iPhone 11、11 Pro、11 Pro Max どれを買うべきか

Apple のイベントにて新しい iPhone が発表された。
iPhone 11、11 Pro、11 Pro Max というネーミングになったがグレードは、XR、XS、XS Max と同じ流れだ。
ざっくり、まとめるとこんな感じ。
- カメラの機能強化
- ディスプレイのアップデート
- チップの性能向上
- バッテリー性能向上
- Pro, Pro Max は少し重くなっているなど
以降、内容を少し見ていこうと思う。
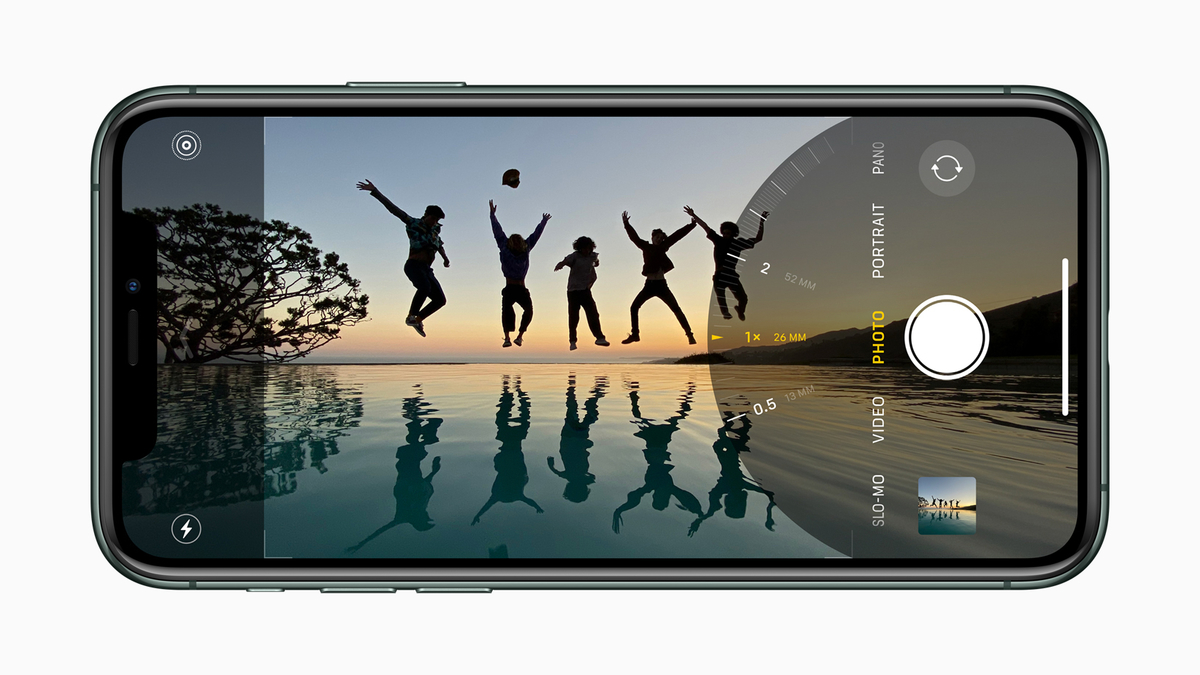
カメラ
バックカメラ


iPhone 11 は 26mm の広角レンズから新たにアクションカムなどの広角に近い 13mm の超広角カメラが追加。
iPhone 11 Pro、Pro Max は 11 に XS シリーズであった 52mm の望遠が付き、
XS シリーズの望遠と異なり F値 2.4 から 2.0 になりレンズを通る光量が多く明るくなっている。
ちなみに、超広角カメラは光学式手ぶれ補正は使用できない。
フロントカメラ(True Depth カメラ)
フロントカメラは3機種に 1200 万画素になり XS シリーズの 700 万画素が強化された。
また、Selfie (自撮り) のスローモーション版「Slofie」が可能になった。
Night mode


明確には紹介されていなかったと記憶しているが、複数枚の写真を撮り、手ぶれ補正と機械学習と共に暗い場所でも明るい写真を作成しているものだと思われる。
Apple のサイトを見る限りでは Google Pixel 3 の Night Sight より自然な画づくりになっていると感じた。(特に車の方)
iOS 13 では ARKit 3 での仮想オブジェクトへのノイズ付加、Metal でレイトレーシングを使用する際のノイズ除去などで機械学習ベースのノイズ操作機能が追加されている。
これらの機能で使用している機械学習から Night mode で撮影した暗所の画像にのるノイズの除去が行われていると予想される。
これまでの静止画でも暗所でのノイズの除去はされていたとは思われるがさらに進化している感はある。
また、Night mode の機能ではないが、三脚などで固定した暗所撮影で最大30秒までシャッターを開放することができるらしい。
ポートレートモード
ハイキー照明(モノ)が追加され 6 種類になり、
バックカメラは超広角カメラが追加されたため、広角でのポートレート撮影も可能になった。
また人以外のペットでも可能になったらしい。
開発者ドキュメント上ではとりあえず 犬 と 猫 が認識可能な模様。

動画撮影
3機種ともフロントカメラでも 4K の動画撮影が可能になった。(24fps、30fps、60fps)
また、バックカメラではカメラズームなどビデオの構図にあわせて最適な音声録音するオーディオズーム機能が追加されている。
懐かしい名前だが QuickTake という機能が追加され、写真撮影ボタン長押しで動画撮影し、右スライドすると動画撮影へ完全に移行する。 左スライドでは既存のバーストモードで撮れる。
ディスプレイ
iPhone 11 は XR と変わらず。
11 Pro、11 Pro Max は Super Retina HD ディスプレイから Super Retina XDR ディスプレイとなり、
コントラスト比が倍の 2,000,000:1、最大輝度が標準時で最大 800 nit、HDR 利用コンテンツは自動で 1200 nit になる。
日が強く当たる場合、液晶に比べて 625 nits の Super Retina HD ディスプレイ では見辛かったものが XDR では若干緩和されそうではある。
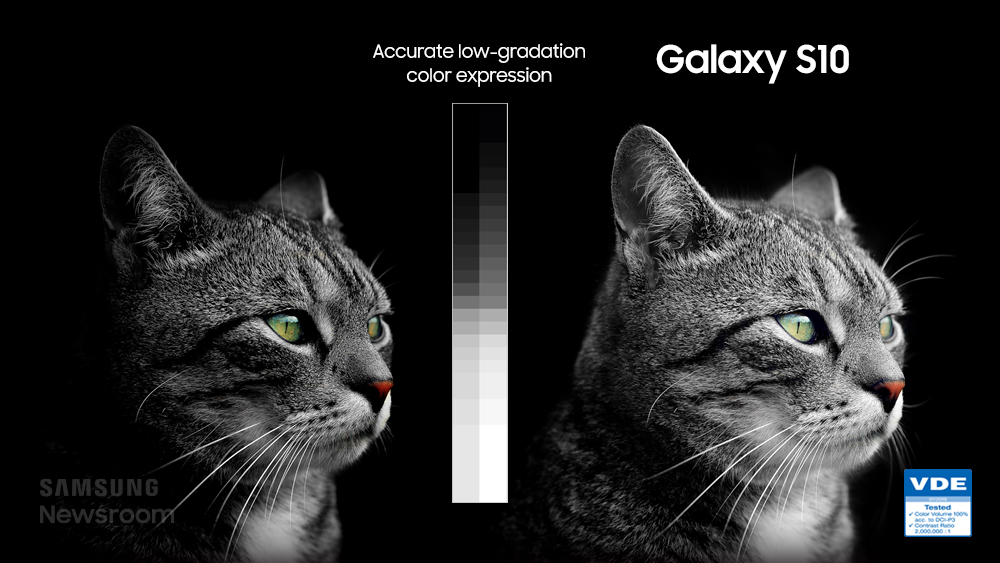
Galaxy S10 の Dynamic AMOLED Display と同等なので、コントラスト比に関しては SAMSUNG が公開している画像がわかりやすい。

また、11 Pro シリーズでは 3D タッチの機能が廃止され、 Haptic Touch となり XR の様な振る舞いとなる。
ただ、iOS 13 から長押しがコンテキストメニュー表示になるため、劇的に不便になるということはなさそう。

コンテキストメニュー。
プレビュー部分はタップすると詳細が開かれる。
Apple A13 Bionic

今回は 7nm+ のプロセスルールでつくられており、そのままでも 20% の密度向上、5 〜 12% の消費電力低減が見込まれる。
プレゼンによれば、以下の進化な模様。
- 高性能 CPU が 20% Up、消費電力が 30% Down
- 高効率 CPU が 20% Up、消費電力が 25% Down
- GPU が 20% Up、消費電力が 30% Down
- ニューラルエンジンが (NPU) 20% Up、消費電力が 15% Down
約 20% 機能向上で消費電力が 15 〜 30% と少なく良くなるとのことで、
チップ自体で電力消費を部分的に制御するらしくこの様に減らせるのだとか。
ARM の仕様ではこれはなかったはずで、Apple A チップは個別にコアを動作させられるため、全体的な効率で消費電力効率が上がっている様な気がしないでもない。
余談だが、A12 同様 NPU を開発者側では操作することはできず、CPU、GPU、NPU で現状の処理状態で効率のよいものを選んで計算してくれるっぽい。
GeekBench のベンチマークでの比較
まだ製品が販売されていないので、A13 は iPhone XS を 20% 増やしただけの予想値なので注意。
Metal の処理では2世代目の iPad Pro に近づくのではと予想される。
| SoC | Single | Multi | Metal |
|---|---|---|---|
| iPad Pro (3rd 12.9-inch) Apple A12X Bionic |
1112 | 4602 | 9134 |
| A13 Bionic ? | 1328 | 3217 | 5323 |
| iPhone XS Apple A12 Bionic |
1107 | 2681 | 4436 |
| iPhone X Apple A11 Bionic |
917 | 2351 | 3231 |
| iPad Pro (2nd 12.9-inch) Apple A10X Fusion |
834 | 2280 | 6409 |
| iPad Pro (1st 12.9-inch) Apple A9X |
651 | 1202 | 3625 |
| iPad (6th) Apple A10 Fusion |
758 | 1406 | 2786 |
ちなみにプレゼンで比較していた Galaxy 10 シリーズや Google Pixel 4 で搭載される Snapdrangn 855 はシングルで最大 762、マルチで最大 2625 なので、プレゼン通り Apple A12 Bionic より遅い模様。
バッテリー
SoC の影響で大幅に持ち時間が長くなっているらしい。
- iPhone 11 は iPhone XR より最大 1 時間長いバッテリー駆動時間。
- iPhone 11 Pro は Phone XS より最大 4 時間長いバッテリー駆動時間
- iPhone 11 Pro Max は iPhone XS Max より最大 5 時間長いバッテリー駆動時間
プレゼンで謳われた基準がよくわからないが、ビデオ再生(ワイヤレス)が大体合う様なのでついでに記載しておく。
| 11 | 11 Pro | 11 Pro Max | |
|---|---|---|---|
| ビデオ再生 | 最大17時間 | 最大18時間 | 最大20時間 |
| XR | XS | XS Max | |
|---|---|---|---|
| ビデオ再生 | 最大16時間 | 最大14時間 | 最大15時間 |
ただ、ストレージにある動画再生となるとあまりバッテリーが減らないので、実際にブラウザで Web を閲覧しまくったり、SNS をやったり、ゲームを動かした場合ではここまでの伸び率では無いだろう。
Dolby Atmos
オブジェクトベースの立体音響を端末で聞くことができるらしく、モバイル向けの Atmos は DTS Headphone:X の様に、ヘッドフォン、イヤフォンでも立体音響が聴ける様になっていると思われる。
実際の制作の際 ProTools のプラグインでは空間に仮想的な空間に音の発生源を配置し音を設定するためデータ的に動画ファイルのコンテナの中に設定されているはず。
ちなみに、都内近郊で Dolby Atmos をちゃんと体験したいのであれば、さいたま新都心の MOVIX や 10 月できる丸の内ピカデリーの Dolby CINEMA が最もよいと思われる。
(TOHO の Atoms は音響に対して天井や劇場が広すぎるのであんまりお勧めしない)
USB-C - Lightning ケーブル
付属品の有線ケーブルが変わりと高速充電ができるアダプターが同梱される様になった。
割と USB-C to USB-C で iPhone を繋ぎたいという要望がある様だが、個人的に USB-C は Lightning より挿しづらいので頻繁に挿すものに対して使用して欲しくないと思っている。
その他の特徴
- U1 チップによる誤差数10センチで屋内測位を行う超広帯域通信
- Wi‑Fi 6 (802.11ax)
- 2 組の AirPods、Beats ヘッドフォン 同時接続
- 11 Pro, 11 Pro Max 防水強化(11 は XS と同等)
現状の iPhone で買うべき端末はどれか
コストと性能のバランス
今回もコスパが良いのは Pro ではなく iPhone 11。
11 は XR 発売当初よりさらに値段下がっているし、GoPro HERO7 広角は 15mm なので iPhone 11 の 13mm の超広角レンズはアクションカムキラーである。
(超広角は手ぶれ補正が効かないので当分殺せないが)
また、Pro との違いは、カメラ、ディスプレイ、防水となっており、XR の時よりさらに上位機種と違いが少なくなっている。
iPhone 11 シリーズの機能が必要なければ、XR も選択肢に入る。
iPhone 8, 8 Plus に関しては、バッテリー持ちが大幅に良くなってしまったため、Touch ID と大きさと重さぐらいしか利点がない。
価格から見ても iPhone XR で ¥12,000、iPhone 11 で ¥22,000 の差なので個人的に選択肢として考えることができない。
あえていうならマスクしがちな人は Face ID の認証が落ちるので Touch ID を使用する方が便利かもしれない。(こっち冬手袋をしていると認証できない)
では、11 ではなく 11 Pro, 11 Pro Max にする利点は?
圧倒的なディスプレイの綺麗さだろう。
カメラ、Apple A チップ以外で X、XR、XS、XS Max から乗り換える場合の注目機能
さらに綺麗になった画面 (Pro シリーズ)
XS と比較して輝度が標準時 28% UP しコントラスト比が倍になった。
UI が黒基調になるダークモードや写真や動画の閲覧で顕著にわかると思う。
FaceID
30% 認識が高速化し、これまでより広い角度、遠くでの認識も上がった。
App / iTunes ストアや Web での Apple Pay 使用時の認識ミスが減りそう。
新しいApple製のU1チップは空間認識
現状は AirDrop での使用が紹介されているが、開発者側に API が提供されればより、面白いことができそうではある。
他にも背面のガラスコーティングの変更、防水性能、端末の色などあるが、やはり端末使用時に長時間見つめることとなるディスプレイが綺麗になるのは素晴らしい。
価格
| XR | 11 | 11 Pro | 11 Pro Max | |
|---|---|---|---|---|
| 64GB | 64,800 | 74,800 | 106,800 | 119,800 |
| 128GB | 69,800 | |||
| 256GB | 79,800 | 122,800 | 135,800 | |
| 512GB | 90,800 | 144,800 | 157,800 |
まとめ
長々書いたが、11 ではバッテリーの稼働時間が増えたためそれだけでも価値はあるように思えるし、
既存の iPhone にアクションカム分を足すと考えるとかなり安いのではと麻痺しはじめている。
また、iPhone 11 の 256GB の価格が優れている感がある。
+¥32,000 払えるならディスプレイが綺麗になり、新しくなった望遠カメラを足した iPhone 11 Pro を選ぶと良いと思われる。
(さらに ¥13,000 出すと画面がデカくなり、さらにバッテリーの稼働時間が増えるよ)
Sneak peak で紹介されて複数カメラ画像から高精細の写真をつくる Deep Fusion など、静止画から動画まで手元のデバイスでプロクオリティのものを創作させる思いがあるのだろうと今回の iPhone で感じさせられたという感想。
10.2インチの第7世代 iPad は買うべきか

