ARKit の UI と設計で注意すべき点
UI
基本的には自由だが、3点だけ注意した方よいと思われる。
その1 : 起動時
カメラが起動し ARKit 関連の命令が動作するまで数秒かかるので、 それを何らかの方法で伝える。
その2 : 平面認識時
平面が認識された時、使い手にはわからないので 平面を認識した何かを表示する。
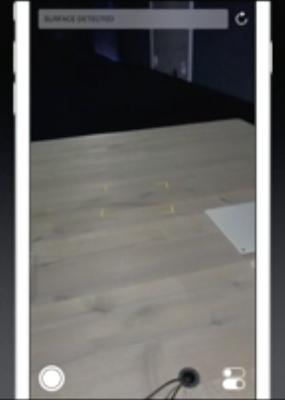
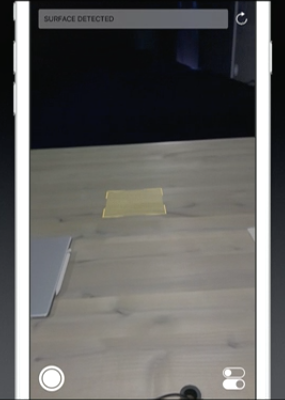
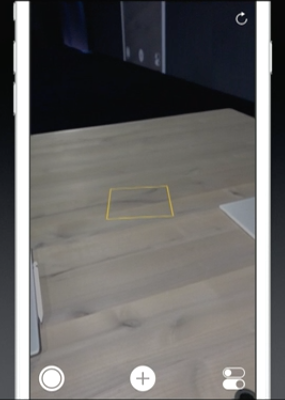
WWDC 2017 Keynote でのデモアプリの UI の動き
| 状態 | 画面 | 平面認識画像 |
|---|---|---|
| 起動時 |  |
 |
| ARKit動作 |  |
 |
| 平面認識アニメーション |  |
 |
| 平面認識完了 |  |
 |
その3 : UI
仮想空間の中に UI をできるだけ配置しない方が良いかも。
自分が動かなければ操作できないし、状況によっては操作不能になる可能性があるのため。
つくるコンテンツによるので何とも言えないが、
オブジェクトの移動やタップぐらいのインタラクションがちょうど良いのではというところ。
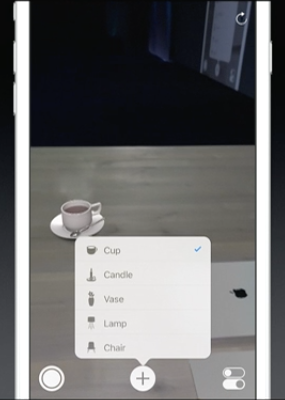
WWDC 2017 Keynote でのデモアプリでは、オブジェクトを変更する場合は仮想空間の中ではなく、アプリ上の UI から変更する。

ARKit はヘッドマウントディスプレイをかぶるものとは違う。
現実空間で手で持っているスマートフォンの中という状況や画面の大きさから操作的にわかりづらいことを考慮しているかもしれない。
設計
AR としてのコンテンツなので VR 的な表現が主軸になるものは避けた方が良いかもしれない。
見せ方の部分もあるが、単純 ARKit 自体センサーを使いまくるので、バッテリーを食うし発熱するのを防ぐことはできないだろう。
状況によっては VR 用のライブラリを使用した方が端末に優しい可能性がある。
できることなら、Metal 2 の Direct to Display の都合上 View は半透明やマスクはなくフルスクリーンで実行すべし。
まとめ
個人的には ARKit は世界に字幕やアノテーションをつけて、見落としがちな身の回りを情報やエンターテイメントとして提供してくれるものだと思っている。
現実世界にアノテーションをつける良い例