Swift で Touch Bar 開発 - ラベルを張り付ける
そのままでは動かなくなったので、
新しい方の記事を参照
以下、過去記事
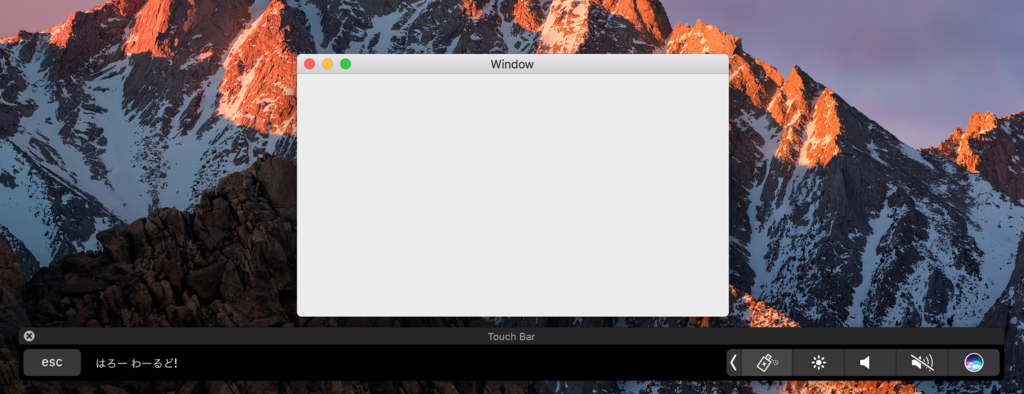
とりあえず、タッチバーにラベルを貼るだけのアプリを作成してみたいと思う。

シミュレータを使用するのでここ最近の Mac なら使用できるはず。
下準備
2016/11/02 現在では以下のバージョンの macOS と Xcode が必要。
まずは App ストアから最新の macOS と Xcode をインストール。
罠としてはストアの macOS ではタッチバーのシミュレータは動作しない可能性がある。
Xcode 起動後、メニューバーの Widnow に Show Touch Bar が出なければ、
https://support.apple.com/kb/dl1897 から macOS 10.12.1 build 12B2657 をダウンロード。
terminal で sw_vers を入力して表示されるビルドナンバーが 16B2555 となっていても、
上記のものをインストールしないと Show Touch Bar が表示されない場合があるので注意。

これで下準備完了。 Show Touch Bar を押すとシミュレータが起動する。
コードの振る舞い
どうやら、NSWindowController が起点となっており、
NSWindowController の makeTouchBar() メソッドをオーバーライドして NSTouchBar を設定し、
デリゲートで中身を設定する模様。
また、ViewController の方でも設定可能っぽい。
タッチバーや、タッチバーに表示するアイテムには識別用の名前が必要らしく、Apple のサンプルだとアプリ名 + アイテム名という形になっている。
開発
Xcode から新規プロジェクトで macOS タブの Cocoa アプリを選択。
適当な名前を付けプロジェクトを作成。
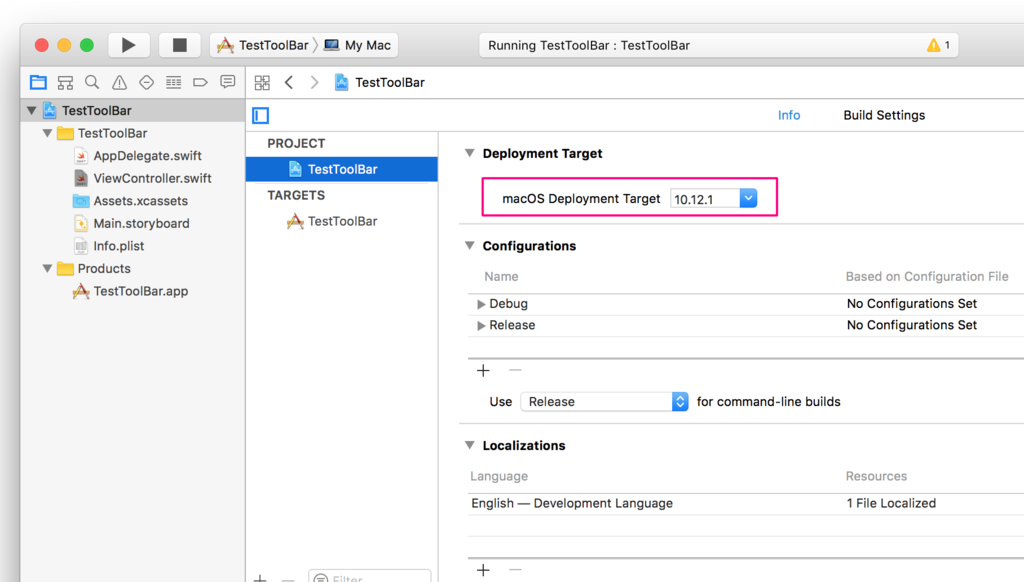
まず初めにプロジェクト設定の macOS Deployment Target を 10.12.1 で手で入力。
候補が出ないので。
現状、このバージョンを入力しないとビルドできない。

コードを書く
NSWindowController
今回は面倒なので、最初からある ViewController.swift に書く。
class ViewController の上に以下を書いてみた。
class WindowController: NSWindowController {
override func windowDidLoad() {
