iPhone と Reality Composer で始める簡単 AR その8 - オブジェクトの追加(テキスト)編
今回は画面上部「+」ボタン、macOS ではテキストボタンから追加可能なテキストのオブジェクトについて。
テキストは端末にインストールされているフォントを使い厚みを持たせた 3D のオブジェクトをシーンに追加する。
ちなみに iOS 13 から追加されたカスタムフォントを使用することはできないので注意。
以下の説明では以前も書いているため、位置、回転、拡大縮小、物理シミュレーション、素材、素材の色に関しては割愛。
プロパティ
フォントフェイスやフォントの大きさ、色や厚み(太さ)などを設定して 3D の文字をつくる。
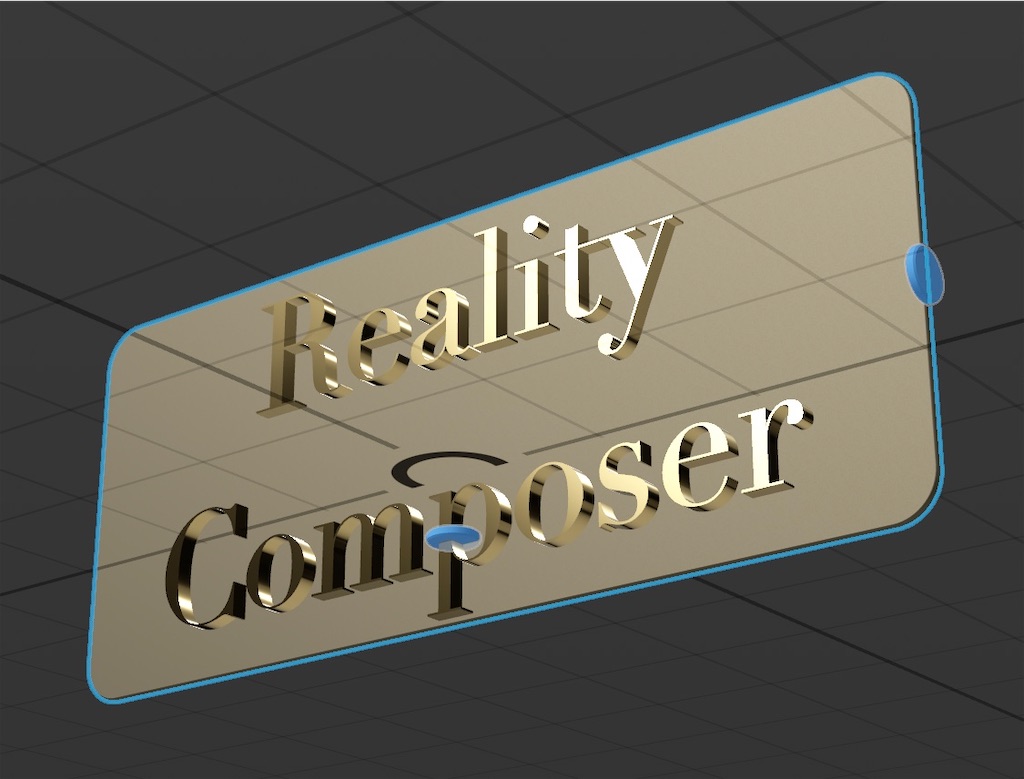
テキストのみと角丸の矩形とその背景色を設定できる。
また、「変更」ボタンで設定できる青いハンドルはこの背景の幅と縦方向の文字の位置である。
横幅を広げれば背景が広がり、限界まで狭めると文字が縦書きのようになる。
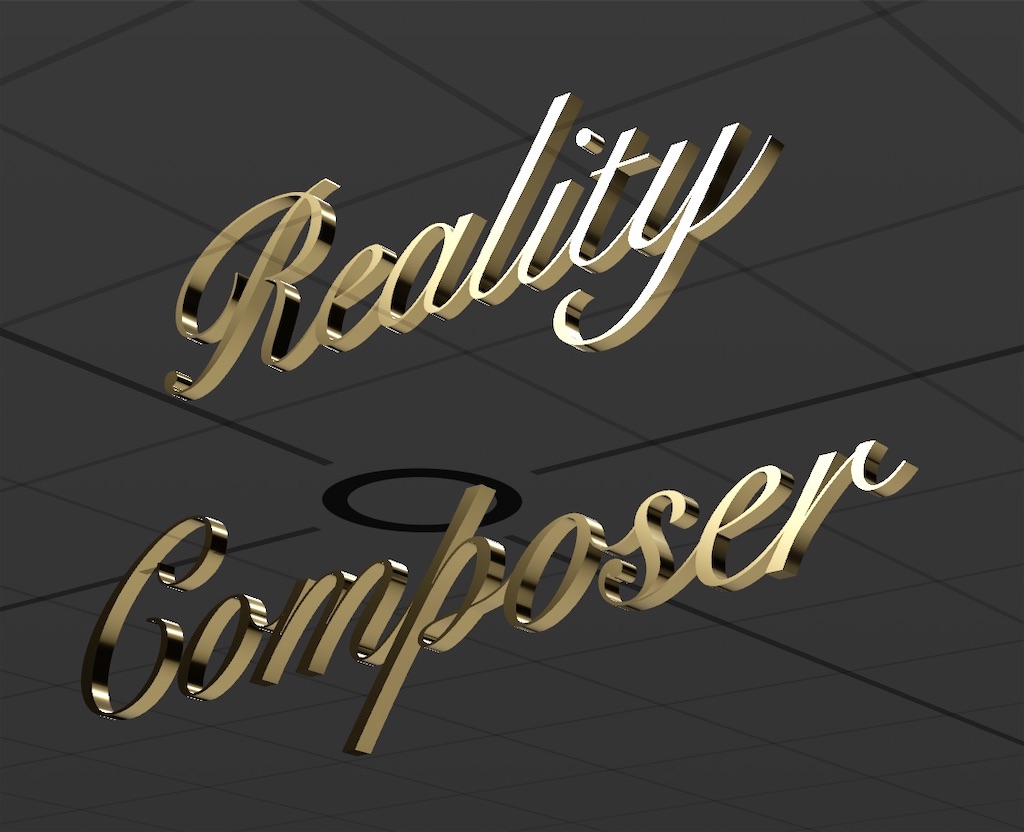
用意されているフォントのほとんどはゴシック体だが、スクリプトのフォントフェイスもわりとよい気はする。
