Xcode 10 の Augmented Reality App テンプレートで X 系端末が画面全体表示にならない問題を解決する
Xcode 9 の ARKit 用テンプレート、Augmented Reality App では ViewController の View に ARSCNView が設定されており
フルスクリーン的な画面全体で表示されていたが、
Xcode 10 では ViewController の下に UIView が設定されており、
その下に ARSCNView が設定されているため Safe Area のコンストレイントが効いてしまう。
今回はそれを解決する。
内容は Main.storyboard の修正のみ。
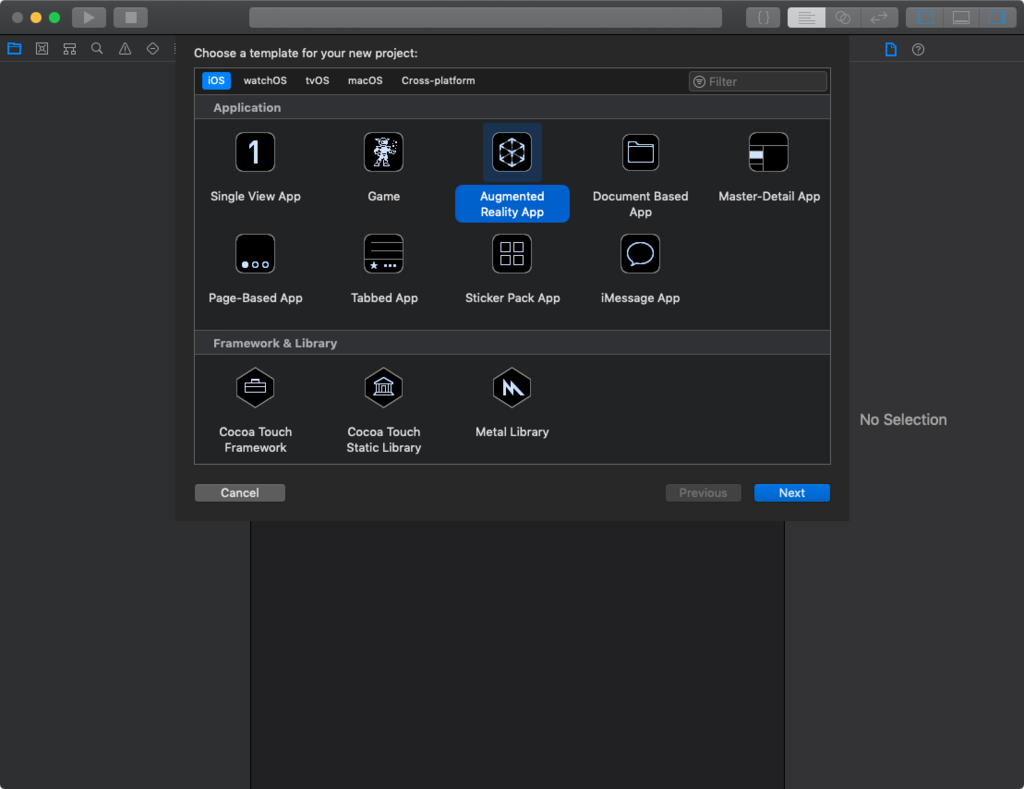
はじめに Augmented Reality App で新規の ARKit アプリを作成する

いつも通り Xcode で新規プロジェクトを作成(Command + Shift + N)
