iOS 13 からの UI / UX
- SwiftUI での UISplitViewController の様な表示方法
- Multiple Windows 対応アプリでの閉じたウインドウ(アプリ)の復元
iOS 13 からシステムがかなり変更されるため、UI / UX について考えてみる。
大まかな変更が行われるのは以下のものだが、
現状、2020年4月までに対応必須ではないので今はすぐ対応する必要はない。
- iPadOS での Multiple Windows
- Dark Mode
- SF Symbols
- Swift UI
ちなみに、2020年4月に対応するのは以下のもの。
- 起動時のスプラッシュは画像ではなく Storyboard を使用する
- 様々な大きさの画面対応
- 画面分割対応
ざっくり実装を説明するとスプラッシュは Storyboard にして Requires full screen のチェックを外した状態の対応をする。
正直、ゲームとか画面の大きさを変更するのは面倒なのでどこまでやるのかよく分からない。
とりあえず、全ての UI / UX を含めると、かなり書かないといけないので、以降 ARKit、Safari、ML に関しては今回は省く。
また、現在 Beta 版であるため内容が変更さえれる可能性あり。
Multiple Windows (iPadOS)

OS 上で処理されるので画的なデザイン部分は特に何かをすることはないのだがシステムが大幅に変更される。
今までアプリを異なる状態を複数開くことができるのは Safari のみだったが、
iOS 13 以降では、アプリ UI の複数インスタンスを同時に作成して管理し、
アプリスイッチャーを使用してそれらのインスタンスを切り替えることができるようになった。
ただ複数アプリを開くことができるだけではなく状態を保持するため、
カレンダーアプリでは月全体と今日の予定を並べて表示することができる。
OS の実装上、フルスクリーン、Split View、Slide Over 全てで複数の同一アプリを起動することができ、
基本的には閉じないかアプリがクラッシュしない限りアプリが存在し続けるため、
ユーザー体験としては、macOS でウインドウが複数開いているような状態と同じような感じになる。
また、アプリの状態をセッションとしてやり取りでき、ウインドウの更新した状態を他のウインドウへ全て同期したり、しなかったりできる。
各ウインドウではユーザー操作によって UI の状態が異なる可能性があるのでそこのところは注意が必要。
追記 :
モーダルで開いた詳細画面にボタンを置き、ボタンがタップされた際に、その画面を他のウインドウで表示するということもできる。
新しく開いて詳細画面の状態の UI とデータを表示する処理を設定すれば、どの画面でも新規ウインドとして表示することができる。

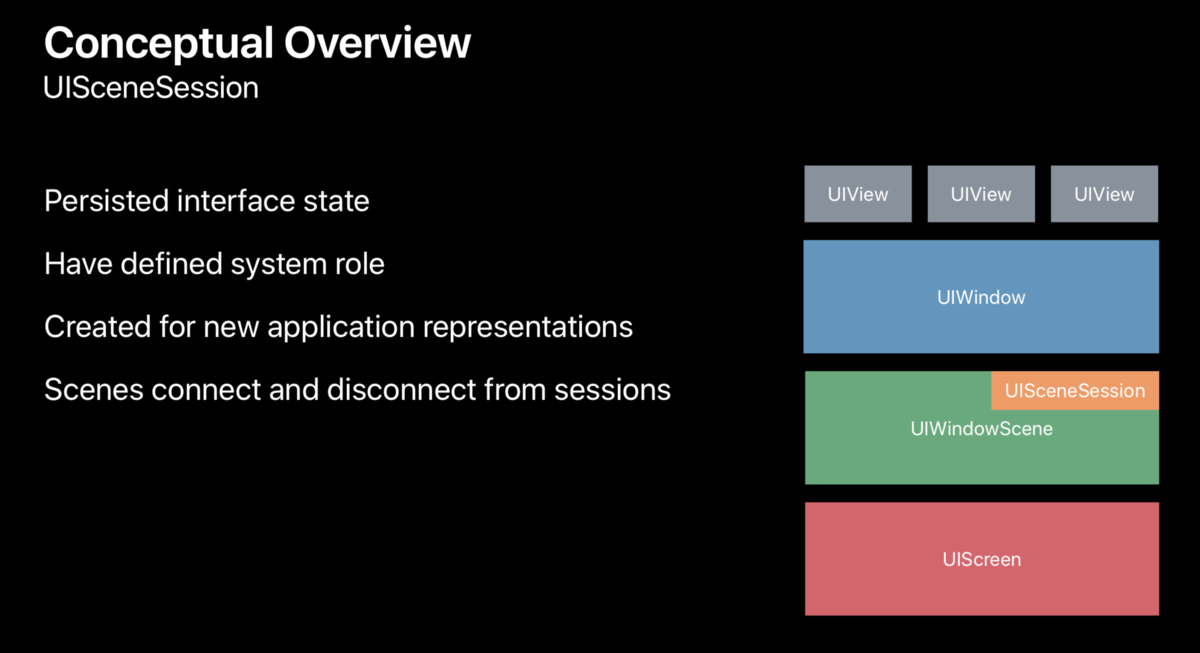
実装的には UIScreen と UIWindow の間に機能が増え API が変更されるため、それなりの修正が必要。
追記 2:
閉じたウインドウをすべて復元する事ができるようになった。(どのレベルまで復元できるかは不明)
Multiple Windows を対応した場合、アプリの状態が復元されることを考えてデザインする必要がある。
Dark Mode

iOS でも macOS や tvOS 等と同じように背景が黒になる Dark Mode が追加された。
macOS や tvOS 同様に自動で時間帯を規定かカスタムなどで Light / Dark Mode 変更される機能も実装されている。
視認性を高くする効果と液晶端末ではほぼ効果が出ないが、OLED (有機 EL) の端末でバッテリーを抑える効果がある。
色

