iOS で SceneKit を試す(Swift 3) その83 - 画面全体の色調整(カラーグレーディング)を行う LUT 画像ファイルの作成、編集を試す
以前、Scene Editor でのカメラのポストプロセス処理を行う際に、 色調整を行うカラーグレーディングで専用画像を使用した。
今回はその使い方とつくりかたについて説明していこうと思う。
編集に関しては Photoshop など、何らかの画像編集が必要になる。
専用の画像とは?
色対応表 (LUT, Look Up Table) と呼ばれるもので、
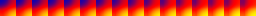
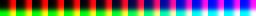
以下のような 16 x 16 画像を横に 16 個敷き詰めた画像を使用する。

Unreal Engine や Unity でも使用可能で、 物によっては 16x16x32 の物もある
16 x 16 の画像はどのような法則で並べられているのか
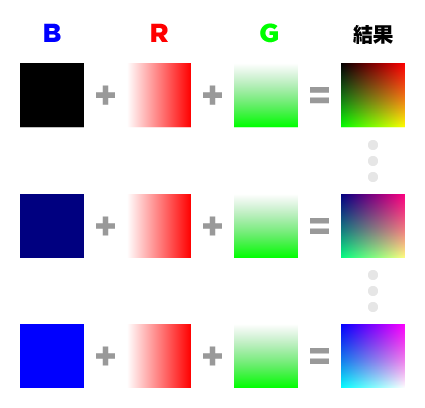
RGB 3色分の色の見本をつくるため、色が3次元的な配置となっている。
16 x 16 の画像ごとに青色 0 〜 1。全て左下原点で X 軸は赤の 0 〜 1、Y 軸は緑の 0 〜 1 となっている。
Photoshop や Illustrator などで試したい場合は以下のような感じ。
ブラックをは背景にして、透明度 0 から 1 で全面に着色された B (青) の上に、
X軸 0 〜 16px 間を透明度 0 から 1 の R (赤)、
Y軸 0 〜 16px 間を透明度 0 から 1 の B (緑)の2つを除外(Exclusion)で重ねるそれを16連ねたものとなる。

Photoshop を使用して LUT を作成、編集して適応してみる
準備
今回は Photoshop CC 2017 を使用。
多分、他のレタッチソフトでも似たような方法で編集できると思われる。
まず、色調を変更したい画像を読み込み、ベースとなる LUT 画像のファイルをレイヤーとして適当な場所に配置する。

調整
例えば、新規調整レイヤーから「グラデーションマップ」を選択すると色の明度にに合わせてグラデーションの色適応することができる。 下の画像では赤外線カメラのような感じ。

画像作成
必要なのは LUT 画像部分だけなので、背景となっている画像を消す。

透過部分はいらないので、メニューバーの「イメージ」 > 「トリミング」で透明ピクセルを消して書き出し。
今回はひとまず「lut.png」として保存した。

コードを書く
Xcode の Game テンプレートもしくは、既存の SceneKit のプロジェクトに、
先ほどの lut.png をドラッグ&ドロップなどでインポートし、以下のコードのカメラのノードに適応する。
let camera = SCNCamera() camera.colorGrading.contents = UIImage(named:"lut.png") camera.colorGrading.intensity = 1.0
以前、説明しているように intensity は適応具合。
1.0 が 100% となり、0.5 にすると半分の適応度合いとなる。

作例
露出を変更して色を狭めて見たり、 トーンカーブで明暗部分の変更して見たり、いろいろな色調補正ができると思われる。
露出を変更したもの



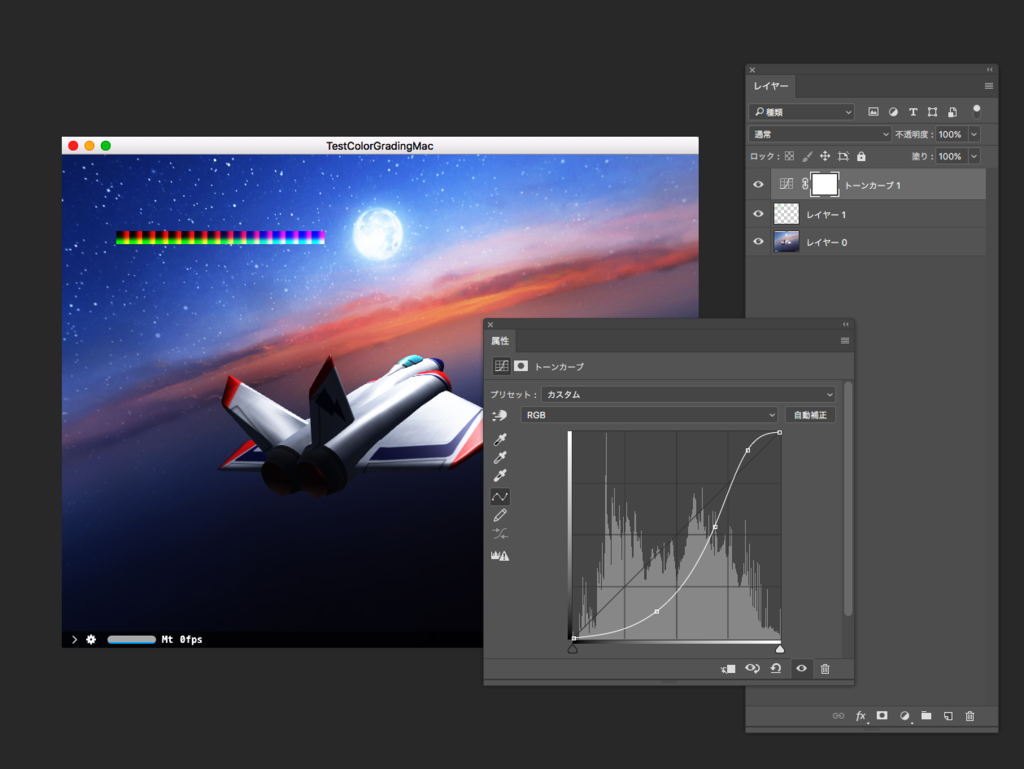
トーンカーブで変更したもの



注意点
iOS シミュレーターでは Metal が使用できず、ポストプロセス処理が無視されるので注意。
今回はここまで。