ARKit で使用されている USDZ とは何か
NDA の問題でスクリーンショットなどセッション資料のものを使用している。
また、Beta 版から記事を起こしているため今後変更される可能性あり。
Pixar Animation Studios が SIGGRAPH 2013 でプレゼンし発表しのちに公開されたシーン・アセット管理システム USD を改良版で、圧縮された USD ファイルとテクスチャとして使用する画像ファイルを無圧縮で zip にしたファイルとなっている。
iOS 12 ではメールやファイルアプリなどから専用の ViewController が開き閲覧ができ、Safari でも実装されているため HTML からも閲覧可能。
閲覧環境は ARKit 動作端末となるが、メモリーが多く搭載している以下の端末を推奨している。
- iPhone 7 Plus
- iPhone 8 Plus
- iPhone X
- iPad Pro 12.9 inch
Pixar USD とは何か
Pixar とは言え1つのアプリケーションでは CG を作成しておらず、複数のアプリケーションを使用しており、
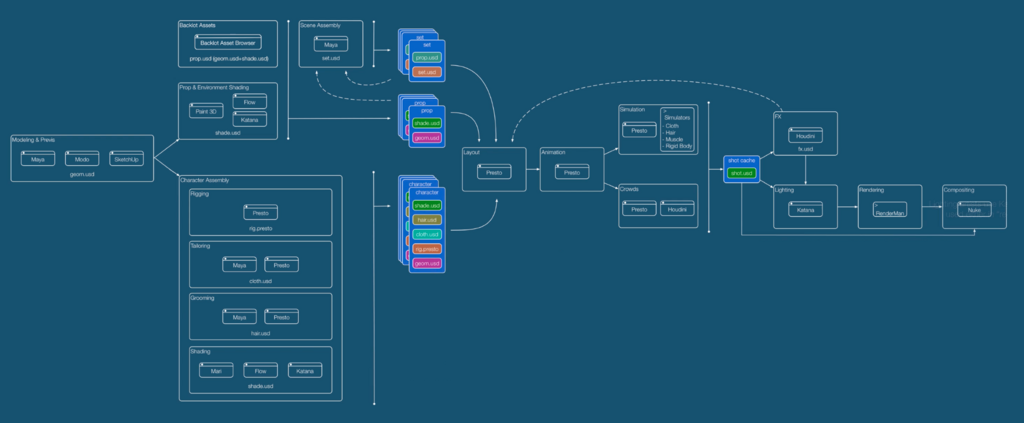
2016年のプレゼン資料では Maya、Modo、SketchUp、Houdini、Katana、Nuke や Pixar が制作した Presto、Flow、Paint 3D など多岐にわたる。
これらの異なるアプリのファイルやを管理するためのパイプラインで使用するファイルとして USD を開発した。

画像参照先
USD-Based Pipeline (2016) on Vimeo
USD は Photoshop のレイヤーような仕組みで非破壊ので編集を実現できるよう USD ファイルを他の USD で参照できるようになっている。
USD は Maya と同様にバイナリと文字列だけで構成されたアスキーのファイルフォーマットがあり、Apple のプラットフォームでは WWDC 2016 から Model I/O や SceneKit で使用できるようになっている。
また、macOS の QuickLook でも対応しているためファイルを選択してスペースキーでプレビューできる。
USD ファイルをつくってみる
本来は Alenbic ファイルや Maya、Houdini などから変換するプラグインを使用するのだが、自分の環境では Python 関連のツール類が上手くビルドできなかったので、アスキーの USD を作成してみる。
お好みのテキストエディタで以下を書いて保存。今回は cube.usda として保存した。