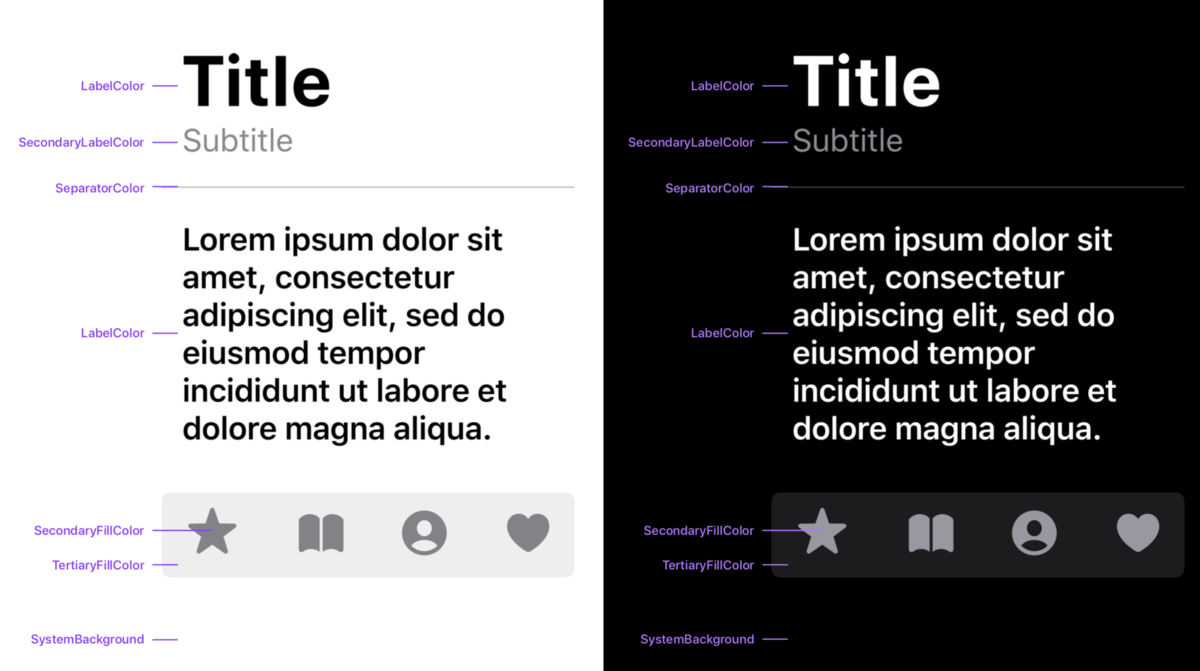
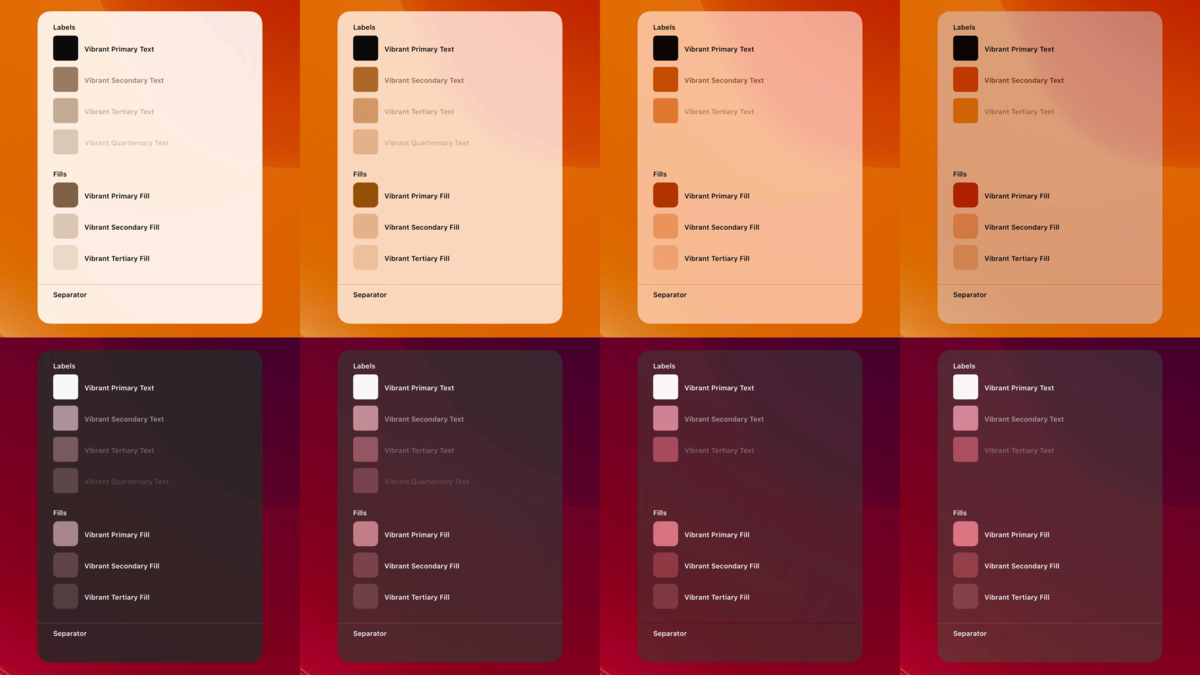
以下、Light / Dark Mode で設定できるシステムカラー。
それ以外では、テキストのプレースフォルダーの placeholderText、
境界線の separator、半透明の境界線 opaqueSeparator、リンク用の link がシステムで用意されている。
| テキスト | 塗り | 背景 | グループの背景 | |
|---|---|---|---|---|
| Primary | ○ | ○ | ○ | ○ |
| Secondary | ○ | ○ | ○ | ○ |
| Tertiary | ○ | ○ | ○ | ○ |
| Quaternary | ○ | ○ |
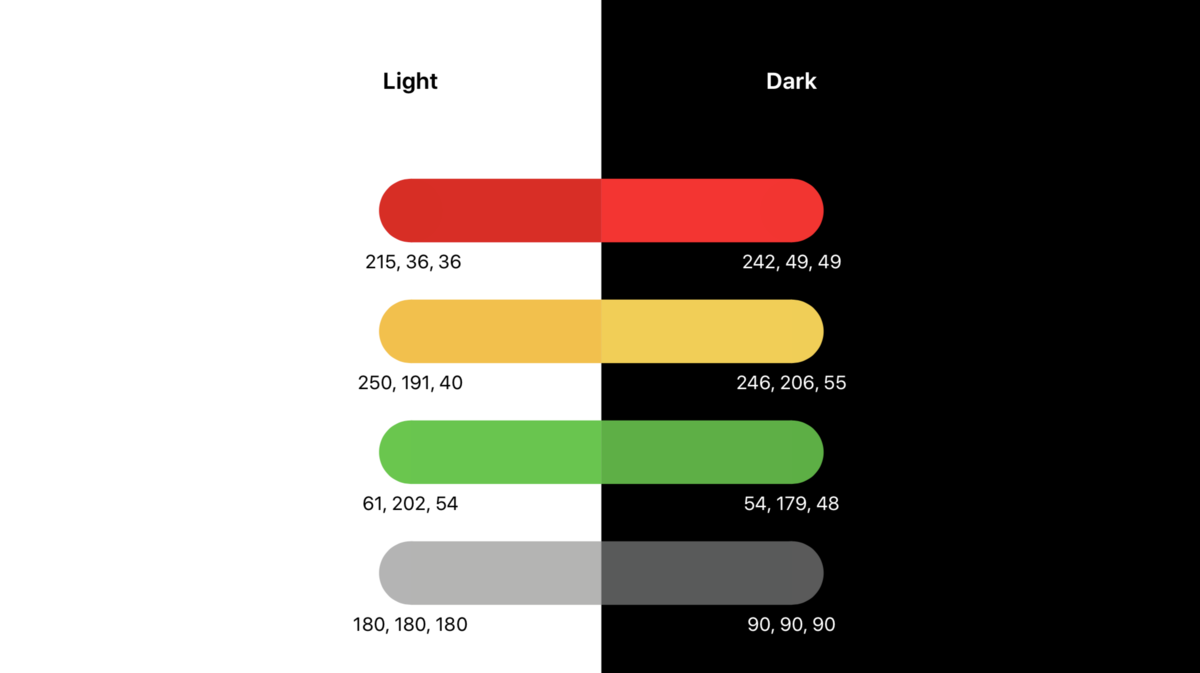
色のコントラスト比を Light Mode は 4.6、Dark Mode 7.94 に設定する。


また、Dark Mode では背景が黒くドロップシャドウがつかないため、色の重なりを背景色の変化で設定する必要がある。
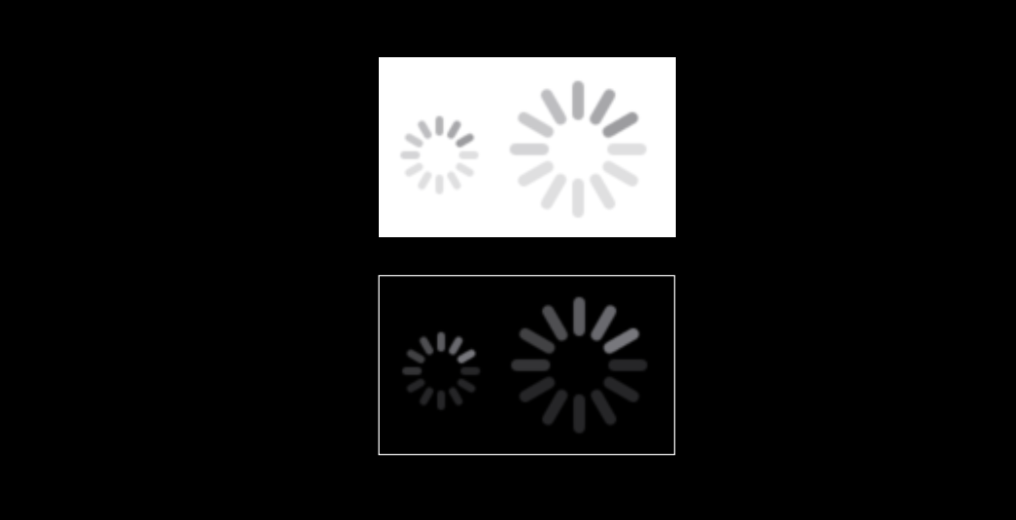
ステータスバーのデフォルトは Light / Dark で自動で変更され、 ローディング用のインジケーターは Light / Dark でmedium / large のものが用意された。

色々考えると面倒なので極力システムが用意している色を使用した方がよさそう。
アイコン
アイコンなどは極力 SF Symbols を使用し、Light Mode と確認しながら使用し、 色付きのアイコンも同様に Light Mode と合わせながら色を確認する。
アイコンについては過去記事も参照
ぼかしのエフェクト (UIVibrancyEffect)
背後にあるコンテンツの色を調整する Vibrancy Effect で Dark Mode 用に変更された。

Vibrancy Effect を使用しない単色の文字は背景によって見えやすさが変わるので注意。

一部だけダークモードの適応を外す、もしくは適応することは可能か?
可能。
アプリを開いた大元から対応しないようにしたり、一部だけ Light or Dark にするなど設定することができる。
Dark Mode での注意点
iOS (iPadOS) のダークモードではドロップシャドウが落ちないため、重なりを色の濃淡で表現する必要があり、状態によって背景色の黒の濃淡が変わる。

例えば、Split View 表示の際は左右のアプリのしきりであるセパレータが黒になるため、やや薄くなるし、
Slide Over の場合も同様に薄い色になる。


これらを踏まえると任意の背景色にすると面倒になり、
文字色等もシステムカラーを使用した方が開発側が楽をでき、
さらに操作するユーザー側への混乱を避けることができるように思える。
Dark Mode を見ていくと、表示や機能が決められて設計されている SwiftUI がつくられたのは必然であるような感じではある。
SF Symbols
概要

