Business Chat (Developer Preview) について

iOS2 Advent Calendar 2017 | 7日目
来年、サービスが開始されると言われているビジネスチャット。
個人的には WWDC 2017 のセッションで、CoreML、Metal 2、ARKit に匹敵するぐらいの機能とサービスではないかと考えており、あまり話題になっていないのでまとめてみる。
ざっくり、ビジネスチャットを説明すると iMessage アプリを使用した企業がお客さんと行うカスタマーサポートで、
Apple 製品で iMessage アプリ経由でのサポートを受けた人なら想像がつくと思う。
Apple 自体が使用しているものを企業や開発者に開放したものではないかと。
以下、Business Chat 開発者向けトップページ説明の意訳。
ビジネスチャットは、企業が顧客と直接メッセージでつながる強力かつ新しい方法を提供します。
ビジネスチャットを使用するとお客様は iPhone、iPad、および Apple Watch から、企業への質問に対する回答や問題の解決案を得たり、そこから決済を完了することができ、 お客様は Safari、マップ、Spotlight、および Siri からあなたのビジネスへのコミュニケーションを開始することができます。
英語が苦にならないなら、WWDC 2017 のセッションを観た方が分かりやすいし、下の文章を読まなくても済む。
使用用途
- リアルやネットの店舗での購入のサポート、iMessage アプリ内での直接購入。
- ゲームやサービスなどのカスタマーサポート
その他、対話ベースで何かを行うサービス関係で使用できると思われる。
Business Chat の流れ
- 顧客はこのサービスを開始するため、企業へのアドレスを QR コードで取得する
- 顧客から質問などメッセージを企業側に送る
- 企業側からは Web サイトの管理画面から顧客に対して何らかのリアクションを送る
企業側ができるリアクション
- テキストメッセージによる返信
- 画像、動画、音声、ファイルなど iMessage が扱えるデータを表示する
- 時間を指定するタイムピッカーからの項目選択(場所の提示も可)
- 商品アイテムや提案などリストピッカーからの項目選択
- Apple Pay による支払いを促す
- iMessage 用アプリの起動リンク(インストールされていない場合は iMessage の App Store が起動)
試してみる
Business Chat Sandbox という Business Chat を試すサイトがあるのでアクセスしてみる。
多分、開発者のアカウントでなくてもアクセスできると思われる。
注意点としては iCloud の使用がオンになっているアカウントが必要なところ。
Business Chat Sandbox ページの起動
アクセスすると QR コードが表示されるので、顧客側と想定される iOS 11 の端末のカメラから QR コードを取得。
(QR コードから返信先が一発で表示されない場合があるので、その場合はもう一度トライ)

iMessage が起動し Business Chat Sandbox への宛先が表示されるので、 何かメッセージを送ってみる。

送信が完了すると Business Chat Sandbox で返信を行うことができる画面が表示される。

Business Chat Sandbox ページから顧客と想定される端末にメッセージを送る
Business Chat Sandbox ページの初期状態だと「Text」になっているので、 入力部分に何かを書いて下にある「Send」を押すと顧客側の端末にメッセージが送信される。


また、右下 Message Contents (JSON) をクリックするとそこに送信する内容の JSON が表示され、
こちらが Apple 側のサーバーに送られ処理されている模様。
テキストの内容を変更するとリアルタイムに中身が変わる。
こちらをコピーして、「Raw JSON」の入力部分にペーストすると、返信するメッセージを定型化できる。
Business Chat からカスタムのアプリを呼び出す
以下から Business Chat の iMessage Extension のサンプルファイルをダウンロード
https://developer.apple.com/sample-code/wwdc/2017/iMessage-Business-Chat.zip
ターゲットのコードサイニングを変更し実機で実行。
エクステンションなので PackageDeliveryMessagesExtension の方も変更が必要なので注意。
README.md に書かれているように BCSandbox_payload.json で書かれている2箇所の <team-identifier> を自分の ID に変更して json 保存。
Business Chat Sandbox の「My App」にドラッグ&ドロップし「Send」を押すか、
内容を「Raw JSON」の入力部分にペーストし「Send」を押して送信。
顧客側の端末にはアプリの起動を促すメッセージが出る。

起動を促すメッセージ

タップ後の表示

「CONFIRM」タップ後
「Text」「My App」「Raw JSON」以外の項目
Business Chat Sandbox では特に害はないので色々試してみると良いと思われる。