#usda 1.0
def Cube "cube"
{
}
Mac で保存した cube.usda を選択し、スペースキーを押すと立方体が描画できる。
他の USD ファイルを参照する
USD は他の USD ファイルを参照できるため、cube.usda のあるフォルダに、以下のように書いたファイルを作ると参照することができる。
ここでは ref.usda として保存した。
ちなみに、リファレンスとして USD ファイルを読み込んだ USD ファイルは、High Sierra の QuickLook などで見れないため Xcode 10 で閲覧するべし。
Xcode 9 で開くとクラッシュする。
#usda 1.0
over "refCube" (
prepend references = @./cube.usda@
)
{
}
移動させてみる
先ほどの参照した USD ファイルを修正して立方体を移動させてみる。
ただ、移動させるだけではわかりずらいのでリファレンスのジオメトリをもう一つ作成し、translate を xform オプションとして設定し移動させている。
#usda 1.0
over "refCube" (
prepend references = @./cube.usda@
)
{
double3 xformOp:translate = (0, 1, 0)
uniform token[] xformOpOrder = ["xformOp:translate"]
}
over "refCube2" (
prepend references = @./cube.usda@
)
{
double3 xformOp:translate = (0, 1, -4)
uniform token[] xformOpOrder = ["xformOp:translate"]
}
USDZ ファイルとは
冒頭で書いているように、非圧縮された USD ファイル .usdc とテクスチャファイル albedo、metallic、roughness、normal、ambient occlusion、emission で構成された zip で、現状では1つの USD しか使えない。
また、それ以外の制限もある。
- 100K ポリゴン
- 2048 x 2048 までの正方形のテクスチャ
- 10秒までのアニメーション
- パーティクルや物理アニメーションは使用できない
- ジオメトリやアニメーションの変更ができず、Metal シェーダーを使用することはできない