super.windowDidLoad()
}
override func makeTouchBar() -> NSTouchBar? {
let touchBarIdenitifier = NSTouchBarCustomizationIdentifier(rawValue: "com.tb.TestToolBar")
let touchBarLabelIdentifier = NSTouchBarItemIdentifier(rawValue: "com.tb.TestToolBar.label")
let touchBar = NSTouchBar()
touchBar.delegate = self
touchBar.customizationIdentifier = touchBarIdenitifier
touchBar.defaultItemIdentifiers = [touchBarLabelIdentifier, .fixedSpaceLarge, .otherItemsProxy]
touchBar.customizationAllowedItemIdentifiers = [touchBarLabelIdentifier]
return touchBar
}
}
基本は NSTouchBar に識別名を設定し、そのデリゲートを設定して返すだけ。
今回は面倒なので、識別名は makeTouchBar() に touchBarIdenitifier、touchBarLabelIdentifier を書いている。
Apple のサンプルだと、fileprivate extension NSTouchBarCustomizationIdentifier 等の中で使っていて、本来はこちらの方がよいと思われる。
NSTouchBar のデリゲート設定
デリゲートを設定しているので、以下のものをどこかに書く。
extension WindowController: NSTouchBarDelegate {
func touchBar(_ touchBar: NSTouchBar, makeItemForIdentifier identifier: NSTouchBarItemIdentifier) -> NSTouchBarItem? {
if identifier.rawValue == "com.tb.TestToolBar.label" {
let custom = NSCustomTouchBarItem(identifier: identifier)
custom.customizationLabel = "Label"
let label = NSTextField.init(labelWithString: "はろー わーるど!")