SF Symbols とはフォントのようなベクターデータとして集めた 1,500 を超えるアイコンである。
扱いとしてはフォントなので、文字フォントと合わせた配置ができる。
背景としては iPhone SE など 4inch、iPad など 9.7〜12.9inch、
macOS での 6K など Apple プラットフォームのデバイスでは様々な画面の大きさ、解像度のデバイスが増え、
さらに Light Mode とは別に Dark Mode が追加されたため、一貫したデザインかつ大きさを合わせあたアイコンが設定できるするためだと思われる。
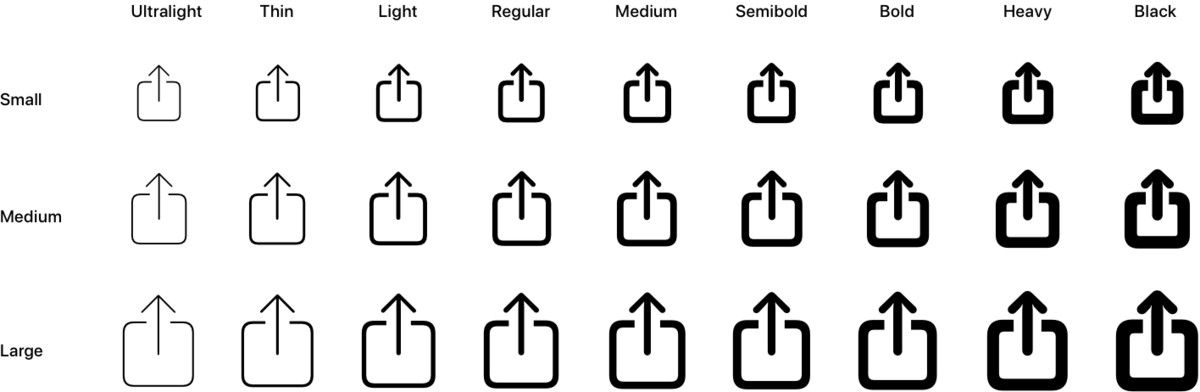
SF Symbols のフォントの太さであるウェイトは Ultralight、Thin、Light、Regular、Medium、Semibold、Bold、Heavy、Black の 9 つ。
現状 iOS や macOS など、日本語やアジア圏のフォントではウェイトのバリエーションがほぼなく、iOS 13 でフォントが追加されないのであれば SF Symbols と合わせる際は注意が必要。
スケールは Small、Medium、Large の 3 サイズがある。
また、SF Symbols は画像に変更することができるため、ラベルの文字だけではなく、 ナビゲーションのボタン画像や、タブのアイコン画像として使用することができる。
カスタムシンボルの作成
SF Symbols のフルセットを閲覧する SF Symbols アプリから作成するシンボルに近いものをエクスポートしてそれをテンプレートとして Sketch や Illustrator などのツールで編集し作成する。
セッションではウェイト、スケール Medium をまず作成し、ウェイト Medium のスケール Small、Large を作成し、他のウェイトを作成していた。
制作する際には以下の点に注意すべしとのこと。
- シンプル
- 認識しやすい
- 不快ではない
- その動作またはコンテンツに直接関連するシンボルのアイコンを描く
現状、カスタムのシンボルは代替のテキストは表示されないが、 アクセシビリティの Voice Over の読み上げ用の文字は自前で設定する必要がある。
カスタムのシンボルで Dynamic Type に対応する場合は Regular、Medium、Semibold、Bold を作成する必要がある。
Dark Mode での SF Symbols の注意点
macOS 同様に図案によっては線のアイコンだと見づらい可能性があるため、塗りなどに変更する必要がある。
SwiftUI
開発的に言うと XIB、Storyboard に代わる新しい UI システム。
Swift で DSL のように書く Swift の追加機能、Combine フレームワークを使用したデータ連携、UI デバッグのサポート、UI プレビューで成り立っている。
UI のコードが簡単に書くことができ、Dark Mode の対応やアクセシビリティが簡単に設定できるため、今後 Apple プラットフォームでは主流の UI システムとなりそう。
UI の描画は今まで使用していた UIKit の UI を使用していないらしいが、既存の View や ViewController を使用したり、UIKit ベースでつくられているアプリの一部で SwiftUI を使用することができる。
現時点で SwiftUI では作成できる UI が以下に決められている。
- テキスト(ラベル)
- テキストフィールド(通常とパスワードなどセキュアなもの)
- フォント
- 画像
- ボタン各種
- ピッカー各種
- スライダー
- ステッパー
- セグメントコントロール
- 横方向に要素を並べる HStack
- 縦方向に要素を並べる VStack
- 奥行きに要素を並べる ZStack
- テーブルビューのように並べる List
- 要素を列挙する ForEach
- XY方向に表示をスクロールできる ScrollView
- List をグループで区切って表示する Form
- 要素の階層化をおこなう Section
- 要素と要素の間に空間を作る Spacer
- 要素と要素の間に分割線を描画する Divider
- 横にペインし画面遷移する NavigationView
- タブで画面を切り替える TabbedView
- macOS 用で横に要素を並べる HSplitView
- macOS 用で縦に要素を並べる VSplitView
- アラート
- アクションシート
- フルスクリーンの Modal
- iOS 13 からの Sheet
- ベクターの描画と各種アニメーション
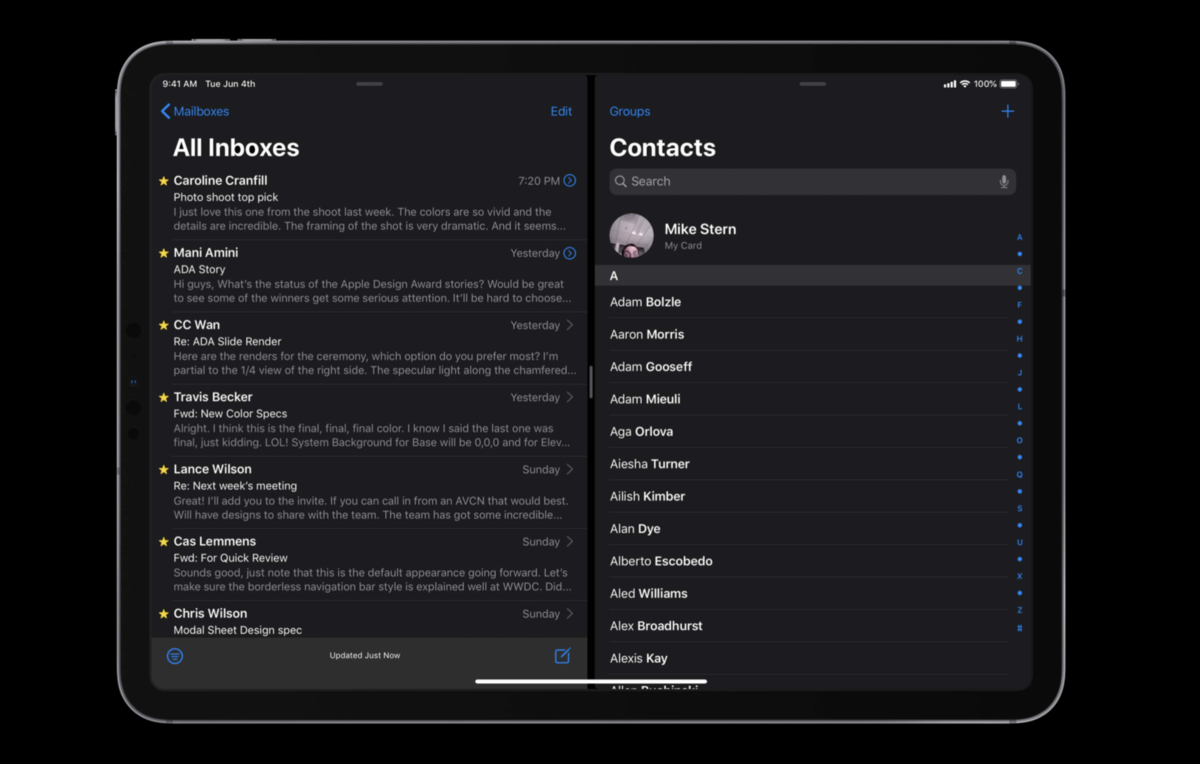
残念なお知らせだが iPadOS の設定アプリやメールアプリなどでよくあるスプリットする UI が用意されていない。
WWDC 19 のセッションでは画像はあっても、iPad での実装方法が紹介されていないため、少なくとも現時点では UISplitViewController に該当するものはつくられていない可能性がある。
設定アプリやメールアプリなどでよくあるスプリットする UI (UISplitViewController) が実装できる様になった。
NavigationView に表示用に navigationViewStyle に設定できるパラメーターとして、以下のスタイルが追加された。
DoubleColumnNavigationViewStyle を使用し、NavigationView に 2 つ View を設定すると UISplitViewController と同様の表示になる。
- DefaultNavigationViewStyle
- StackNavigationViewStyle
- DoubleColumnNavigationViewStyle
SwiftUI における UI デザイン
自分の場合 UI のデザインはよほどのことがなければ、奇をてらったことをせずプラットフォームが設定しているデザインを行うべきだと思っている。
SwiftUI は作成のしやすさと共に、UI / UX デザインの共通化を目指しているような形となっており、
そのため SwiftUI 使用する場合は UI / UX デザイナーがこれらのパーツと機能を熟知している必要があると思われる。
現状でも iOS の UI / UX を理解していないとデザインは難しいのだが、それに加えて SwiftUI の仕組みや使用できるものについても学ぶ必要がある。
デザイナーが SwiftUI を使用し簡単にプロトタイプを作成することは可能か?
できるといえばできるが、ノンプログラマーが複雑なものを作成しようとすると、Adobe XD や Sketch よりかなり難しい。
Xcode がデザインツールではないことと、SwiftUI の内部の仕組みと Combine の仕組みがかなり複雑であるため。
JavaScript など何らかのスクリプトやプログラムを使用して何かつくったことがあれば、 画面制作や遷移、アニメーションなど簡単に作成できると思われる。
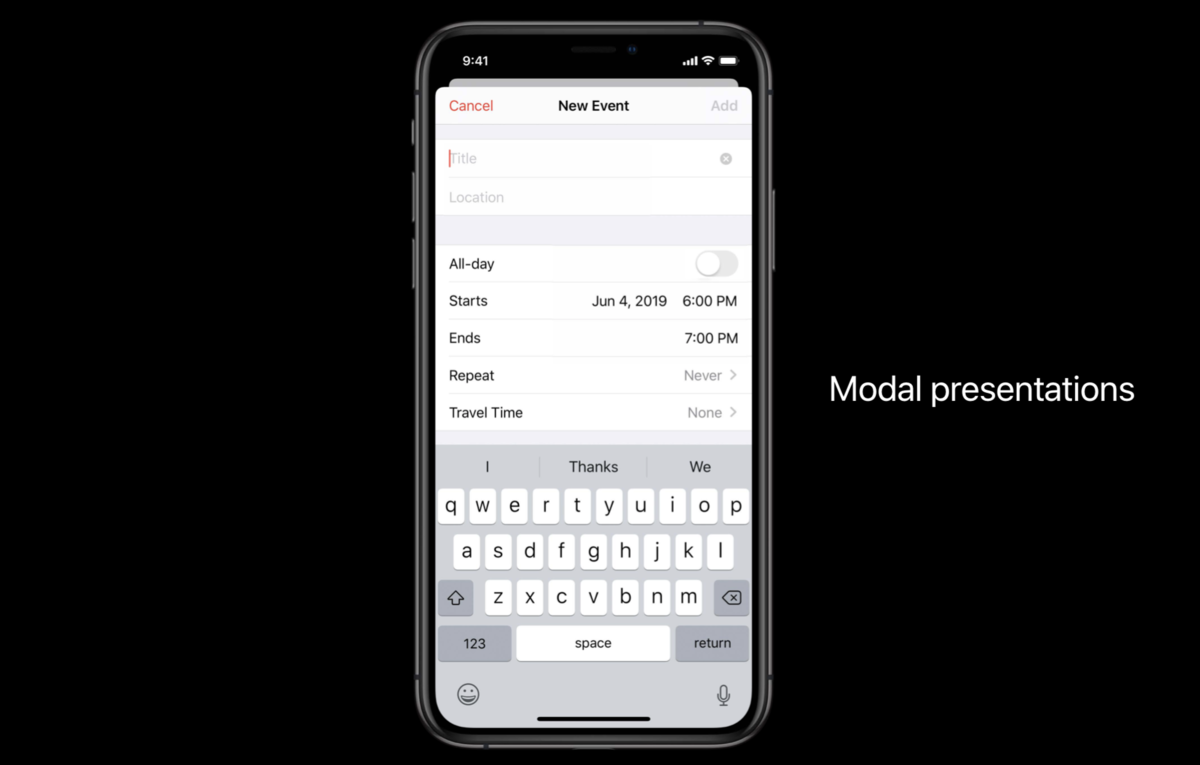
モーダルウインドウの変更