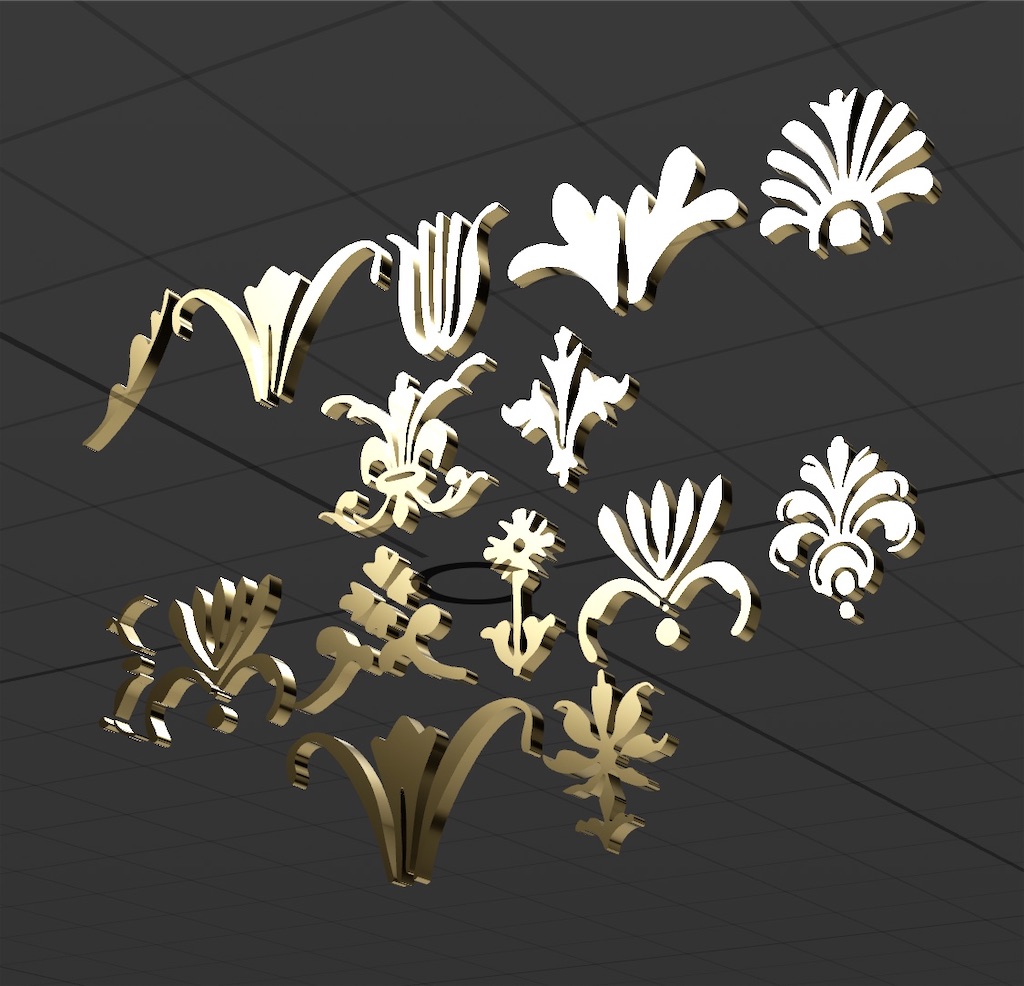
また、Bodoni Ornaments の飾り文字のフォントは単体でもオブジェクトとして使えそうではある。
プロパティのデフォルト値
背景の素材や色の設定は「背景を追加」をスイッチをオンにすると表示される。
外観
- 太さ 22%
- フォントサイズ 10cm
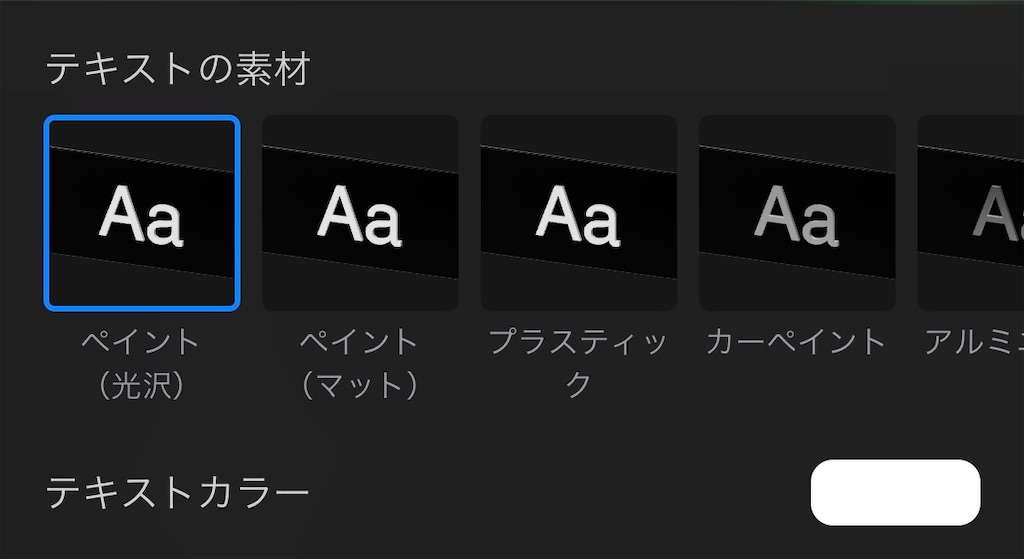
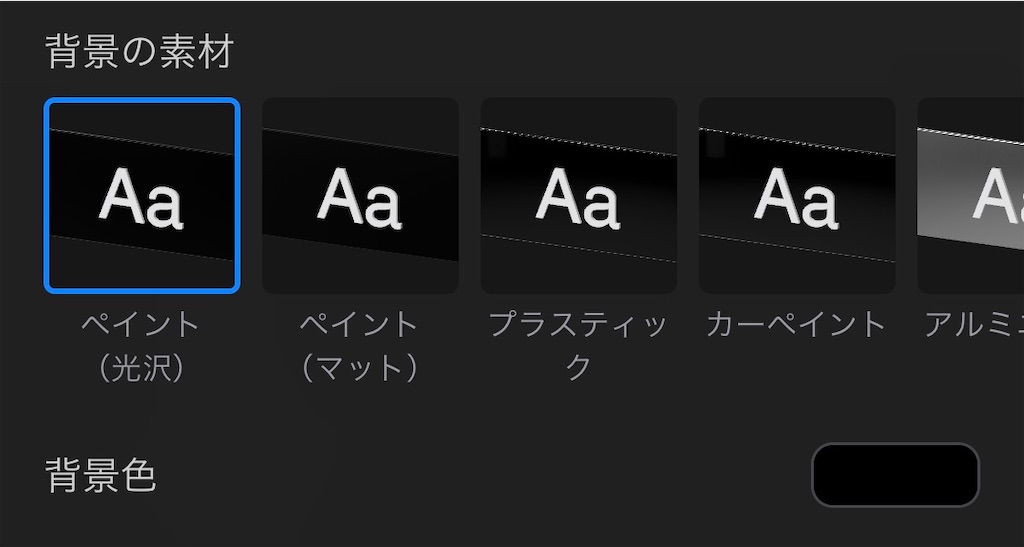
- テキストの素材 ペイント(光沢)
- テキストカラー 白
- 背景の素材 ペイント(光沢)
