iOS で SceneKit を試す(Swift 3) その85 - SceneKit で 2D ライブラリ SpriteKit の SKTexutre をテクスチャとして使用する
今まで SCNMaterial が持つ SCNMaterialProperty の content で UIImage を設定し、テクスチャを決めていたが SpriteKit の SKTexutre を設定することができる。
SKTexutre を適応してみる
いつも通り、Xcode の Game テンプレートで SceneKit を選択し作成。 GameViewController.swift を開く。
以下のコードを追加して、宇宙船のマテリアルの Normal に SKTexutre としてしたの画像を適応してみた

let shipMesh = scene.rootNode.childNode(withName: "shipMesh", recursively: true)! let normalTexture = SKTexture(imageNamed: "cloud.png") shipMesh.geometry?.firstMaterial?.normal.contents = normalTexture shipMesh.geometry?.firstMaterial?.normal.intensity = 1.0
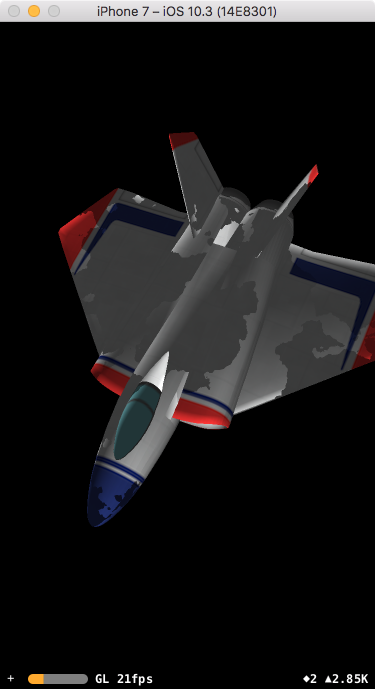
UIImage と同様に Normal Map の画像に最適化されていないため、おかしな表示になっている。

SKTexutre から Normal Map を作成する
SKTexutre には generatingNormalMap() という通常の画像を Normal Map に変換するメソットがある。
先ほどのコードの変更して試してみる。
変更前
shipMesh.geometry?.firstMaterial?.normal.contents = normalTexture
変更後
shipMesh.geometry?.firstMaterial?.normal.contents = normalTexture.generatingNormalMap()
機体に雲模様のノーマルマップが適応されているのがわかる。

一応、端末で変換するため、Normal Map を他のアプリケーションで作成できるのであれば、事前に行って画像を作成しておいた方が全体の処理が軽くなる。
generatingNormalMap について
ちなみに generatingNormalMap には generatingNormalMap(withSmoothness:contrast:) というメソッドもあり、滑らかさとコントラスト設定できる。
また、SKTexutre の generatingNormalMap は、Model I/O の MDLTexture の機能を使用している。
SCNMaterialProperty の content は MDLTexture や Metal の MTLTexture を読み込むことができるので、より複雑なことが可能ではある。
今回はここまで。