Reality Composer 1.4 の新機能
新しい iPad Pro で LiDAR センサーによる現実世界の遮蔽物の検知ができる機能(オブジェクトオクルージョン/リアルワールドオクルージョン)が加わったことに伴い、Reality Composer のバージョンが上がりバグ修正と新しい機能が追加された。
新機能は以下の3つ
- オブジェクトオクルージョン / リアルワールドオクルージョン
- アクセシビリティの設定
- USDZ 書き出し
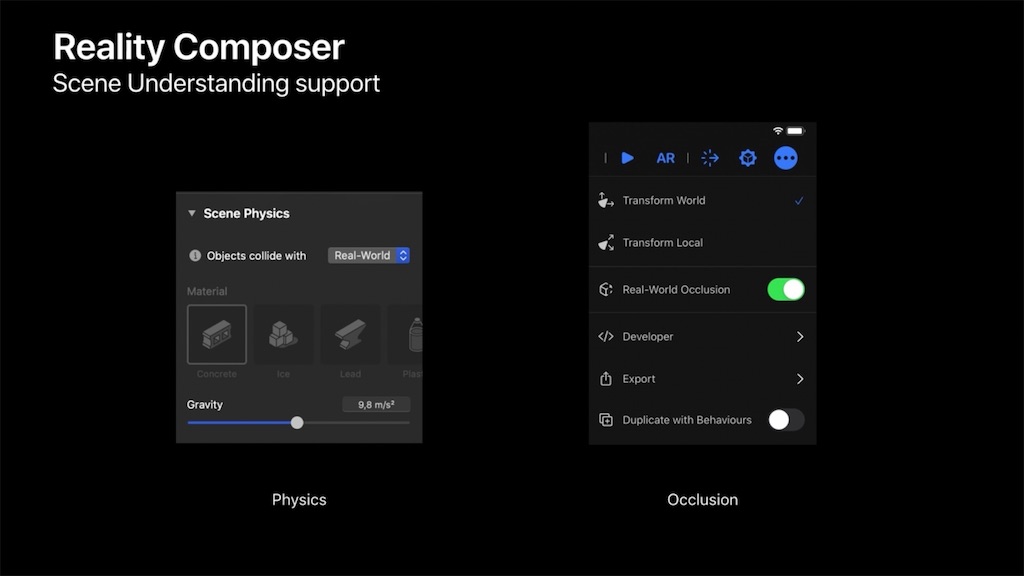
オブジェクトオクルージョン / リアルワールドオクルージョン
第2世代の iPad Pro 11 inch と第4世代 iPad Pro 12.9 inch のみ使用できる機能。
詳細の項目とシーンの物理でリアルワールドオクルージョンを設定すると、今まで平面の床が物理判定だったものが、現実世界の遮蔽物に合わせて物理判定が行われるように変わる。
段差のある場所に仮想オブジェクトを置くと高低差を認識して配置されたり、ピープルオクルージョンのように柱や扉などが仮想オブジェクトが置かれた場合隠れるようになっている。
アクセシビリティの設定
シーンとオブジェクトに対してアクセシビリティの読み上げで読み上げられる文字とシーンの記述(説明)が追加できる。
シーン、オブジェクト、トリガーに設定可能で、Voice Over 使用時にシーン開始時やシーンの説明とオブジェクトの説明、トリガー使用時に読み上げられる。
現状、アプリや QuickLook で再生することができるが、RealityKit 側では読み書きする API が存在しない。
シーンのアクセシビリティ
オブジェクトのアクセシビリティ