- 背景色 黒
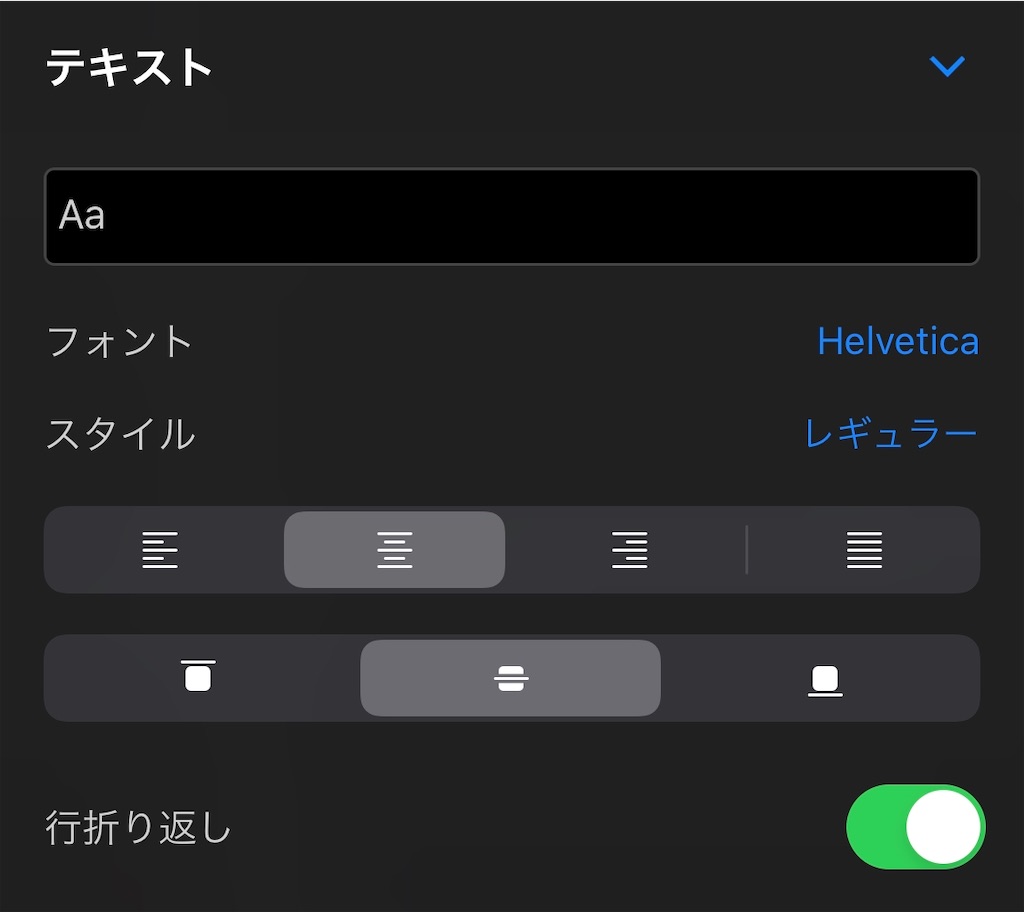
テキスト
- 文字 Aa
- フォント Helvetica
- スタイル レギュラー
- 文字位置(垂直)中央寄せ
- 文字位置(水平)中央寄せ
- 折り返し オン
まとめ
テキストを使うと文字表現ができたり、簡単に複雑な形状がつくることができる。
ちなみに SceneKit と異なり、ジオメトリのメッシュがかなり細かいため処理が重いのか、パラメーターをいじると現状 iOS ではクラッシュしたりする問題を抱えている。
次回は矢印のオブジェクトについて。