Business Chat を削除 / 通知の一時停止
iMessage アプリのメッセージ一覧で左にスワイプする。

本番に向けての企業登録
こちらから可能。
https://register.apple.com/business/
まとめ
直接顧客とのやりとりから購入まで iMessage で行うことができ、
非常に強力だと思われる。
Apple Pay Cash などが対応されれば、商品やアプリ課金等などの返金対応などもできそうだし。
また、カスタマーサポートでの顧客との意思疎通の向上によって より良い体験をもたらすのではないかと期待している。
参照リンク
開発者ページトップ
Business Chat - Apple Developer
WWDC 2017 のセッション
https://developer.apple.com/videos/play/wwdc2017/240/
Business Chat の iMessage Extension のサンプルファイル
https://developer.apple.com/sample-code/wwdc/2017/iMessage-Business-Chat.zip
Business Chat の仕様
BusinessChat | Apple Developer Documentation
Business Chat Sandbox (要 iCloud アカウント)
https://icloud.developer.apple.com/businesschat/
Business Chat の企業登録
https://register.apple.com/business/
SceneKit の SCNNode のレンダリングオーダーでどこでもドア的表現をする
そう言ってみれば説明していなかったなとということで、SCNNode の Rendering Order について書いておこうと思う。
マテリアルの Writes depth や Reads depth は深度情報の重なりの順序を無視し前面や背面にジオメトリ表示するが、
こちらはノードのレンダーされる順番が変更される。
初期値は 0 で、数値が大きいものほど後にレンダリングされる。
Rendering Order は Photoshop や Illustrator のレイヤー、PowerPoint や Keynote の重ね順の様なもので、
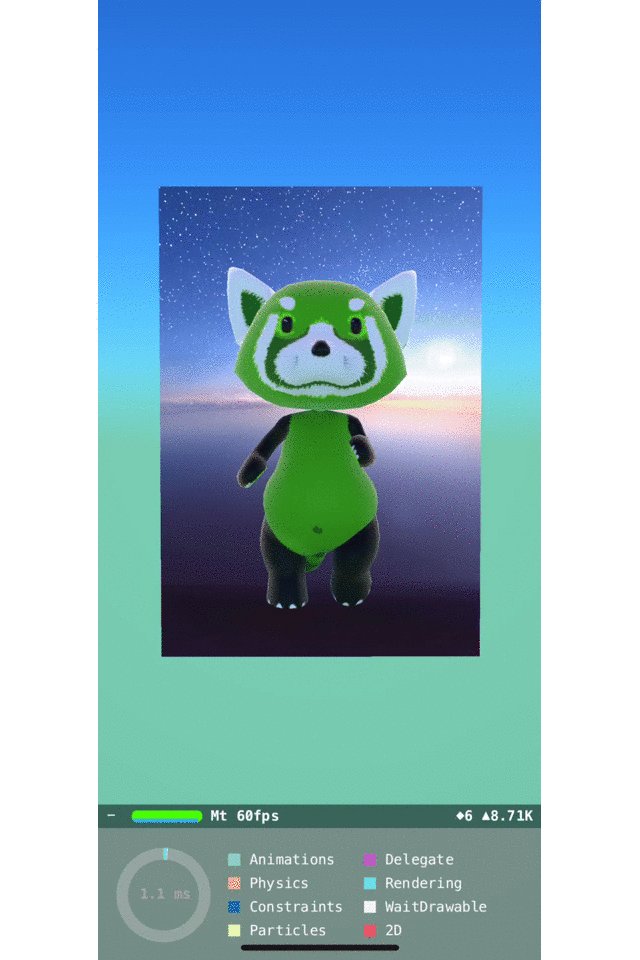
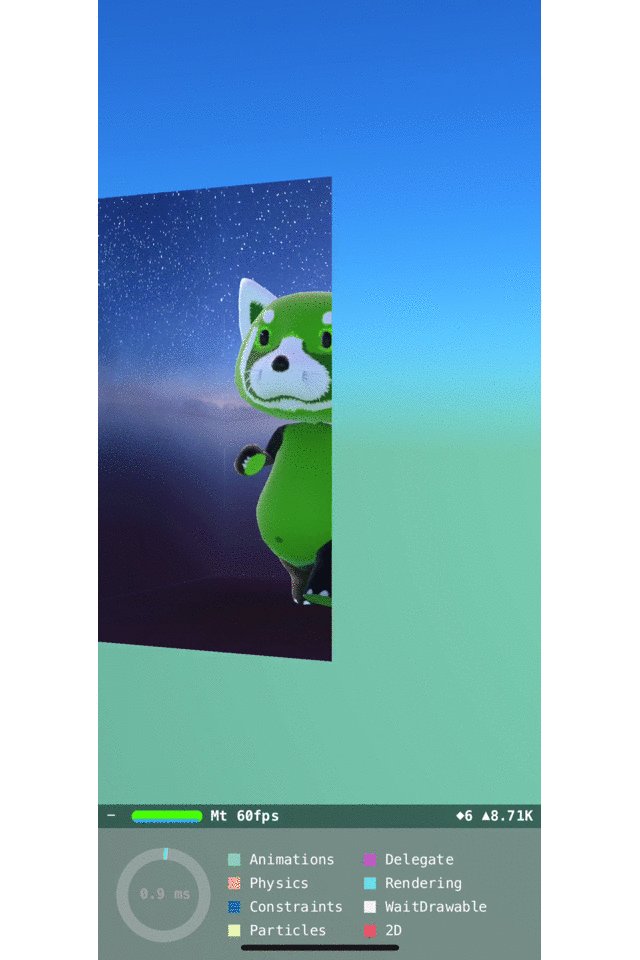
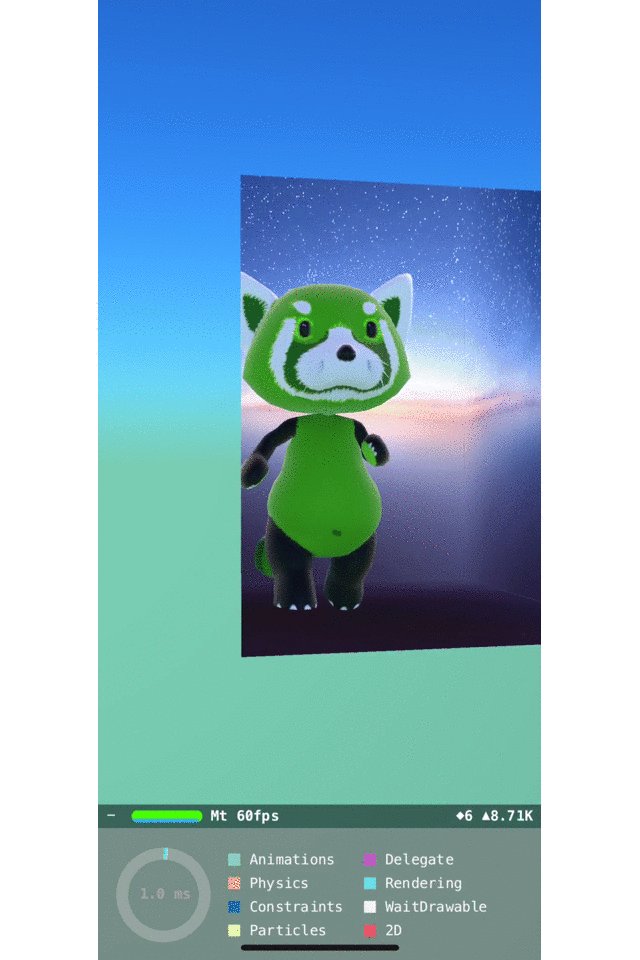
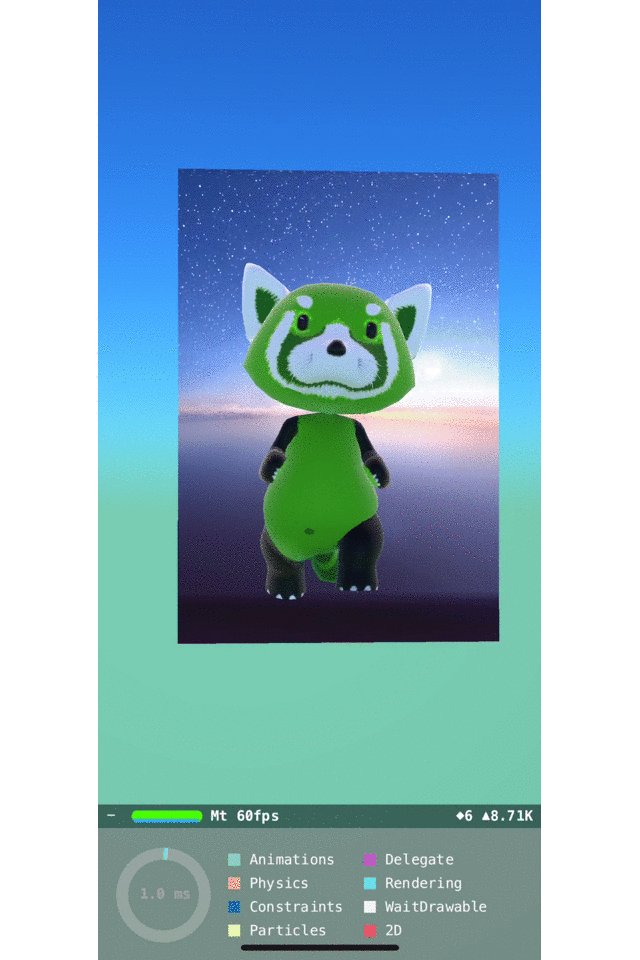
例えば、AR の表現でよくあるどこでもドアの様な外からは見えないが、扉の様なものをくぐると別世界に行ける的なことができる。