結論からすると頑張って 2 万円足して、iPad Air を購入した方が良さそう。
なぜなら Air の方が本体が薄く軽いから。
でもって、一番の注目点は第7世代 iPad は第6世代同様に SoC が Apple A10 であること。
以前、サポート期限の問題で発表後早めに買った方がよいと書いたが、もう1つ購入で注意したいのは SoC で Apple A チップのバージョンである。
現状、OS サポートの区切りが Apple TV HD 以外は Apple A チップのバージョンで区切られており、あまり古いチップを載せたものはお勧めできないので。
機械学習用のチップや A11、A12、A13 で使用できる GPU というか Metal の機能が使えないのでゲームとかはグラフィックスを酷使するアプリを使用する場合は上のグレードを買った方がよいと思われる。
あと、毎回書いているがペンを使用して絵を描く場合は iPad Pro を買った方がいい。
多分、近いうちに Pro は新しいやつが出ると思われるのでしばしお待ちあれ。
想定される購入層
第6世代のアップデートのものなので、基本的には iPad を触る初めての方や教育向けなど多量に使用する場合だったりはする。
動画や電子書籍、Web 等の閲覧、Office などの文字を主体にした作業であればこちらを検討してもよいかも。
特殊な用途だが Mac の画面をサブディスプレイとして表示する macOS 10.15 Catalina の機能、Sidecar を使用するためのものとして最安で使用することができるかもしれない。
疑問形なのは、現状対応する iPad がどれなのか公開されていないため。
購入する際の注意
発売翌日に消費税上がり税率が25%上がるので注意。
例えば、32G は ¥37,584 から ¥38,280 になる。
価格(以下税別)
| iPad (7th) | iPad Air | iPad mini | |
|---|---|---|---|
| 32G | 34,800 | ||
| 64G | 54,800 | 45,800 | |
| 128G | 44,800 | ||
| 256G | 71,800 | 62,800 |
Cellular モデルは統一で +¥15,000。
ちなみに AppleCare+ ¥8,400。
主に室内で使用し持ち運ぶことが少ないのであれば必要ないかもしれない。
iPad Air との違い
ディスプレイサイズ、写真とLive Photosの広色域キャプチャ、デュアルバンド接続の有無と Bluetooth 5.0 になる。
mini は Air と同等で、ディスプレイが小さい事と mini は Smart Keyboard がつけられない点。
Geekbench によるベンチマーク
クロック周波数の変更がなければ、第7世代 iPad は第6世代目と近いスコアになることが予想される。
| SoC | Single | Multi | Metal |
|---|---|---|---|
| iPad Pro (3rd 12.9-inch) Apple A12X Bionic |
1112 | 4602 | 9134 |
| iPad Air (3rd) Apple A12 Bionic |
1110 | 2859 | 4534 |
| iPhone X Apple A11 Bionic |
917 | 2351 | 3231 |
| iPad Pro (2nd 12.9-inch) Apple A10X Fusion |
834 | 2280 | 6409 |
| iPad Pro (1st 12.9-inch) Apple A9X |
651 | 1202 | 3625 |
| iPad (6th) Apple A10 Fusion |
758 | 1406 | 2786 |
まとめ
軽くて薄い方がよかったり、サポート期間を伸ばしたいなら、iPad Air。
閲覧などの作業がメインで価格を抑えたいなら、第7世代 iPad といった感じかなと思われる。
余談
iPadOS で同一アプリでの複数ウインドウ表示 (Multiple Windows) が Safari 以外でも使用できる様になった。
アプリ側で Multiple Windows 対応が必要なるが、アプリの一部の表示を分割や Slide Over で表示したり、そのアプリの閉じたウインドウの復元ができる様になった。
例えば、Safari のリンクをタップしながらサイドに持っていくとリンク先のページがサイドや Slide Over で表示でき、
写真のリストの写真ドラッグするとその写真、マップのピンをドラッグするとピンを中心に分割や Slide Over 表示される。
複数ウインドウ表示が可能になるディスクトップの様な便利さがあるのでリリースされたら是非試して欲しい。
Xcode 11 の Scene Editor から USDZ ファイルを作成する
Beta 版から記事を起こしているため今後変更される可能性あり。

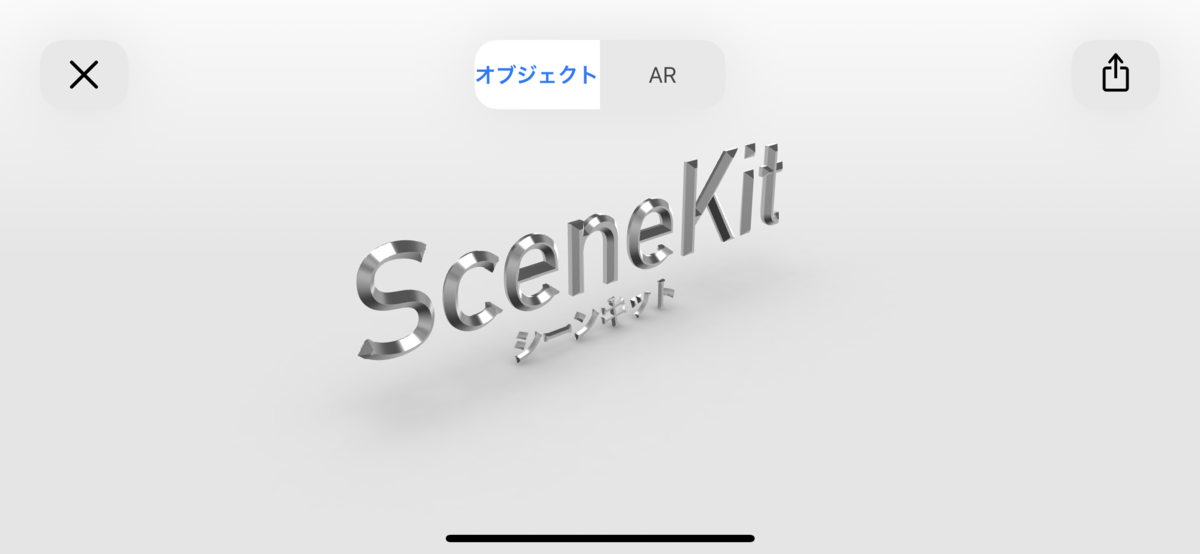
WWDC 19 のセッションで行なっていたように、Xcode 11 の SceneKit のシーンファイル (.scn) などを閲覧、編集を行う Scene Editor から USDZ ファイルを書き出すことができるようになった。
手順
Xcode でシーンファイル (.scn) 開き、 アプリケーションメニューの File > Export から 「 Universal Scene Description (Mobile)」を選択して保存する。
上の画像は試しに SceneKit のビルトインジオメトリ SCNText を配置したシーンを Xcode 11 上で USDZ に書き出し iOS 12 の iPhone でプレビューを行なったもの。
問題なく表示ができた。
シーンファイル以外で変換可能なファイル
以下が変換可能な 3D ファイル。
USDZ を書き出す部分は SDK にない機能だが、Scene Editor の読み込み部分は Model I/O を使用しているため、Scene Editor 読み込めるファイルは全て変換することができる。
- abc
- dae
- obj
- ply
- stl
- usd / usda / usdc
制限
USD 自体、3DCG 制作のパイプラインの中でのアセット管理的意味合いで作成されたため、パーティクルや物理シミュレーション、物理フィールドなどを含めることはできず、現状 SCNAction やジオメトリに設定していアニメーションも吐き出すこともできない。
ジオメトリに設定しているアニメーションは書き出したファイルに存在しているが、iOS のプレビューで閲覧することができない模様。
USDZ の制限としてテクスチャの数と上限サイズが決まっている点も注意して欲しい。
また、複数のジオメトリがうまく書き出されない場合は親のノードごと Flatten Selection を行なって1つのジオメトリにすると書き出すことができる。
まとめ
Xcode 11 から usdz_converter が Command Line Tools からなくなるため、 Augmented Reality ページにある usdz Tools からダウンロードし、Python や ダウンロードしたファイルの PATH を通さなければいけない。
若干面倒なので、Terminal でコマンドを入力せず、Scene Editor を使用し GUI から USDZ が書き出すことができるは便利だと思われる。
ちなみに usdz Tools からダウンロードした実行ファイルでは、Autodesk から提供されている Python の FBX モジュールを入手後、その PATH を通すと、FBX ファイルから USDZ へ変換することができる。
ARKit 3 の変更点 (Xcode 11 beta 4)
変更は大まかに 4 つだが、
ARView は RealityKit の機能なので割愛して 3 つ。
ARCamera
ARCamera.TrackingState.Reason
以下のプロパティ、メソッド、演算子が追加。
var hashValue: Int
func hash(into: inout Hasher)
static func == (ARCamera.TrackingState.Reason, ARCamera.TrackingState.Reason) -> Bool
ARCamera.TrackingState.Reason.relocalizing
SDKs の iOS 11.0+ が Modified になっているが変更不明。
ARPlaneAnchor
ARPlaneAnchor.Classification.Status
以下のプロパティ、メソッド、演算子が追加。
var hashValue: Int
func hash(into: inout Hasher)
static func == (a: ARPlaneAnchor.Classification.Status, b: ARPlaneAnchor.Classification.Status) -> Bool
ARCoachingOverlayView
isActive
set が無くなったため開発者側でアクティブの状態を変更することができなくなった。
var isActive: Bool { get }
以上。
Apple は本当に AR グラスの開発を取り止めるのか
現状、詳細は全くわからないが、台湾メディア DigiTimes がサプライチェーン関連企業から入手した情報によれば、Apple は研究・開発の体制を調整し、AR / VR ヘッドセットの開発チームが解散したと報じられた。
本当に AR グラスの開発を取り止めなのかは謎である。
開発を指揮していたと言われている Avi Bar-Zeev 氏が 1 月に Apple 退職し、チームを 5 月に解体、再編し開発を停止したのであれば、多分サプライチェーンへのプロトタイプの制作もっと早く停止し、もっと早く情報が流れそうではある。
詳細はわからないが適当に考えてみる
Apple 自体、キラーハードがわりと出ていないため、AR グラスを出す可能性はある。
iPhone、iPad などのスマートフォンやタブレットを消費者が短いスパンで買い続けるのは難しいため新たなハードが必要になるのではと。
現状、ARKit での機能追加が今年もされており、Apple では AR 系の求人もまだされているため Apple 的には AR を推しているし、
Apple Maps のストリートビュー的な Look Around なんて AR グラスに最適な気はする。
また、iOS 13 Beta のプライベートフレームワークで AR グラスに関する API があるらしい。
What kind of evidence? ARDisplayDevice.framework; ARDisplayDeviceRemoteExtensionContext, stereo AR in GameController framework. Does seems to back up the 'iPhone accessory' claims from Bloomberg a while back if AR apps are an Extension point like WatchKit was pic.twitter.com/dclIBpll0z
— Steve Troughton-Smith (@stroughtonsmith) 2019年7月11日
ARDisplayDevice framework というプライベートフレームワークと GameController framework で一部追加されているらしい。
(ちなみに GameController framework で iOS 13 Beta 2 にはあった GCRay が Beta 3 で消えた)
もしかしたら、開発している企業が中国から他国に移った可能性も考えられなくもない。
まぁ、可能性は低そうだが。
出ない可能性
単純に技術的にむずかしいのではないかと思わなくもなし、HoloLens 2 ですらあの大きさなので、実用に耐えるメガネの大きさにならないだろう。
現状、ARKit 2 では各種センサーと単眼カメラを使用して実現している。
AR グラスで実現するとなると iPhone を母艦にする、または単体で動く状態で、音とマイクは他のデバイスからとると想定しても、カメラと各センサー、表示を映しだすプロジェクター、バッテリーは少なくとも必要になる。
それを鑑みると眼鏡にこれらの内臓とするとなるとスペース的に厳しい感じはする。
SnapChat の Snap 社はカメラ付きメガネ Spectacles を出しており、現状最もデザインの良い眼鏡型デバイスである。

HD のビデオで 10 から 30 秒のビデオや写真をとることができ、一回の充電で 70 ビデオ録画でき、蝶番付近(ツルのねもと)に基盤とバッテリー、カメラ、撮影時に発光する LED などが入っている。

