ダークモードの UI についてもう少し考える
前回に引き続き、iOS 13 で実装されると噂されているダークモードについてもう少し考えてみる。
ダークモードが iOS で実装されるのであれば、アイコンやレイアウトを考えると大幅に UI デザインが変更されると予想される。
その中で、どうのようなデザインであるべきか考える。
モバイル端末でダークモード(ダークテーマ)の起源を考える
多分、Microsoft が出していた Zune だろう。
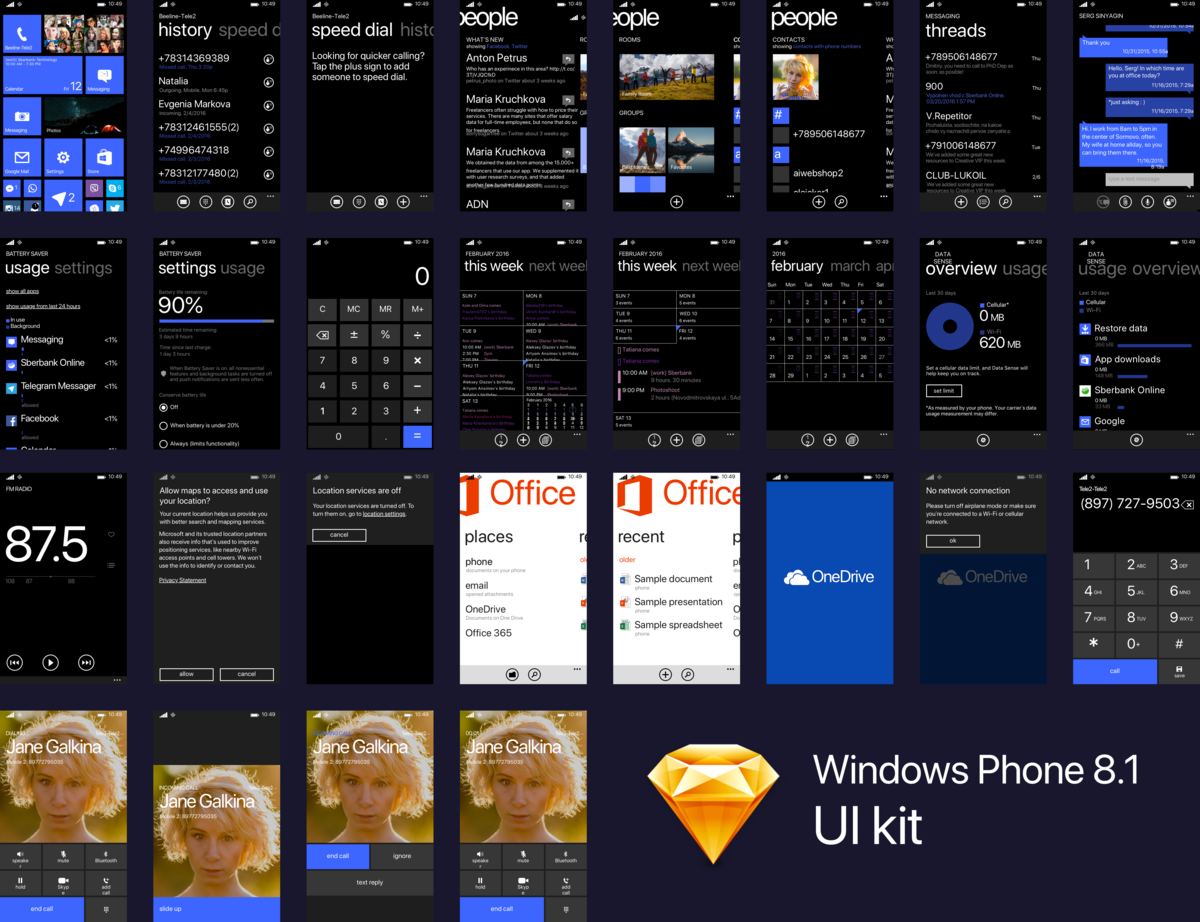
その後、Windows Phone (Windows Mobile) に継承される。