ビヘイビア(トリガー)のアクセシビリティ
USDZ 書き出し
Reality Composer 単体から USDZ ファイルの書き出しが可能になった。
実験的機能となっているため、macOS の場合はメニューバー 「Reality Composer」から環境設定、iOS / iPadOS では設定アプリの 「Reality Composer」にある 「USDZ形式の書き出しを有効にする」をオンにしないと「書き出し」の際に選択できない。
macOS
iOS / iPadOS
Pixar の仕様にはなかったはずの機能だが、Apple 独自の仕様によりオブジェクトアンカー以外のアンカーが設定でき、ビヘイビアや音声ファイルを埋め込むこともできる。
USDZ はただの zip ファイルなので中身を展開してみると、画像、音声の入ったフォルダとUSDC ファイルがある。
(今まで通りフォルダ名 0 が画像、1 が音のファイル)
それ以外のファイルがないため USDC に記述されており、USDC なバイナリを Hex で見ると、シーンで使用した効果音の caf ファイルが含まれるパスが書かれてあった。
注意点
アクセシビリティ
Voice Over 使用時は効果音など付いた USDZ を QuickLook でプレビューしても再生されないので注意。
また、挙動がおかしくなる時がある。
USDZ 書き出し
シーン開始などで USDZ オブジェクトのアニメーションを設定し USDZ に書き出した場合、再度 Reality Composer でそのファイルを読み込み、シーンを再生した際には、ビヘイビアがなくても自動でアニメーションが再生される。
そのため、Reality Composer では個々のオブジェクトを強制的に再生停止ができない。 何らかの振る舞いからアニメーション再生や停止をさせたい用途があるのなら書き出しには注意が必要。