どこでもドア試してみる
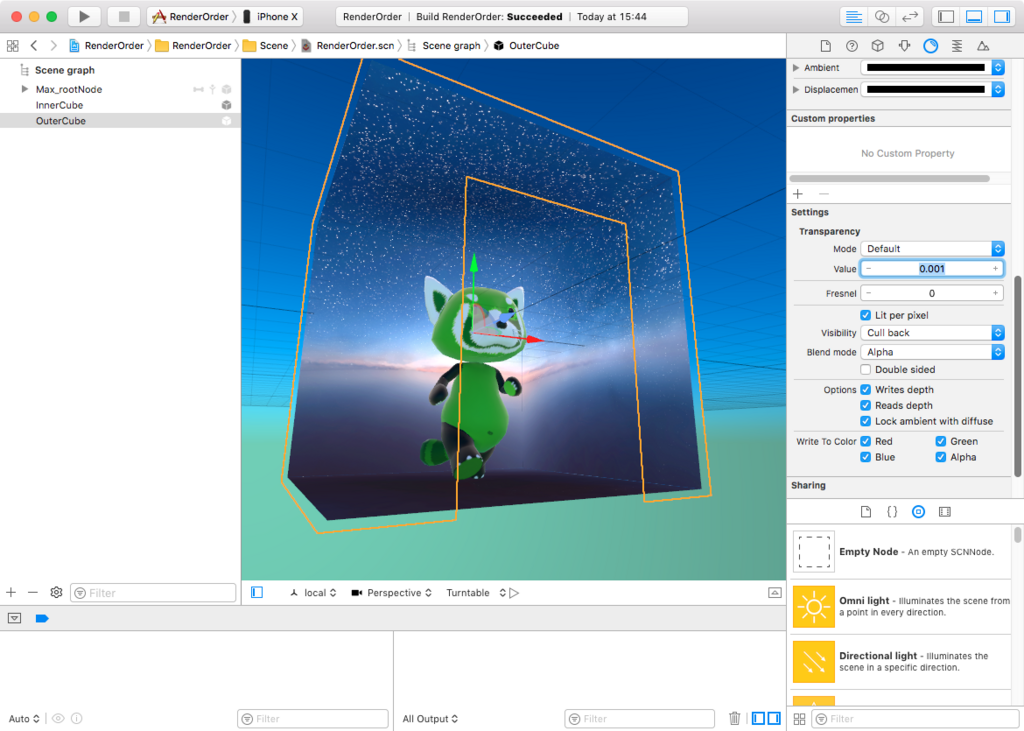
今回は、内側の壁とそれを隠す外側の壁、中にキャラを置いている。

外側の壁が邪魔なので、外側の壁を選択し Material Inspector( Command + Option + 5)で Transparency を 0.001 に変更して限りなく透明にする。 (完全に透明にするとレンダリングの影響を受けなくなるため)

すけすけになってしまうため、中で表示するノードを選択し Node Inspector( Command + Option + 3)の Rendering Order を 1 にする。

ノードの選択解除と Scene Editor のグリッド表示をオフ(Editor > Display > Hide Grid)にするとわかりやすい。
(Scene Editor のバグで Show Grid が変わらず Hide Grid と表示されない場合あり)

内側の壁とキャラクタが、外側のジオメトリを含んだノードのレンダリング後に シーンへレンダリングされるためこの様な形となる。
ARKit で平面認識をする必要がなければ、Scene Editor で作成したものをそのまま使うことができるし、 ドア的なジオメトリを置いてアニメーションさせても良いだろう。
注意点
ジオメトリを透明にしているだけで、完全にものがないわけではない。
外側の壁である透明な場所にものを置きたいなどの場合は、素直に Metal を使ってマルチパスレンダリングからジオメトリを消すべし。
サンプルコード
ARKit の Face Tracking で顔にマスクをつける for iPhone X - Depth image (深度画像) 取得編
一応、深度画像を取得してみようと思う。
深度画像取得の流れ
ARKit の ARFrame から取得できるので、ARSessionDelegate から呼び出し何か View に表示する。
ARFrame の capturedDepthData が持つ depthDataMap が cvImageBuffer を返すので、 今回は CIImage > UIImage > UIImageView へ変換している。
コードを書いてみる
前回のプロジェクトの Storyboard かコードで UIImageView を作成して(今回は depthImageView と命名) ViewController クラスの中に以下のコードを書いていく。
/// Depth Image の取得
func session(_ session: ARSession, didUpdate frame: ARFrame) {
// 15 fps で返り、それ以外は nil を返すため判別する
guard let depth = frame.capturedDepthData?.depthDataMap else { return }
// CIImage で取得し傾きを変更する
let ciImage = CIImage.init(cvImageBuffer: depth)
depthImageView.image = UIImage.init(ciImage:
ciImage.oriented(CGImagePropertyOrientation(rawValue: 6)!)
)
}
まとめ
使い道は置いといて、かなり簡単に取得できる。
今回のサンプルコード
ARKit の Face Tracking で顔にマスクをつける for iPhone X - 実践編
前回は概要の説明だったが、今回は Xcode を使用しアプリを作成していく。
Apple 公式のサンプル「Creating Face-Based AR Experiences」のコードをスリムにし機能を絞ったものなので、 英語やコードを読むことが苦にならないのならそちらを読んだ方が良い。
ちなみに、カメラを使用しているため実機でしかアプリが動かないので注意。
顔にマスクをつけるアプリ作成するわけだが全 Blend Shape をジオメトリに適応するのは面倒なので、 用意されている ARSCNFaceGeometry を使用する。