ちなみに非圧縮の zip と書いたが、USDZ のドキュメントを見ると各ファイルのアーカイブが先頭64Bitの倍数で始めなければならないと書かれており、ただ無圧縮の zip にしただけでは動かない。
USDZ で使用できる Physically Based Rendering テクスチャ
- Diffuse (Albedo)
- Metallic
- Roughness
- Normal
- Ambient Occlusion
- Emission
USDZ のつくりかた
現状、簡単に作成するものがないので Xcode 10 の Command line tools の xcrun usdz_converter で変換できる。
Xcode 11 から usdz_converter が Command line tools から外れた。
Apple の Augmented Reality
ページからダウンロードする必要がある。
(Terminal からダウンロードしたファイル等の PATH を設定する必要あり)
変換できるファイル
- OBJ
- USD (usd, usda, usdc)
- Alembic (アニメーション無し)
作成する前に USDZ での注意点
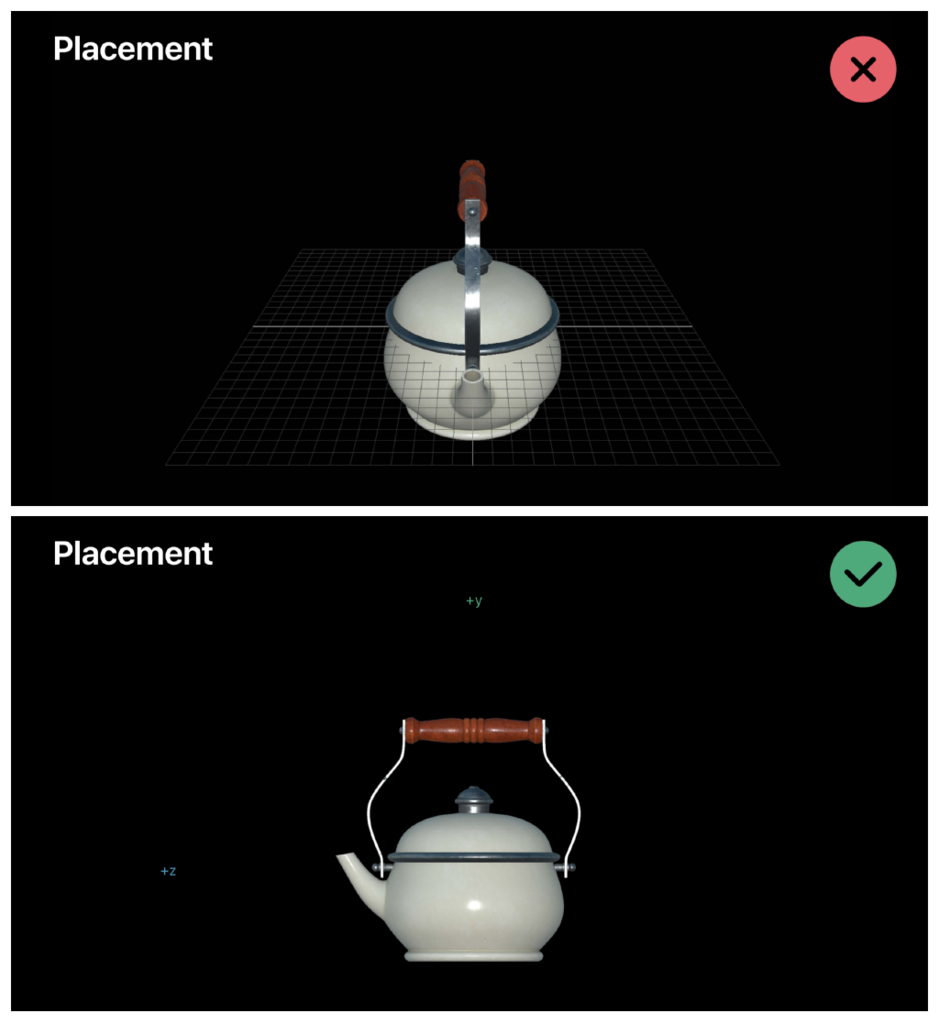
XYZ 座標 0, 0, 0 で配置されるため、作成するジオメトリの原点を 0 で置いた時見栄えが良いようにする。
SceneKit の空間同様に +Y 軸が上になる右手座標系のため、+Z 軸方向が正面となる。+Z 軸方向で置いた時見栄えが良いようにする。

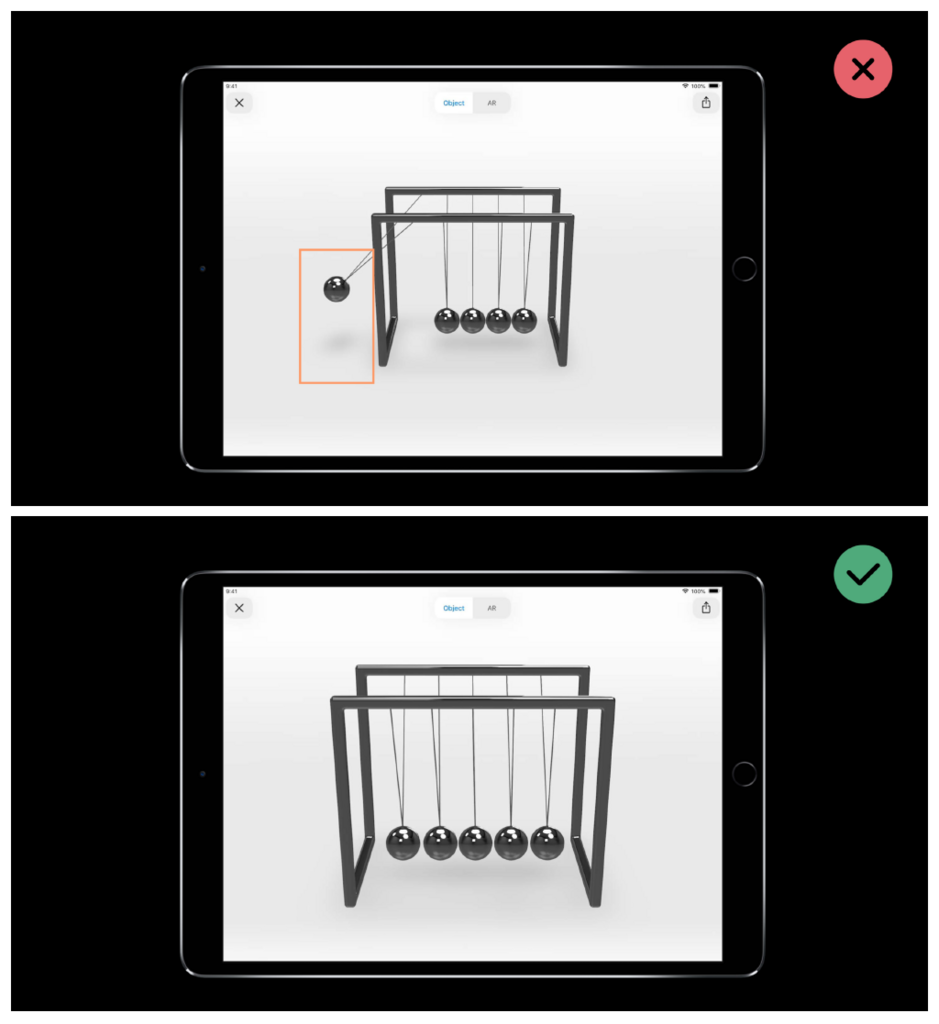
ジオメトリの接地面で自動的に影が生成され、アニメーションの場合は最初のフレームで生成される。
生成された影はアニメーションされないので、アニメーションを設定している場合は最初のフレームでのジオメトリの位置を工夫する。

透過用のマスクを設定できないため、Diffuse で透過画像を作成する。
USDZ をアスキーの USD から作成してみる
アスキーの USD を作成する。立方体のプリミティブを配置するのだが、そのままだと原点がジオメトリの中央になるため、底面が Y 軸 0 になるように移動させる。 そしてここでは cube.usda として保存。
#usda 1.0
def Cube "cube"
{
double3 xformOp:translate = (0, 1, 0)
uniform token[] xformOpOrder = ["xformOp:translate"]
}
