iOS で SceneKit を試す(Swift 3) その50 - Scene Editor の Directional Light
太陽光のように一定の方向に光を放つ Directional Light のご紹介。
設置位置に関わらず一定で光の影響を与える。 遮るジオメトリがあった場合に影を与えるキャストシャドウを設定することができる。
以下の画像は、ライトの位置を変更しても、光沢と影が変わらない例。

ハンドラの薄い赤の矢印がライトの光の方向を表している。

シーン設定
Omni Light で作成したシーンをそのまま使用する。
適当なシーンに Object Library から Directional Light をドラッグ&ドロップしても可。
Floor や Plane を下に敷いておくとわかりやすいと思われる。
Scene Editor 上で動作を見ていくが、実機で動かす場合は GameViewController.swift にあるライトの記述をすべて消す。
Directional Light の設定
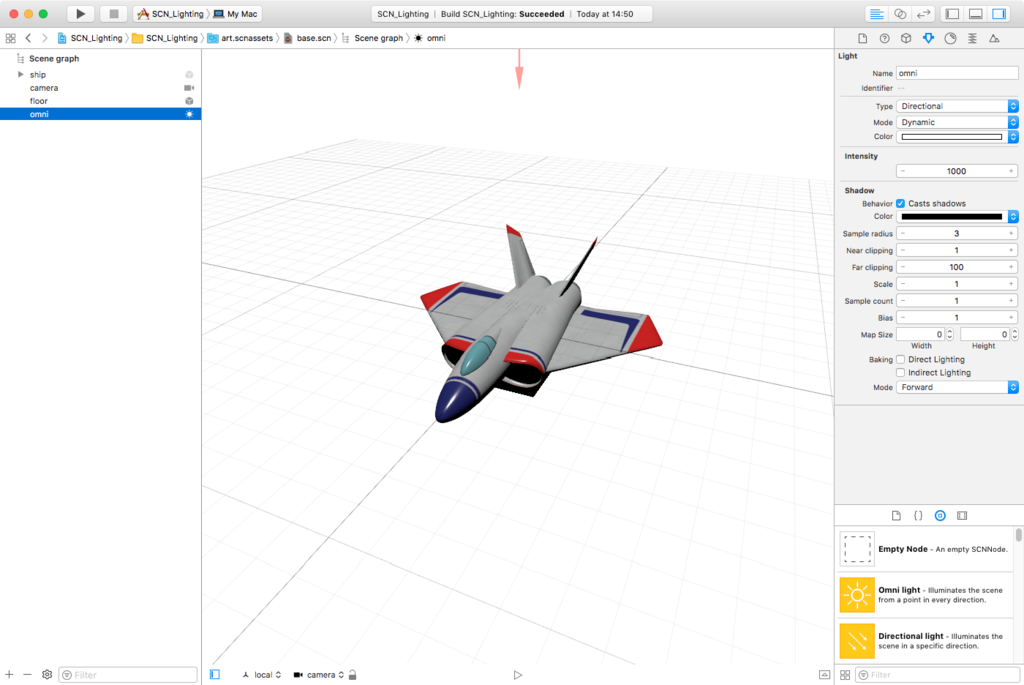
Scene Graph View から Omni Light を選択し、Attributes Inspector (Command + Option + 4) を開く。

Type が Omni になっているので Directional に変更する

Directional Light の Attrubutes Inspector
以前紹介した共通の設定にキャストシャドウと Scale の項目を追加したもの。
キャストシャドウは Spot Light で紹介しているのでこちらを参照。
Scale
キャストシャドウの大きさを設定する。 デフォルト値は 1。
そのままだと宇宙船の影が小さい四角になっているのがわかる。

Directional Light は影の大きさを指定する必要があり、試しに 20 にしてみると影が現れる。

現状はこのように手動で設定しているが、
iOS 11 では自動で Scale を決める設定と、距離に応じてシャドウマップの質を決めるカスケードが追加されている。
コード
let light = SCNLight() light.name = "directional" light.type = .directional light.intensity = 1000 light.castsShadow = true light.orthographicScale = 20 let lightNode = SCNNode() lightNode.light = light lightNode.position = SCNVector3(x: 0, y: 10, z: 10) scene.rootNode.addChildNode(lightNode)
今回はここまで