custom.view = label
return custom
}
return nil
}
}
見ての通り touchBar() メソッドで識別名を調べて設定し、ラベルを Touch Bar の view に設定している。
view なので、ボタンやスライダー、カラーピッカー、画像、セグメントボタンなどいろいろ設定可能。
もちろんのことだが、Touch Bar のボタン等に target でメイン画面での振る舞いと紐づければ、Touch Bar からアプリの操作もできる。
また、タッチイベントが取れるので、Apple のデモのように Final Cut Pro のタイムラインや、DJ ソフトの波形の指で左右に移動でする UI を使用できる。
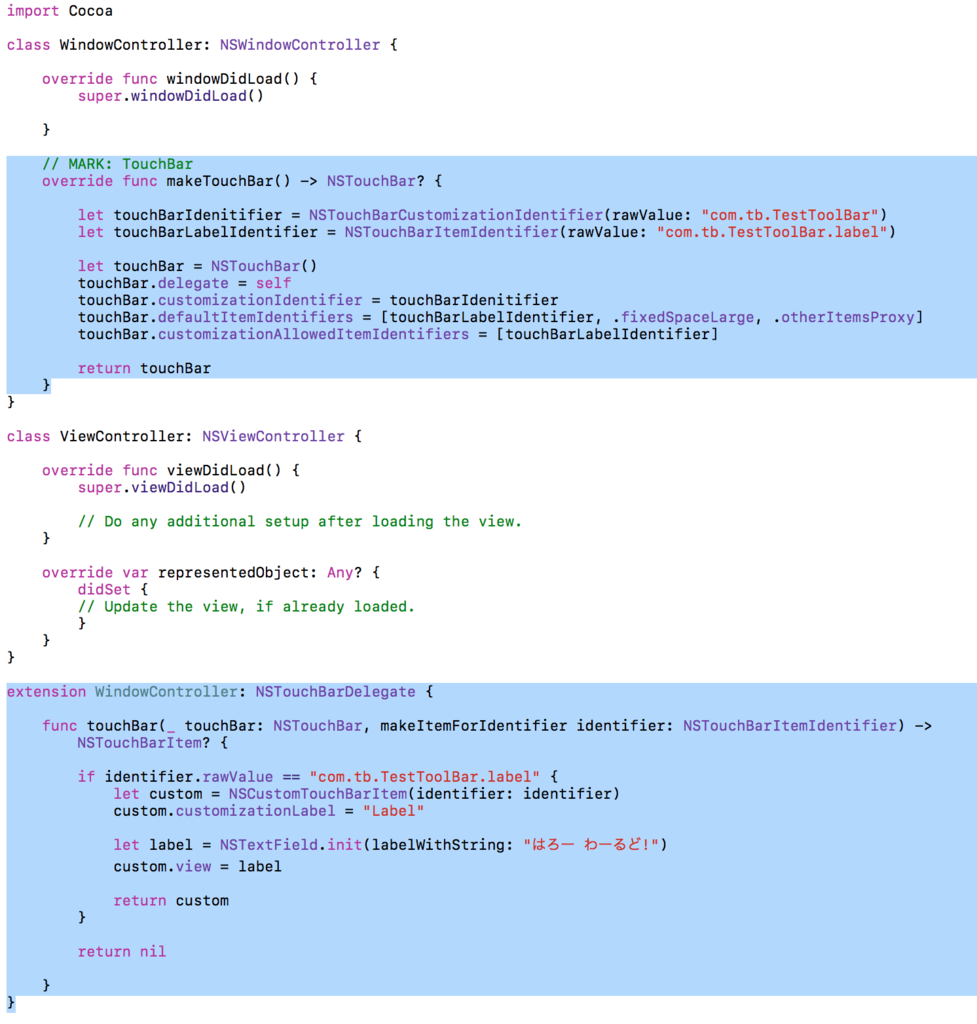
一応、ViewController 全コードのスクショ。

Storyboard の設定
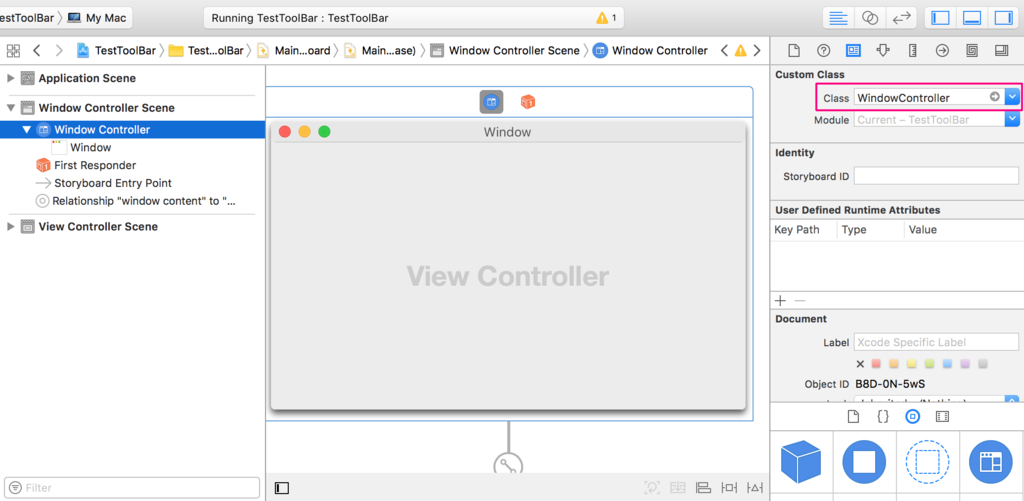
あとは Storyboard の MSWindowController の Class を先ほどつくった WindowController クラスを設定する。

ビルドすると Touch Bar にラベルが表示されるはず。
これで触りを知ることができたと思われる。
いろいろ説明を省略しているので公式サイトの情報を見てほしい。
Surface Dial と Touch Bar
まだ、世に出ていないものなので予想なのだが、
2つ UI は画面を補助するツールとしてアプローチは似ている。
Surface Dial
画面に対して、直接操作するものであり、直観的である。
デバイスの回転を上部のプレス、ペンと操作することで、多くの操作を補助できるのではないかと思われる。
デバイスを追加しインターフェイスを足して操作の向上を行う製品である。
Touch Bar
Touch Bar はファンクションキーという初心者から見ると使い道のわからないボタンの
UI を改良し、メイン画面のコンテキストに合わせて機能を振り当てるツールバーである。
少なくともファンクションキーよりは直感的だ。
既存のパーツを無くし新しい機能に変える、どちらかというと引いて操作の向上行う製品である。
互いの問題点
Surface Dial
正直単体では回転するデバイスで従来からあるこの系統のコントローラーと変わりはないが、Surface Studio の画面に設置すると本領を発揮する。
問題は画面を両手以外に、このデバイスでつぶされるということである。
また、Surface Studio 自体、クリエータ向けの作業を行うための商品だが、
例えばこの大画面で何かを全面で閲覧したい時にこのデバイスが邪魔になる。
何かを閲覧する際には Surface Dial を退かさなければならないのである。
多分、画面を水平状態から、垂直状態にした場合でも Surface Dial を固定できるわけではないので使えない気がする。
Touch Bar