(Segoe UI フォントが Helvetica になっているが)
Windows Phone ではコンテントが中心として考え、罫線すらできるだけ少なくし、タイポグラフィだけでレイアウトを設計していた。
罫線がないため、各タイトルとなるフォントサイズに対して、本文はそのフォントの半分になっている。
またタイトル、サブタイトルを白、本文を灰色にしてコントラスト出している。
Android のダークテーマの見づらさ
Android Q でダークテーマが導入されるようだが、 現状 Material Design のページを見ても Google の設定しているデザインがあまり見やすいようには思えない。
そもそも、Material Design は紙のメタファーとしてつくられていたはずだが、ここでその世界観を壊すことになってしまった。
上記の Windows Phone と Android のダークテーマ比べた際、Android は多くの場所がタイトル部分が Bold(太文字)の処理をしているだけなのでコンテンツとコンテンツの境界がわかりづらいところがある。
また、色については Android だけではなく iOS でも実装されれば同じようになると思われるが、
背景が黒になることによってライトモード(背景が白)とは異なった以下の問題がある。
- アクセントカラーが目立ちすぎる
- 選択、未選択、選択不可の状態がわかりづらい
- 境界線が目立つ
境界線
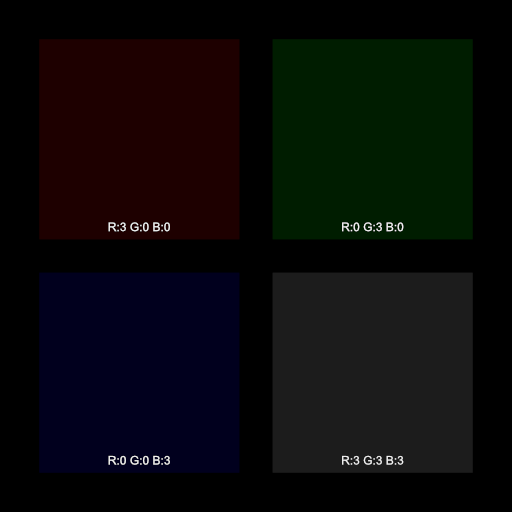
境界線について考えてみたが、背景が黒いと中程度の灰色でもはっきり線が見える。 個人的にはかなり明度を落としてもよい感じはする。

また灰色については光の三原色の都合上、色味が付いているもの暗くするより、白を暗くする方が明るくなり目立つ。

タイトルのサイズを調整してみやすさを図る
通常のデザイン同様にタイトルのフォントサイズを調整することで、見やすさと他の項目(コンテンツ)との見やすさを作ることができる。

個人的にはスマートデバイスの画面が大きくなっているし、統計上ユーザーはフリックでコンテンツをスクロールことは苦ではないらしいので、タイトルフォントを大きくしてもよいのではと思う。
アイコン
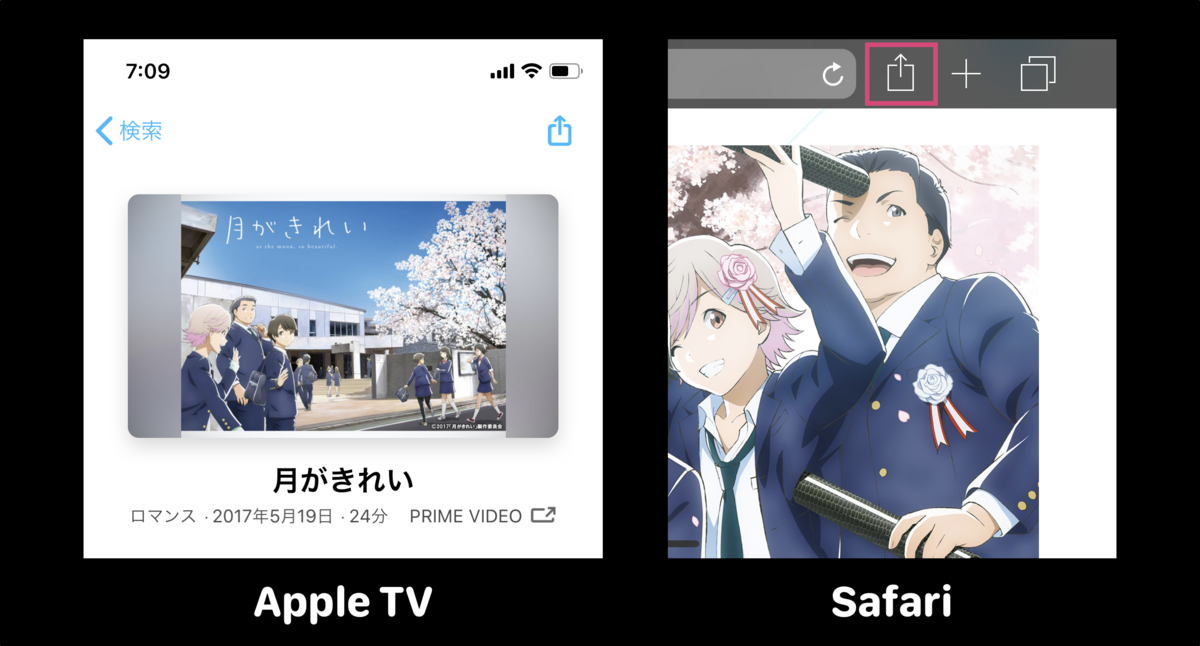
最近デザイン変更があった Apple 製アプリで気づくと思うが、線で表現されているアイコンの線の太さが太くなっているおり、iOS 12.3 から入った Apple TV の共有ボタンと Safari などの共有ボタンではアイコンの太さが違う。

