iOS で SceneKit を試す(Swift 3) その39 - Scene Editor カメラの HDR 設定 Part1
今回は HDR の説明と設定の準備。
HDR (High Dynamic Range) とは
ざっくり説明すると、表示される画面は色の情報しか持たないが、 ピクセルごとに色とは別に光の情報を持つもの。 現実の色のより広いレンジを持ち、画像処理の際に多彩な表現を行うことができる。
端末のディスプレイ上では HDR ではなく LDR (Low Dynamic Range)のものが多く、光の情報を持たないため、トーンマッピングという手法を使い画像処理を行う。
代表的な使用例だと画面の露出表現などができる。
HDR の使用方法
SceneKit のカメラの Attributes Inspector の HDR にチェックを入れるか、コードで SCNCamera のプロパティ wantsHDR を true にする。
HDR の表示を簡単に確認する
ちょっとずつ数値を変更しつつビルドするのが面倒なので、 Mac アプリで試してみる。
Mac のアプリの場合、デバッグの showsStatistics の歯車アイコンからたどってを変更できるため。
プロジェクトの準備
まず、Xcode から Project を作成して、macOS の Game テンプレートを選ぶ。

HDR を使用するため、テンプレートの宇宙船のマテリアルを Physically Based に変更する。

Command + R でビルドしてアプリを起動する。

背景設定
今回は背景を照明にするため、画像と IBL (Image Based Lighting) 用の画像を使用する。
使う画像は適当なものを用意してもらえば良いのだが、探すのが面倒な場合はApple のサンプルを使用しても良いかと。
下記の URL、Fox2 をダウンロード。
Assets > Art.scnassets > textures の sky_cube.png を背景画像、sky_cube.exr を IBL 画像として使ってみる。
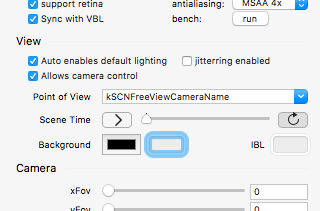
ビルドしたアプリの左下にある歯車をクリック。

ウインドウが表示されるので、
sky_cube.png を Background に ドラッグ&ドロップして、

sky_cube.exr を IBL にドラッグ&ドロップする。

宇宙船の底の部分が sky_cube.exr の影響で黄色い光が照らされている。

ということで準備完了。
ちなみに、Scene Editor やコードでの設定方法は過去記事の Background / Light Environment で。
今回はここまで。
Part2 に続く。