今までのモーダルウインドウ表示やアニメーション、振る舞いが変更された。
iOS 13 では 12 のように画面を覆う設定 (Full Screen) もできるが、
デフォルトではシートと呼ばれる現在のビューに対して重なるように表示される。
現行では Podcast、Music アプリでエピソードや楽曲表示の際と同じような振る舞いで、下フリックでスクロール上限に達するとモーダルが閉じる。
シートと呼ばれるものの前面に表示される View はカードと呼ばれるらしい。
Podcast、Music アプリと近い状況だが、モーダルという扱いなのでタイトル必要。
またフリックでモーダルが閉じることができるがアクセシビリティ等の問題で「閉じる」ボタンを設置する。
今回からモーダルを閉じる場合はこのモーダルの情報を保存するか破棄するかをするアクションシートを表示させる設定ができるようになっている。
(マルチウインドウなど状況によっては閉じる振る舞いで選択しなければならない状況がある)
また、シート表示は PopOver などで表示する事ができない点と、
アクセシビリティで下から上ではなく、クロスフェードのトランジションへ変更できる機能が今回追加された点には注意。
(モーダル表示を説明する際など)
コンテキストメニュー

タッチアンドホールドジェスチャ、もしくは 3D Touch で macOS のようなコンテキストメニューやプレビューを表示できるようになった。
基本的には macOS のコンテキストメニューを iOS で実装したものだと考えて良いと思う。
macOS 同様、頻繁に使用される項目はメニューの一番上に配置し、関連するものはグループ化する区切り線を入れる。
注意点としては、プレビュータップからファイルを開く事ができるため、コンテキストメニューに「開く」を設定しない。
ユーザーへの混乱を招くとのこと。
あと、コピーや選択などの編集メニューとコンテキストメニューの両方の機能を設定しない。
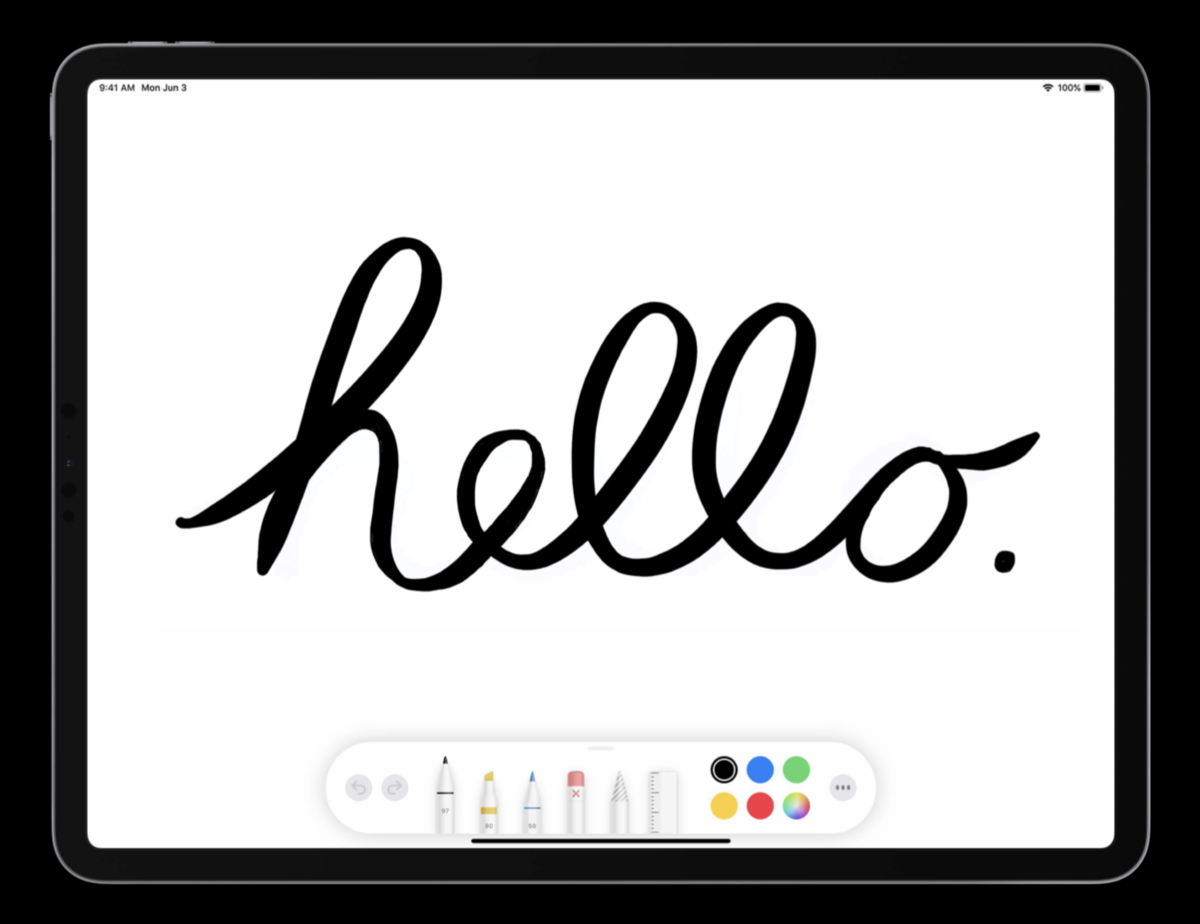
PencilKit