メインの画面に対しての副機能であるため、フルスクリーン時以外は、 Touch Bar の機能はメイン画面と同じであり、独自機能が載せられない。
また、Touch Bar の操作の直前や直後にトラックパッドを使用する場合、 手の可動が大きく、煩わしさを感じるのではないかと思っている。
機能が多いアプリに対して、Touch Bar を有効に使用できるかは、使う側よりアプリ開発者に委ねられる。
まとめ
Microsoft はタッチパネルの拡張としての UI をつくり、Apple はキーボードの拡張としての UI をつくった。 内容的にはほぼ同じ様な機能の拡張だが、Microsoft は主にクリエーター向けに対して、Apple は汎用的な様にみられる。
互いに似たような機能で異なるアプローチの UI を出してきて、今回の両社の商品発表は本当に面白いなと感じている。
Touch Bar について
今回発表された MacBook Pro の一部機種で搭載される Touch Bar。
新しいデバイスというよりはキーボードの延長という形。
どちらかというと、従来のアプリというよりも、
フルスクリーンのアプリでの使用を想定したものだと思われる。
タッチ操作のないラップトップでフルスクリーンにした際、
画面を操作してナビゲーションを出すしかなくなる。
そう考えるとキーボード側に可変の UI を表示して、
画面上にコントローラーやナビゲーションを表示しない方がスマートだろう。
また、macOS アプリの UI の都合上、上部にメニューバーやツールバーがあり、カーソルの移動量が多い。
それを軽減するための新しい UI だとも考えられるのではないかと思われる。
開発
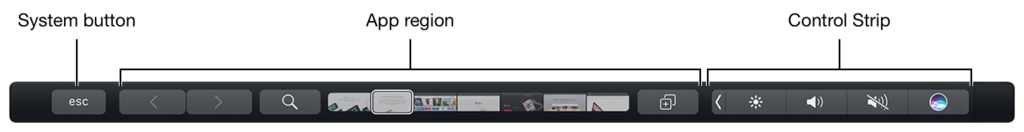
macOS Human Interface Guidelines によると、開発者作成できる部分が決められている。
画像でいうと、App region と呼ばれるところがアプリの領域である。

設計する際には以下を守れとのこと。
- メインの画面に対応するコンテキストで Touch Bar の機能を作成すること。 アプリがどのようなレベルで使われるか検討市実装すること。
- キーボードとトラックパッドの延長としてタッチバーを使用すること。セカンダリディスプレイとしては使わず、ユーザーの注意を疎外させないこと。
- 可能な限り大きさや色など物理キーボードと外観を同じようにすること。
- Touch Bar でのみ使用できる機能を公開しない。すべての人が Touch Bar を使用できるわけではない
- すぐに結果を出す制御の機能を提供すること。複数のステップを行うものも Popovers などを使用し最小限に抑える
- ユーザーインタラクションに即に対応させる。メイン画面のコンテンツが何らかの動作で更新状態でも、タッチバーはユーザーのタッチに応答する必要がある。
- 可能であれば Touch Bar で動作開始したものは、Touch Bar の操作内で完了してもよい。タッチバーよりも複雑な UI のコントロールを必要としない場合、キーボードやトラックパッドを使用するように切り替える必要はない。