Augmented Reality App を選択して、Next ボタンクリック。
ファイル名を適当に設定して保存。
ビルドすると Safe Area 内に表示されるため、黒い背景が表示されてしまう。
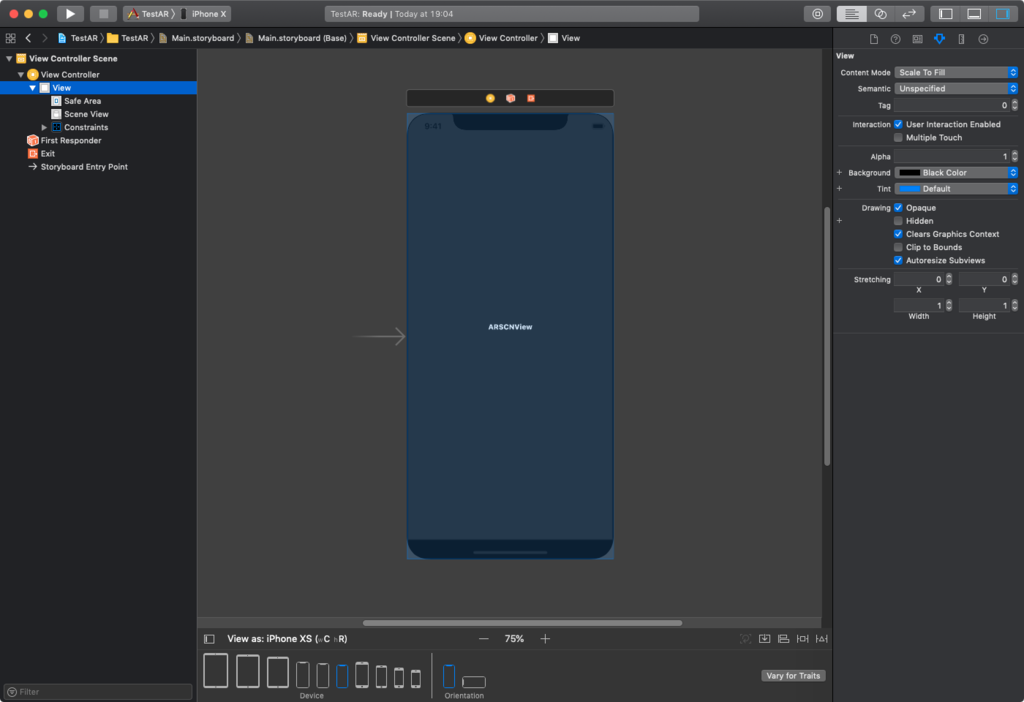
画面全体に表示するため、作成されたプロジェクトの Main.storyboard を開き修正してゆく。
Main.storyboard の表示端末を変更
View as 〜 をクリックして iPhone XS 等に変更。

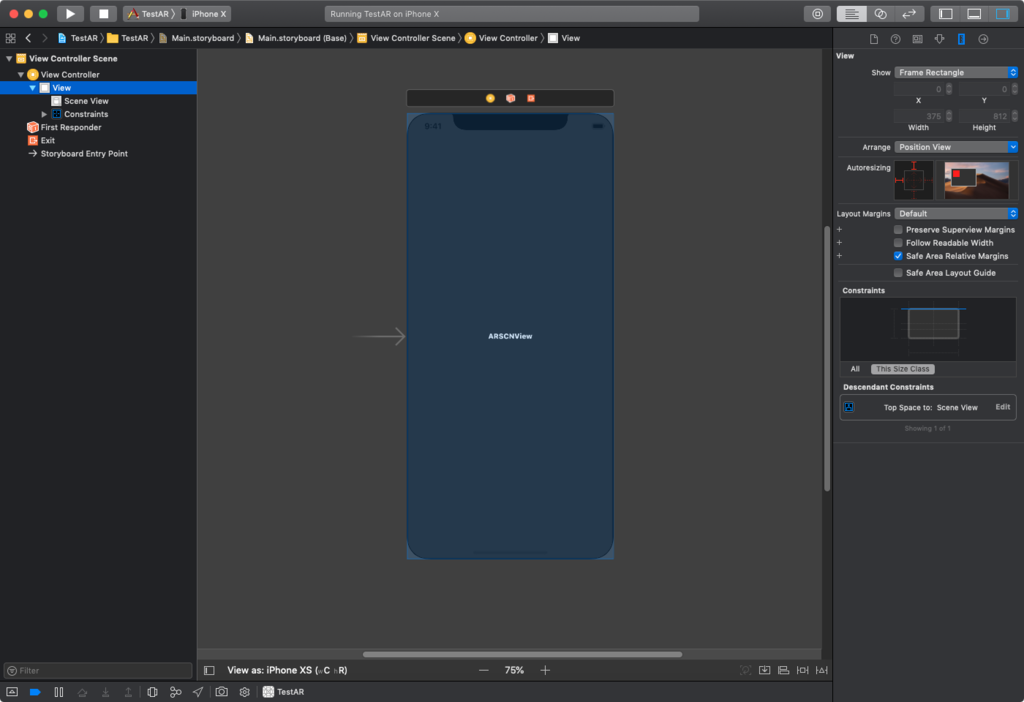
View の Safe Area の Layout Guide を外す。
View を選択し、右側の Size Inspector (Command + Option + 5) をクリック。 Safe Area Layout Guide のチェックを外す。

ビルドすると全画面表示になる。