メモアプリの Apple Pencil を使用した UI が使用できる様になった。
UI は画面となるキャンバスと描画された領域とドローイングツール (Tool Picker) で構成される。
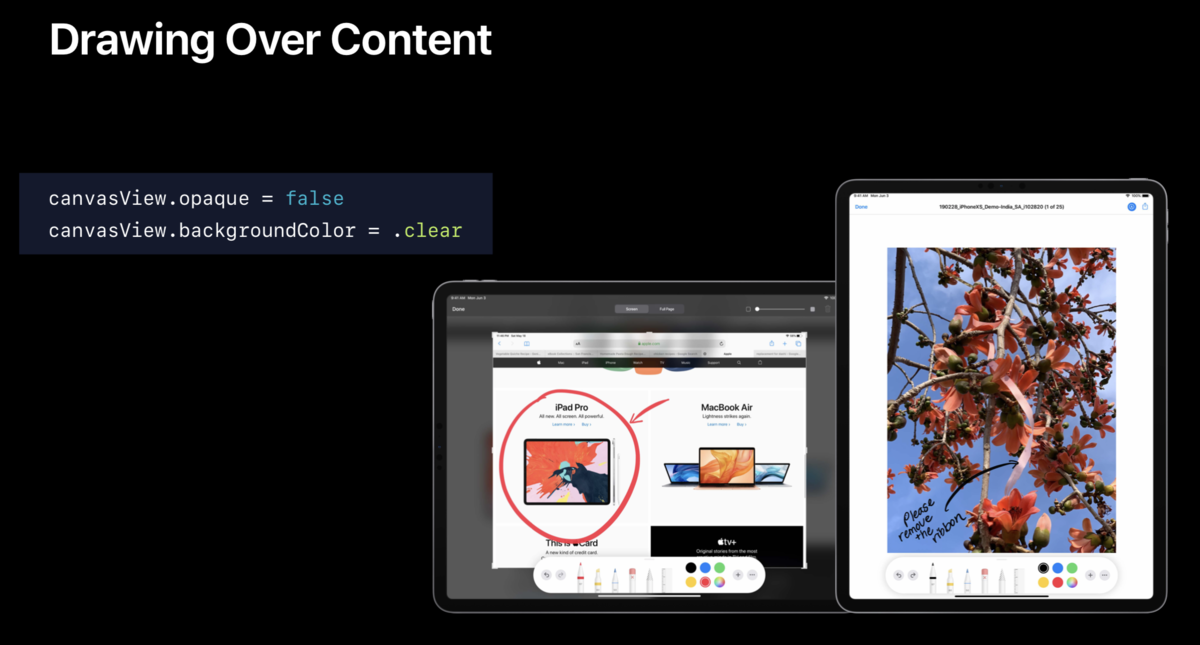
機能的な変更はできないため、画像を背景にしたり、ルーラーの表示、起動時にペンやツール初期設定をしたり、使用できないものを設定する程度しかできない。

ペンを使用するので iOS (iPadOS) でしか使用できないが、 描かれた部分に関してはデータを渡すと macOS で扱うことができる。
緑の枠の PKDrawing が macOS で扱うことができる部分だが、画像に変換を行えば他でも使用可。
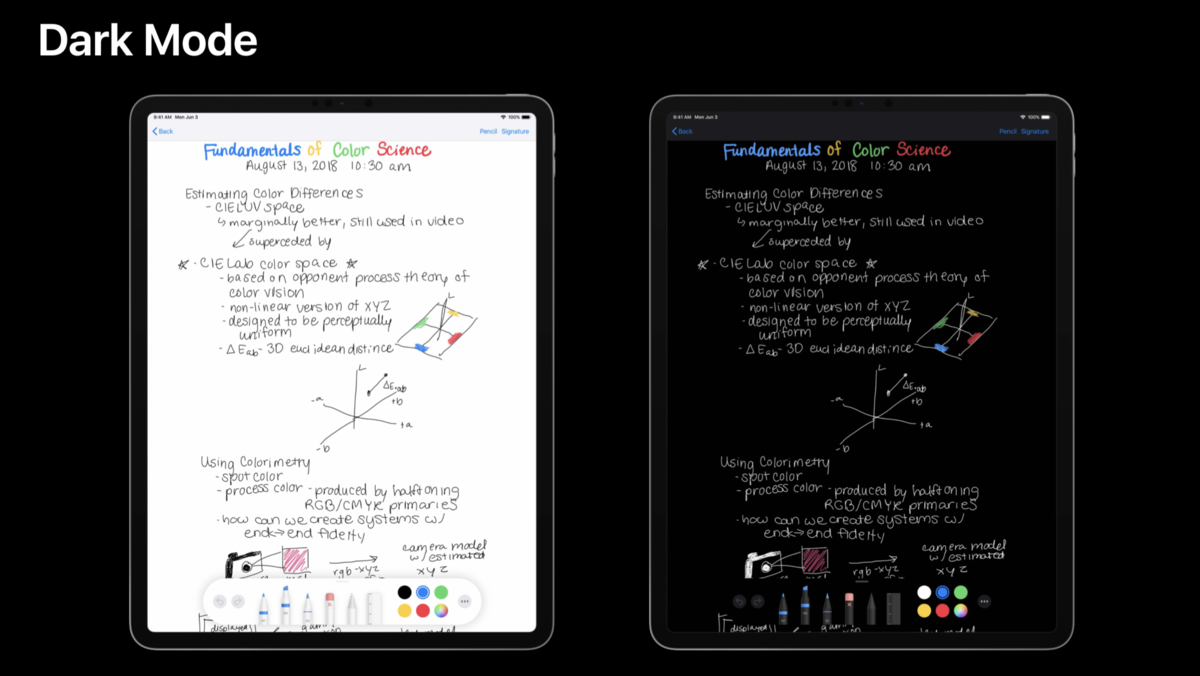
また、ダークモードをサポートする。

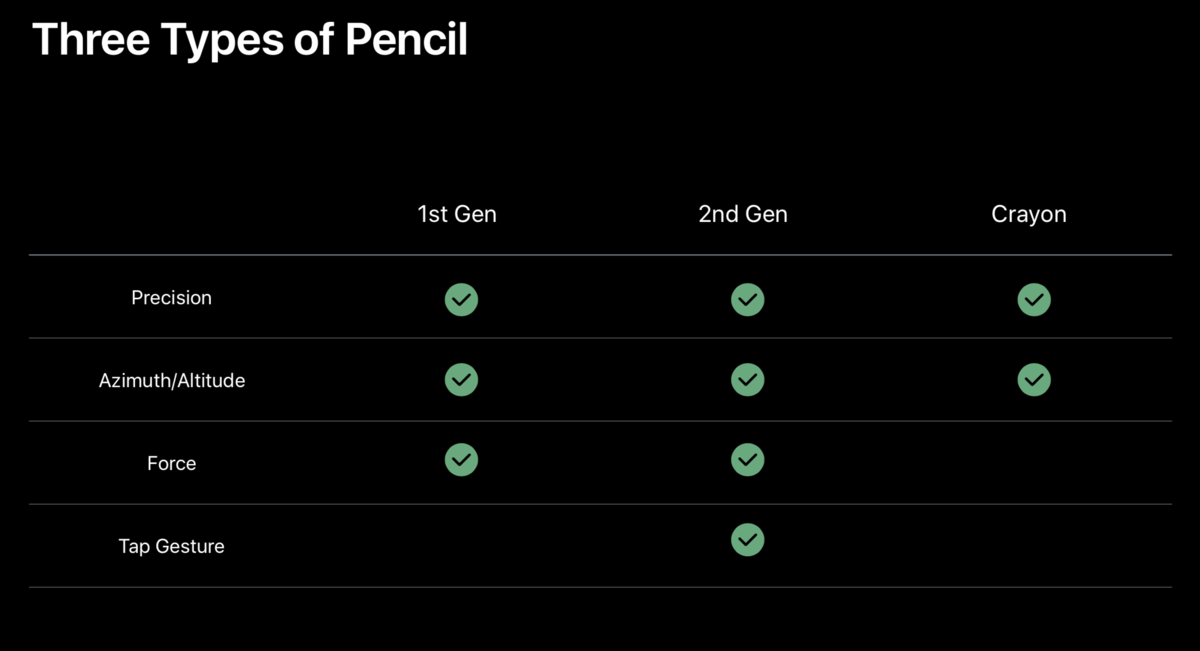
注意点
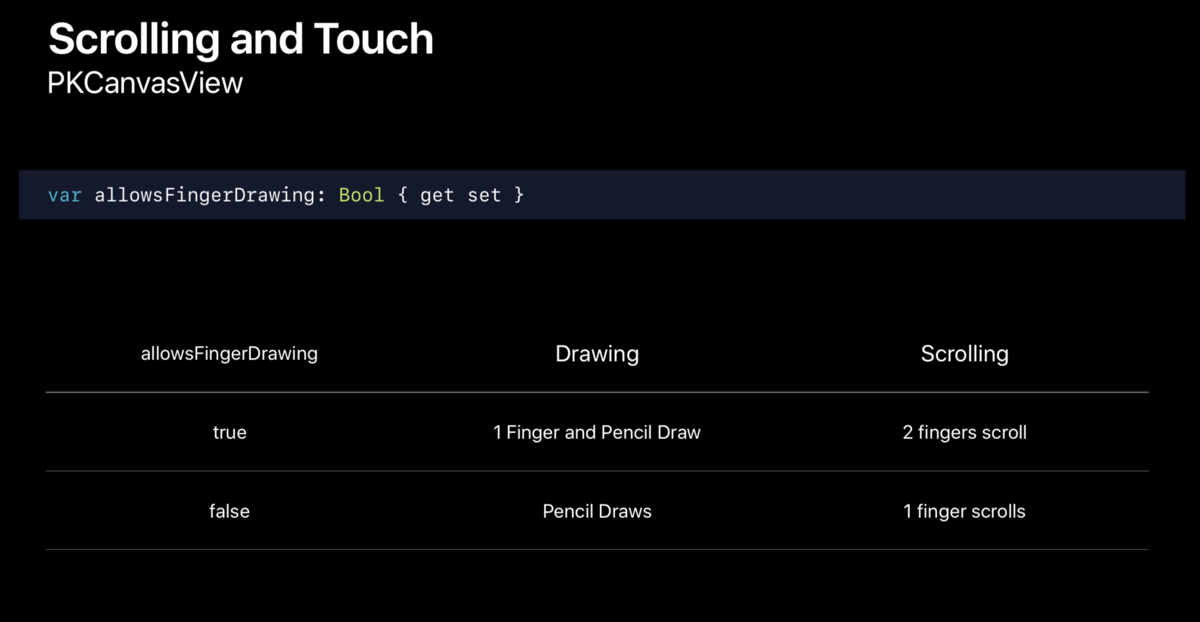
ペンは Apple Pencil 第1世代、第2世代、Logitech (Logicool) Crayon が異なるので注意。 第1世代はタップジェスチャができず、クレヨンはそれに加えて筆圧が検知できない。