ARSCNFaceGeometry で生成されるジオメトリ
こちらは、顔のジオメトリ情報やテクスチャの UV、 Blend Shape が設定されているので、 アンカーとなるノードに設定し、このジオメトリを設定する。
Face Tracking アプリの振る舞い
振る舞いに関しては ARKit の平面認識とあまり変わらない。
- Face Tracking が使用できるかどうか調べる
- 指で画面操作をしない状態が続くため、画面をロックしないようにする。
- シーンのジオメトリを削除し、Face Tracking 用の顔のジオメトリをシーンに配置する「リセットの設定」をつくる
- 画面表示の際 Face Tracking の設定を行い、ARKit のセッション起動
- 問題なく動作した場合 ARSCNView のデリゲートが顔を検知するので「リセットの設定」からアンカー(ARFaceAnchor)に顔のジオメトリを設置
- フレーム毎に ARSCNView のデリゲートが呼ばれるため、アンカーにある情報をジオメトリに渡す。
- バックグラウンドなど画面表示が消える場合はセッションを止めたり、表示が戻った場合に「リセットの設定」を動かしたりして表示の管理をする。
あとは、セッションのエラー情報表示や、おかしくなった場合にリセットなど元に戻す処理など必要であれば設定する。
今回はエラーの処理を行わない。
以降、Xcode を使用しアプリを作成していく。
(読むのが面倒な場合はサンプルコードへ)
Xcode プロジェクト作成と初期設定
Xcode を起動し新規プロジェクト(Command + Shift + N)から、iOS の Single View App を選択し、 適当なプロジェクト名と Laungage を Swift に設定して作成。


info.plist
アプリでカメラを使用するため ProjectNavigator (Command + 1) から info.plist を選択し、
「Privacy - Camera Usage Description」を追加してカメラ使用に出るアラートの文言を決める。
これを設定しないと起動時に落ちる。
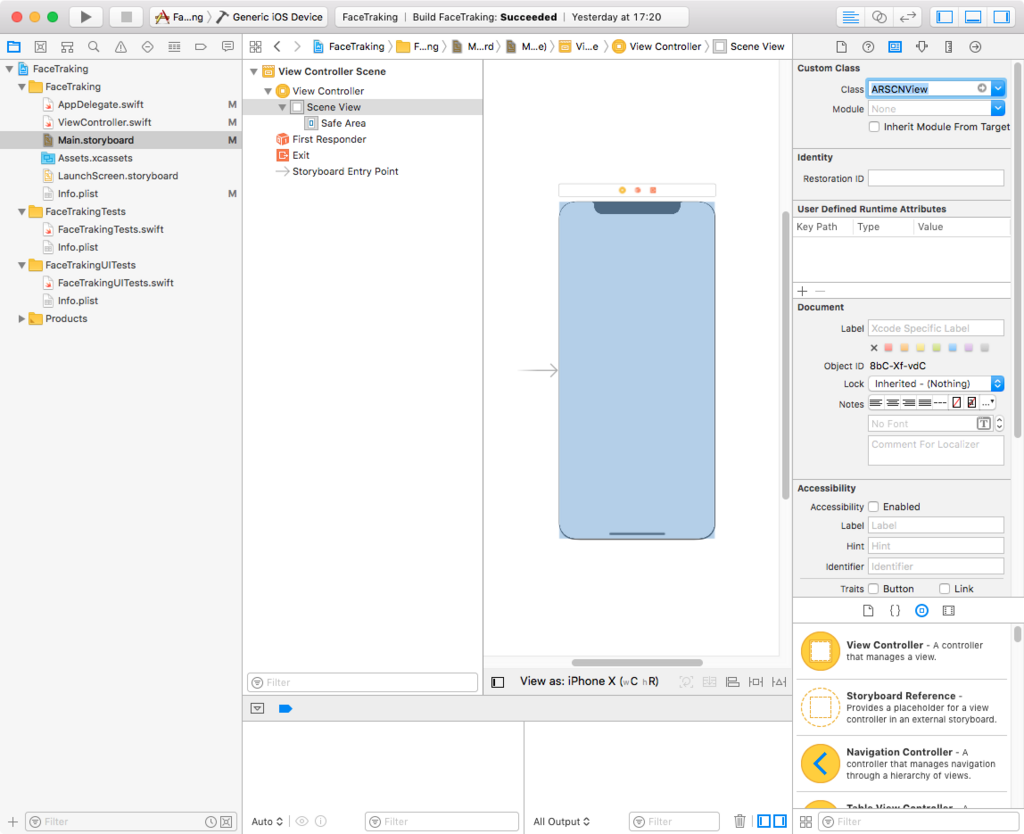
Main.storyboard
Main.storyboard を開き、左の Document Outline にある View Controller の下にある View を選択。
Identity Inspector (Command + Option + 3) の一番上にある Class の UIView を ARSCNView に変更。