そのため、そこにプロジェクターとセンサーを付けるには場所が足りない感はある。
また、Spectacles のバッテリーが 3.8V / 96 mAh である。
多分、AR グラスの両レンズにものを表示したり、カメラを常に使用しようとすると Apple Watch 4 - 40 mm の 3.81 V / 291.8 mAh でも到底足りない気はする。
そうなると Google Glass のようにモダン(先セル)部分の左右にバッテリーを追加するか、メガネからケーブルをペンダントみたいにバッテリーを垂らす必要があるだろう。
また、価格的に HoloLens 並みにかなり高くなりそうな感はある。
まとめ
個人的には製品として何らかのものが出て欲しいが、なんだかんだ言って現状の技術的に難しいのではないかと思わないでもない。
ただ、このまま何らかのハードを出さないと長期的に見て Apple Music、Apple TV+ や Apple Arcade などサービスでの儲けが必要となるだろう。
いや、まぁ、サービスで儲けることができればそれで良いのかもしれないが。
2019 版 MacBook Pro 13-inch と MacBook Air Retina 13-inch を調べてみる

2019 版 MacBook Pro 13-inch と MacBook Air Retina 13-inch を調べてみる。
以下、価格は税別。
共通
- True Tone 搭載 13-inch の Retina ディスプレイ
- Touch ID
- Thunderbolt 3ポート x 2
カスタマイズ
多分、ストレージは容量によってスペックが異なるため、
512 GB や 1TB 以下で読み書きのパフォーマンスが変わる可能性があり。
メモリは消費電力の問題で LPDDR3 を使用しており限界で 16GB。
ストレージ
256GB SSD +¥20,000
512GB SSD +¥42,000
1TB SSD +¥64,000
メモリ
16GB 2,133MHz LPDDR3メモリ
+¥22,000
MacBook Air Retina 13-inch

128 GB ¥119,800
256GB ¥139,800 なり。
カスタマイズで SSD を 1TB まで、16GB のメモリに変更できるが、CPU の変更はできない。
色はゴールド、スペースグレイ、シルバー。
- 第8世代 Intel Core i5 プロセッサ 1.6 GHz デュアルコア (Turbo Boost 3.6 GHz)
- 8G 2,133MHz LPDDR3 メモリ
- 128 GB / 256GB SSD ストレージ
- Intel UHD Graphics 617
- 30W USB-C 電源アダプタ
- 高さ:0.41~1.56 cm
- 幅:30.41 cm
- 奥行き:21.24 cm
- 重量:1.25 kg
MacBook Pro 13-inch

128GB ¥139,800
256GB ¥159,800 なり。
カスタマイズで SSD を 2TB まで、16GB のメモリ、CPU は i7 へ変更可能。
色はスペースグレイ、シルバー。
- 第8世代 Intel Core i5 プロセッサ 1.4GHz クアッドコア (Turbo Boost 3.9 GHz)
- 8GB 2,133MHz LPDDR3メモリ
- Intel Iris Plus Graphics 645
- 128 GB SSD ストレージ
- Touch Bar
- 61W USB-C 電源アダプタ
- 高さ:1.49 cm
- 幅:30.41 cm
- 奥行き:21.24 cm
- 重量:1.37 kg
Air にないカスタマイズ
第8世代 Intel Core i7 プロセッサ 1.7GHz クアッドコア (Turbo Boost 4.5 GHz)
+¥33,000
2TB SSD ストレージ
+¥108,000
MacBook Pro 13-inch と MacBook Air Retina 13-inch の違い
大きさや重さ
大きさ的には MacBook Pro 自体大分前に細くなり、MacBook Air の画面が狭額縁になったため、ほとんど変わらず、重さも MacBook Pro 13-inch が 120g 重い違いしかない。
iPhone SE が 113g なのでそのぐらい。
MacBook Air は横から見た際に楔形になっているため一部高さが細くなっている。
CPU
Air は Core i5-8210Y、
Pro は Core i5-8279U、Core i7-8557U と思われる。
最近の i5 は i7 のようにハイパースレッティングが使用できるため、
Air は2コア4スレッド、Pro 4コア8スレッドとなる。
まぁ、Pro の方がコア数が倍かつ周波数が高いので圧倒的に速い。
そのためなのか、Air の方がバッテリーの持ちが良い。
GPU
Air の Intel UHD Graphics 617 と Pro の Intel Iris Plus Graphics 645 では GPU の世代が異なり、倍のスペック差がある。
eGPU を使ってみる
PCI Express 3.0 x16 の転送レートが 128Gbps、
Thunderbolt 3 が 40Gbps。
eGPU の場合は本来の GPU が持つ性能の 1/3 のスペックしか出ない。
MacBook Pro 15-inch の Vega 20 が PCI Express 3.0 x16 で接続されているとすると、
Thunderbolt が 1/3 であるため、Vega 64 で eGPU を付けた MacBook Air / Pro でも Vega 20 相当になる。
価格はそれなりに掛かるが。
なので、持ち運びで強めの GPU を使用したい場合は Air や Pro の 13-inch の選択は諦めて 15-inch を買うべし。
まとめ
Air の利点としては USB-C の電源が小さく、少し本体が軽く、一部厚さが細く、TouchBar が無いなどあるが、
Pro との CPU / GPU の機能差が倍で価格差が 2 万円なので、あまり Air はお勧めできない。
Pro の TouchBar は必要ないかもしれないが。
また、今回の Pro 13-inch は 2017 年版より CPU, Metal のベンチ共に約 1.7 倍ぐらいの差があり、
2019 年に出た Pro 13-inch の上のグレードとの差も少ない。
(上位版との CPU / GPU 以外の大きな違いは Thunderbolt 3 のポートの数が右側に2つ増えること。拡張性を求めるなら上位版か 15-inch)
上のグレードとの価格差でストレージやメモリーを増やした方が良いかと思われるので、
今回の MacBook Pro 13-inch Core i5 版は割とおすすめなのでは無いかと思われる。
iOS 13 からの UI / UX
- SwiftUI での UISplitViewController の様な表示方法
- Multiple Windows 対応アプリでの閉じたウインドウ(アプリ)の復元
iOS 13 からシステムがかなり変更されるため、UI / UX について考えてみる。
大まかな変更が行われるのは以下のものだが、
現状、2020年4月までに対応必須ではないので今はすぐ対応する必要はない。
- iPadOS での Multiple Windows
- Dark Mode
- SF Symbols
- Swift UI
ちなみに、2020年4月に対応するのは以下のもの。
- 起動時のスプラッシュは画像ではなく Storyboard を使用する
- 様々な大きさの画面対応
- 画面分割対応
ざっくり実装を説明するとスプラッシュは Storyboard にして Requires full screen のチェックを外した状態の対応をする。
正直、ゲームとか画面の大きさを変更するのは面倒なのでどこまでやるのかよく分からない。
とりあえず、全ての UI / UX を含めると、かなり書かないといけないので、以降 ARKit、Safari、ML に関しては今回は省く。
また、現在 Beta 版であるため内容が変更さえれる可能性あり。
Multiple Windows (iPadOS)

OS 上で処理されるので画的なデザイン部分は特に何かをすることはないのだがシステムが大幅に変更される。
今までアプリを異なる状態を複数開くことができるのは Safari のみだったが、
iOS 13 以降では、アプリ UI の複数インスタンスを同時に作成して管理し、
アプリスイッチャーを使用してそれらのインスタンスを切り替えることができるようになった。
ただ複数アプリを開くことができるだけではなく状態を保持するため、
カレンダーアプリでは月全体と今日の予定を並べて表示することができる。
OS の実装上、フルスクリーン、Split View、Slide Over 全てで複数の同一アプリを起動することができ、
基本的には閉じないかアプリがクラッシュしない限りアプリが存在し続けるため、
ユーザー体験としては、macOS でウインドウが複数開いているような状態と同じような感じになる。
また、アプリの状態をセッションとしてやり取りでき、ウインドウの更新した状態を他のウインドウへ全て同期したり、しなかったりできる。
各ウインドウではユーザー操作によって UI の状態が異なる可能性があるのでそこのところは注意が必要。
追記 :
モーダルで開いた詳細画面にボタンを置き、ボタンがタップされた際に、その画面を他のウインドウで表示するということもできる。
新しく開いて詳細画面の状態の UI とデータを表示する処理を設定すれば、どの画面でも新規ウインドとして表示することができる。

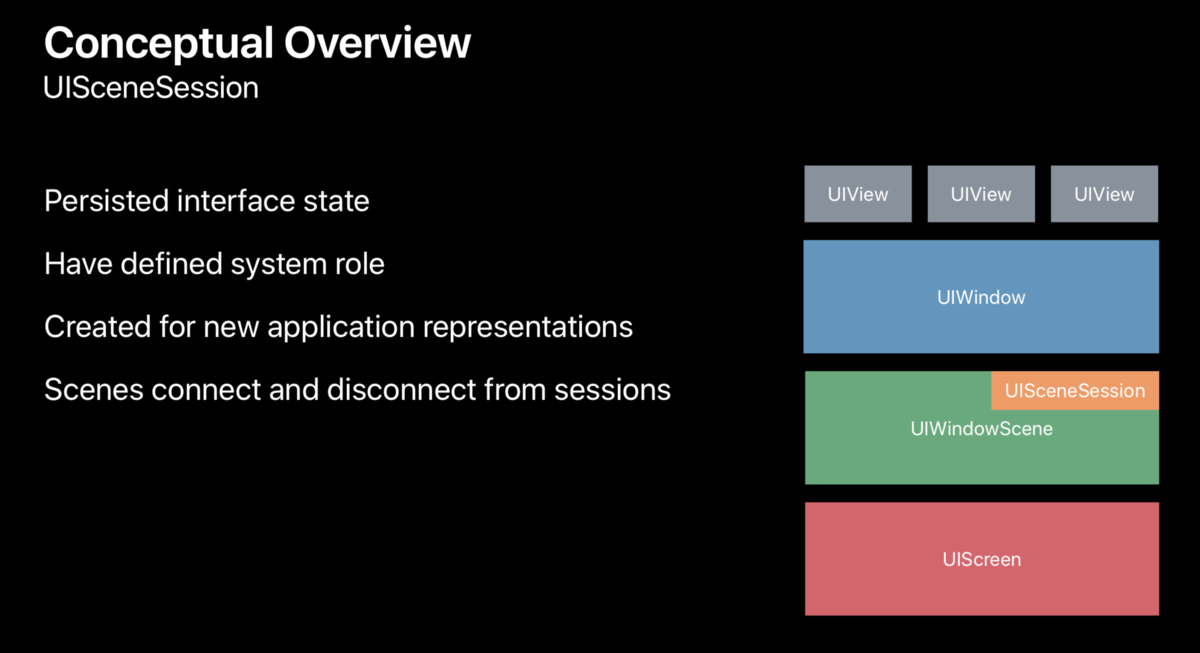
実装的には UIScreen と UIWindow の間に機能が増え API が変更されるため、それなりの修正が必要。
追記 2:
閉じたウインドウをすべて復元する事ができるようになった。(どのレベルまで復元できるかは不明)
Multiple Windows を対応した場合、アプリの状態が復元されることを考えてデザインする必要がある。
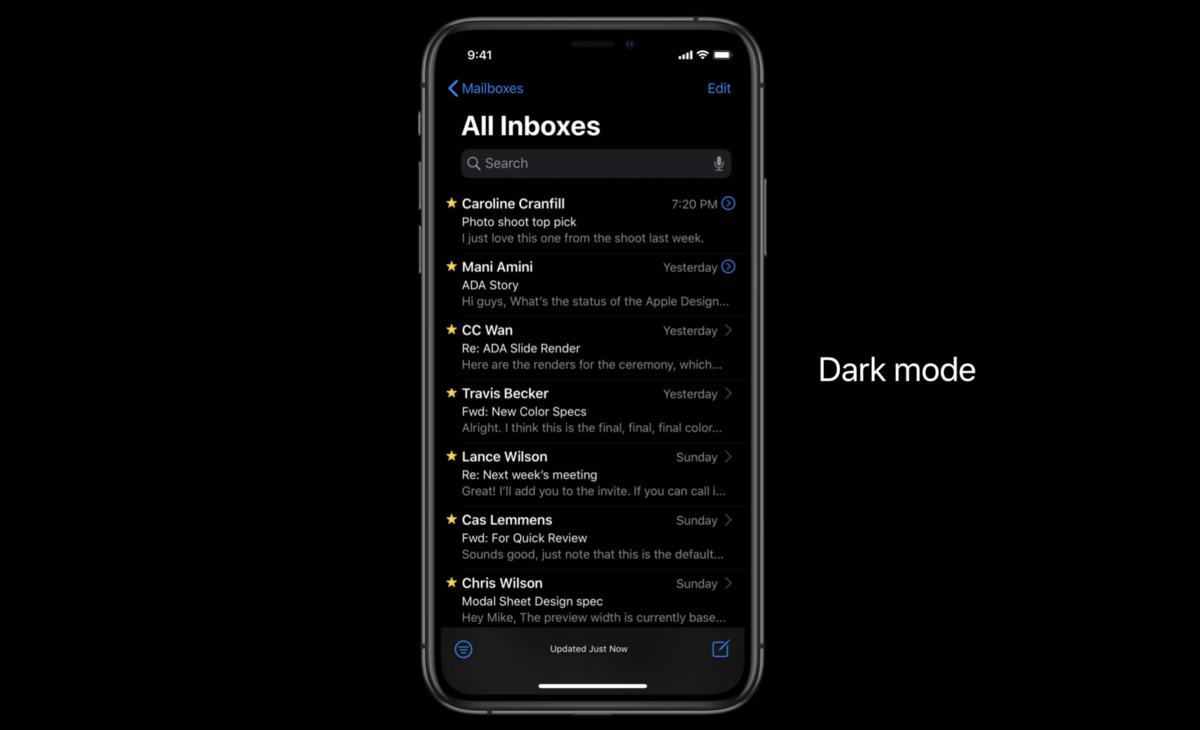
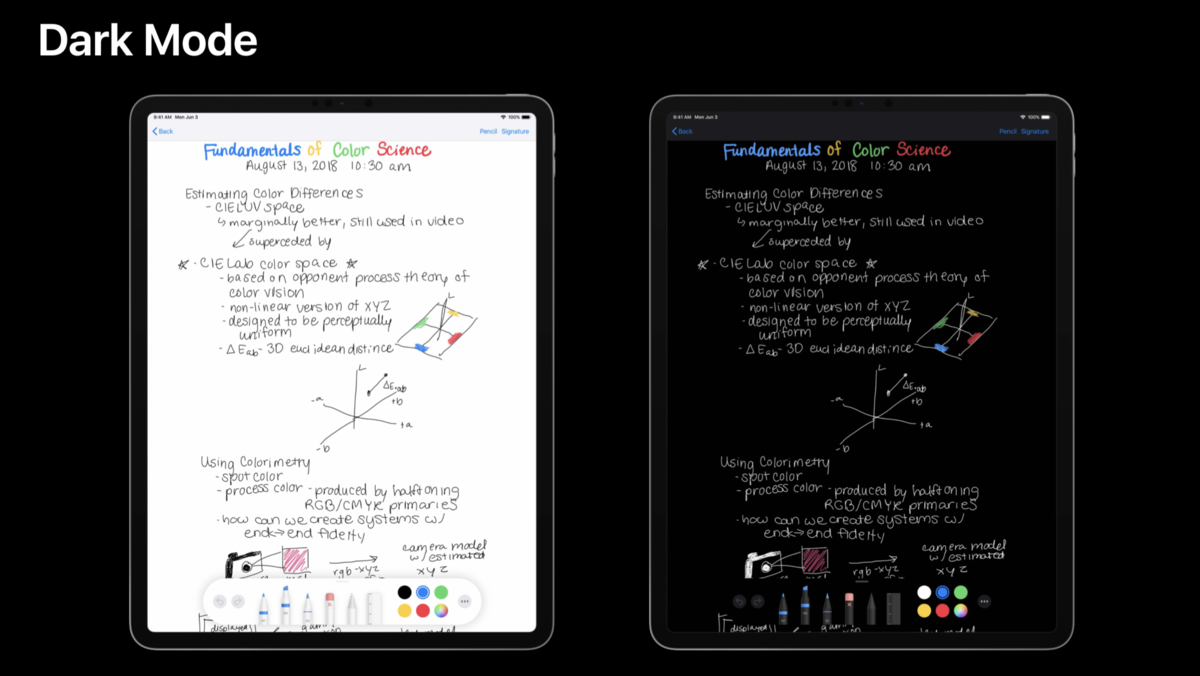
Dark Mode

