Unity などのゲームエンジンでの違いを見ていこうと思う。
ゲームエンジンは Unity を指定しているが Unreal Engine も方のだいたい同じ感じだと思われる。
Unity で行う場合の利点
- Unity でノウハウがあり、既存のコンテンツがありリソースを流用できる環境ある
- 豊富な Asset や Romote Debug を使用して簡単につくりたい
- Apple Watch などの App Extensions 連携を行わない
- Unity を使用していないネイティブアプリなど、既存 iOS アプリに組み込まない
- あまり iOS のネイティブアプリの知識がない
強く言いたいのは Unity で既存のコンテンツがある場合は SceneKit を使う必要性はない。
SceneKit は Unity より簡単に制作できる部分もあるが、面倒な部分はネットやドキュメントでも書かれていないことがあるため、心構えが必要。
App Extensions 連携に関しては Unity の場合できないわけではないので、Xcode のプロジェクトが書き出されたあとにネイティブの実装とネイティブプラグインをつくる必要がある。
また、Android の ARCore とのクロスプラットフォームに関して書いていないのは、わりと別々でつくる形になるし、
現状 ARCore はハイエンド機でも平面認識に時間がかかったり、精度が良くない。
また、対応端末が多く出回っていないなどの問題がある。
Pokémon GO で AR+モード が Android 対応がされないのはこのような問題があるのだと思われる。
SceneKit や SpriteKit などネイティブライブラリで行う場合の利点
- シンプルなものを簡単につくりたい
- 既存の iOS のアプリの一機能として実装したい
- iOS のネイティブ機能へ簡単にアクセスしたい
- アプリのビルドが速い方が良い
- Apple Watch などの App Extensions と連携したい
- 新しい Beta の機能を早く使いたい
Unity など使用していない既存のネイティブアプリの一機能として実装したい場合は一択。
個人的には SceneKit の方が楽だとは思うが、これから覚えるなら学習コストはあまり変わらないし、Unity の方が情報が多いので、絶対ゲームエンジンを使わない方が良いとは思わない。
Unity での欠点
自分の環境のように、ネットワークの関係で ARKit Remote のリモートビルドができないと割とつらい。
シミュレーターでは ARKit のアプリが動作せず、実機にビルドする必要があり、Unity からの iOS ビルドが遅いため。
また、ARKit の Plug-in は Unity 本体に実装されているわけではない。
内容的にはネイティブの ARKit の機能を呼ぶだけのラッパーなので、Unity 自体をアップデートしても ARKit の新しい機能は使えない可能性がある。
Beta でちょくちょくあるのだが、API 名が変更され、気付かずクラッシュの原因がわからない場合があり罠だし、
単純に iOS Beta のバグでクラッシュする可能性という罠もある。
これは仕方ないのだが、SceneKit の場合は Beta の SDK が公開された時点で開発が始められるのだが、ゲームエンジンの場合は事前に情報が渡されていない限り、SDK 公開後 Plug-in が作成されるため、使用できるまでに数日から数週間かかる。
今後どうなるかわからんが、Apple Watch のように iPhone を母艦とした AR グラスが出るのなら、多分ゲームエンジン側は対応が遅れる可能性がある。
まとめ
まとめてみる。
| Unity | SceneKit | |
|---|---|---|
| Unity に慣れている。既存のコンテンツがある | ○ | × |
| Asset で簡単にコンテンツをつくりたい | ○ | × |
| ゲームエンジン等使用していないネイティブのiOS アプリの一機能として追加したい | × | ○ |
| iOS ネイティブの機能を使いたい | △ | ○ |
| Apple Watch などと連携したい | △ | ○ |
| Beta 版を即使いたい | × | ○ |
| 開発環境の価格 | 無料 収益、資金調達規模によって月額3,000〜15,000円が開発する人数分必要になる |
無料 |
| 開発言語 | C# / プラグインを書くなら Objective-C も必要 | Objective-C / Swift |
| ビルド時間 | 遅い | 速い |
| リモートデバッグ | 可能かつ速い | 可能だが有線より遅い |
注意点
一応、Unity を使う場合 Plug-in のサンプルを触ると ARKit の実装はわかるのだが、ちゃんとした振る舞いなどは書かれていないため(ドキュメントでも書かれていない場合もあるが)ハマった時は ARKit のドキュメントを読む必要がある。
がんばってというところ。
ARKit 2 の AREnvironmentProbeAnchor をマニュアル設定で配置する
Beta 版から記事を起こしているため今後変更される可能性あり。
先回、AREnvironmentProbeAnchor を automatic にして自動的に置いたので、今回はマニュアル設定で設置してみる。
どうやら、反射設定を行ったマテリアルの近辺に
複数 AREnvironmentProbeAnchor を設置しただけでは反射が正確になることはないため、
ほとんどの場合は automatic の設定でも良いと思われる。