USDZ のソースにアニメーション設定が書かれてしまっており止めることができない。
アプリとしてつくる場合は RealityKit の API で止める必要がある。
まとめ
オブジェクトオクルージョンは表現を広げ、USDZ の書き出しはテンプレートや読み込んだ USDZ のオブジェクトにアニメーションをつけたり、音をつけて USDZ として書き出すことができる。
アクセシビリティに関しては、ユーザーがつくるものとしては必要ない気がするが、音声で指示する何らかのインタラクションとして AR の次の機能として付けたいような感じはしている。
iPhone と Reality Composer で始める簡単 AR その27 - AR で VR 編
SceneKit の ARKit でやった様に背景をカメラ画像から静止画にして VR チックなものを作成してみる。
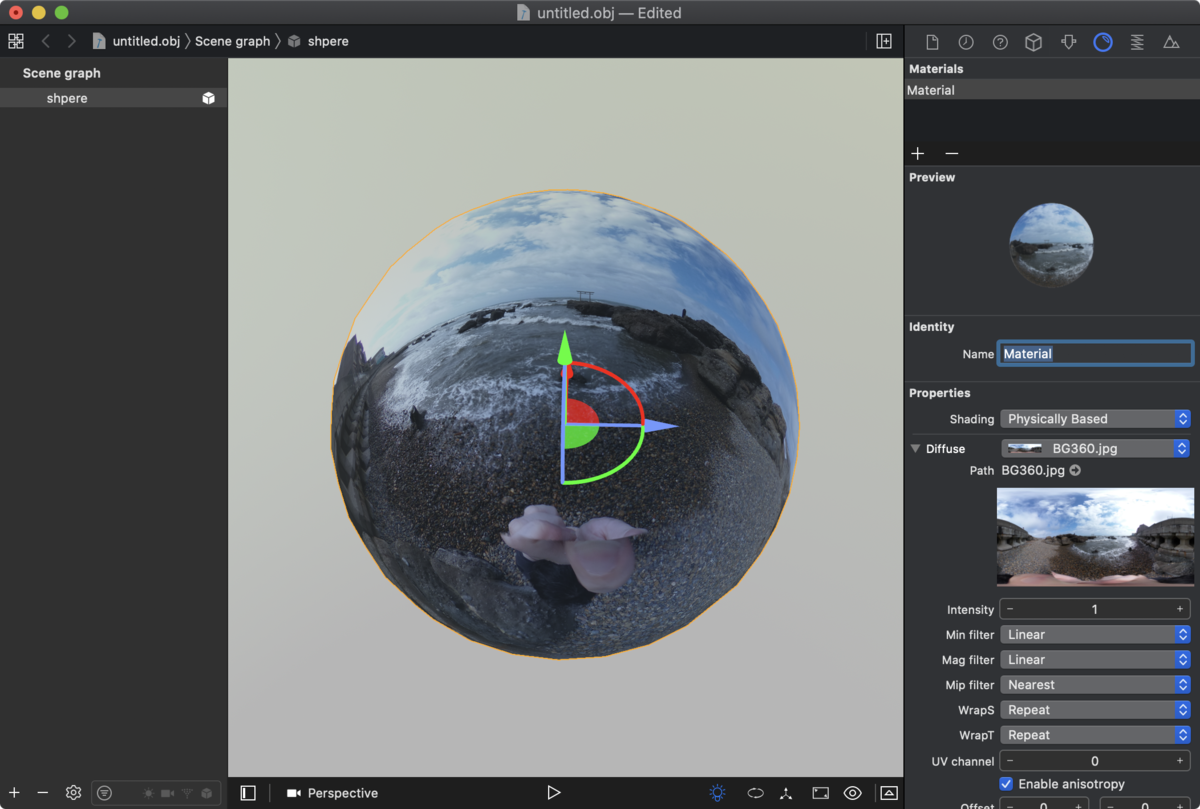
Reality Composer ではカメラ画像を変更することはできないので、球のマテリアルに 360 度写真を貼り付けて表面の法線を反転することで背景画像を作ってみることにする。
試してみる
背景オブジェクトの作成
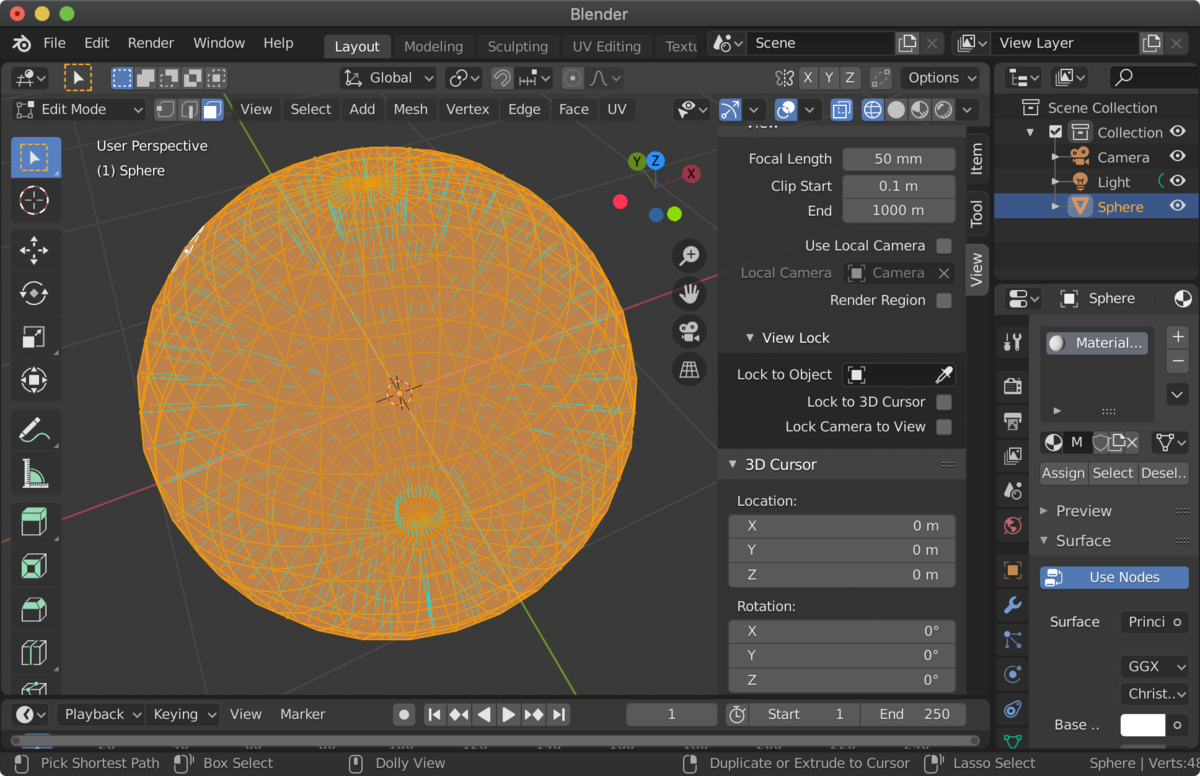
Reality Composer や SceneKit の Scene Editor では法線の反転ができないため、3DCG DCC ツールを使うことになる。
例えば Blender では、球のジオメトリを作成し、スムースシェーディングを行い表示を滑らかにし、法線を反転させ、マテリアルとテクスチャの設定をしていく。