iOS でも macOS や tvOS 等と同じように背景が黒になる Dark Mode が追加された。
macOS や tvOS 同様に自動で時間帯を規定かカスタムなどで Light / Dark Mode 変更される機能も実装されている。
視認性を高くする効果と液晶端末ではほぼ効果が出ないが、OLED (有機 EL) の端末でバッテリーを抑える効果がある。
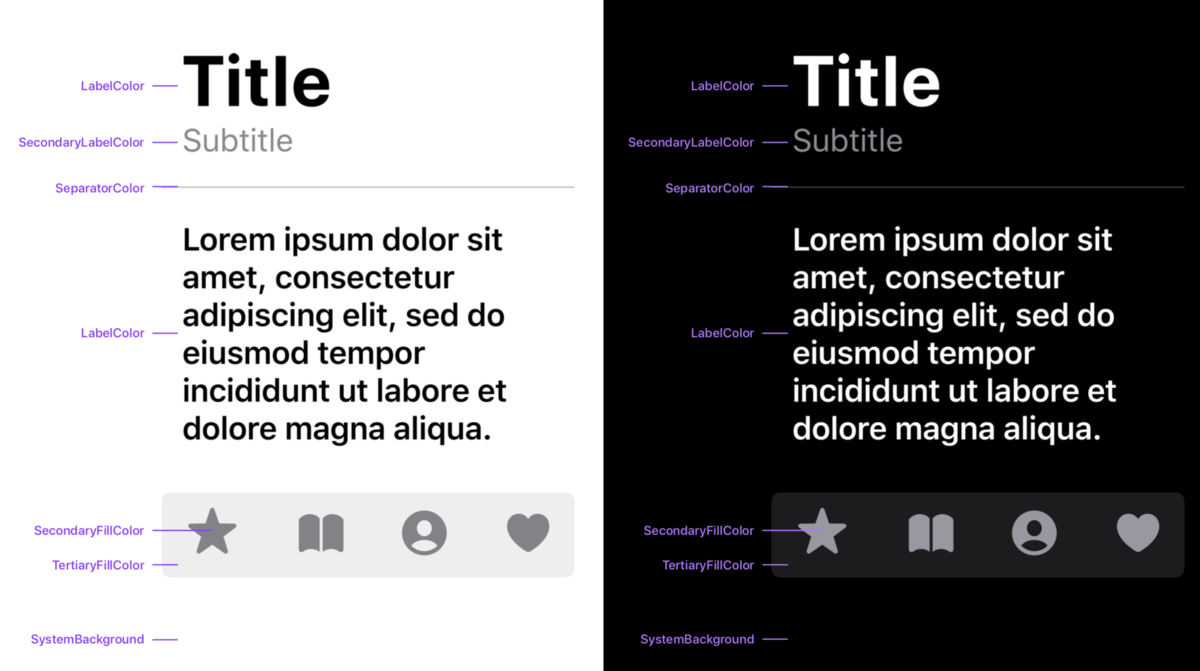
色

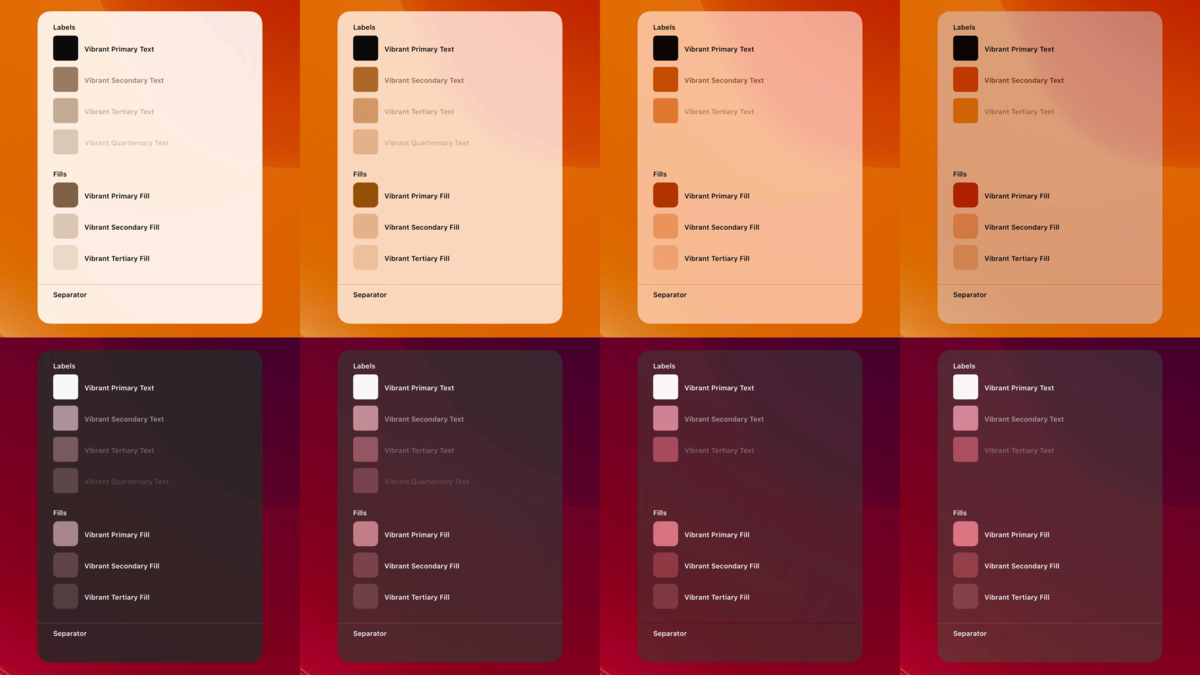
以下、Light / Dark Mode で設定できるシステムカラー。
それ以外では、テキストのプレースフォルダーの placeholderText、
境界線の separator、半透明の境界線 opaqueSeparator、リンク用の link がシステムで用意されている。
| テキスト | 塗り | 背景 | グループの背景 | |
|---|---|---|---|---|
| Primary | ○ | ○ | ○ | ○ |
| Secondary | ○ | ○ | ○ | ○ |
| Tertiary | ○ | ○ | ○ | ○ |
| Quaternary | ○ | ○ |
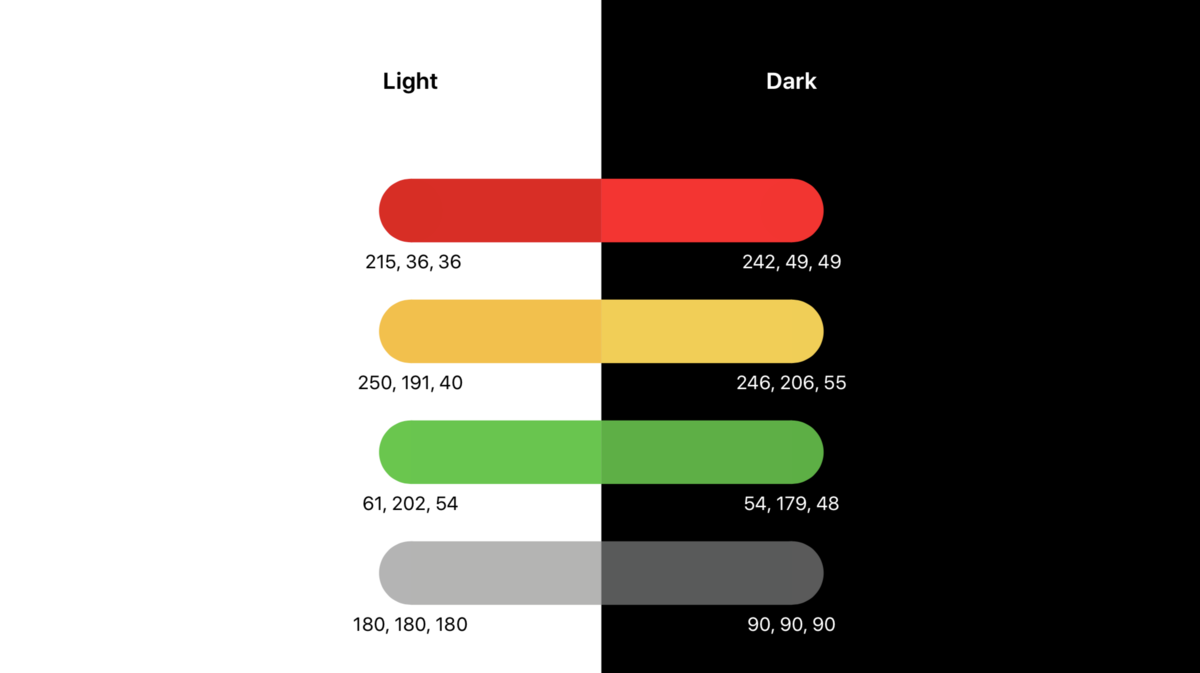
色のコントラスト比を Light Mode は 4.6、Dark Mode 7.94 に設定する。


また、Dark Mode では背景が黒くドロップシャドウがつかないため、色の重なりを背景色の変化で設定する必要がある。
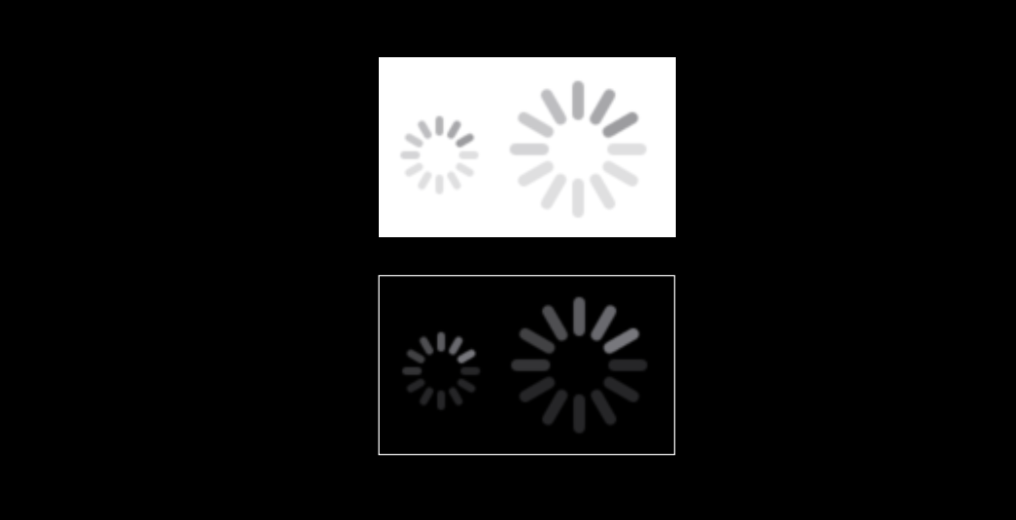
ステータスバーのデフォルトは Light / Dark で自動で変更され、 ローディング用のインジケーターは Light / Dark でmedium / large のものが用意された。

色々考えると面倒なので極力システムが用意している色を使用した方がよさそう。
アイコン
アイコンなどは極力 SF Symbols を使用し、Light Mode と確認しながら使用し、 色付きのアイコンも同様に Light Mode と合わせながら色を確認する。
アイコンについては過去記事も参照
ぼかしのエフェクト (UIVibrancyEffect)
背後にあるコンテンツの色を調整する Vibrancy Effect で Dark Mode 用に変更された。

Vibrancy Effect を使用しない単色の文字は背景によって見えやすさが変わるので注意。

一部だけダークモードの適応を外す、もしくは適応することは可能か?
可能。
アプリを開いた大元から対応しないようにしたり、一部だけ Light or Dark にするなど設定することができる。
Dark Mode での注意点
iOS (iPadOS) のダークモードではドロップシャドウが落ちないため、重なりを色の濃淡で表現する必要があり、状態によって背景色の黒の濃淡が変わる。