- よく知られているキーボードショートカットの動作をタッチバーを使用しない。すべて選択、選択解除、コピー、切り取り、貼り付け、アンドゥ、リドゥー、新規、保存、閉じる、プリント、終了など。また、ページアップ、ページダウンなどのキーボードナビゲーションを Touch Bar のコントロールを含めるべきではない。
- メイン画面上にあるコントロールを Touch Bar にある場合は両方同じ状態にさせる。メイン画面で無効になっている場合は Touch Bar でも無効にさせる。
- Touch Bar の動作をメイン画面にミラーリングさせない。Touch Bar のボタンをタップし、オプションのリストが表示されても、メイン画面では表示させない。
アクセシビリティ
目や耳に障害がある方、他の障害を持つユーザーのための広範なアクセシビリティ機能を提供する。Voice Over を使用した代替ラベルなど。
カスタマイズ
固有のニーズを満たすため、必要であれば Touch Bar コントロールの追加、削除、および並べ替えなどカスタマイズできるようにする。
フルスクリーンアプリ
Touch Bar の機能はメイン画面と同じようにするべきだが、フルスクリーン表示で隠れてしまう関連機能は Touch Bar のみに機能が表示されてもよい。
ジェスチャーで使用できるもの
- タップ
- タッチ&ホールド
- スワイプ(横方向のみ)
- マルチタッチ
iPhone 等と同様。
マルチタッチはピンチなどに使用できるとのこと。
アニメーション
アニメーションは避ける。キーボードの延長なのでボタンに注目させて作業を阻害させない。
色
上品かつ最小限の色を使用する。
Touch Bar は物理キーボードに外観が類似しているべきで、
着色するなら単色の色が最適。
P3 の色空間をサポートし、デフォルトでは肯定的な表現として青、否定的な表現として赤が割り当てられている。

文字ベースだと分かりづらいので、アイコンも使用可能とのこと。
NSImageNameTouchBarAddTemplate で「+」マークなど、システムアイコンも用意されている。
レイアウト
Touch Bar 表示領域は 幅 2170px、高さ 60px。 Retina なので、本来のサイズは半分の 1085px × 30px。

基本は 1370px が開発者の使用できる場所で配置するフォントは San Francisco か macOS のシステムフォントを使う。
ボタンレイアウト割愛
アイコン
当然ながらアイコンも Retina。
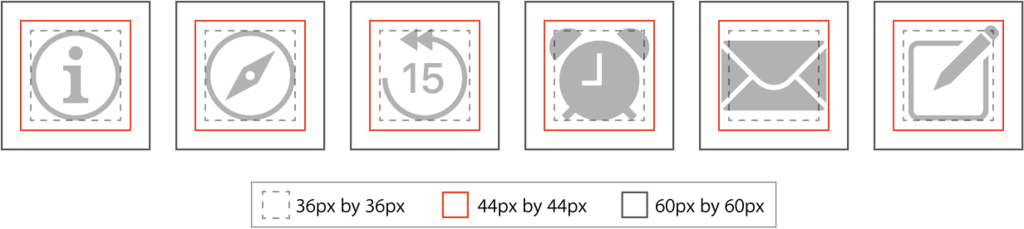
Touch Bar の高さの表示領域限界の 60px で作ることもできるが、44px の正方形に入るようにする。
44px が領域となっているが 36px 内に収まるようにして、残りはマージンとして用意されている。
画像のような時計やメール、新規作成など。

線
2px。状況によっては 3px も試す。
角丸半径は線に対して 1px 足す。(訳間違っているかも?)