背景が黒くなった際に線が細いと境界線や他のアイコンと見分けがつけづらくなるためだと思われる。 前回の記事の Excel のスクリーンショットを参照。
ダークモードとは関係ないが、iOS 12 のシステムのアイコンや最近デザイン変更が行われたアプリのアイコンは角にアールがついて丸くなっているものが多い。
(縮小で表示された場合、角が丸まり意図通りに表示されない状態を緩和するため?)
現状の iOS でダークモードに近いもの
株価、コンパス、Apple Watch など、UI が黒で作られているものがあるが、
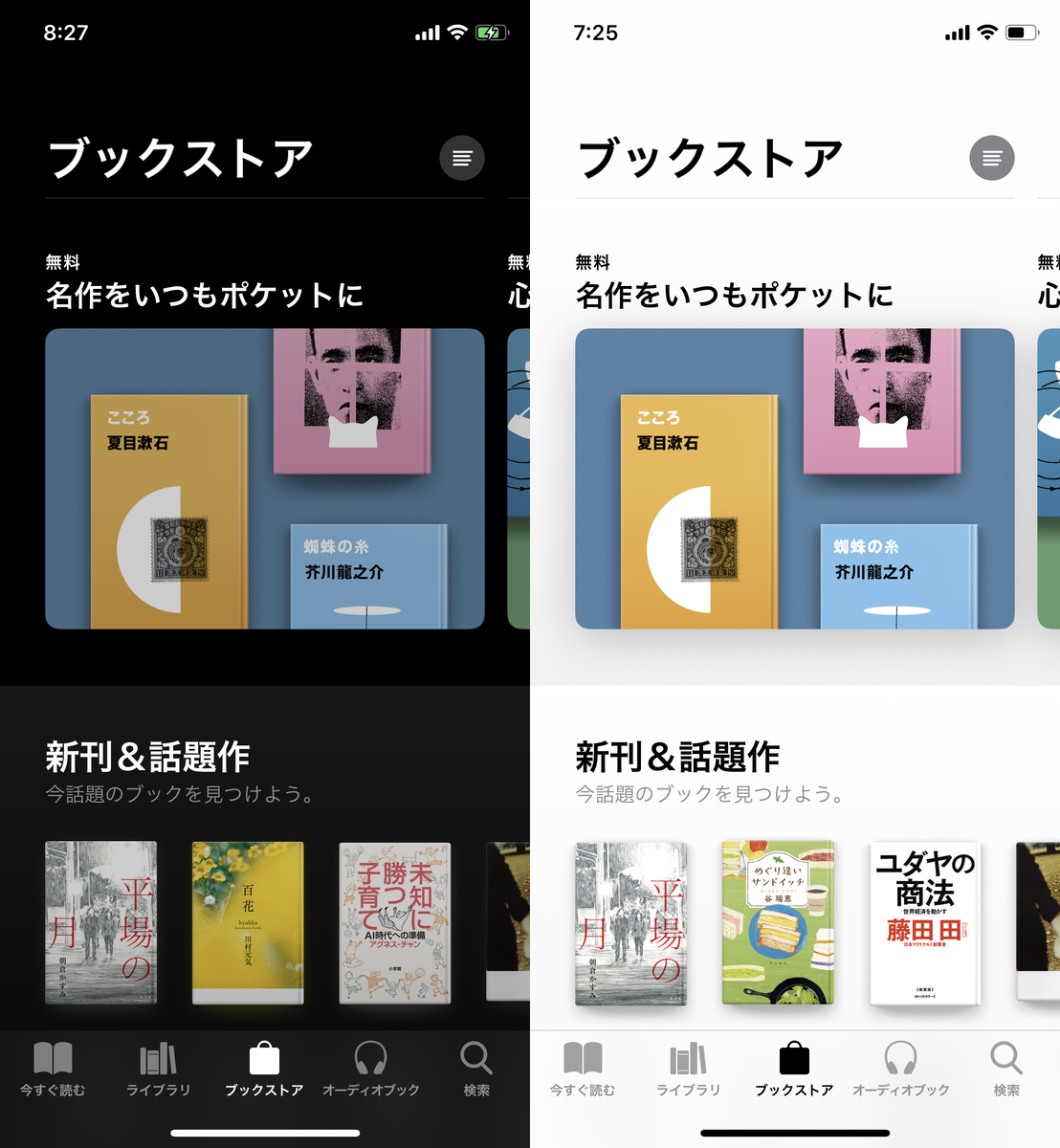
ブックアプリは周囲が暗くなった際、コンテンツを見やすくするため UI が変更さえダークモードのようになる。
このアプリの変更はライト・ダークモードの UI の参考としてわかりやすいのではないかと思われる。

まとめ
前回記事同様にライトモードとは違う考えでダークモードの UI を作成することになると思われる。
色の見え方の問題になるため互いに共通の考えを入れ込むことができないが、 アイコンで SVG、PDF などベクターを使用し機械的にライト / ダークモードで色を変えるなど、何らしかのデザイン制作作業低減の施策を OS 側で盛り込むのではないだろうかと思っている。