例えば、Split View 表示の際は左右のアプリのしきりであるセパレータが黒になるため、やや薄くなるし、
Slide Over の場合も同様に薄い色になる。


これらを踏まえると任意の背景色にすると面倒になり、
文字色等もシステムカラーを使用した方が開発側が楽をでき、
さらに操作するユーザー側への混乱を避けることができるように思える。
Dark Mode を見ていくと、表示や機能が決められて設計されている SwiftUI がつくられたのは必然であるような感じではある。
SF Symbols
概要

SF Symbols とはフォントのようなベクターデータとして集めた 1,500 を超えるアイコンである。
扱いとしてはフォントなので、文字フォントと合わせた配置ができる。
背景としては iPhone SE など 4inch、iPad など 9.7〜12.9inch、
macOS での 6K など Apple プラットフォームのデバイスでは様々な画面の大きさ、解像度のデバイスが増え、
さらに Light Mode とは別に Dark Mode が追加されたため、一貫したデザインかつ大きさを合わせあたアイコンが設定できるするためだと思われる。
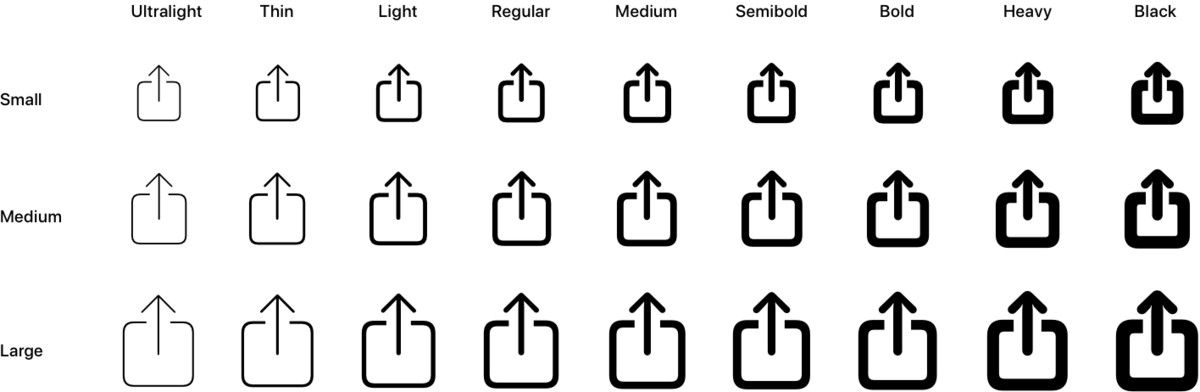
SF Symbols のフォントの太さであるウェイトは Ultralight、Thin、Light、Regular、Medium、Semibold、Bold、Heavy、Black の 9 つ。
現状 iOS や macOS など、日本語やアジア圏のフォントではウェイトのバリエーションがほぼなく、iOS 13 でフォントが追加されないのであれば SF Symbols と合わせる際は注意が必要。
スケールは Small、Medium、Large の 3 サイズがある。
また、SF Symbols は画像に変更することができるため、ラベルの文字だけではなく、 ナビゲーションのボタン画像や、タブのアイコン画像として使用することができる。
カスタムシンボルの作成
SF Symbols のフルセットを閲覧する SF Symbols アプリから作成するシンボルに近いものをエクスポートしてそれをテンプレートとして Sketch や Illustrator などのツールで編集し作成する。
セッションではウェイト、スケール Medium をまず作成し、ウェイト Medium のスケール Small、Large を作成し、他のウェイトを作成していた。
制作する際には以下の点に注意すべしとのこと。
- シンプル
- 認識しやすい
- 不快ではない
- その動作またはコンテンツに直接関連するシンボルのアイコンを描く
現状、カスタムのシンボルは代替のテキストは表示されないが、 アクセシビリティの Voice Over の読み上げ用の文字は自前で設定する必要がある。
カスタムのシンボルで Dynamic Type に対応する場合は Regular、Medium、Semibold、Bold を作成する必要がある。
Dark Mode での SF Symbols の注意点
macOS 同様に図案によっては線のアイコンだと見づらい可能性があるため、塗りなどに変更する必要がある。
SwiftUI
開発的に言うと XIB、Storyboard に代わる新しい UI システム。
Swift で DSL のように書く Swift の追加機能、Combine フレームワークを使用したデータ連携、UI デバッグのサポート、UI プレビューで成り立っている。
UI のコードが簡単に書くことができ、Dark Mode の対応やアクセシビリティが簡単に設定できるため、今後 Apple プラットフォームでは主流の UI システムとなりそう。
UI の描画は今まで使用していた UIKit の UI を使用していないらしいが、既存の View や ViewController を使用したり、UIKit ベースでつくられているアプリの一部で SwiftUI を使用することができる。
現時点で SwiftUI では作成できる UI が以下に決められている。
- テキスト(ラベル)
- テキストフィールド(通常とパスワードなどセキュアなもの)
- フォント
- 画像
- ボタン各種
- ピッカー各種
- スライダー
- ステッパー
- セグメントコントロール
- 横方向に要素を並べる HStack
- 縦方向に要素を並べる VStack
- 奥行きに要素を並べる ZStack
- テーブルビューのように並べる List
- 要素を列挙する ForEach
- XY方向に表示をスクロールできる ScrollView
- List をグループで区切って表示する Form
- 要素の階層化をおこなう Section
- 要素と要素の間に空間を作る Spacer
- 要素と要素の間に分割線を描画する Divider
- 横にペインし画面遷移する NavigationView
- タブで画面を切り替える TabbedView
- macOS 用で横に要素を並べる HSplitView
- macOS 用で縦に要素を並べる VSplitView
- アラート
- アクションシート
- フルスクリーンの Modal
- iOS 13 からの Sheet
- ベクターの描画と各種アニメーション
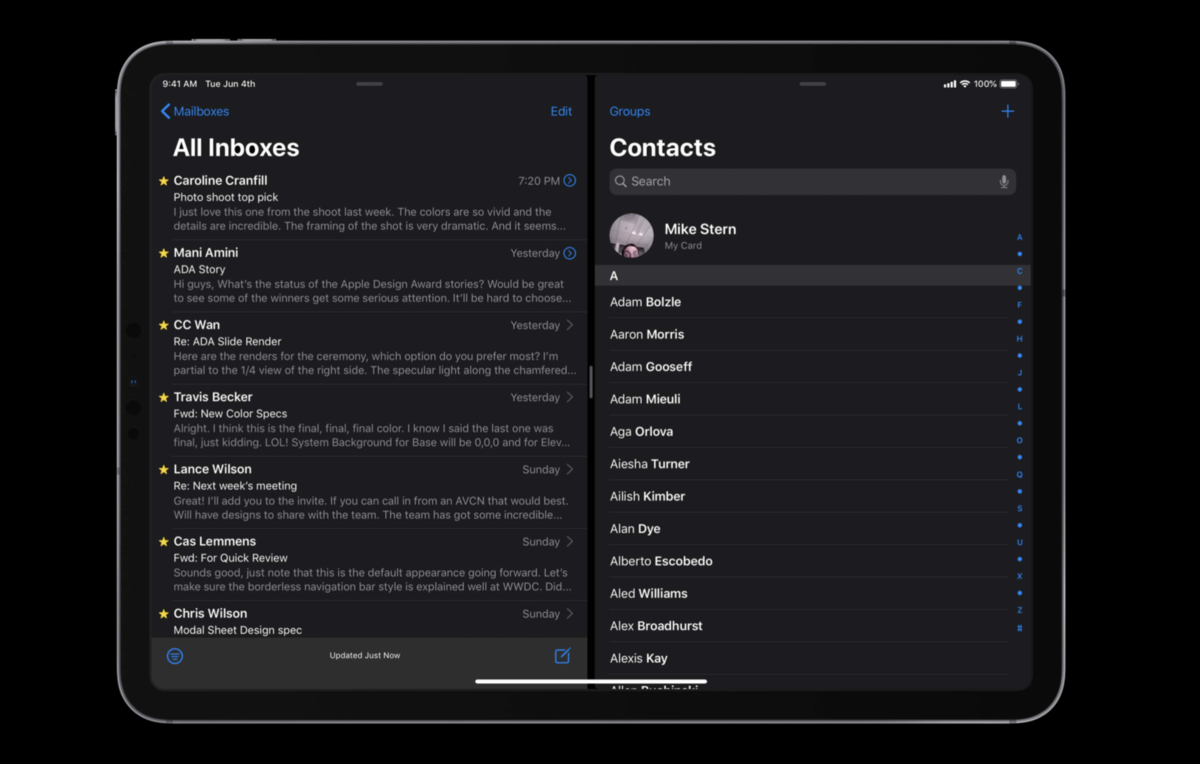
残念なお知らせだが iPadOS の設定アプリやメールアプリなどでよくあるスプリットする UI が用意されていない。
WWDC 19 のセッションでは画像はあっても、iPad での実装方法が紹介されていないため、少なくとも現時点では UISplitViewController に該当するものはつくられていない可能性がある。
設定アプリやメールアプリなどでよくあるスプリットする UI (UISplitViewController) が実装できる様になった。
NavigationView に表示用に navigationViewStyle に設定できるパラメーターとして、以下のスタイルが追加された。
DoubleColumnNavigationViewStyle を使用し、NavigationView に 2 つ View を設定すると UISplitViewController と同様の表示になる。
- DefaultNavigationViewStyle
- StackNavigationViewStyle
- DoubleColumnNavigationViewStyle
SwiftUI における UI デザイン
自分の場合 UI のデザインはよほどのことがなければ、奇をてらったことをせずプラットフォームが設定しているデザインを行うべきだと思っている。
SwiftUI は作成のしやすさと共に、UI / UX デザインの共通化を目指しているような形となっており、
そのため SwiftUI 使用する場合は UI / UX デザイナーがこれらのパーツと機能を熟知している必要があると思われる。
現状でも iOS の UI / UX を理解していないとデザインは難しいのだが、それに加えて SwiftUI の仕組みや使用できるものについても学ぶ必要がある。
デザイナーが SwiftUI を使用し簡単にプロトタイプを作成することは可能か?
できるといえばできるが、ノンプログラマーが複雑なものを作成しようとすると、Adobe XD や Sketch よりかなり難しい。
Xcode がデザインツールではないことと、SwiftUI の内部の仕組みと Combine の仕組みがかなり複雑であるため。
JavaScript など何らかのスクリプトやプログラムを使用して何かつくったことがあれば、 画面制作や遷移、アニメーションなど簡単に作成できると思われる。
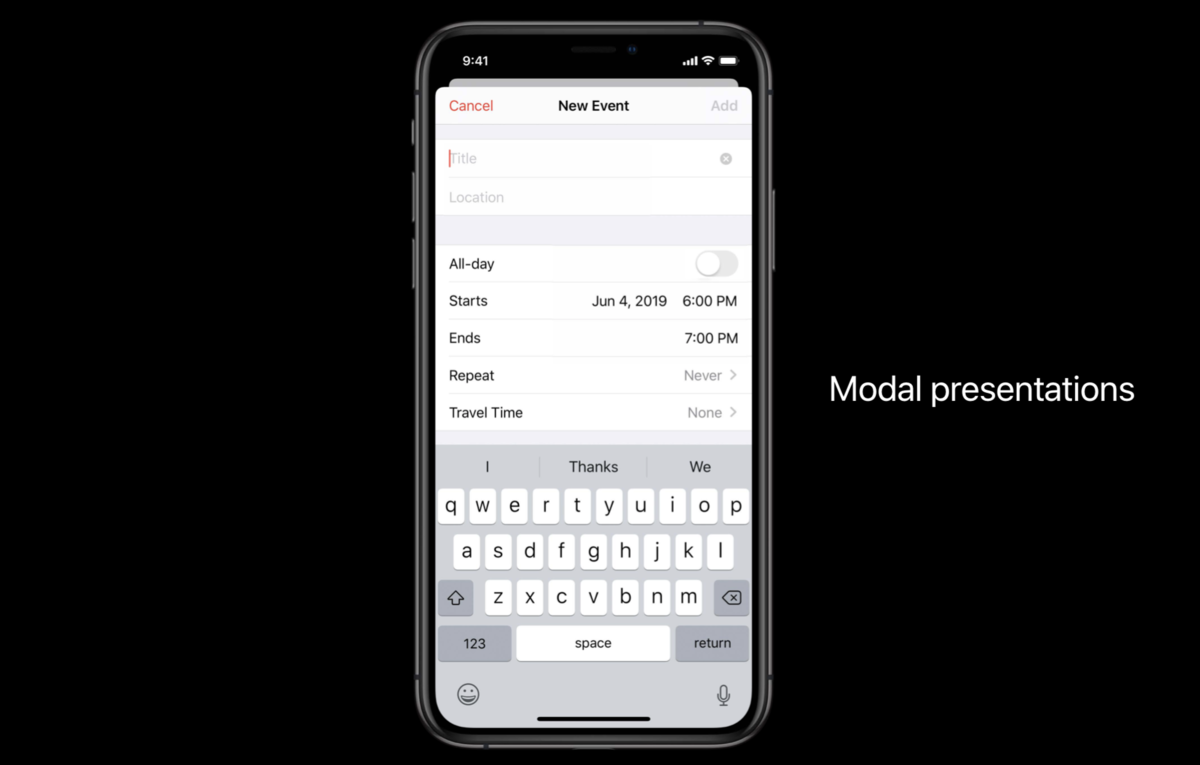
モーダルウインドウの変更

今までのモーダルウインドウ表示やアニメーション、振る舞いが変更された。
iOS 13 では 12 のように画面を覆う設定 (Full Screen) もできるが、
デフォルトではシートと呼ばれる現在のビューに対して重なるように表示される。
現行では Podcast、Music アプリでエピソードや楽曲表示の際と同じような振る舞いで、下フリックでスクロール上限に達するとモーダルが閉じる。
シートと呼ばれるものの前面に表示される View はカードと呼ばれるらしい。
Podcast、Music アプリと近い状況だが、モーダルという扱いなのでタイトル必要。
またフリックでモーダルが閉じることができるがアクセシビリティ等の問題で「閉じる」ボタンを設置する。
今回からモーダルを閉じる場合はこのモーダルの情報を保存するか破棄するかをするアクションシートを表示させる設定ができるようになっている。
(マルチウインドウなど状況によっては閉じる振る舞いで選択しなければならない状況がある)
また、シート表示は PopOver などで表示する事ができない点と、
アクセシビリティで下から上ではなく、クロスフェードのトランジションへ変更できる機能が今回追加された点には注意。
(モーダル表示を説明する際など)
コンテキストメニュー