ペンとともに指で描くモードをサポートすると画面スクロールが2本指で行うことになる。 ペンのみの場合、スクロールは1本の指で可能。

iPhone では下部にドローイングツール表示が固定されるため、下に描画領域を被せないようにする。

背景に何かを置き、描画領域を画面より小さくしてオーバーレイで表示すること可能だが、 Metal 的には全画面で表示した方が再描画処の関係でレスポンスが良くなるので、極力全画面にした方が良いだろう。

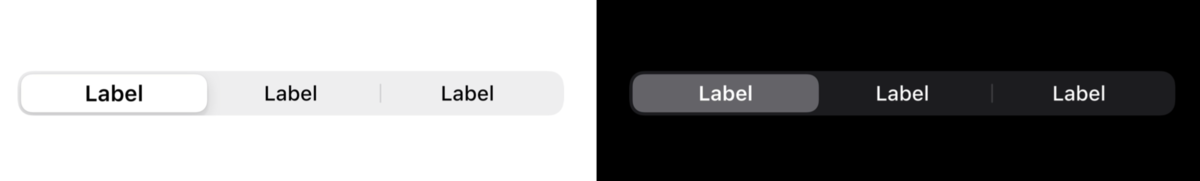
セグメントテッド コントロール UI の変更

以前は線と塗りだったが iOS 13 からデザインが変更された。
ダークモードではドロップシャドウが落ちていない。
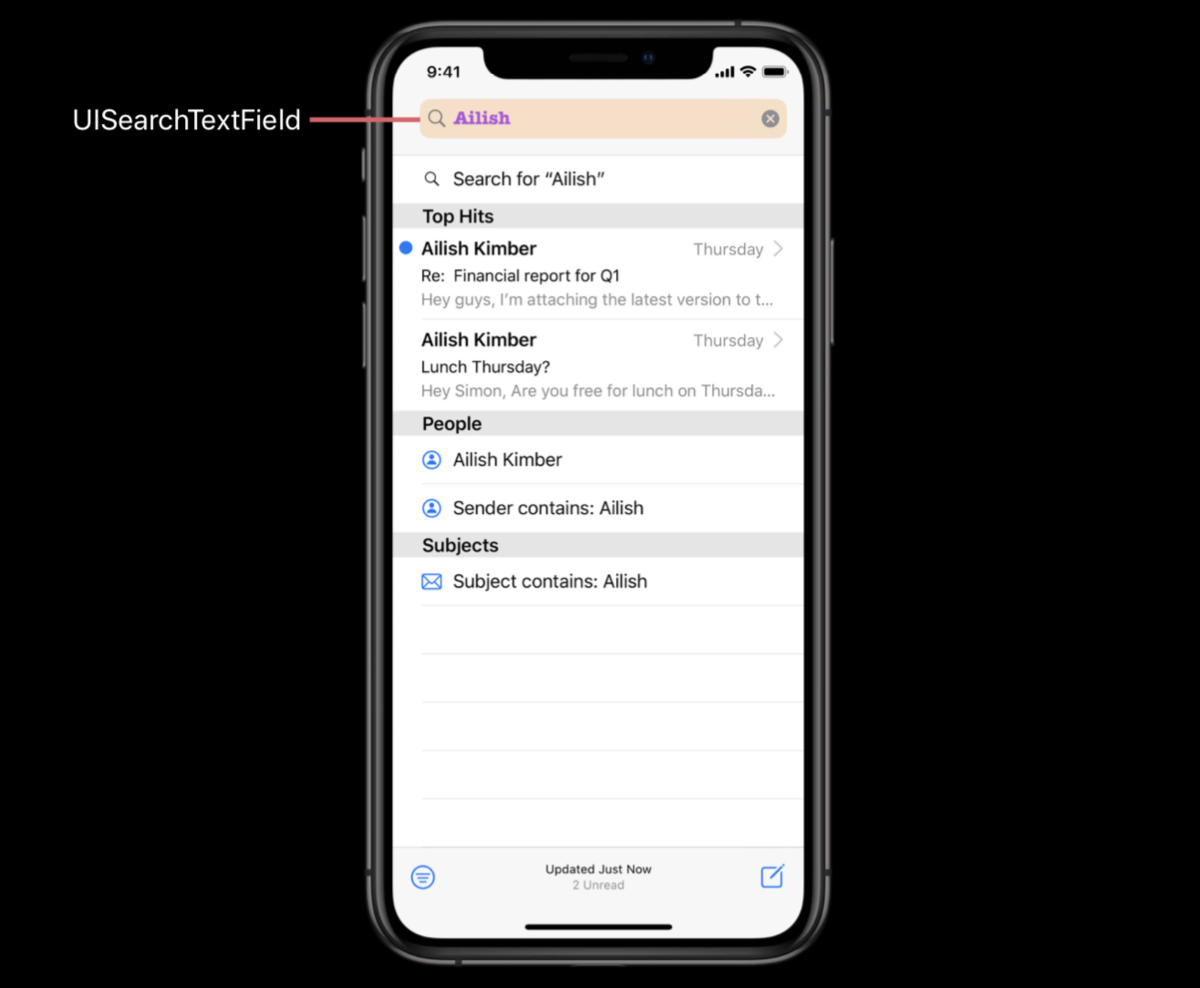
検索


UI 設定の変更と検索の際、入力フィールがカスタマイズ可能になった。

また、メールアプリのように検索候補を SearchToken として設定できるようになった。
検索候補はコピー&ペースト、ドラッグ&ドロップからも可能。
透過動画のサポートと動画設定
iOS では Apple ProRes がサポートされないため動画で、動画での透過(アルファ)が使用できなかったが、
HEVC で透過動画がサポートされるようになった。
透過動画のサポートされるようになったため、スプラッシュでの表示やオーバーレイ表示が可能になった。
2D/3DCG、ARKit や OS でサポートされたため Safari など HTML でも使用できる。
また、インラインで表示される AVPlayerViewController では角丸や背景色が設定可能になった。
動画の自動再生ができるのだが、アクセシビリティで自動再生を許可しない設定ができるようになっているため注意。
アプリの状況によっては自動再生が可能になっているか調べる必要があり。
Low Data Mode
設定アプリからデータ通信を抑えるモードが追加される。
OS から Low Data Mode になったか、通常のモードかをアプリで判別することができる。
例えば、アイコンを Low Data Mode の場合はモノクロのピクトグラム、
通常のモードはフルカラーアイコンにするなどできる。
Table View / Collection View
iOS 13 の Swift で CollectionDifference が実装されたため、
2つの順序付けされたデータの集まりの状態違いの挿入と削除が簡単にできるようになった。
Table View や Collection View では簡単に各セルの移動、整列、削除をアニメーションともに簡単に設定できる。
また、ジェスチャーやキーボードの Shift と選択で複数選択ができるようになった。
MapKit
ダークモードに対応し、ローカルサーチやカテゴリーで表示するピンをフィルター(表示から除外すること)ができるようになった。
ローカルサーチでもフィルター可能。
ローカルサーチの検索範囲
- Location
- Address
- Name
- Phone number
- URL
オーバーレイで表示のグループ化
オーバーレイで表示するポリゴンやポリラインをグループ化して表示し負荷を下げる MKMultiPolygon と MKMultiPolyline が追加された。
また、MKOverlayPathRenderer の shouldRasterize = true にしてオーバーレイをベクターからラスターに変換できるようになり、ズームしない場合など処理負荷を下げることができる。
GeoJSON to MapKit
GeoJSON 形式から MapKit へオーバーレイを描画できるようになった。
カメラバウンドリー / カメラズームレンジ
カメラ(中心点)の移動を指定した矩形内に制限することができたり、
カメラのズーム範囲を制限することができるようになった。
Indoor Maps
IMDF のデータがあれば、それを使用し自前で描画することができる。
リッチリンク / LinkPresentation Framework

iMessage アプリでリンクとして表示されるような画像、文字、URL などを表示するビューを作成する。
LPMetadataProvider に URL を渡し、Web ページのメタデータ(多分 OG タグ)から、
LPLinkMetadata にメタデータが渡され、そのメタデータを LPLinkView に渡しビューをつくる。