現状、Blender で USDZ に変換できないので、obj や USD などで書き出し Xcode の Scene Editor で Export から USDZ にするか、Reality Converter を使用するのが簡単そう。

今回はオブジェクト作成の詳しい説明はしなかったが、サンプルファイルのテクスチャを変えて USDZ を作成すれば自前の 360 度画像の背景が作成できると思う。
Reality Composer に配置して、AR を試す。
新規作成からプロジェクトを作成。
背景のジオメトリを読み込み、位置と大きさを調整するだけ。

とりあえず、サンプルではキャラクタにビヘイビアを設定しており、タップすると前に進む。
AR でビヘイビア再生時、球のジオメトリの影が床に落ち暗くなってしまうのが残念ではあるが、そこを妥協すればさくっと端末のカメラを使用しない形で背景を設定することができる。
サンプルファイル
下記のリンクに行き、右側の緑のボタン「Clone or download」からリポジトリをクローンするか zip をダウンロード。
VR フォルダが今回のサンプル。
iPhone や iPadOS に Reality Composer がインストールされていれば、ダウンロードした zip を展開し rcproject を開いて中身を見ることができる。
まとめ
ざっくり VR 的なものができた。
一応 RealiyKit の方ではカメラ画像を使用しない機能があるのでちゃんと作成したい場合はそちらを使用すると良いかと。
ただ、カメラを使用しない場合で RealityKit で rcproject ファイルを使用する場合は色々やらないといけないことがあるので注意。
また、平面系ではなくフェイストラッキングのアンカーなど他のアンカーでも試すと面白いかもしれない。
iPhone と Reality Composer で始める簡単 AR その26 - 情報ハブ 編
書き忘れていた情報ハブについて。
これについては特に説明は要らないのだが、まぁ、とりあえずというところ。
Reality Composer のプロジェクトファイルはrcproject ファイルとして保存され、以前説明した通りフォルダの中にファイルが詰め込まれたもの。
そのため、中身が欠損したり、他の macOS、iOS / iPadOS で使用しているビルトインオブジェクトが開いた環境でダウンロードされていないものがあるとコンテンツが表示されなくなってしまう。
それらの不具合を解決する場合「詳細」の中の「情報ハブ」が出て、
タップすると復元可能のアイテムや、警告が表示される。
情報ハブはファイルに不具合があった場合、自動的にたされる。
iPhone と Reality Composer で始める簡単 AR その25 - RealityKit とやりとりする通知 編
今回はトリガー / アクションの通知について。
本来、Reality Composer は AR アプリ用のリソース作成用のツールであり、
RealityKit と連携して AR アプリを作成するためにある。
AR アプリを作成する際、Reality Composer は .rcproject でファイルが保存され、ビルド時に .reality へ変換され内部のリソースとして実行される。
そのためコードからアクセスすると面倒なことがあるため、iOS アプリでよく使用されている通知という機能を使っている。
トリガーを説明しアクションの方はさらっと説明する。
いつか RealityKit の解説を書く機会があれば、アクションの通知もちゃんと書こうかなと。
RealityKit から Reality Composer のファイルが動くまでの流れ
Xcode 11 以降で ARKit のテンプレートを選択すると RealityKit のテンプレートが選択できる。
このテンプレートは Reality Composer のファイルで設定されている水平方向のアンカーから現実空間で認識後、立方体を表示するという簡単な AR 体験を行うというものだ。
Reality Composer のファイルを扱い AR 体験を行うということは、
まず RealityKit で ARView という UIView を継承したクラスを使いここに表示するための設定があり、
今までの ARKit でいう SceneKit の ARSCNView や SpriteKit の ARSKView と同じ様なものを使用する。
ARView から Reality Composer のファイルを使用する場合、以下の様なコードでファイルを読み込む。
let boxAnchor = try! Experience.loadBox()
Experience.rcproject というファイルで Box という名のシーンでのものを読み込んでおり、
SceneKit などとは異なり try を使用してファイルの有無を調べる。
.rcproject を抜いた Experience でファイルを読み、load を付加したローワーキャメルケースでのシーン名 loadBox() で読み込むことができる。
rcproject やシーンに空白文字がある場合は空白部を埋めて読み込む様になっている。
SceneKit ではリソースがあることが前提だったが、RealityKit では多くの try を使用した例外処理が多用されている。
通知の呼び出し方
通知のトリガーからの呼び出しは以下の様な感じ。
トリガーで設定した名称はローワーキャメルケースとなり空白は詰められる。
boxAnchor.notifications.トリガーで設定した名称.post()
アクションからの呼び出しは以下の様な形。
boxAnchor.actions.アクションで設定した名称.onAction = { _ in
...
}
試してみる
今回はトリガーからの通知。
Xcode から「Augmented Reality App」を選択して、

Language を Swift、Content Technology を RealityKit、
UserInterface を SWiftUI 設定しプロジェクトを作成。

Experience.rcproject を開き、新規のビヘイビアで、 トリガーを通知、アクションを強調で反転を設定する。 今回はトリガーの通知の識別子を”TriggerFlip” と設定した。