タッチアンドホールドジェスチャ、もしくは 3D Touch で macOS のようなコンテキストメニューやプレビューを表示できるようになった。
基本的には macOS のコンテキストメニューを iOS で実装したものだと考えて良いと思う。
macOS 同様、頻繁に使用される項目はメニューの一番上に配置し、関連するものはグループ化する区切り線を入れる。
注意点としては、プレビュータップからファイルを開く事ができるため、コンテキストメニューに「開く」を設定しない。
ユーザーへの混乱を招くとのこと。
あと、コピーや選択などの編集メニューとコンテキストメニューの両方の機能を設定しない。
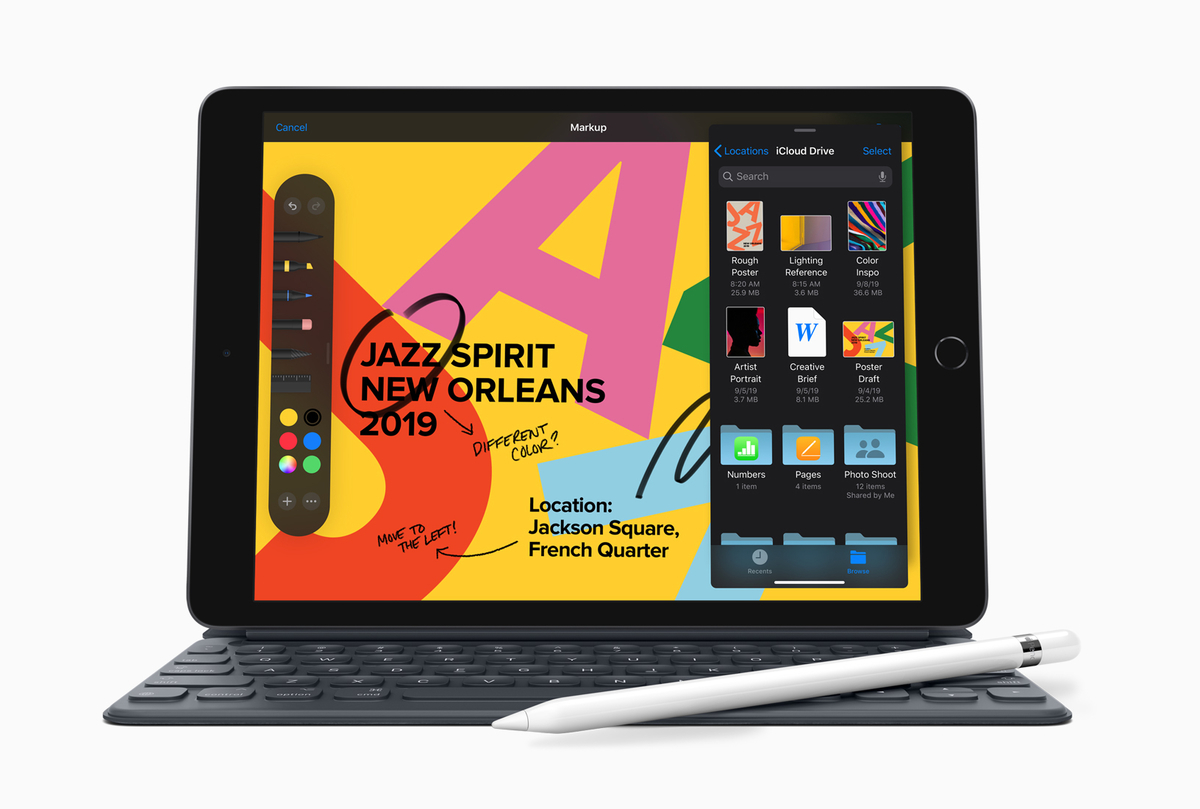
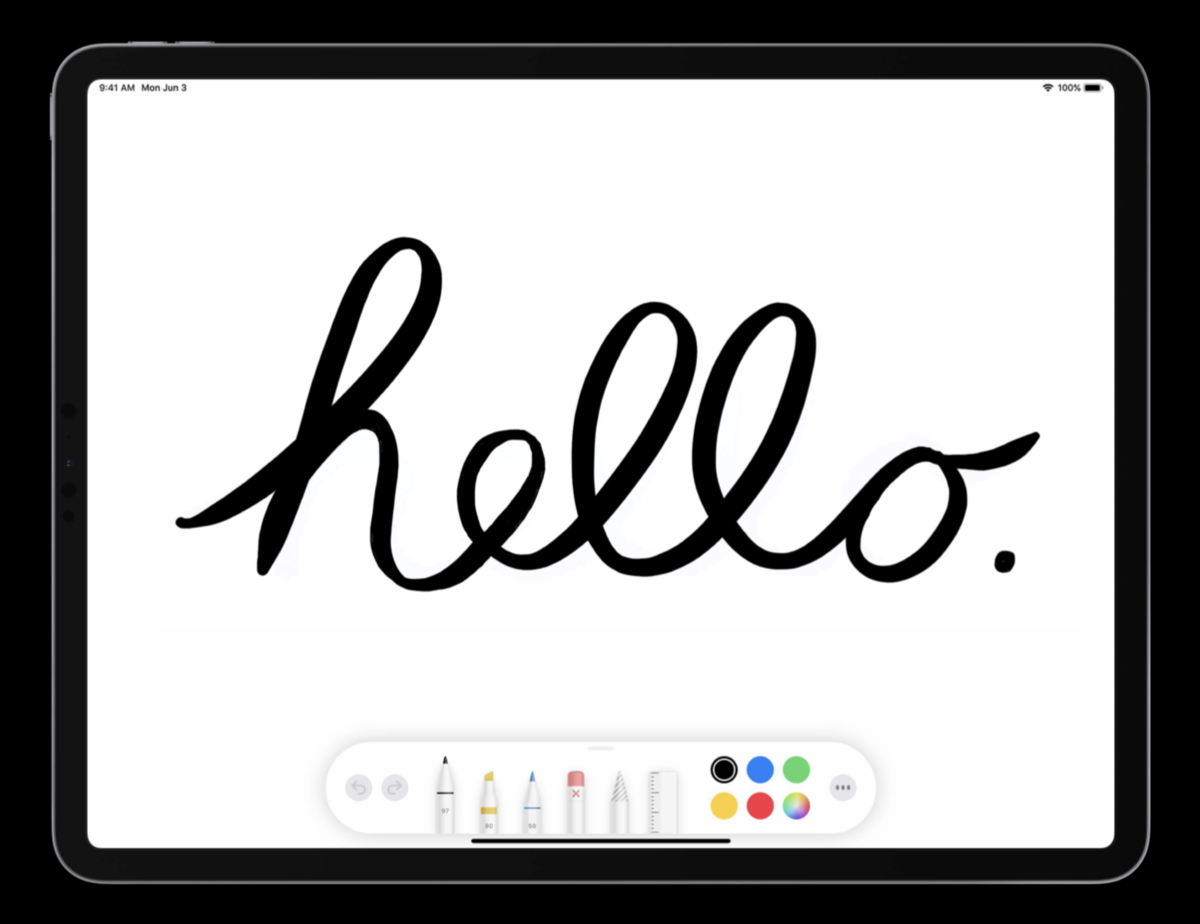
PencilKit

メモアプリの Apple Pencil を使用した UI が使用できる様になった。
UI は画面となるキャンバスと描画された領域とドローイングツール (Tool Picker) で構成される。
機能的な変更はできないため、画像を背景にしたり、ルーラーの表示、起動時にペンやツール初期設定をしたり、使用できないものを設定する程度しかできない。

ペンを使用するので iOS (iPadOS) でしか使用できないが、 描かれた部分に関してはデータを渡すと macOS で扱うことができる。
緑の枠の PKDrawing が macOS で扱うことができる部分だが、画像に変換を行えば他でも使用可。
また、ダークモードをサポートする。

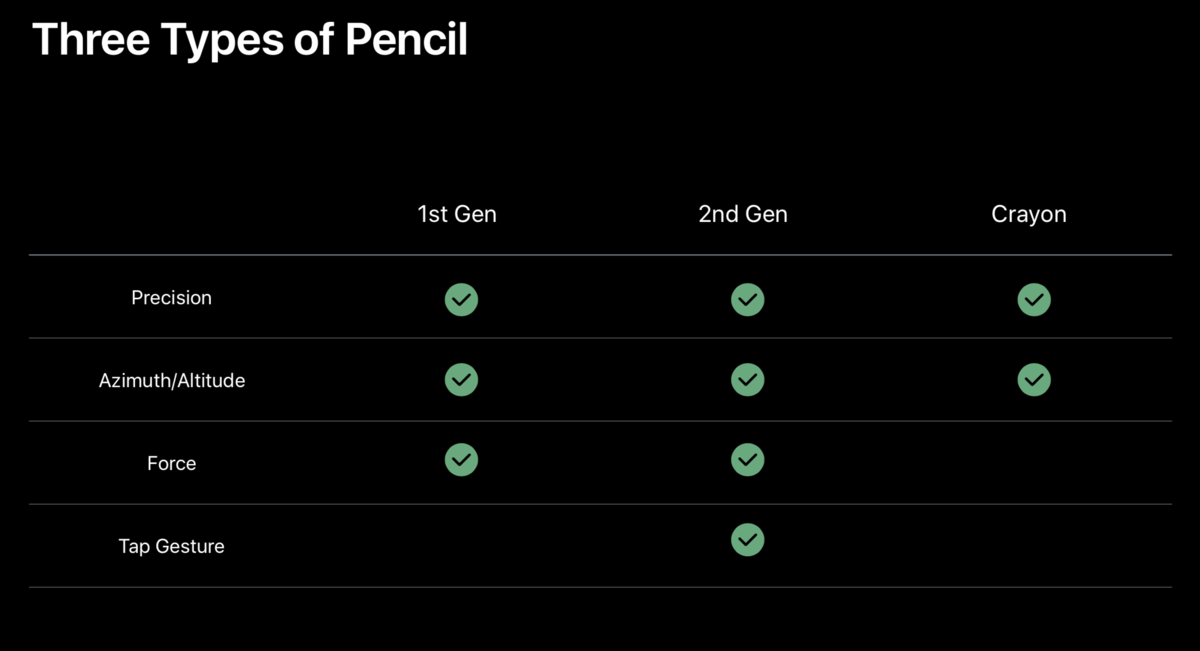
注意点
ペンは Apple Pencil 第1世代、第2世代、Logitech (Logicool) Crayon が異なるので注意。 第1世代はタップジェスチャができず、クレヨンはそれに加えて筆圧が検知できない。

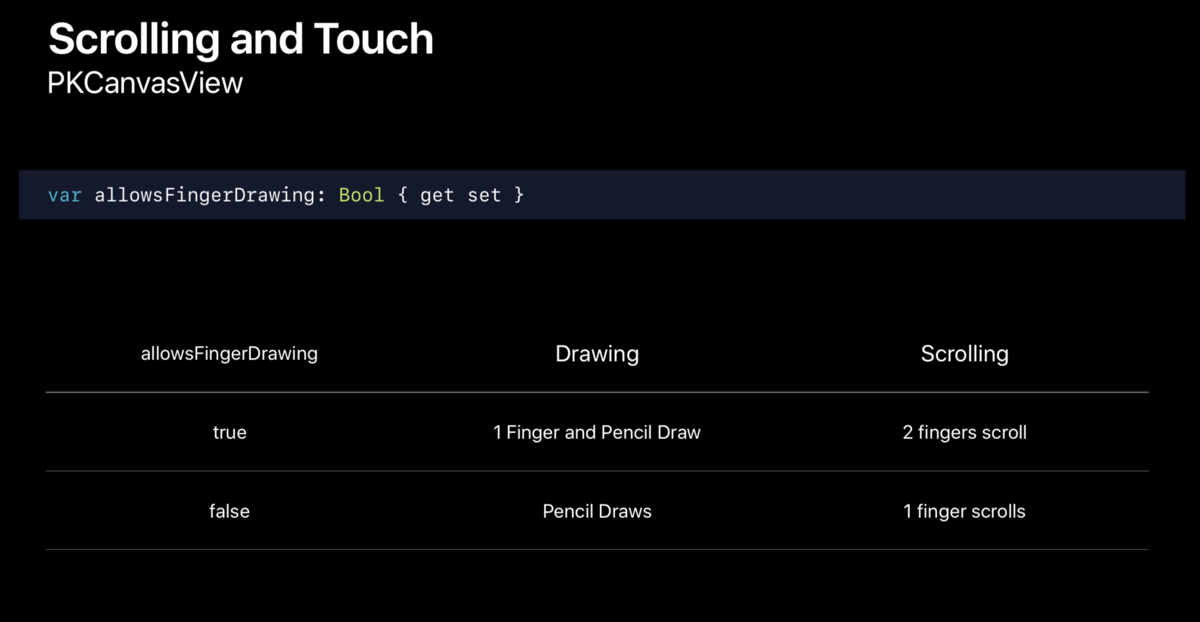
ペンとともに指で描くモードをサポートすると画面スクロールが2本指で行うことになる。 ペンのみの場合、スクロールは1本の指で可能。