automatic は初期起動の原点かカメラ位置で AREnvironmentProbeAnchor を設置しているようなので、
それなりの距離を移動しない限り問題ないだろう。
一応、automatic の場合は Probe の有効範囲は無限大になっている。
また、反射画像として生成される画像が荒く、
予想ではカメラからみえる画像から推測して反射画像を作成している模様。
マニュアルで設置が必要となるケースは、AR コンテンツが広範囲のワールドマップ内で動作するものや、 AR の仮想オブジェクトが反射し動く場合だろう。
新規プロジェクトの作成
Xcode 10 で新規プロジェクトの表示 (Command + Shift + N) させ、 Augmented Reality App を選択しプロジェクトを作成する。
宇宙船のマテリアルを変更する
ARKit の新規プロジェクト art.scnassets の ship.scn を開き、ship ノードの子ノードの shipMesh を選択。
Material Inspector (Command + Option + 5) を表示し、 Metalness を 1、Roughness を 0 に設定する。
そのままだと黒いままなので、反射を確認したい場合は Scene Inspector (Command + Option + 7) を表示し、Background を Procedural Sky に変更する。
本来は Environment を変更すると適応されるのだが、Environment のデフォルト設定が「Use Background」になっているため、今回は背景の変更だけでよい。
environmentTexturing の設定をする
viewWillAppear の中にある以下の命令の下に environmentTexturing の設定を入れる。
environmentTexturing を設定することで AREnvironmentProbeAnchor が動作可能になる。
let configuration = ARWorldTrackingConfiguration() configuration.environmentTexturing = .manual
画面をタップで AREnvironmentProbeAnchor を配置する
画面をタップで AREnvironmentProbeAnchor を配置していくのだが、
AREnvironmentProbeAnchor 自体に実体がないため、
一緒に SCNSphere を配置してゆく。
下準備
SCNSphere とマテリアルを設定
SCNSphere をイニシャライズとタップ時の関数で使用するため、ViewController クラス内で使用できるようにするため、IBOutlet の直下に SCNSphere を設定する。
@IBOutlet var sceneView: ARSCNView! let sphereGeo = SCNSphere(radius: 0.06)
次に viewDidLoad の中の "sceneView.scene = scene" の下にマテリアルの設定をする。
// Set the scene to the view sceneView.scene = scene sphereGeo.firstMaterial?.lightingModel = .physicallyBased sphereGeo.firstMaterial?.metalness.contents = NSNumber(value: 1.0) sphereGeo.firstMaterial?.roughness.contents = NSNumber(value: 0.0)
イニシャライズ時にタップの設定をする
先ほど行なったイニシャライズ時のマテリアル設定にタップの処理を入れる。
handleTap という関数を呼ぶようにしている。
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(handleTap(_:))) sceneView.addGestureRecognizer(tapGesture)
タップで呼び出される関数
UITapGestureRecognizer からタップで呼び出される handleTap の中身を書く。 と言っても、後ほどつくる setProbeAnchor() を呼び出すだけ。
今回は特に何もないので setProbeAnchor() の中身を handleTap に書き込んでもよい。
@objc
func handleTap(_ gestureRecognize: UIGestureRecognizer) {
setProbeAnchor()
}
下準備完了。
タップ後の処理
setProbeAnchor 関数の中身をつくっていく。 ViewController クラス内に以下のものを書く。
func setProbeAnchor() {
let basePosition = simd_float3(0, 0.25, -1.0)
if let camera = sceneView.pointOfView {
let putPosition = camera.simdConvertPosition(basePosition, to: nil)
let position = simd_float4x4(
float4( 1, 0, 0, 0),
float4( 0, 1, 0, 0),
float4( 0, 0, 1, 0),
float4(putPosition.x, putPosition.y, putPosition.z, 1)
)