ContentView.swift を開き修正していく。
今回は ContentView 側で通知の操作を修正する。
そのため、カスタムで作成している VeiwContorller 側の rcproject を読み込む定数をグローバルでもアクセスできるようにしている。
struct ARViewContainer: UIViewRepresentable {
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
let boxAnchor = try! Experience.loadBox()
...
}
...
}
struct ARViewContainer: UIViewRepresentable {
let boxAnchor = try! Experience.loadBox()
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
...
}
...
}
そして、SwiftUI が使用されている ContentView の修正をする。
ARViewContainer をグローバルで読み込める様に修正し、実行部分である Body で通知の部分を修正する。
struct ContentView : View {
var body: some View {
return ARViewContainer().edgesIgnoringSafeArea(.all)
}
}
struct ContentView : View {
let arView = ARViewContainer()
var body: some View {
ZStack {
arView.edgesIgnoringSafeArea(.all)
Button(action:{
self.arView.boxAnchor.notifications.triggerFlip.post()
}){
...
}
}
}
}
ビルドすると中央にボタンが現れ、タップすると立方体が跳ねる。
(今回、アニメーションが終わるままでボタンを押せない様にしていないため、連打すると立方体の位置がおかしくなる)
サンプルファイル
今回は Xcode のプロジェクトファイルのため注意
注意点
現状、どの段階で起きるか不明だが、複雑なアクションを設定していると、トリガーやアクションからの通知が上手く処理されないことがある。
原因不明。
まとめ
RealtiKit からアクションの通知による Reality Composer 操作や
Reality Composer からアクションによる通知からの RealtiKit への呼び出しがわかったと思われる。
実は Reality Composer では操作できない機能が RealtiKit にはあるので試してみると良いかもしれない。
とりあえず、一通りの機能は紹介できたと思われる。
紹介し忘れているものがあったら随時追加してく。
iPhone と Reality Composer で始める簡単 AR その24 - 強調アクションによる様々なアニメーション 編
今回は忘れていた強調のアクションについて。
様々なアニメーションのプリセットとなるモーションタイプが用意されており、 以下のものがある。
- ポップ
- 点滅
- バウンス
- 反転
- 浮遊
- 揺れる
- パルス
- 回転
さらに上の 8 個にアニメーションに対してさらにスタイルという 3 つのアニメーションの種類がある。
- 基本
- 愉快
- ワイルド
全合計で 24 種類になる。
プロパティ
プロパティは以下の4つ。
- 影響を受けるオブジェクト
- 継続時間
- モーションタイプ
- スタイル

影響を受けるオブジェクトはこれまで通り、アニメーションするオブジェクトの選択。
継続時間ではスライダーの下に青丸があり、アニメーションスピードの目安となり、24 種類全てで位置が異なる。
リセットのボタンをタップすると青丸の位置に移動する。
モーションタイプとスタイルの項目は先に記載された通りで、これ以降動きの紹介。
アニメーションの種類
ポップ