ViewController.swift の編集
ViewController.swift を開き、以下を設定。
import ARKit
ViewController に ARKit 用のデリゲート ARSCNViewDelegate, ARSessionDelegate を追加し、 情報を取得する ARSCNView と faceNode、virtualFaceNode の SCNNode を追加
class ViewController: UIViewController, ARSCNViewDelegate, ARSessionDelegate {
@IBOutlet var sceneView: ARSCNView!
private var faceNode = SCNNode()
private var virtualFaceNode = SCNNode()
override func viewDidLoad() {
・
・
・
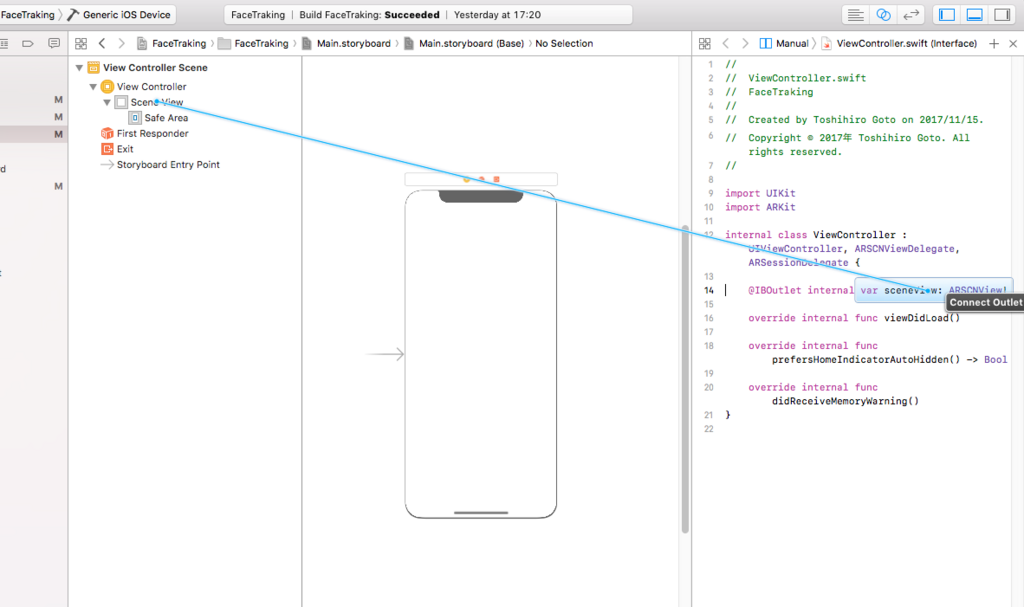
Storyboard の ARSCNView と ViewController.swift をつなぐ
Main.storyboard を開き、Assistant Editor (Command + Shift + Enter) で表示し Storyboard の ARSCNView を右クリック+ドラッグで右側のにある ViewController.swift で先ほどの IBOutlet の sceneView と繋ぐ