let probeAnchor = AREnvironmentProbeAnchor(name: "probe", transform: position, extent: float3(1, 1, 1))
sceneView.session.add(anchor: probeAnchor)
let probeNode = SCNNode(geometry: sphereGeo)
probeNode.simdTransform = position
sceneView.scene.rootNode.addChildNode(probeNode)
}
}
振る舞いとしてはタップするとカメラ視点から (x:0, y:0.25, z:-1.0) へ AREnvironmentProbeAnchor と SCNShpere が設置される。
setProbeAnchor の流れ
- basePosition に simd_float3 で (x:0, y:0.25, z:-1.0) の初期値を設定する
- sceneView.pointOfView があれば、定数 camera へ渡す
- camera ノードから SCNNode の simdConvertPosition を使用して、現在のカメラ位置と向きから basePosition 方向を足した位置を putPosition に渡す。
- AREnvironmentProbeAnchor では transform のパラメーターが必要であるため simd_float4x4 を使い position に渡す。
- probeAnchor へ、AREnvironmentProbeAnchor を初期化する。ひとまず extent で有効範囲を 1m にしている(設定しない場合は無限大)
- sceneView の ARSession へ設定した probeAnchor を渡し AR 空間に反映させる
- probeNode に SCNSphere のジオメトリを設定
- probeNode に AREnvironmentProbeAnchor 設置時に設定した transform の値を渡し移動して、addChildNode して sceneView に反映させる。
ARKit 2 から移動、回転、拡大縮小が simd フレームワークを使用するようになっており、今回はそちらを使っている。
このレベルのサンプルなら simd を使用しなくても問題はないので、SCNVector3 などを使用して最後に simd に変換してもよいだろう。
今回のコード
まとめ
タップしてゆくと AREnvironmentProbeAnchor を設定することができる。
Scene ファイルにより多くの反射するジオメトリを設置したり、
平面認識後タップでジオメトリ設置と ProbeAnchor の設置を分けて、反射する画像の振る舞いを調べてみるとよいと思われる。
iOS 12 SDK Bata 6 の ARKit、SceneKit 変更内容
今回の変更はない模様。
Xcode 10 Beta 6 の Scene Editor での
ノード選択時のマニュピレーター、グリッドの表示エラーが解消されました。
噂の Google Pixel 3 XL、iPhone / iPad の CPU スペックに及ばず
本物かはどうかわからないが Geekbench に Google Pixel 3 XL と思われるものが掲載されている。
スペック
| Core | Score |
|---|---|
| Single | 2426 |
| Multi | 8355 |
メモリは 3 GB で、多分 Snapdragon 845。
なので、big.LITTLE の構成で8コアだと思われる。
ベンチ比較(マルチコアで並べ替え)
| CPU | Single | Multi | |
|---|---|---|---|
| iPhone 8 Plus | A11 Bionic | 4217 | 10176 |
| iPhone X | A11 Bionic | 4207 | 10123 |
| iPhone 8 | A11 Bionic | 4219 | 10118 |
| iPad Pro (10.5-inch) |
A10X Fusion | 3909 | 9311 |
| iPad Pro (12.9-inch/2nd) |
A10X Fusion | 3905 | 9292 |
| Galaxy S9+ | Exynos 9810 | 3361 | 8673 |
| Galaxy S9 | Exynos 9810 | 3315 | 8528 |
| Google Pixel 3 XL | Snapdragon 845? | 2426 | 8355 |
| Huawei P20 Pro | HiSilicon Kirin 970 | 1898 | 6694 |
| Xperia XZ Premium | Snapdragon 835 | 1888 | 6157 |
今回のベンチマークでは Exynos 版の Galaxy S9/S9+ にも届かない状況。
A11 Bionic が圧勝で iPhone 8 Plus と Pixel XL 3 と比べると、シングルコアで 1.7 倍、マルチコアで 1.2 倍となる。
まとめ
A12 でまた 10 〜 20% スペックアップされると、この差はさらに開くことになり、
新しく出ると思われる iPad Pro のスペックもかなり強化されるだろう。
また、iOS 端末の GPU の強化もされるだろうからスマートデバイスで処理の高いゲームは iOS 端末一択となるだろう。
来年の出ると思われる Snapdragon 855 で、やっと A11 Bionic に追いつくという話なので、まだ当分は iOS 端末の優位性は保てそうではある。