点滅

バウンス

反転

浮遊

揺れる

パルス

回転

サンプルファイル
下記のリンクに行き、右側の緑のボタン「Clone or download」からリポジトリをクローンするか zip をダウンロード。
Emphasize フォルダが今回のサンプル。
iPhone や iPadOS に Reality Composer がインストールされていれば、ダウンロードした zip を展開し rcproject を開いて中身を見ることができる。
まとめ
簡易なアニメーションをつける際には、こちらを使用してみるのも良いかもしれない。
次回は通知のトリガー / アクションについて
iPhone と Reality Composer で始める簡単 AR その23 - USDZ アニメーションとカメラを見る 編
今回は「USDZ アニメーション」と「カメラを見る」のアクションについて。
Reality Composer では USDZ で設定されているアニメーションを再生したり、 カメラに対してオブジェクトを振り向かせることができる。
注意点としては USDZ アニメーションは再生のみをサポートし、カメラを見るアニメーションをせず即振り向く様になっている。
今回はカメラに「カメラの近く」のトリガーも使用しているため併せて紹介する。
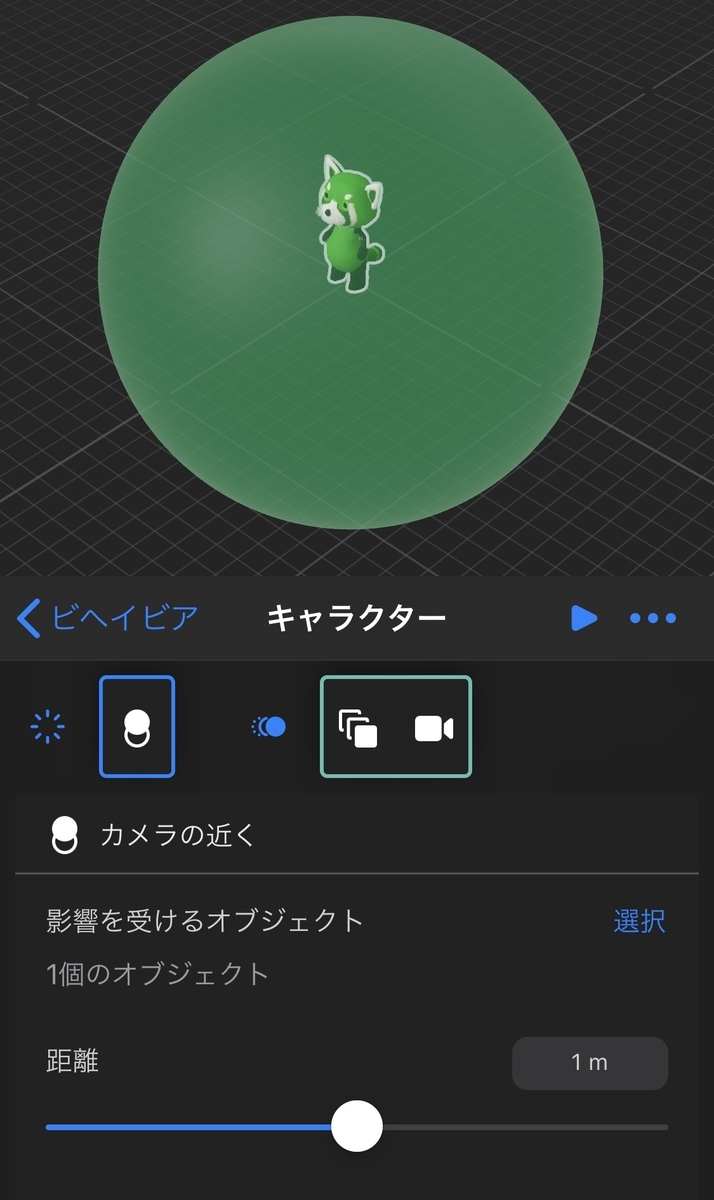
カメラの近くのプロパティ
影響を受けるオブジェクトの選択と、トリガー発動の有効範囲のが球となっており半径の距離が設定できる。
ビューポート上で半透明緑の球がトリガーの有効範囲として表示されるのでわかりやすいと思われる。