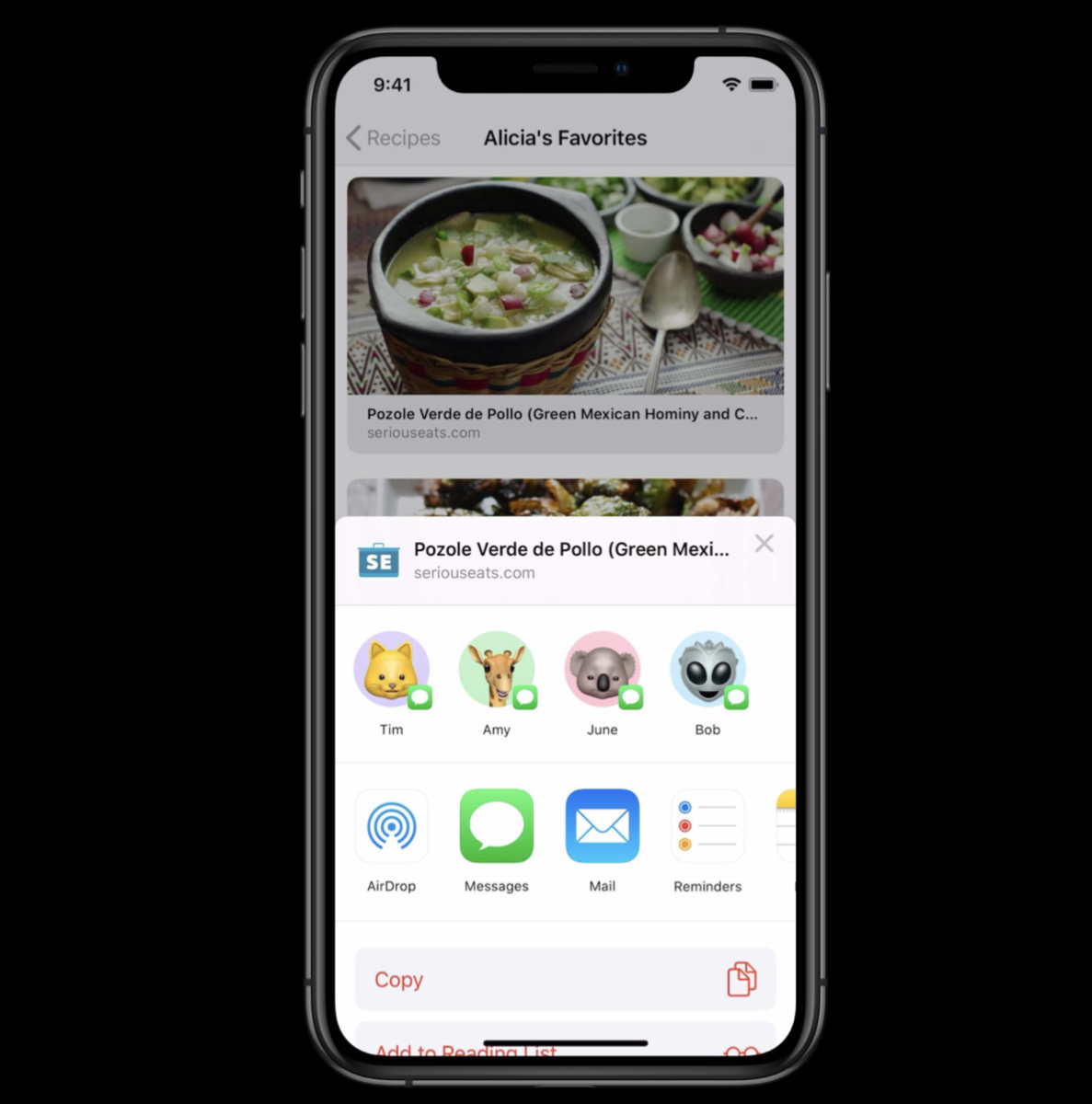
また、アクティビティビュー (共有シート、共有メニュー) にメタデータを渡すと、
上部にアイコンやタイトル、URL が表示することができる。
ジェスチャー
ジェスチャーが追加、変更が行われた。 iPad ではシェイクしてアンドゥ(取り消し)を行うのがつらいためよい変更だと思われる。
| 機能 | ジェスチャー |
|---|---|
| コピー | 3本指でピンチイン |
| カット | 3本指でピンチインを2回 |
| ペースト | 3本指でピンチアウト |
| 取り消し | 3本指で左にスワイプ |
| やり直し | 3本指で右にスワイプ |
| メニュー | 3本指でタップ |
| テキストを選択 | 文字をタップ or スワイプ |
| 文章、段落の選択 | 3回または4回タップ |
Haptics (触覚フィードバック)
TapTic Engine からの細かな触覚フィードバックを設定できるようになった。
触覚フィードバックを設定する Core Haptics Framework では、フィードバックの長さやソフトかシャープかなどの設定と音の再生を設定をすることができる。 例えば、ホームインジケーターをスワイプはソフトだが、ロック画面のライトやカメラへの 3D Touch シャープとセッションでは説明されていた。
操作感のよさや触りごごちのよさを実装するため、触覚フィードバック後に音を再生するなど細かな設定を考える必要がある。
NFC
NFC はこれまでは読み取るだけだったが、NDEF の書き込みができるようになった。
また、読み取ることのできる規格が増え Suica の情報などが読み取れるようになった。
ゲームコントローラー
MFi 以外に PlayStastion 4 と Xbox One のコントローラーがiOS (iPadOS)、macOS、tvOS でサポートされるようになった。
一応、コントローラーから値の変化を取るだけなので普通のアプリでも使用可能。
既存の ゲームコントローラーの機能と、iOS 12.1 から追加されたアナログスティックの押し込み (L3/R3) に加え、PlayStastion 4 と Xbox One ではオプションのボタンも対応している。
API の大幅な変更があるがそちらは本の方で書く予定。
Universal Links
apple-app-site-association ファイルで、 複数のアプリ指定やパラメーターのパターンマッチができるようになった。
バックグランド タスク
BackgroundTasks framework が追加され、既存のものと、細かな設定でスケジューリングし ML など長時間処理に使用できるバックグラウンド処理が可能になった。
長時間や大きな通信を行う際は Wi-Fi や電源が必要なる可能性もあり。
認証
iPhone や iPad など Apple のプラットフォームを使用しているのであれば、Apple の ID を持っているはずなので、 Apple の端末で認証するコンテンツである場合は「Sign in with Apple」を使用した方がエンゲージメント率があ上がると思われる。
マルチプルウインドウ対応アプリで使用する場合は、サインインしていないウインドウへ認証が行われたことを他のウインドウに伝える必要がある。
(そうしないと全てのウインドウでサインインしなければならない状態になる可能性がある)
また、macOS 10.15 Catalina の Safari では FIDO2 がサポートされるため、YubiKey など USB のセキュリティキーが使えるようになる。
アクセシビリティ
入力サポート
リークされていたマウス以外にも、全動作をキーボードで行うモードが追加されている。
トランジションと動画の自動
モーダル、動画のところと説明がかぶるが、
モーダルや横にペインするナビゲーションなどクロスフェードへ変更したり、
動画の自動再生を設定アプリの設定で止めることができる。
設定の変更はアプリ側で通知 (NSNotification) から受け取ることができるため、状況によっては切り分けて処理する。
Differentiate Without Color (カラー以外で区別)
赤と緑(そしてどちらかの色と灰色)、または青とオレンジとを区別するのが難しい方がいるため、
OS 側でカラーに依存している箇所を認識しやすい色を変更する。
こちらも変更を通知 (NSNotification) から調べることができる。
まとめ
Multiple Winodw など OS 使いやすさ、新しい機能追加でアプリの体験の向上していると思われる。
そして、現状 Dark Mode を受け入れるということは、多くの決まりごとの中で UI / UX デザインする必要がある。
他社より Apple はアクセシビリティに力を入れており、初期の頃からある音声読み上げ、そして音声コントロール、触覚フィードバック、色覚障害者への色の補正などの配慮等の改良を加えている点も決まりごとのひとつだ。
新しい機能や Dark Mode を負担を少なく実現できるものが SwiftUI であるが、現状では SwiftUI には制限があり、今後は機能を増やし、さらに Apple プラットフォーム間での共通化を目指すだろうと予想される。
これからの iOS アプリの UI デザインは、ビジュアルや操作性のなどの経験値以外に、SwiftUI やシステムに寄り添った考えをよりする必要があるように思われる。
他のプラットフォームについて
macOS
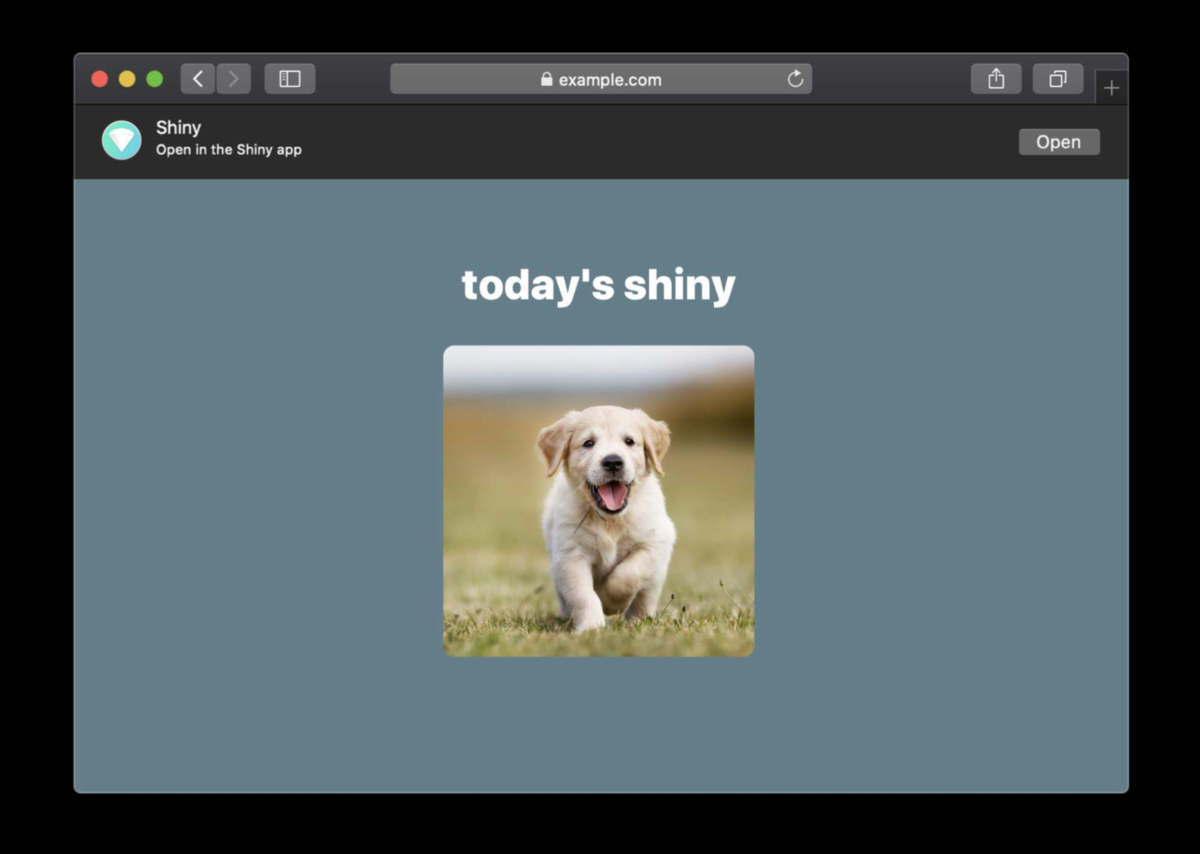
macOS の Safari でも Universal Link / Smart App Banner が設定可能になる。