これで初期設定は完了。
ARKit のカメラを起動する
通常の ARKit 同様に各種設定を行い run を行うだけ。
viewDidLoad
viewDidLoad() に以下のものに変更
override func viewDidLoad() {
super.viewDidLoad()
// Face Tracking が使えなければ、これ以下の命令を実行を実行しない
guard ARFaceTrackingConfiguration.isSupported else { return }
// Face Tracking アプリの場合、画面を触らない状況が続くため画面ロックを止める
UIApplication.shared.isIdleTimerDisabled = true
// ARSCNView と ARSession のデリゲート、周囲の光の設定
sceneView.delegate = self
sceneView.session.delegate = self
sceneView.automaticallyUpdatesLighting = true
// トラッキングの初期化を実行
resetTracking()
}
コメント通り、使用できるか調べ、画面ロックを止め、デリゲート等設定して、トラッキング初期化を実行する。
isSupported でそのまま return を返し処理を抜けているので、対応端末以外は画面が黒くなる。 本来はここで対象端末ではない旨を説明するべし。
トラッキングの初期化関数をつくる
didReceiveMemoryWarning() {...} の下あたりに以下の関数を作成
// Face Tracking の設定を行い
// オプションにトラッキングのリセットとアンカーを全て削除してセッション開始
func resetTracking() {
let configuration = ARFaceTrackingConfiguration()
configuration.isLightEstimationEnabled = true
sceneView.session.run(configuration, options: [.resetTracking, .removeExistingAnchors])
}
ARFaceTrackingConfiguration で Face Tracking の設定を行い、現実世界の光の取得を許可して、 オプションにトラッキングのリセットとアンカーを全て削除してセッション開始。
画面表示 / 非表示の際の設定
先ほどの関数の上に以下のコードを入れる。
// この ViewController が表示された場合にトラッキングの初期化する
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
resetTracking()
}
// この ViewController が非表示になった場合にセッションを止める
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
sceneView.session.pause()
}
非表示になった場合はセッションを止め、表示の際は先ほど作成した resetTracking() を実行しトラッキングを再開する。
ARKit の初期設定は完了。
ビルドして iPhone X で実行するとカメラのプレビューが表示される。
Face Tracking
Face Tracking の設定を行う。
シリアルキューの設定
後々使うシリアルキューの変数を ViewController クラスで設定する。
private var virtualFaceNode = SCNNode() の下あたりに以下の宣言を書く。
// シリアルキューの設定 private let serialQueue = DispatchQueue(label: "com.test.FaceTracking.serialSceneKitQueue")
viewDidLoad で virtualFaceNode に ARSCNFaceGeometry を設定する
viewDidLoad の resetTracking() 上に以下のコードを設定する
// virtualFaceNode に ARSCNFaceGeometry を設定する let device = sceneView.device! let maskGeometry = ARSCNFaceGeometry(device: device)! maskGeometry.firstMaterial?.diffuse.contents = UIColor.lightGray maskGeometry.firstMaterial?.lightingModel = .physicallyBased virtualFaceNode.geometry = maskGeometry
後ほど設定するデリゲートで参照する virtualFaceNode にマスクのジオメトリである ARSCNFaceGeometry を設定して、 マスクの diffuse をライトグレイ、マテリアルに環境光を適応するためライトモデルを Physically Based にする。
ちなみに、ビルド対象のアクティブスキーマを実機か、Generic OS Device にしないと「let device = sceneView.device!」の箇所でコンパイルエラーになる。
コードを書いている際にビックリマークが気になるならシミュレータ以外を選択すべし。
起点となるノードの初期設定
func resetTracking() {...} の下にトラッキング開始時に起点のノードを初期化する関数を書く。
// Face Tracking の起点となるノードの初期設定
private func setupFaceNodeContent() {
// faceNode 以下のチルドノードを消す
for child in faceNode.childNodes {
child.removeFromParentNode()
}
// マスクのジオメトリの入った virtualFaceNode をノードに追加する
faceNode.addChildNode(virtualFaceNode)
}
ARSCNView にマスクを描画する
ARSCNView のデリゲートからアンカーを取得。マスクのノード設置して画面に描画する。
使うデリゲートは2つ。
- トラッキング開始時(マスクが追加された時)
- トラッキング情報が更新された時
トラッキング開始時
先ほど書いた func setupFaceNodeContent() {...} の下に、以下のコードを書く。
// ARNodeTracking 開始
func renderer(_ renderer: SCNSceneRenderer, didAdd node: SCNNode, for anchor: ARAnchor) {
faceNode = node
serialQueue.async {
self.setupFaceNodeContent()
}
}
トラッキング開始時に渡されるトラッキングの起点となる node が取得でき、 その node を faceNode へ参照渡しすることで、 faceNode の更新が ARSCNView 内に反映される。
コードでは、ノードを受け取り時 serialQueue.async 内で先ほどの setupFaceNodeContent() を呼び、 参照渡しされている faceNode での処理が ARSCNView で適応されている。
この時点で iPhone X にビルドすると、頭の動きはトラッキングされるが表情を反映されない。
トラッキング情報更新時
以下のコードを先ほどのコードの下へ書き表情の更新を行う。
// ARNodeTracking 更新。ARSCNFaceGeometry の内容を変更する
func renderer(_ renderer: SCNSceneRenderer, didUpdate node: SCNNode, for anchor: ARAnchor) {
guard let faceAnchor = anchor as? ARFaceAnchor else { return }
let geometry = virtualFaceNode.geometry as! ARSCNFaceGeometry
geometry.update(from: faceAnchor.geometry)
}
デリゲートの更新情報から、表情の Blend Shape を含むアンカーを取得。 virtualFaceNode のジオメトリとして設定した ARSCNFaceGeometry のメソッド update(from: ARSCNFaceGeometry) に取得したアンカーの状態を渡している。
iPhone X にビルドするとマスクへ表情が適応される。
ARKit でのそのほかの処理
デリゲートでエラーと中断処理を追加する。 今回はエラーや中断の中身は特に書いていないので、必要であれば何か処理を入れる必要がある。
// エラーと中断処理
func session(_ session: ARSession, didFailWithError error: Error) {
guard error is ARError else { return }
}
func sessionWasInterrupted(_ session: ARSession) {
}
func sessionInterruptionEnded(_ session: ARSession) {
DispatchQueue.main.async {
// 中断復帰後トラッキングを再開させる
self.resetTracking()
}
}
おまけ1:ホームインジケーターを隠す
以下のコードを書くと、アプリ起動時にホームインジケーターが自動で消える。
override func prefersHomeIndicatorAutoHidden() -> Bool {
return true
}
おまけ2:顔にテクスチャを貼る
ライトグレイのマスクではスケキヨみたいなので、画面タップから UIImagePickerController から画像を選択し、マスクへテクスチャとして反映させます。
以下、設定項目とコード内容
- info.plist に「Privacy - Photo Library Usage Description」を設定する
- タッチイベントを設定する
- UIImagePickerController の設定とデリゲートからマスクにテクスチャを貼る
info.plist
フォトライブラリを使用するため info.plist を選択し、
「Privacy - Photo Library Usage Description」を追加してカメラ使用に出るアラートの文言を決める。
これを設定しないと起動時に落ちる。
viewDidLoad の修正
viewDidLoad のどこかに以下のコードを書く。
// タップジェスチャ設定を呼び出す self.addTapGesture()
ViewController のエクステンションを書く
ViewController エクステンションなので、 以下のコードを、ViewController の {} の外に書く。
いつも通りの UITapGestureRecognizer 設定と UIImagePickerController の設定。 画像を取得したら virtualFaceNode.geometry?.firstMaterial? に渡している。
extension ViewController: UINavigationControllerDelegate, UIImagePickerControllerDelegate {
// タップジェスチャ設定
func addTapGesture(){
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(handleTap(_:)))
sceneView.addGestureRecognizer(tapGesture)
}
// タップジェスチャ動作時の関数
@objc func handleTap(_ gestureRecognize: UIGestureRecognizer) {
if (UIImagePickerController.isSourceTypeAvailable(.photoLibrary) != false) {
let picker = UIImagePickerController()
picker.delegate = self
picker.sourceType = .photoLibrary
self.present(picker, animated:true, completion:nil)
}else{
print("fail")
}
}
// フォトライブラリで画像選択時の処理
@objc func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) {
// オリジナルサイズの画像を選択
let pickedImage = info[UIImagePickerControllerOriginalImage] as? UIImage
// マスクにテクスチャを反映させる
virtualFaceNode.geometry?.firstMaterial?.diffuse.contents = pickedImage
// UIImagePickerController を閉じる
dismiss(animated: true, completion: nil)
}
// フォトライブラリでキャンセルタップ時の処理
@objc func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
// UIImagePickerController を閉じる
dismiss(animated: true, completion: nil)
}
}
面倒なので、UIImagePickerController を使用しているが画面が隠れるため、
viewDidAppear と viewWillDisappear の処理が走る。
Apple のサンプルでは Popover を使用しているのでこちらを使用するのが良いと思われる。
また、UIImagePickerController 使用の際、Xcode コンソールに 「PlugInKit Code=13 "query cancelled"」というエラーが出るがARKit で画面が覆われると起こるらしい。
Stack Overflow では Bug なのでは? と言われているが詳細不明。
まとめ
記事自体は長くなってしまったが、プログラム的には 200 行いかないくらいでかけるので、 ARSCNFaceGeometry を使用するなら、お手軽なのではというところ。
ジオメトリとそのモーフデータをつくるのが面倒だが、ARFaceAnchor から Blend Shape を使用するものもそこまで難しないところがよい。
今回のサンプルコード
ARKit の Face Tracking で顔にマスクをつける for iPhone X - 概要編
iPhone X では端末前面に従来の FaceTime HD カメラやセンサーの横へ、Microsoft Kinect のようなドットプロジェクタや赤外線カメラを追加しており、 これらのセンサーユニットの総称して TrueDepth カメラと呼ばれている。
TrueDepth カメラは、背面の iSight Duo カメラのように空間の深度情報を取得して顔の奥行きを認識し、
Face ID の認証に使用されているが、
ARKit の Face Tracking では、ドットプロジェクタや赤外線カメラを使用しておらず FaceTime HD カメラのみ使用している。
2017/03/06 追記
iOS 11.3 の Animoji ではドットプロジェクタを使用している可能性があり、
ARKit の Face Tracking も仕様変更が行われるかもしれません。
WWDC 2017 のキーノートで Face Tracking の技術が発表され、Apple のソフトウエアのバイスプレジデントである Craig Federighi が AR のマスクをつけるデモをしたり、Animoji (アニ文字)でが使われたりしている。