また、カメラを向くのアクションは上部 AR ボタンをタップし、AR プレビューを使用しないと機能しないので注意。
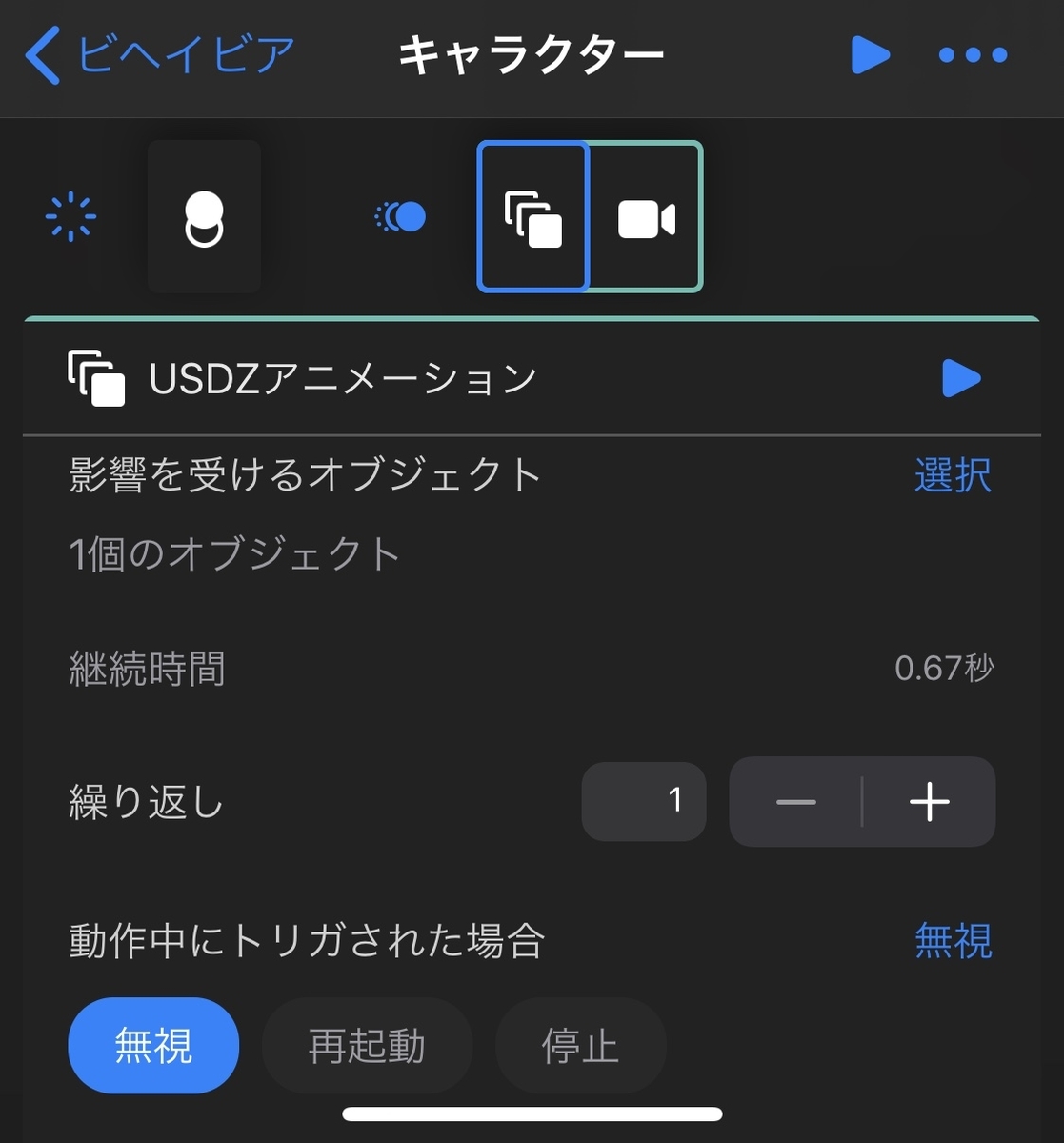
USDZアニメーションのプロパティ
影響を受けるオブジェクトの選択、アニメーションの繰り返し回数、音関連と同じ様に動作中にトリガされた場合の3つが設定でき、継続時間は設定されている値が自動で割り当てられる。

ちなみに USDZ にアニメーション設定がない場合は、アラートが出て設定することができない。
カメラを見るのプロパティ
影響を受けるオブジェクトの選択でオブジェクト選択してカメラに振り向かせることができる。
振り向く継続時間の設定ができるため、チラ見的な振る舞いも可能。

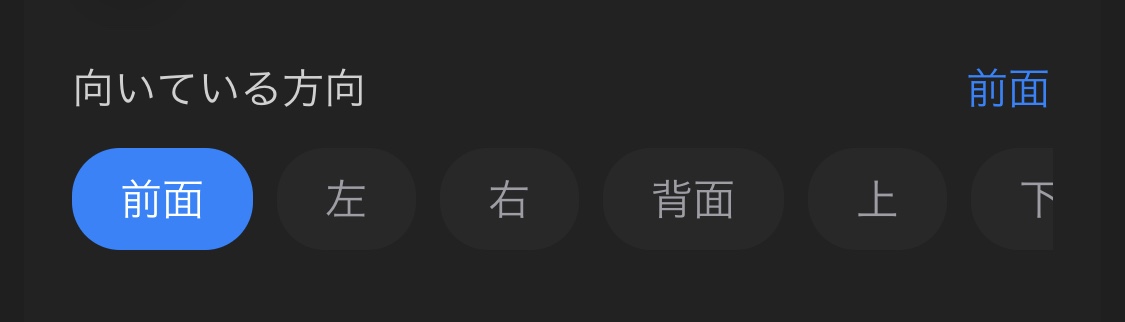
また、向いている方向で以下の設定
- 前面
- 左
- 右
- 背面
- 下
- 上