watchOS
単色カラーの文字盤がサポートされるため、アイコンなど単色や2色の画像で使用する「tintedImageProvider: CLKTintedImageProvider」の設定が追加された。


tvOS

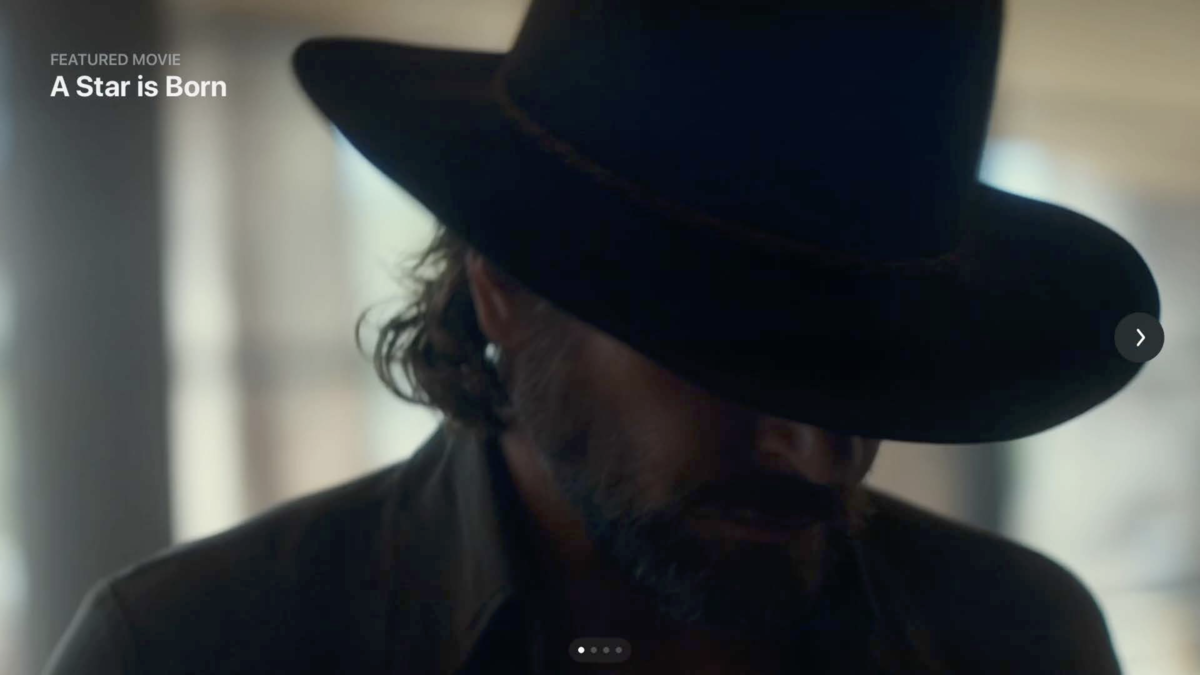
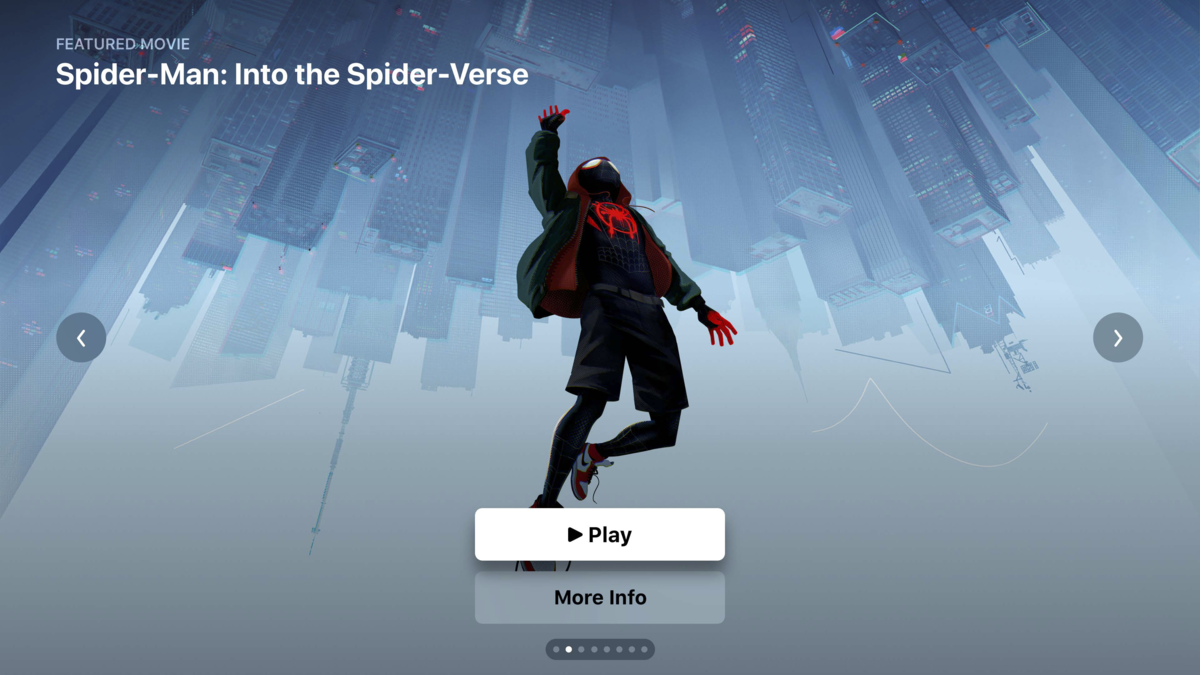
Contents First と掲げ、Top Shelf という UI に変更された。
ホーム上部におかれているアプリをフルスクリーンの背景画像や動画で表示したり、そこから詳細画面をフリスクリーンで表示する。
カルーセルとなっているため、横スワイプ表示が移動できる。
Top Shelf のカルーセル表示は以下の3つ
- Top Shelf Carousel
- Actions Carousel
- Details Carousel



Top Shelf で表示する動画は 1080p の HLS (HTTP Live Streamlining) で 2 〜 5 分程度。
ユーザーアクションなど音は適切なタイミングで再生させるべしとのこと。
これらは Top Shelf Extension を使用し実装する。
アプリの上部のタブが Apple TV アプリの上部のような表示になったり、
カスタムオーバーレイができたり(チャプターリスト、上スワイプの振る舞い変更)、
フリップのジェスチャーで TV チャンネルやチャプター的なものを変えたり、
フルスクリーンブラウズ (TV アプリでクリックするとフルスクリーンのスクロールビューになるやつ)、
マルチユーザーの際、レイティングを設定してある場合は見れない、もしくはパスコードの入力がいる設定ができるよう追加や変更された。