Xcode 10 をインストールするか、Xcode 10 の Command line tools をインストール。 コマンドラインで cube.usda を保存したパスまで移動し以下のものを入力する。
xcrun usdz_converter cube.usda cube.usdz
実行すると cube.usdz が吐き出されるので、AirDrop や Mail などでファイルアプリ保存すると閲覧することができる。
もし、"xcrun: error: unable to find utility "usdz_converter", not a developer tool or in PATH" とエラーが出る場合は、
Xcode 10 の Command line tools がインストールされていないか、Xcode で 10 のコマンドラインツールが設定されていない可能性がある。
Xcode 10 の Preferences > Locations > Command line tools で 10 以降に変更する。
HTML からの USDZ ファイル閲覧
HTML から USDZ ファイルを閲覧することができる。
家具など購入する商品の実物を AR で配置できるため、ユーザーが部屋の寸法を測るなどを行わなくても済み、ユーザー体験の向上をが期待される。
アンカータグの rel 属性を ar を設定して usdz をリンク。
img か picture のタグを設定すると 右上に AR 的なアイコンが自動的に表示され閲覧できるようになる。

<a rel="ar" href="sample.usdz">
<img src="thumbnail.png">
</a>
<a rel="ar" href="sample.usdz">
<picture>
<source srcset="thumbnail_big.png" media="(min-width: 500px)">
<img src="thumbnail.png">
</picture>
</a>
注意点
- a タグの中に img もしくは picture タグ以外があると普通のファイルのリンクになる
- 現状 picture タグの場合 AR 的なアイコンが表示されない
- サーバー設定によってファイルが読み込めないため MIME type を以下のものにする
AddType model/vnd.pixar.usd .usdz AddType model/usd .usdz
まとめ
割と簡単に USDZ ファイルの作成ができ、AR を体験してもらう切っ掛けにはなると思われる。
個人的には、DAE やシーンファイルからも USDZ に変更できるとより楽なのになとは思っている。