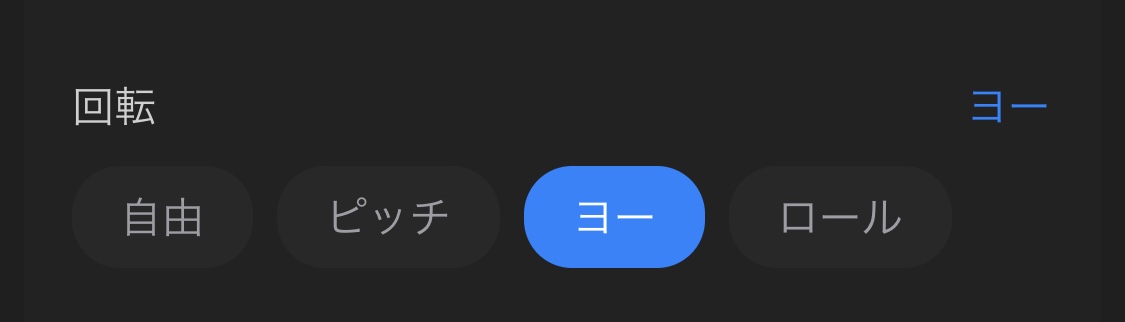
以下で回転方向の制限ができる
- 自由
- ピッチ
- ヨー
- ロール

基本的にはデフォルトである前面とヨーでの回転しか使用しないと思われる。
常に背を向かせたいなら「背面」の方向設定。
回転軸に関係なく矢印などを自分に向かせたい場合や平面画像を必ず見せたい場合は「自由」の回転に設定すると良いだろう。
試してみる
今回も動作サンプルが複雑になってしまったので以下のサンプルファイルからダウンロード。
1つ目は 1m 以内に近づくと USDZ アニメーションとカメラを向くのグループがループ。
2つ目は、びっくりマークが表示され、USDZ アニメーションが4回行われその間だけカメラを向く。
サンプルファイル
下記のリンクに行き、右側の緑のボタン「Clone or download」からリポジトリをクローンするか zip をダウンロード。
USDZAnimationAndLookAtCamera フォルダが今回のサンプル。
iPhone や iPadOS に Reality Composer がインストールされていれば、ダウンロードした zip を展開し rcproject を開いて中身を見ることができる。
まとめ
USDZ アニメーションを使用することで、移動、回転、拡大縮小では行えない複雑なアニメーションが可能となり、
カメラへオブジェクトを振り向かせることによって、重要な表示必ず見れる様にしたり、キャラクターなどをこちら側に注視されることが可能になるため重要な機能であると思われる。
次回は強調のアクションによる様々なアニメーションについて。
iPhone と Reality Composer で始める簡単 AR その22 - シーンの切り替え 編
今回はシーンの切り替えについて。
Reality Composer ではアンカーの設定を持つ複数のシーンが設定できる。
シーンの切り替えを行う際には複数のシーンが必要であるため、
右上「...」の詳細から「シーンピッカー」を選択してウインドウを表示。
右上の「+」ボタンをタップすると新たなシーンが選択され、アンカーの選択が促される。
(iPadOS や macOS の場合は左上の「シーン」ボタンから「シーンピッカー」を表示する)


「水平方向」から「水平方向」など同じアンカーを選択するとそのままシーンが遷移するだけだが、 他のアンカーが設定されているシーンに切り替える場合は、アンカーを探していることを促すコーティングオーバーレイが表示される。
例えば「水平方向」から「イメージ」のアンカーを持つシーンに切り替えた場合、シーンを遷移した後にイメージのアンカーで設定した画像を探すメッセージが出る。
また、シーンの切り替えはビヘイビアのアクション「シーンの切り替え」で遷移するシーンを選択する。
シーンの切り替えのプロパティ
シーンを選択する項目しかない。
何らかのユーザー操作のトリガーからこのアクションを呼び出す形になると思われる。

試してみる
今回は設定する項目が少ないことと、動作サンプルが複雑になってしまったので以下のサンプルファイルからダウンロードし参照。
球をタップすると直進し水色の壁に当たるとシーンが切り替わる。

サンプルファイル
下記のリンクに行き、右側の緑のボタン「Clone or download」からリポジトリをクローンするか zip をダウンロード。
ChangeScene フォルダが今回のサンプル。
iPhone や iPadOS に Reality Composer がインストールされていれば、ダウンロードした zip を展開し rcproject を開いて中身を見ることができる。
まとめ
Reality Composer からシーンの切り替えができることによって簡単なゲームの様なものが可能だと想像できると思われる。
次回はオブジェクトがカメラを見るアクションについて。