Touch Bar の表示例
Touch Bar の対応アプリ開発をする時が来るかもしれないので、
OS インストール時に入っていたアプリの Touch Bar 表示を調べてみた。
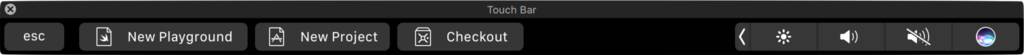
Finder
カスタマイズでほぼ全てのツールバーの機能が使用できる。 唯一 Touch Bar の機能のカスタマイズができる。

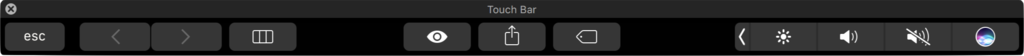
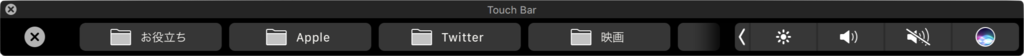
Safari
新規タブを開くと、そこに表示されているお気に入りが表示される

アドレスバー フォーカス時
入力以外に、戻る、進む、新規タブのボタンがある

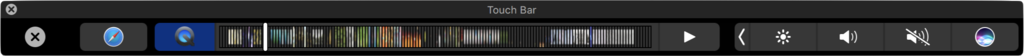
複数タブが開いている場合、ページが一部表示され、
戻る、進む、検索、新規タブのボタンがある

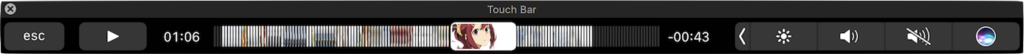
また、オーディオやビデオを再生するとスクラブさせる UI が表示される。
iTunes
選択するとメディアコントロールが表示され、巻き戻し、早送り、再生、再生位置をスクラブできる UI が表示される。
表示されているものは音楽だが動画の場合、他のボタンが表示される。

メール選択時に、新規、返信、アーカイブ、検索、迷惑メールに移動、フラグのボタンが表示される

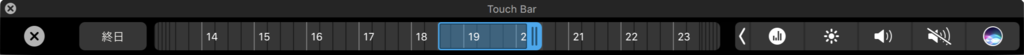
Calendar
月の表示。
日、週、年 も字が変わるだけで見た目は同じ。

予定選択時
カレンダー選択、詳細情報のボタン

場所、時刻、予定参加者はショートカットボタンが用意されている

日時選択

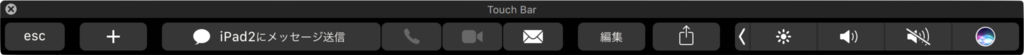
Message
新規、メッセージの送信などのボタンが表示
FaceTime も同等のものが表示される

マップ
通常
GPS 使用するボタン、検索窓が表示

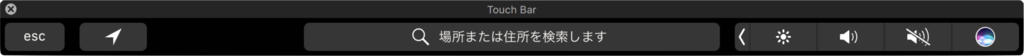
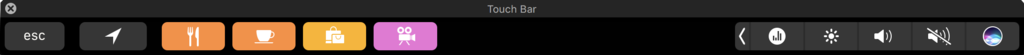
起動時、検索窓フォーカス時
近隣のレストラン、カフェ、買い物、映画を表示するボタンが表示される

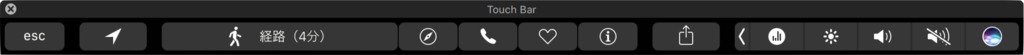
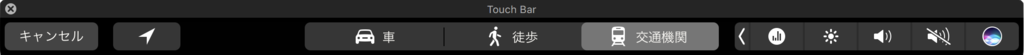
ピン選択時
詳細情報のショートカットを表示される

経路ボタン 車、徒歩、交通機関切り替えのショートカットボタンが表示

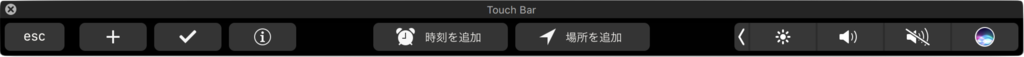
リマインダー
予定選択時
新規、完了、情報、時間、場所の追加などのボタンが出る

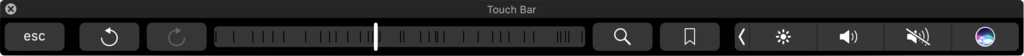
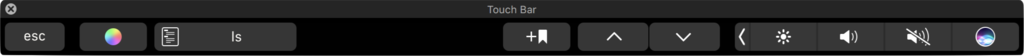
iBooks
本選択後、 ページをスクラブ、検索、ブックマークボタンが表示される