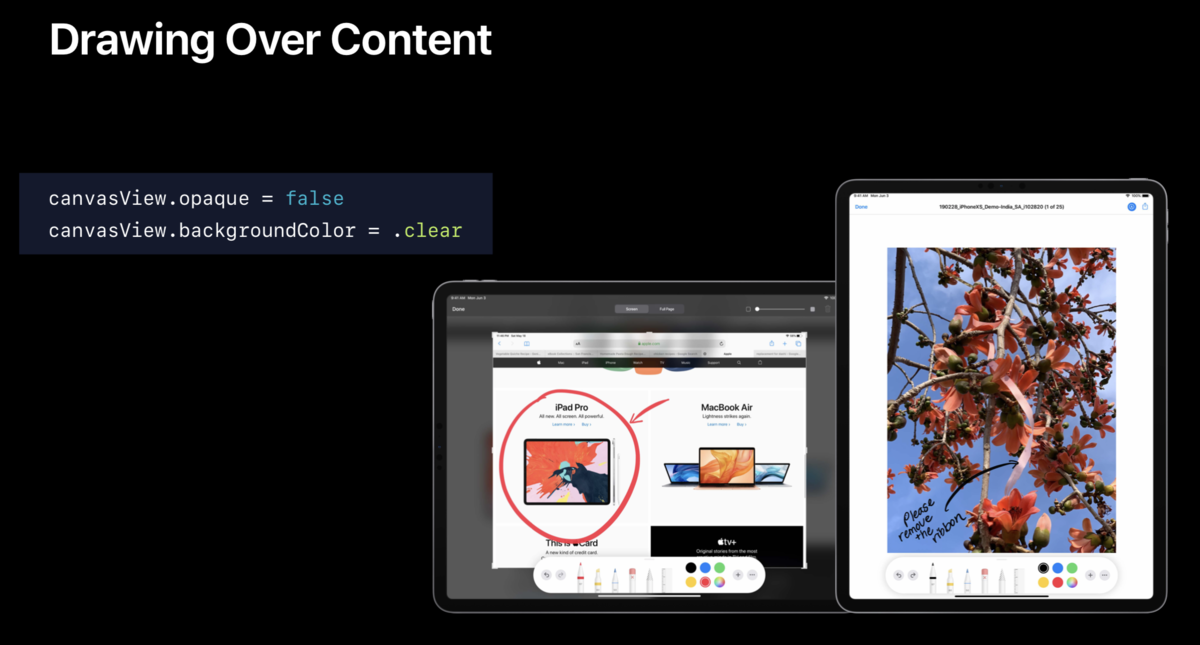
iPhone では下部にドローイングツール表示が固定されるため、下に描画領域を被せないようにする。

背景に何かを置き、描画領域を画面より小さくしてオーバーレイで表示すること可能だが、 Metal 的には全画面で表示した方が再描画処の関係でレスポンスが良くなるので、極力全画面にした方が良いだろう。

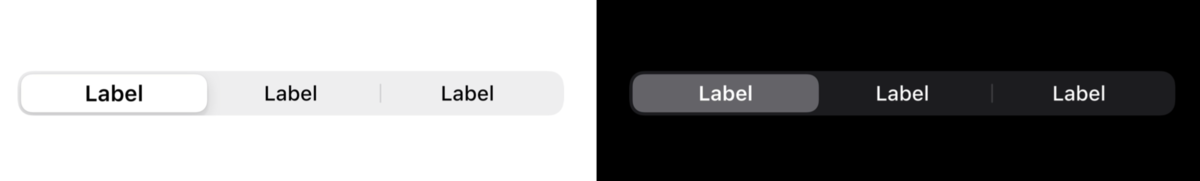
セグメントテッド コントロール UI の変更

以前は線と塗りだったが iOS 13 からデザインが変更された。
ダークモードではドロップシャドウが落ちていない。
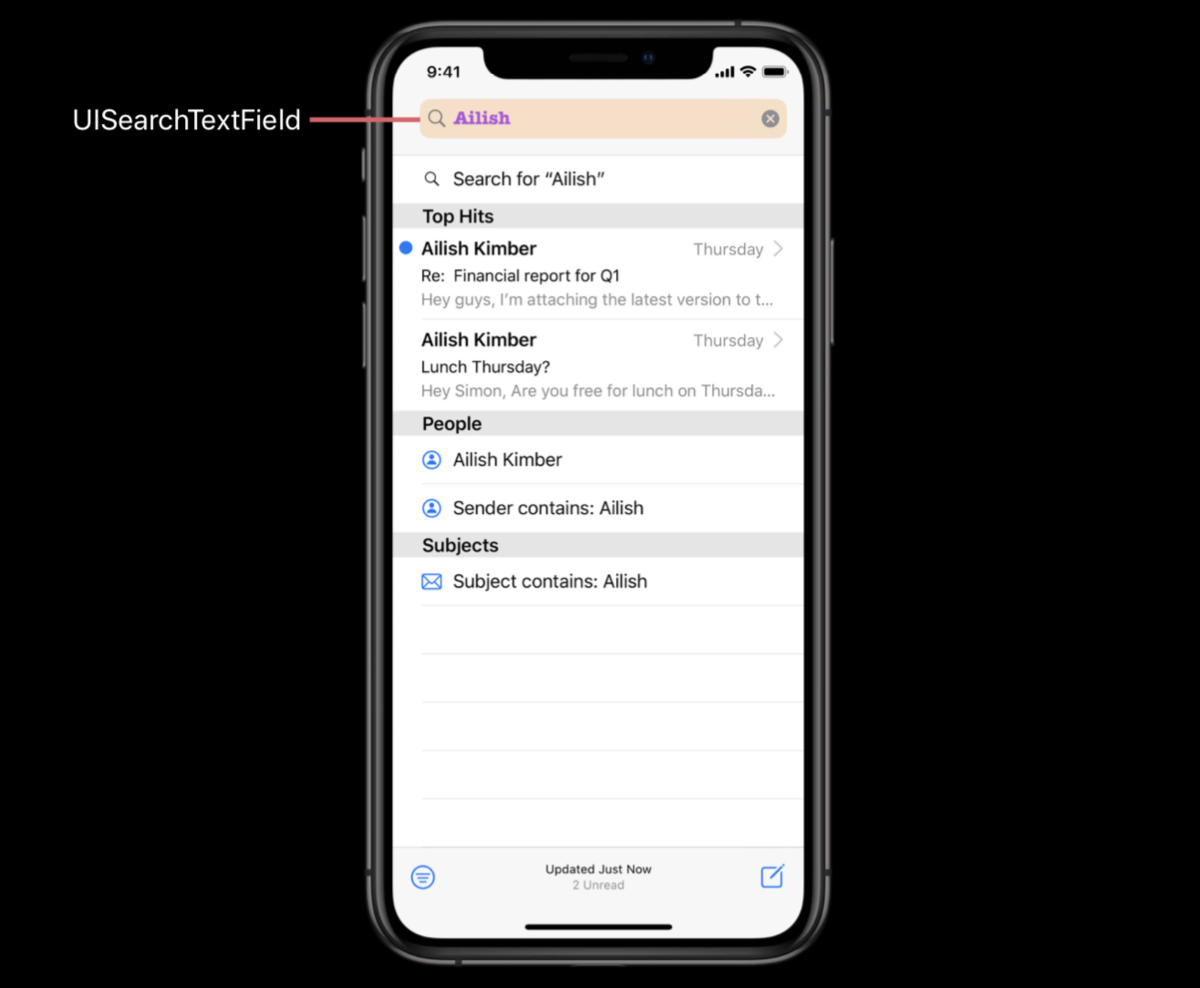
検索


UI 設定の変更と検索の際、入力フィールがカスタマイズ可能になった。

また、メールアプリのように検索候補を SearchToken として設定できるようになった。
検索候補はコピー&ペースト、ドラッグ&ドロップからも可能。
透過動画のサポートと動画設定
iOS では Apple ProRes がサポートされないため動画で、動画での透過(アルファ)が使用できなかったが、
HEVC で透過動画がサポートされるようになった。
透過動画のサポートされるようになったため、スプラッシュでの表示やオーバーレイ表示が可能になった。
2D/3DCG、ARKit や OS でサポートされたため Safari など HTML でも使用できる。
また、インラインで表示される AVPlayerViewController では角丸や背景色が設定可能になった。
動画の自動再生ができるのだが、アクセシビリティで自動再生を許可しない設定ができるようになっているため注意。
アプリの状況によっては自動再生が可能になっているか調べる必要があり。
Low Data Mode
設定アプリからデータ通信を抑えるモードが追加される。
OS から Low Data Mode になったか、通常のモードかをアプリで判別することができる。
例えば、アイコンを Low Data Mode の場合はモノクロのピクトグラム、
通常のモードはフルカラーアイコンにするなどできる。
Table View / Collection View
iOS 13 の Swift で CollectionDifference が実装されたため、
2つの順序付けされたデータの集まりの状態違いの挿入と削除が簡単にできるようになった。
Table View や Collection View では簡単に各セルの移動、整列、削除をアニメーションともに簡単に設定できる。
また、ジェスチャーやキーボードの Shift と選択で複数選択ができるようになった。
MapKit
ダークモードに対応し、ローカルサーチやカテゴリーで表示するピンをフィルター(表示から除外すること)ができるようになった。
ローカルサーチでもフィルター可能。
ローカルサーチの検索範囲
- Location
- Address
- Name
- Phone number
- URL
オーバーレイで表示のグループ化
オーバーレイで表示するポリゴンやポリラインをグループ化して表示し負荷を下げる MKMultiPolygon と MKMultiPolyline が追加された。
また、MKOverlayPathRenderer の shouldRasterize = true にしてオーバーレイをベクターからラスターに変換できるようになり、ズームしない場合など処理負荷を下げることができる。
GeoJSON to MapKit
GeoJSON 形式から MapKit へオーバーレイを描画できるようになった。
カメラバウンドリー / カメラズームレンジ
カメラ(中心点)の移動を指定した矩形内に制限することができたり、
カメラのズーム範囲を制限することができるようになった。
Indoor Maps
IMDF のデータがあれば、それを使用し自前で描画することができる。
リッチリンク / LinkPresentation Framework

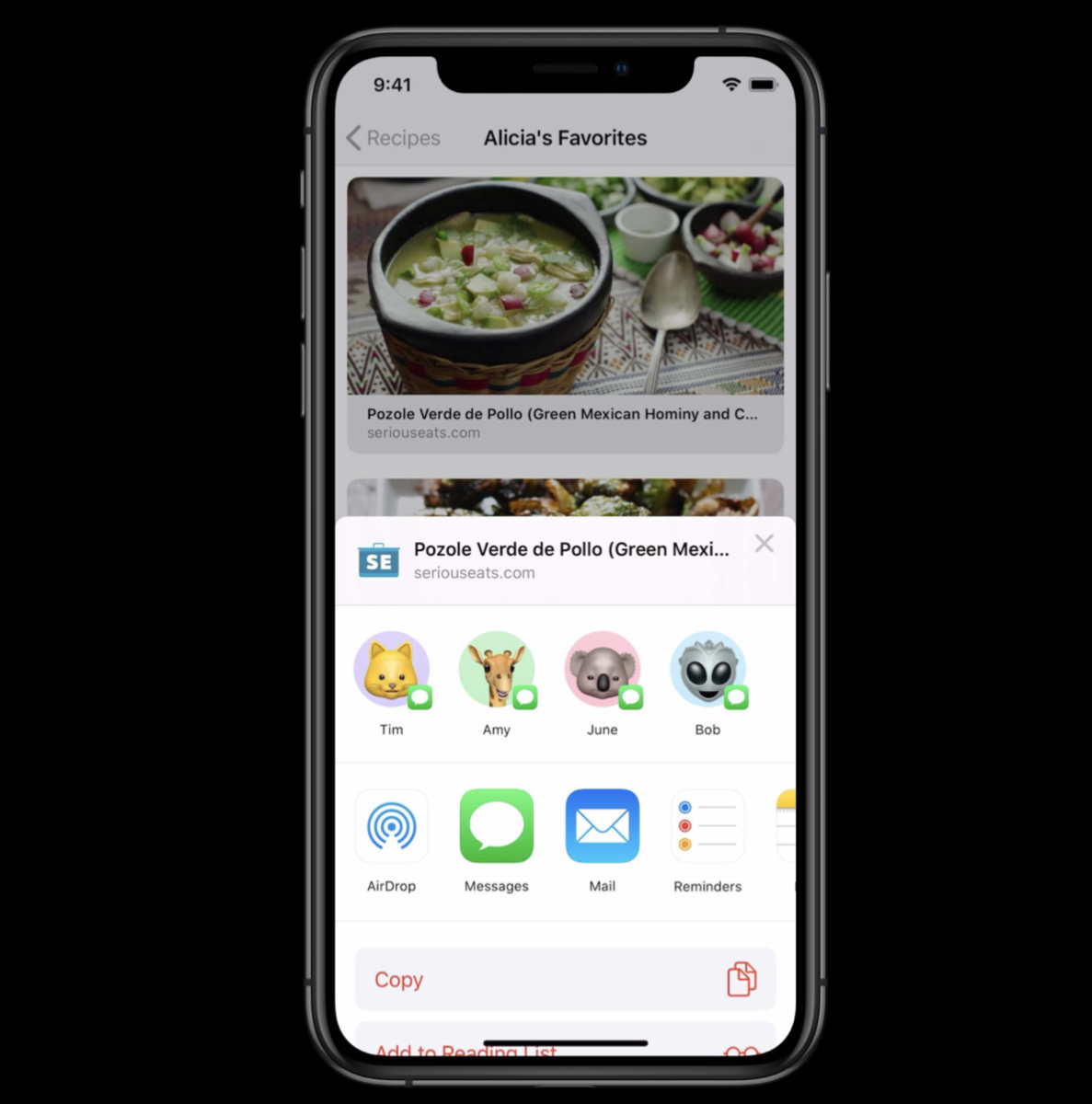
iMessage アプリでリンクとして表示されるような画像、文字、URL などを表示するビューを作成する。
LPMetadataProvider に URL を渡し、Web ページのメタデータ(多分 OG タグ)から、
LPLinkMetadata にメタデータが渡され、そのメタデータを LPLinkView に渡しビューをつくる。

