iOS で SceneKit を試す(Swift 3) その82 - キューブマップを設定する
立方体6面の内側に指定された画像を内側に貼り付ける360度の背景画像をキューブマップと呼び、
SCNMaterial の親玉である SCNMaterialProperty から使用する。
(内部的には Model I/O の機能だったはず)
SceneKit ではシーンの background や lightingEnvironment、または Blinn や Phong マテリアルの Reflective プロパティ で使用可能。 lightingEnvironment は Physically Based のシェーダーで効果を表す。
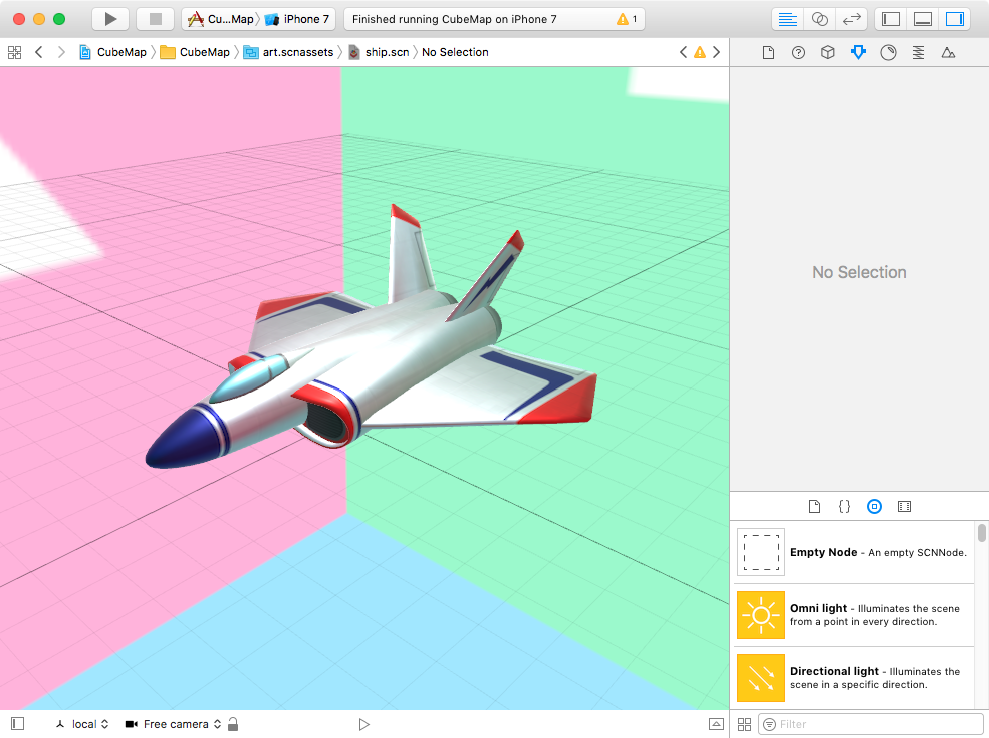
シーンの background や lightingEnvironment にテクスチャを適応したもの。

キューブマップ使用できる画像配置と画像サイズ
ドキュメントには +X, -X, +Y, -Y, +Z, -Z で配置させると書いているが、ワールド座標軸的には +X, -X, +Y, -Y, -Z, +Z にしないと Z 軸に貼られる画像がおかしくなる。
以下4つの画像はどれを適応しても同じにため、状況によって最適なものを選べば良いと思われる。
Vertical strip (縦並びの1枚画像)
高さは幅の6倍の画像。
Vertical strip が SceneKit で使用する全てのキューブマップ処理の中で一番パフォーマンスが良いとのこと。

Horizontal strip (横並びの1枚画像)
幅は高さの6倍の画像。

Spherical projection (1枚のパノラマ画像)
幅は高さの2倍の画像。

Array of six images (配列に6枚の画像を入れたもの)
幅と高さが同じの画像。






コードで書く
Array of six images がコードのみでしか実現できないので、 以下のもの
scene.background.contents = [
UIImage(named:"x_p.png"),
UIImage(named:"x_m.png"),
UIImage(named:"y_p.png"),
UIImage(named:"y_m.png"),
UIImage(named:"z_m.png"),
UIImage(named:"z_p.png"),
]
参照元
contents - SCNMaterialProperty | Apple Developer Documentation
今回はこれまで。