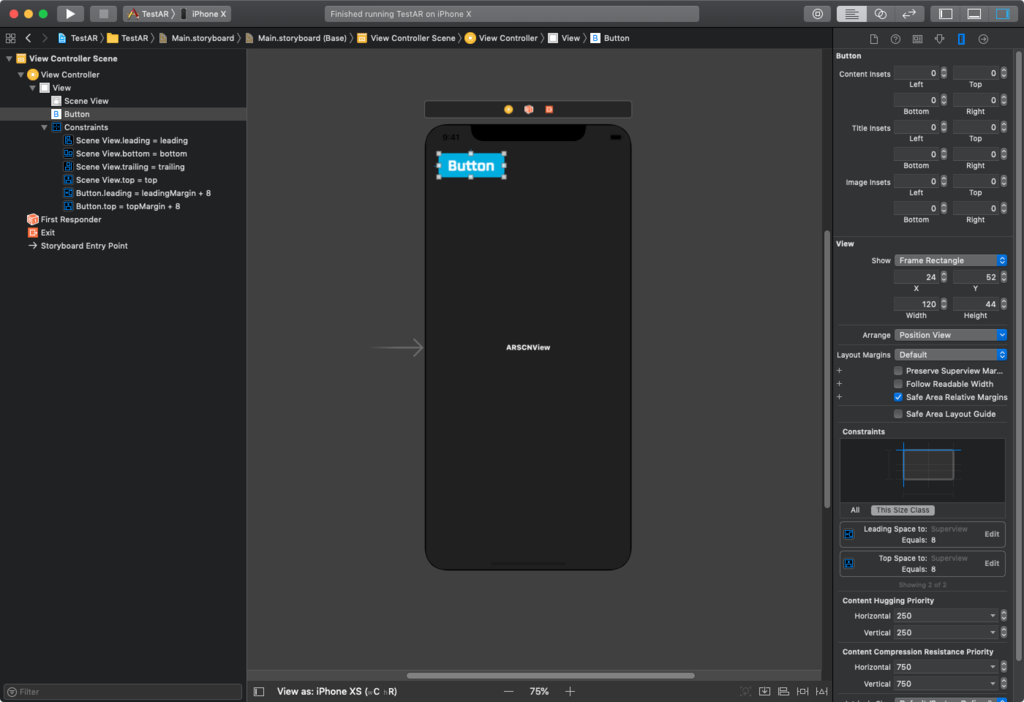
必要に応じて View 内に UI を置き Safe Area のマージンを基準としたコンストレイントを設定する。
今回は左上にボタンを置いてみた。

今回は簡易的にボタンを置いたが、ちゃんと設定したい場合は、View も ARSCNView も全体表示にして、UI として ARSCNView の前に置くものに Safe Area を適応したほうがよさそう。
また、ARSCNView の Overlay として UI を置く場合は、ARSCNView が全体に表示されているため Safe Area を適応することができない。
コード上で Safe Area のサイズを取り調整する必要がある。
注意点
Xcode 9 でビルドした ARKit のアプリも Safe Area Layout Guide のチェックがあると、iOS 12 で全画面にならない可能性あり。
修正してビルドする必要があるかも。