また、アクティビティビュー (共有シート、共有メニュー) にメタデータを渡すと、
上部にアイコンやタイトル、URL が表示することができる。
ジェスチャー
ジェスチャーが追加、変更が行われた。 iPad ではシェイクしてアンドゥ(取り消し)を行うのがつらいためよい変更だと思われる。
| 機能 | ジェスチャー |
|---|---|
| コピー | 3本指でピンチイン |
| カット | 3本指でピンチインを2回 |
| ペースト | 3本指でピンチアウト |
| 取り消し | 3本指で左にスワイプ |
| やり直し | 3本指で右にスワイプ |
| メニュー | 3本指でタップ |
| テキストを選択 | 文字をタップ or スワイプ |
| 文章、段落の選択 | 3回または4回タップ |
Haptics (触覚フィードバック)
TapTic Engine からの細かな触覚フィードバックを設定できるようになった。
触覚フィードバックを設定する Core Haptics Framework では、フィードバックの長さやソフトかシャープかなどの設定と音の再生を設定をすることができる。 例えば、ホームインジケーターをスワイプはソフトだが、ロック画面のライトやカメラへの 3D Touch シャープとセッションでは説明されていた。
操作感のよさや触りごごちのよさを実装するため、触覚フィードバック後に音を再生するなど細かな設定を考える必要がある。
NFC
NFC はこれまでは読み取るだけだったが、NDEF の書き込みができるようになった。
また、読み取ることのできる規格が増え Suica の情報などが読み取れるようになった。
ゲームコントローラー
MFi 以外に PlayStastion 4 と Xbox One のコントローラーがiOS (iPadOS)、macOS、tvOS でサポートされるようになった。
一応、コントローラーから値の変化を取るだけなので普通のアプリでも使用可能。
既存の ゲームコントローラーの機能と、iOS 12.1 から追加されたアナログスティックの押し込み (L3/R3) に加え、PlayStastion 4 と Xbox One ではオプションのボタンも対応している。
API の大幅な変更があるがそちらは本の方で書く予定。
Universal Links
apple-app-site-association ファイルで、 複数のアプリ指定やパラメーターのパターンマッチができるようになった。
バックグランド タスク
BackgroundTasks framework が追加され、既存のものと、細かな設定でスケジューリングし ML など長時間処理に使用できるバックグラウンド処理が可能になった。
長時間や大きな通信を行う際は Wi-Fi や電源が必要なる可能性もあり。
認証
iPhone や iPad など Apple のプラットフォームを使用しているのであれば、Apple の ID を持っているはずなので、 Apple の端末で認証するコンテンツである場合は「Sign in with Apple」を使用した方がエンゲージメント率があ上がると思われる。
マルチプルウインドウ対応アプリで使用する場合は、サインインしていないウインドウへ認証が行われたことを他のウインドウに伝える必要がある。
(そうしないと全てのウインドウでサインインしなければならない状態になる可能性がある)
また、macOS 10.15 Catalina の Safari では FIDO2 がサポートされるため、YubiKey など USB のセキュリティキーが使えるようになる。
アクセシビリティ
入力サポート
リークされていたマウス以外にも、全動作をキーボードで行うモードが追加されている。
トランジションと動画の自動
モーダル、動画のところと説明がかぶるが、
モーダルや横にペインするナビゲーションなどクロスフェードへ変更したり、
動画の自動再生を設定アプリの設定で止めることができる。
設定の変更はアプリ側で通知 (NSNotification) から受け取ることができるため、状況によっては切り分けて処理する。
Differentiate Without Color (カラー以外で区別)
赤と緑(そしてどちらかの色と灰色)、または青とオレンジとを区別するのが難しい方がいるため、
OS 側でカラーに依存している箇所を認識しやすい色を変更する。
こちらも変更を通知 (NSNotification) から調べることができる。
まとめ
Multiple Winodw など OS 使いやすさ、新しい機能追加でアプリの体験の向上していると思われる。
そして、現状 Dark Mode を受け入れるということは、多くの決まりごとの中で UI / UX デザインする必要がある。
他社より Apple はアクセシビリティに力を入れており、初期の頃からある音声読み上げ、そして音声コントロール、触覚フィードバック、色覚障害者への色の補正などの配慮等の改良を加えている点も決まりごとのひとつだ。
新しい機能や Dark Mode を負担を少なく実現できるものが SwiftUI であるが、現状では SwiftUI には制限があり、今後は機能を増やし、さらに Apple プラットフォーム間での共通化を目指すだろうと予想される。
これからの iOS アプリの UI デザインは、ビジュアルや操作性のなどの経験値以外に、SwiftUI やシステムに寄り添った考えをよりする必要があるように思われる。
他のプラットフォームについて
macOS
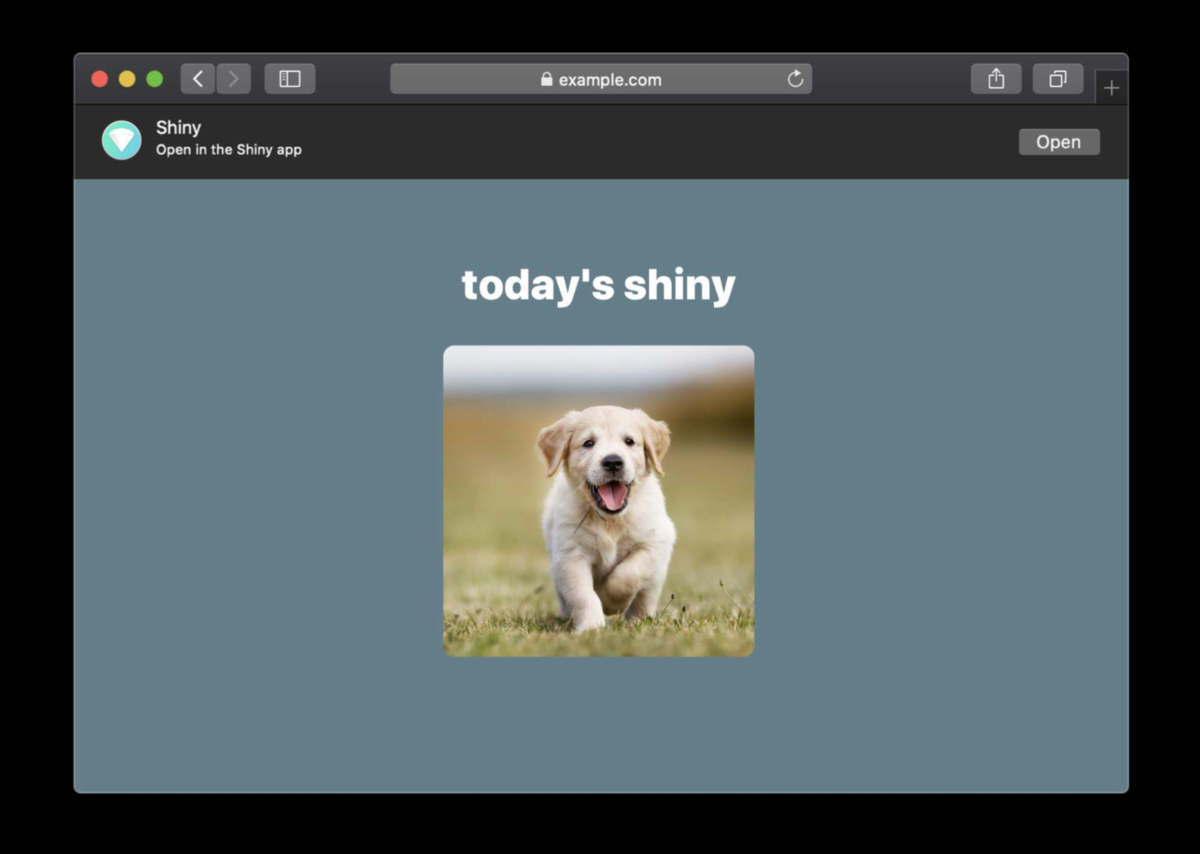
macOS の Safari でも Universal Link / Smart App Banner が設定可能になる。

watchOS
単色カラーの文字盤がサポートされるため、アイコンなど単色や2色の画像で使用する「tintedImageProvider: CLKTintedImageProvider」の設定が追加された。


tvOS

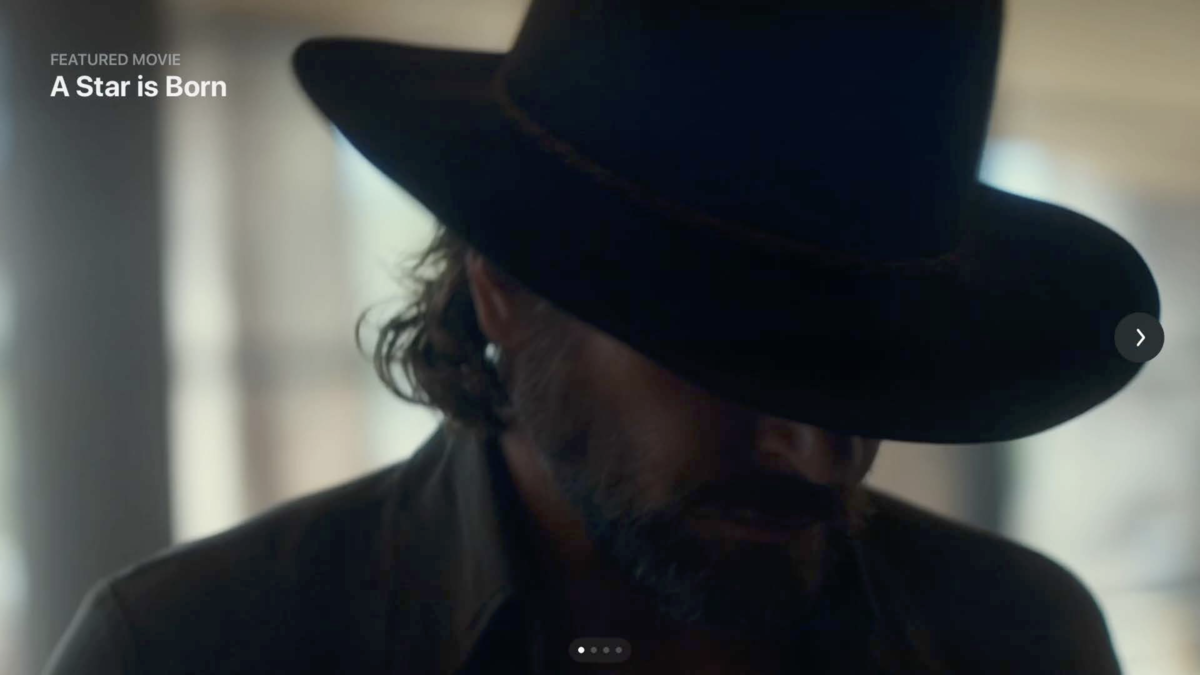
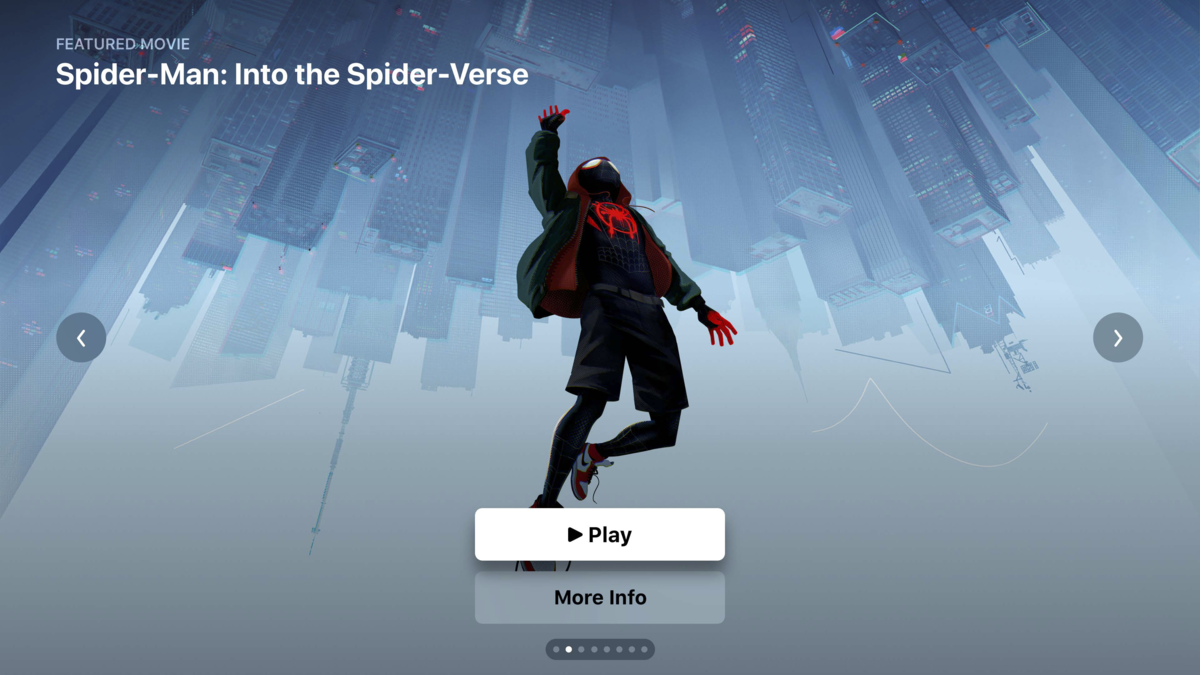
Contents First と掲げ、Top Shelf という UI に変更された。
ホーム上部におかれているアプリをフルスクリーンの背景画像や動画で表示したり、そこから詳細画面をフリスクリーンで表示する。
カルーセルとなっているため、横スワイプ表示が移動できる。
Top Shelf のカルーセル表示は以下の3つ
- Top Shelf Carousel
- Actions Carousel
- Details Carousel



Top Shelf で表示する動画は 1080p の HLS (HTTP Live Streamlining) で 2 〜 5 分程度。
ユーザーアクションなど音は適切なタイミングで再生させるべしとのこと。
これらは Top Shelf Extension を使用し実装する。
アプリの上部のタブが Apple TV アプリの上部のような表示になったり、
カスタムオーバーレイができたり(チャプターリスト、上スワイプの振る舞い変更)、
フリップのジェスチャーで TV チャンネルやチャプター的なものを変えたり、
フルスクリーンブラウズ (TV アプリでクリックするとフルスクリーンのスクロールビューになるやつ)、
マルチユーザーの際、レイティングを設定してある場合は見れない、もしくはパスコードの入力がいる設定ができるよう追加や変更された。