標準 UI
- ボタン
- トグルボタン
- 候補リスト(予測変換など)
- 文字ピッカー(絵文字など)
- カラーピッカー
- ポップバー(ボタンを押すとさらにコントロールが表示される)
- スクラバー(日付や写真の選択)
- セグメントコントロール
- シェアボタン
- スライダ
実機を見た方が早いので詳細は割愛。
まともな Lightning 直結イヤホン、その後継機
少し前、最寄りのヨドバシで Lightning 直結イヤホンをいくつか試したが、
まともに聴けるヤツは radius HP-NHR21 だった。
この手のやつでは一番お値段が高いので当然といえば当然かも。
でもって、どうやらその後継機 HP-NHL21 が出るらしい。
前作、同様 Y字のリモコンにマイクはついていないため、
本当に音楽鑑賞用だと思った方がよい。
また、4つ目のボタンにイコライザー変更などのが追加されている。
HP-NHL21 のヨドバシ検索結果
http://www.yodobashi.com/ec/category/index.html?cate=&word=HP-NHL21
旧製品だが値下げ中
Apple Pay と Suica とコンビニ
Apple Pay や Suica を iPhone で使用できるようになった際、コンビニや駅ナカ、鉄道系のKiosk で使用されるシーンが増えるのではないかと思っている。
もしかすると今まで Suica 等の現金で使用しなかったそうも使い始めるのではないかと。
東京や近郊の鉄道を利用し通勤等で使っている人でスマートフォンを利用している人の半数が iPhone だとして 7/7 Plus を使用している人、もしくは Apple Watch series 2 使用している人はそこそこ量がある。
その人たちが、確実に Apple Pay や Suica で決済できるのは、コンビニや関東のJRの New Days などの Kiosk である。
多分、コンビニの便利さが増すと思われる。
残念ながら日本では VISA のクレジットカードは対応されない。
結構な量で Master や JCB など新たにカードを作るそうも出て来ると思われるが、利用される量が少ないと見積もっているのだろうか、公式で対応しないという発表はない。
VISA を対応しない理由が腑に落ちないので、Apple との不平等条約とかだったら面白い。
あと、カード系の決済が流行ったら費用は消費税とかかなりごまかせると思う。
透過ディスプレイと未来のデバイス
今年の CEATEC でパナソニックか透過ディスプレイを発表された。
個人的には透過ディスプレイに期待していて、小型化できれば幅広くガジェットで使用できると思っている。
例えば、Google Glass などプロジェクタを鏡で反射させてレンズに映す事はせずに、レンズに直接表示できるだろう。
また、Microsoft Hololens のように空間にCG画像を重ね、現実空間に仮装空間を混ぜる事ができる。
もし、iPhone のディスプレイの背面が透けていて、画像を重ねる事ができれば面白い事ができると思われる。
現状、液晶背面をバッテリーとロジックボードがあるので難しいけど。
背景が透ける「透明テレビ」 パナソニックが19年度にも国内販売



