iOS で SceneKit を試す(Swift 3) その36 - Scene Editor の Material のテクスチャ設定
Scene Editor の Material は SCNMaterial となっており、 diffuse、specular などの各ビジュアルプロパティに設定するためのコンテナ SCNMaterialProperty が用意されている。
SCNMaterialProperty 自体が持つプロパティは 度々コードの方で使用している Any 型の contents と CGFloat の intensity のみ。
contents は UIColor、テクスチャ画像と SpriteKit を画像として扱うことができ、 contents が画像である場合はいくつかの設定を行うことができる。
Scene Editor の Material Inspector のテクスチャ設定
diffuse に画像を設定してみたところ。 intensity を除いたものがテクスチャの設定値となる。

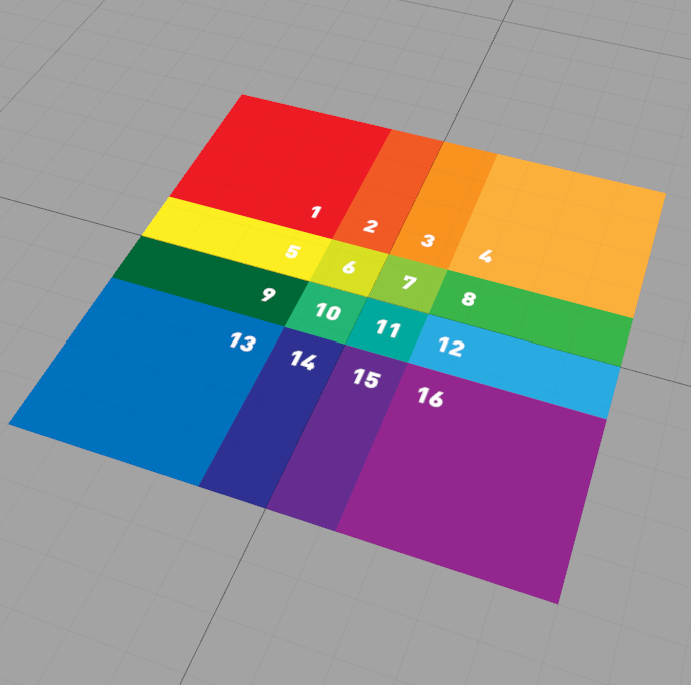
今回のテクスチャ

設定値
Scale
1 で UV に対して画像がフィットする。
以下の画像では、Scale の X、Y を 2 にして半分にしている。

0.5 にすると 1 / 4 しか表示されない。

WrapS、WrapT
ポリゴンに対して上記の Scale などで画像を小さくした際に余白をどう埋めていくか設定する。
WrapS が横方向。 WrapT が縦方向。
以下の 4 つだが、Clamp To Border は使用するためのパラメーターが廃止されるため説明を割愛。
- Clamp
- Repeat
- Clamp To Border
- Mirror
Clamp
デフォルト値。
画像の周りの色が伸びて余白を埋める。
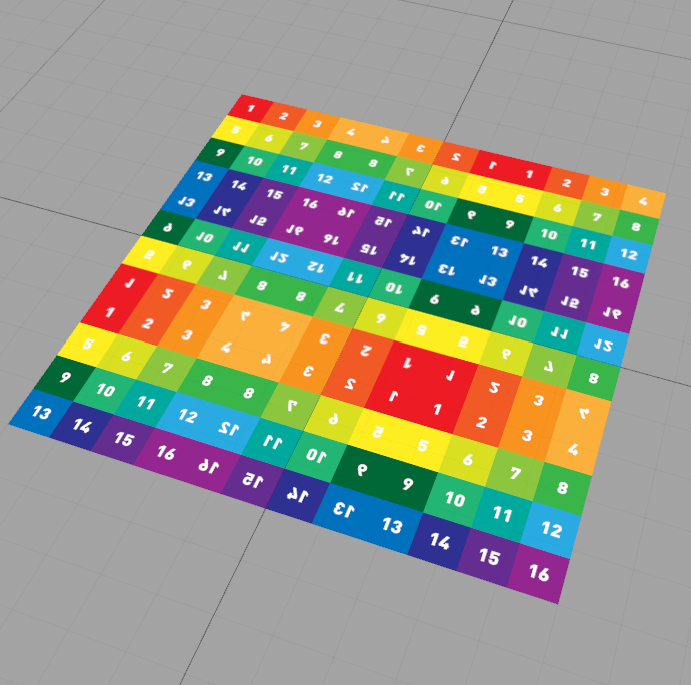
Repeat
画像がリピートされる。
下の画像はScale の X、 Y を共に 2 にしたもの。
WrapS を Repeat に設定

WrapS、WrapT を Repeat に設定

Mirror
画像が反転されてリピートされ、
偶数回数のリピート分が反転される。
Scale の X、 Y を共に 2 にしたもの

Scale の X、 Y を共に 3 にしたもの

Offset
左上を基準に画像の位置を変更することができる。
プラス値の X は 左、Y は 上。
マイナス値の X は 右、Y は 下。
画像は Scale を 2 にして、Offset -0.5 に設定している。

Rotation
左上を基準に画像の回転を行うことができる。
画像は 10 度傾けたもの。

UV Channel
適応したい UV Channel に変更する。
フイルター
テクスチャ表示の際に Minification Filter(Min filter)、Magnification Filter(Mag filter)、Mipmap Filter(Mip filter)で、どのようにフィルターを設定するか決める
| 設定値 | 機能 |
|---|---|
| None | 設定しない |
| Nearest | サンプリングされる座標に最も近い1つのテクセルを選ぶ |
| Linear | サンプリングされる座標の近傍からサンプルのテクセルを選び線形補間する |
フィルター設定
| フィルター | デフォルト値 | 説明 |
|---|---|---|
| Min filter | Linear | 元のテクスチャ画像よりも小さく表示された場合、テクスチャの見た目を決める |
| Mag filter | Linear | 元のテクスチャ画像よりも大きく表示された場合、テクスチャの見た目を決める |
| Mip filter | Nearest | None ではない場合、解像度の異なる画像を作成し、遠くにあるものは低解像度のテクスチャを適応し、近くのものには高解像度し、中間のものは補完して表示するため、パフォーマンスを考慮しつつ状況に適した画像を適応できる。 |
コードでの注意
Scene Editor での名称とだいたい同じなのだが Scale, Offset, Rotation に関しては SCNMatrix4 型の contentsTransform を使用している。
Scale, Offset, Rotation のパラメータがあるわけではないので注意。
今回はここまで。