Face Tracking の概要
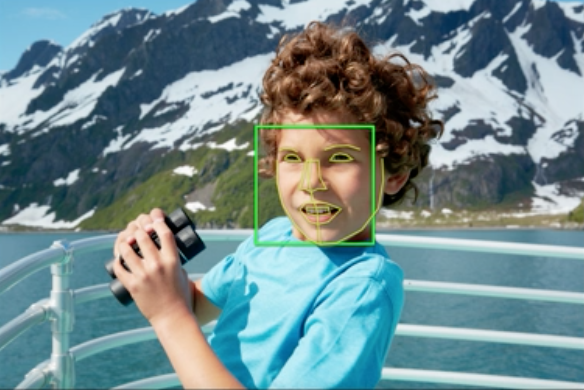
FaceTime HD カメラの画像から、 おそらく Vision Framework の Face Detection や Face Landmarks、もしくは何らかの CoreML からの学習データから、 顔の位置と50を超えるの筋肉の動きを表す変化量を表すパラメータをリアルタイムで作成している。

Vision Framework の Face Landmarks
また、顔の筋肉は片面で20もないはずなので、部分的な動きの情報や Face Tracking では使用していない情報などを取得している可能性がある。
取得できる情報
顔の位置は ARKit の平面認識と同様にアンカーとして渡され、表情を表す情報は Blend Shape (morph) の値が入った Dictionary が返える。
基本的にはこれしか行えない。
画像でも認識するのか?
FaceTime HD カメラで認識しているということで気づいた人はいるかもしれないが、顔の写真やモナリザなどの絵画でも Face Tracking は認識する。
試したところ、FaceTime HD カメラで映るある程度特徴点が取れる大きな顔を取得して認識し、複数は取れないような感じではある。
(未確認なのでもしかして複数取れるかも?)
また、試してはいないが多分動画とかでも認識すると思われる。
深度情報
一応、ARKit の Face Tracking では深度情報が取得でき、 ARFrame から取得できる画像は 360px × 640px と小さい。
見た感じだとグレイスケールの色の勾配がかなり緩やか。
ARKit 自体が端末上限の FPS で動作しているが、深度画像は 15 FPS でしか取得することはできないため、 もし表情で使用する場合はソフトウエアで処理しないとかなり難しいのではないかと思われる。
ついでに Animoji について
動作
AvatarKit、Animoji というプライベートフレームワーク(API)と、iMessage のエクステンションである Jellyfish.app が使用されて動作されていると予想され、Animoji は AvatarKit と Jellyfish.app をつなげる役割をしているように見える。
AvatarKit には Animoji のキャラクタ(Puppet)の操作を含まれている模様。
ちなみに GitHub で AvatarKit と検索すると AvatarKit 使用したサンプルがいくつあり、
プライベート API なので申請はできないが、Animoji の振る舞いを確かめたり、iMessage ではない自前のアプリで試すことができる。
キャラクターデータ
iPhone X のレストアファイル .ipsw の中にある。
zip なので解凍し、中にある dmg の System/Library/PrivateFrameworks/AvatarKit.framework の puppets に圧縮されたシーンファイルである scnz いくつか存在している。

各パペットの scnz はリファレンスとしてカメラとアンビエントライト、ディレクショナルライトが設定されたシーンの scnz を読み込んでおり、 顔の回転以外は、全て Blend Shape (morph) で設定されている。
顔が動いた時、耳や鶏冠などが揺れるがどのように動作しているかは不明。
顔にボーンが仕込まれていて、その先には Kinematic に設定された Physics Body が設定されており、
プログラムで何らかの Dynamic のジオメトリか物理フィールドなどから Blend Shape 動かしているのではないかと予想。
また、一部キャラクターには API 上取得できない舌の動きの Blend Shape があったり、現状存在していない動作を行おうとした痕跡があり。
Kiss というパラメータもあった。
長くなってきたので、次回の記事で Face Tracking のコードを書いていこうと思う。
iPhone X を触った感想
11月3日の発売日に入手して一通り触った感じを
一言でまとめると全体的に生煮え。
Apple のバイスプレジデントたちが言っていたように、iPhone X はコンセプトモデルであり、新しい端末を試してみたい人向け。
多くの人にとっては iPhone 8 や 8 Plus の方がよいように思われる。
主な理由は3点
- Face ID での認識ミスがそれなりにある
- ホームボタンがなくなったことで、いくつかの動作がワンステップ多くなったり、使いにくくなっている。
- わりと本体が重い(174g で iPhone 6 Plus より重く、缶コーヒーの重さに近い)
それを加味しても、Face ID や ホームボタンをなくすことで新しい UI モデルをつくろうとしている点は好感が持てるし、 後々の OS のアップデートや後継機で改善されるだろうから、この端末だけでは評価は難しいところはある。
以下、iPhone X について。
Face ID
認証について
認識に関しては Touch ID 並みに素早く、最初の実装端末でここまでできたのは素晴らしい。
認識が通っている場合は南京錠の鍵が開くアニメーションが行われる前からロックが解除されているように思われので、
慣れるとホームボタンをタッチする動作と、フリック動作でのロック解除の時間は誤差でしかない。
ただ、Touch ID の場合は顔を画面に向ける前にロック解除ができるため、そこにイライラが溜まるかもしれない。
メイクなどでは認証にはあまり差し支えはないが、のびたヒゲなどはある程度認識エラーからの学習が必要な模様。
マスクは厳しいという話だが、自分の場合は上唇が見えていれば認証が通った時が多々あった。マスクを少しずらすだけで認証が通る可能性がある。
認証エラー
他でも言われているように強い光に弱く、試したところ背面からの強い光では認識が難しかった。
また、暗い部屋での前面からの光を強く受けた場合も認識できず。
理由がわからないが地下鉄の中でも認識ができいケースが多かった。
Apple 先生にはちゃんとフィールドテストをしてもらいたいと思ったり。
何度か試したが端末が横に傾いていると認証を行うことができない模様。
(センサー類で傾きを調べているのかも?)
Mobile Safari での Key Chain / Apple Pay
デフォルトで Web のフォーム入力のアシストや Apple Pay は Face ID を使用している。
ひどいと感じた部分は認証エラーがかかっても UI 上にパスコードを入力するボタンが出ない場合があり、
Face ID のエラー上限である 5 回を超えた場合、上限を超えた文言が出ないため永遠に失敗し続ける。
一度スリープボタンを押して、パスコードを打つしかない。
一応、パスコードの入力に関しては Bug Report の Suggest として出しているが実装してくれるかは不明。
なくなったホームボタン
ホーム(スプリングボード)以外では画面下に角丸の長方形の UI が表示される。
(Apple の開発者サイトの Designing for iPhone X のビデオではインジケーターと呼んでいる)
この UI の上フリックがホームボタンに相当し、アプリ起動時以外は基本的に他の状況でも同様な振る舞いとなっている。
そのため、ホームボタン二回押しやダブルタップ、長押しがないため、本体右のサイドボタン(スリープボタン)で代用する形となっている。
初期状態のサイドボタンの振る舞い
| 操作 | 機能 |
|---|---|
| サイドボタン 1 回押し | スリープまたはスリープ解除 |
| サイドボタン 2 回押し | Apple Pay 起動 |
| サイドボタン 5 回押し | 緊急 SOS |
| サイドボタン長押し | Siri 起動 |
| サイドボタン + 音量(大)ボタン | スクリーンショット |
| サイドボタン + 音量ボタンを長押し | 電源を切る(音量ボタンはどちらでも可能) |
また、アプリから他のアプリに移動した際、右上の時計の下にアプリ名の戻るボタンが出現するが、振る舞い的にはインジケーター右フリックと同じであり、こちらを利用すると上に指を持って行く必要はなくかなり便利になった。
App Switcher
アプリ起動時下スワイプから App Switcher が起動し、 ホーム(スプリングボード)の場合は大体1/3以上フリックし離すかしばらくすると、Taptic Engine が動作しフィードバックが行われ起動する。
振る舞いに関しては慣れだが、iPhone 8 以前と異なり、上フリックの振る舞いでアプリのウインドウが指に追従するため、アプリ切り替え時に思考が途切れる。
操作の境目がなく、個人的にはあまりよい UI だとは思えないので、ある程度動かしたらユーザー操作ができなくなり App Switcher にアプリが並んで欲しい。
思うのは画面下部のインジケーターの左右フリックでアプリの切り替えができるため、 App Switcher の重要性が少なくなっているのかもしれない。
また、アプリを落とす場合 App Switcher でアプリを長押ししてから、アイコンの × を押すか、上フリックを行わなければならなくなったため、ユーザーの多くはアプリを閉じない可能性がより高くなった。
開発者側の視点だが、バックグラウンドで動作するアプリに関しては裏で無駄に動作するものは、前にも増してアプリごと消される可能性がある。
Super Retina Display
狭額縁の画面は没入感を増し、カメラセンサーがある邪魔な部分は慣れであまり気にならなくはなる。
自分の所持していた iPhone 7 と比べ画面が増えたため、かなり注意力が奪われる。
4.7 インチから移行する人は注意。歩きスマフォ危険。
動画
ベータ版のシミュレータでは 21:9 の動画を再生した際、 画面の横幅いっぱいまで広がっていたが製品版ではカメラの出っ張り部分に被らず、 ちゃんと余白の中に収まるようになった。
Mobile Safari の Video タグも同様。