計算機
クリア、プラスマイナス変換、%、小数点、四則演算のボタンが表示される

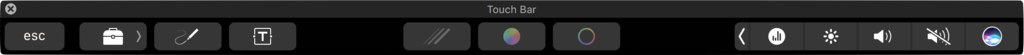
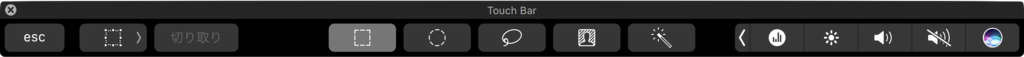
プレビュー
各機能のボタンが表示され、 起動時は調整が選択される

左ボタンがポップオーバーになっており、
調整、選択、マークアップの3つの区分から選択する

調整

選択

GarageBand
楽器のパラメータ設定を表示
画像は Steinway Grand Piano

QickTime
再生・停止ボタンと再生位置をスクラブできる UI が表示

設定
戻る、進む、すべてを表示のボタンが表示

Pages
文字選択時デフォルトに近い文字編集が表示される

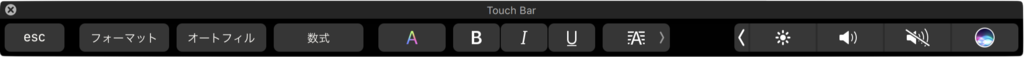
Numbers
セル選択時にフォーマット、数式、デフォルトに近い文字編集が表示される

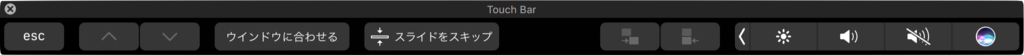
Keynote
スライド選択時の表示

アラートなどのモーダル
エラーメッセージなどアラートウインドウを表示した場合
ボタン部分が表示される。

以前は Safari の JavaScript で alert() や confirm() でも表示されていたが動かなくなった。
Terminal
ウインドウ色の変更、コマンドの man が表示できるボタンなど表示

Xcode
起動時

ビルド、停止、タブの移動などのボタンを表示

テキスト入力時
通常

リッチテキスト

絵文字
通常時(履歴表示)

右フリックで絵文字のカテゴリー選択

Control Strip に追加されるもの
システムで右に4つの領域は固定されているが、特定の条件下でバックグラウンドに回った際に、5つ目の機能が追加される。
現状、確認しているのは iTunes、QuickTime、Safari などで音楽や動画を再生している時と、
Xcode でビルドしアプリケーションを動かしている時に変更される。
5つ目の表示は後勝ちで、iTunes で再生後に Xcode でビルドすると、ボタンの表示は Xcode のものになる。
Control Strip の音楽、動画再生ボタン
iTunes、QuickTime、Safari などで音楽、動画を再生すると Control Strip に5つ目のボタンが現れる。

ボタンを押すとスクラブできる UI が表示される。
複数再生していると左側のボタンで選択できる模様。

Control Strip の Xcode デバッグ
Xcode でビルドすると Control Strip に5つ目のボタンが現れる。

ボタンを押すとデバッグ系のボタンが表示される。 音楽、動画を再生していると Control Strip に5つ目のボタンが変更される。

アプリ開発者は Control Strip をいじることはできないが、
プライベート API を使用すると、Control Strip も開発者が変えることができる。
ストアの審査に通らなくなるが。
その他
iMovie、写真 など一部紹介していないものがあるが他の Touch Bar の UI と大体同じようなものが出る。
また、App Store のアプリなど Apple 製のアプリでも全く表示されないものある。
開発
開発面でいうと、
SDK で用意されている UI は、
Touch Bar 自体と View を除くと以下のものしか用意されていない。
- Fixed Space
- Flexible Space
- Popover
- Group
- Other Items Proxy
- Scrubber
- Color Picker
- Character Picker
- Sharing Service Picker
- Label
- Button
- Slider
- Segmented Control
Scrubber は写真アプリや Safari のタブなど使われている画像を選ぶもの。
そのため、動画の再生位置を表示するものなど、上のリストにないものは自前で UI をつくる必要がある。
標準的なものはこのような形となっており、もし macOS アプリで Touch Bar を開発する際は、標準アプリの振る舞いを試してみると良いかと思われる。