iPhone X の Human Interface Guidelines によると、 2:1 という珍しい比率のものだとぴっちり画面に合うらしい。
iPhone X - Overview - iOS Human Interface Guidelines
ゲーム / AR
フルスクリーンの際、ゲームや AR での没入感が上がる。

有機EL(OLED)
特性上仕方ないが本体を斜めにすると色味が変わってしまう。
また、焼きつき防止のためディスプレイ限界の光度は発光できないと予想している。
個人的には液晶の方がモバイルデバイスにあっていると思っているので、今後の後継機ではシャープやジャパンディスプレイなどが製造している自由な形状にできる液晶を使用してもらいたい。
TrueDepth カメラによる顔認識
ロック解除に関しては端末を縦(ポートレート)にしないと顔の認識をしないが、
ARKit の API、ARFaceTracking ではアプリ自体が横向きに対応していれば、端末の向きは関係なく動作する。
(Animoji も同様に技術を使用しているがアプリの都合上しか縦でしか認識しない)
追記: Face Tracking は FaceTime HD のカメラしか使ってないようで、TrueDepth カメラのセンサー類は使っていない模様。
カメラ
まだあまり写真は撮っていないが iPhone 7 と異なり全体的に白っぽくなることはなくなった印象。
背面の iSight Duo カメラは両カメラで手ブレが効くので、ズームの手ブレが必要なら Plus よりこちらを選ぶことになる。
iPhone XとiPhone 8 Plus。どっちの望遠手ブレがすごいでShow | ギズモード・ジャパン
ただ、iSight Duo カメラの出っ張りが直角で本体にくっついているので、Plus のように斜めになっていて欲しかったし、個人的には Windows Phone の Lumia のフラグシップがこのレベルだったのでやっと近づいたという感じではある。
ワイヤレス充電
店頭でしか試していないが、qi の充電器に置いた際 TapTic Engine によるフィードバックがあるため、昔の無線充電と比べて位置の問題で充電されていないという状況にはなりにくそう。
本体
正直、端末の大きさの割に重い。
その代わりバッテリーが Plus 並みにあるので、自分の使用用途では iPhone 7 ではギリギリ就寝まで持つ程度であったが iPhone X では約半分残るぐらい持つ。
iPhone X の主な操作
ジェスチャを使って iPhone X を操作する
iPhone で緊急 SOS を使う
アプリなどで使用する有料フォントのライセンスについて
フォントによってはアプリやゲーム、ロゴなどで使用できないものがあり、1文字単位でお金が発生するものがある。
正直、言うとライセンスで1番融通が効くのが、 フォントワークスの LETS と Monotype LETS、Type Project。
基本的には2社のフォントは、
アプリ上でフォントを入れて使う組み込み、
Web フォントなど以外でほぼ使用でき、
フォントの独占使用しなければロゴの商用登録もできる。
(組み込み別途相談、Webフォントは別のサービスが用意されている)
LETS
ライセンスが緩く、アニメやゲームなど映像関連で使用しても追加料金が発生しない 1 年 or 3 年の使用料を支払うサブスクリプションタイプのフォント。
アニメなどで原作のロゴと異なりフォントワークスのフォントに変わっているときは察して欲しい。
Monotype LETS
一番有名なフォントメーカー Monotype の欧文フォントが使用できるサブスクリプションタイプのフォント。
Mac の欧文フォントはここのものが多い。
小林章氏がリニューアルしたメジャーな欧文フォントや 日本語フォント「たづがね角ゴシック」が使用できる。
サブスクリプションとなっているが、一部のフォントが使用したいだけなら、海外のサイトに行けばフォント単体で購入できる。
Type Project
AXIS と言う雑誌で使用するためつくられた AXIS フォントが有名で買い切りのフォント。
Web だと Apple や任天堂のサイトで使用されている。